本文主要是介绍ant.design 3x getFieldDecorator 如何一个字段存储多个值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
中后台开发的时候,可能会遇到下面这种表格里面嵌套form表单的情况。如果你使用的是ant.design 3x ,由于表格行时循环出来的,且同一列对应的输入框的字段是相同的,如果我们用getFieldDecorator装饰了表单,我们就需要解决如何让getFieldDecorator 用一个字段存储多个值的问题。

官网没有找到相关的方法,经尝试下面的方法可以解决:
<Form.Item>{getFieldDecorator(`${item.key}[ruleType]`)(<InputNumber />)}
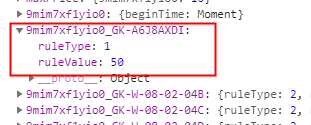
</Form.Item>这里getFieldDecorator的id用了 [ ] 属性的写法,里面用循环过程中的属性和字段名拼接成getFieldDecorator的id。之所以将item.key(key为每一行独有)放前面,是因为这样可以按行存储相关字段,结果类似下面:

注意,这里我并不需要保证获得的数据顺序和表格行数据一致,如果需要保持一直的话,那此处的key需要能进行排序
这篇关于ant.design 3x getFieldDecorator 如何一个字段存储多个值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




