本文主要是介绍Vue3使用vue-baidu-map-3x百度地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装vue-baidu-map-3x:
// vue3
$ npm install vue-baidu-map-3x --save// vue2
$ npm install vue2-baidu-map --save全局注册/局部注册:
import { createApp } from 'vue'
import App from './App.vue'
import BaiduMap from 'vue-baidu-map-3x'const app = createApp(App);app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: '百度地图ak',// v:'2.0', // 默认使用3.0// type: 'WebGL' // ||API 默认API (使用此模式 BMap=BMapGL)
});
app.mount('#app');<template><baidu-map class="bm-view" :zoom="12" :center="{lng: 116.404, lat: 39.915}" ></baidu-map>
</template><style>
.bm-view {width: 100%;height: 300px;
}
</style>局部注册:
<template><baidu-map class="map" ak="BaiduMapAK" v="3.0" type="API" :center="{lng: 116.404, lat: 39.915}" :zoom="15"></baidu-map>
</template><script setup>
import { BaiduMap } from 'vue-baidu-map-3x'
</script><style>
.map {width: 100%;height: 300px;
}
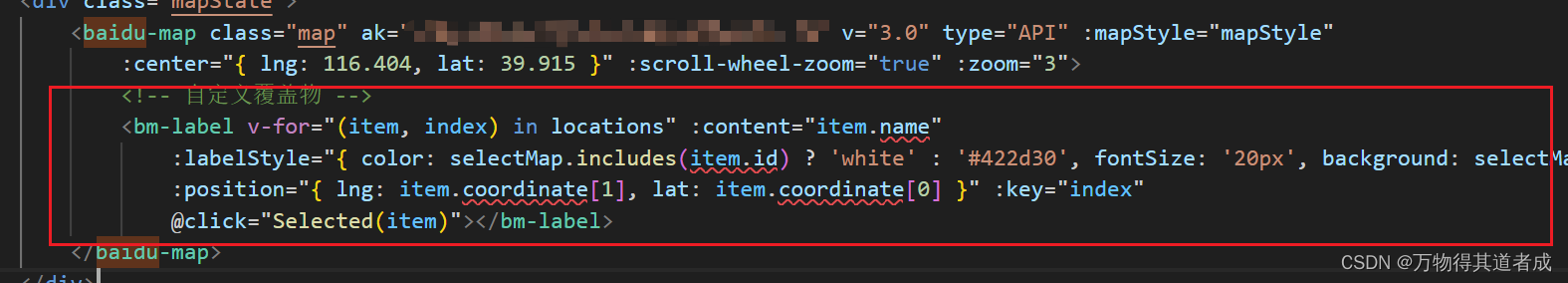
</style>自定义覆盖物:

这篇关于Vue3使用vue-baidu-map-3x百度地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






