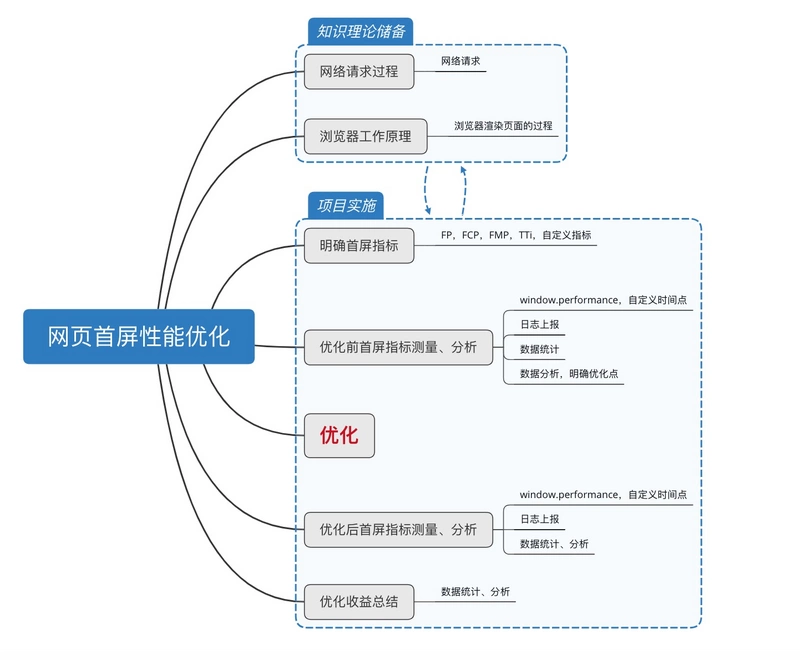
首屏专题
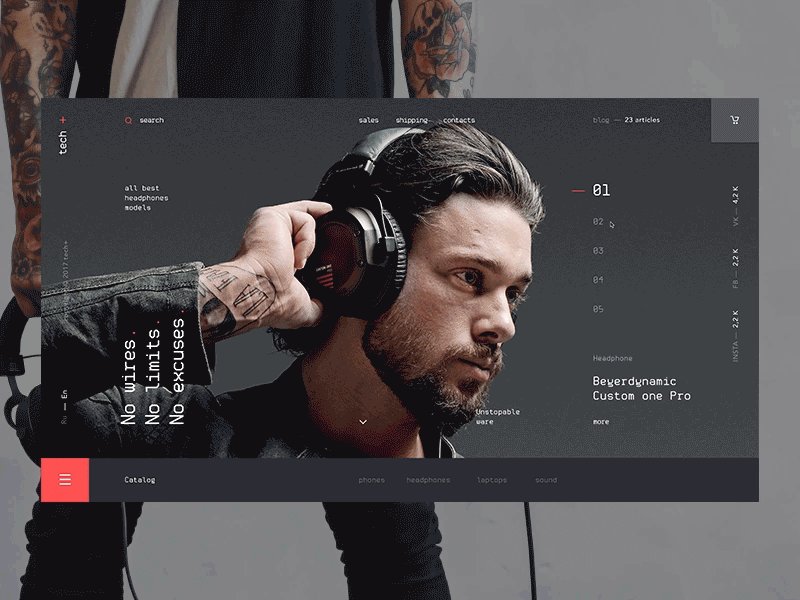
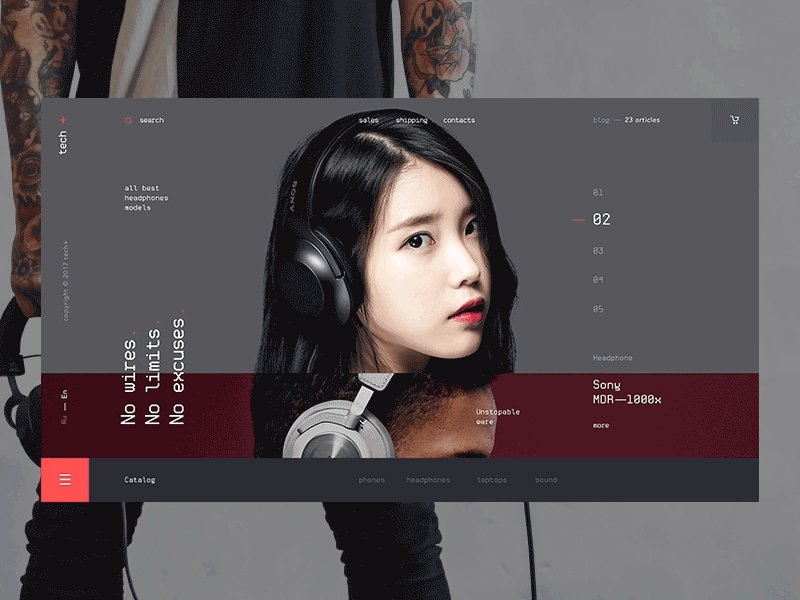
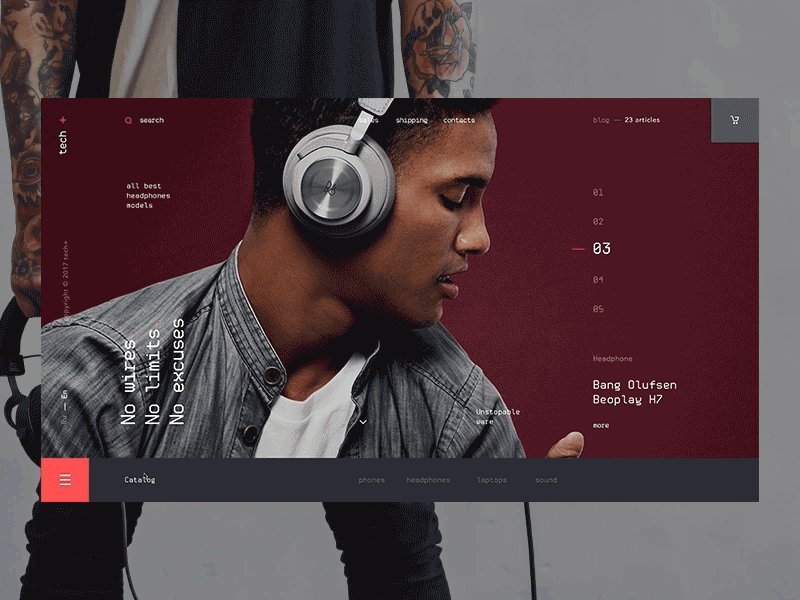
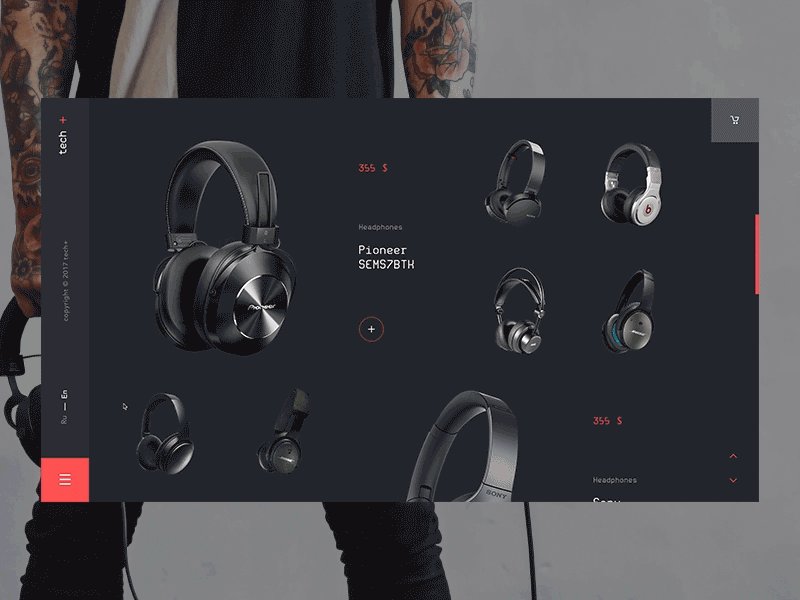
官网首屏:太漂亮了,真是着了它的魔,上了它的道。
大气的企业官网致力于提供用户友好的界面和优质的用户体验。网页经过精心设计和开发,旨在展示客户的品牌形象和产品信息,并为用户提供便捷的服务和沟通渠道。 官网设计追求简洁、美观、易用的原则,以吸引用户的注意力并提供清晰的导航和信息展示。注重网站的整体布局和配色方案,以及页面元素的排版和动效,力求给用户带来舒适和愉悦的浏览体验。
单页面应用(SPA)首屏优化方案汇总
单页面应用(SPA)首屏优化方案汇总 一、单页面应用目前面临什么问题二、单页面应用可以从哪些方面做首屏优化 一、单页面应用目前面临什么问题 单页应用(Single Page Application,SPA)是一种通过JavaScript动态更新页面内容的Web应用程序,它在加载时通常只需要加载一次HTML、CSS和JavaScript资源,之后的页面更新通过AJAX和DOM操作完
研究首屏时间?你先要知道这几点细节
转自:http://www.alloyteam.com/2016/01/points-about-resource-loading/ 做移动web页面,受移动网络网速和终端性能影响,我们经常要关注首屏内容展示时间(以下简称首屏时间)这个指标,它衡量着我们的页面是否能在用户耐心消磨完之前展示出来,很大程度影响着用户的使用满意度。 怎么获取首屏时间呢? 我们经常要先问自己:页面
单页面首屏优化,打包后大小减少64M,加载速度快了13.6秒
需求背景 从第三方采购的vue2 + ElementUI实现的云管平台,乙方说2011年左右就开始有这个项目了(那时候有Vue了吗,思考.jpg)。十几年的项目,我何德何能可以担此责任。里面的代码经过多人多年迭代可以用惨不忍睹来形容,吐槽归吐槽,混口饭吃,多烂的代码都得啃下去。有一天领导找到我,问我怎么回事,打开页面需要十几秒时间也太慢了,后台管理系统不要求首屏加载时间都没有这么慢,这个对外的系
vue单页面应用(SPA)的首屏加载速度优化
在 Vue.js 中,单页面应用(SPA)的首屏加载速度对于用户体验至关重要。以下是一些优化首屏加载速度的建议: 代码分割与异步加载 使用 Webpack 或其他构建工具进行代码分割,将你的应用拆分成多个较小的块,以便按需加载。这可以通过动态导入(import())语法实现。Vue Router 也支持基于路由的代码分割。 压缩与优化资源 使用 Gzip 或 Brotli 对资源进行压缩。
【小程序】首屏渲染优化
小程序首屏渲染优化对于提升用户体验以及减少用户等待时间非常重要。下面我们来详细解析小程序首屏渲染优化的相关技巧和方法,并结合代码示例进行分析。 首先,我们需要了解小程序的渲染流程。小程序的渲染过程可以分为两个阶段:解析阶段和布局绘制阶段。在解析阶段,小程序会解析WXML文件,构建DOM树和生成系统节点树。在布局绘制阶段,小程序会将DOM树和系统节点树进行合并,计算布局和绘制。 小程
Vue首屏优化,12个提速建议
文章目录 代码拆分和懒加载:代码拆分懒加载 图片优化:组件懒渲染:数据预获取和缓存:服务器端渲染(SSR):代码压缩和合并:使用 CDN 加速:监控和性能分析:代码优化和重构:测试和优化加载顺序:用户体验优化:移动端优化: vue首屏代码优化的概要方案,供参考: 代码拆分和懒加载: 将首屏所需的组件和代码拆分成独立的模块,并使用懒加载技术(如 Vue 的异步组件或路
vue项目优化首屏加载速度
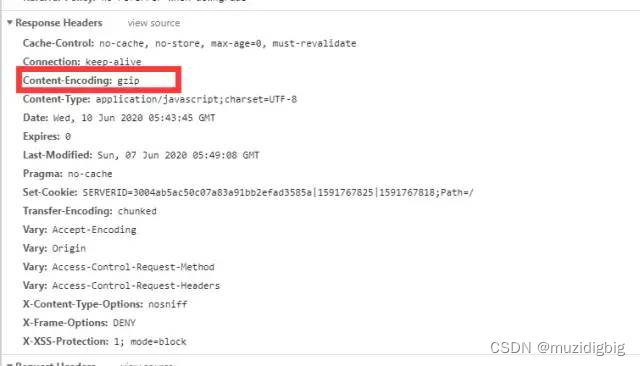
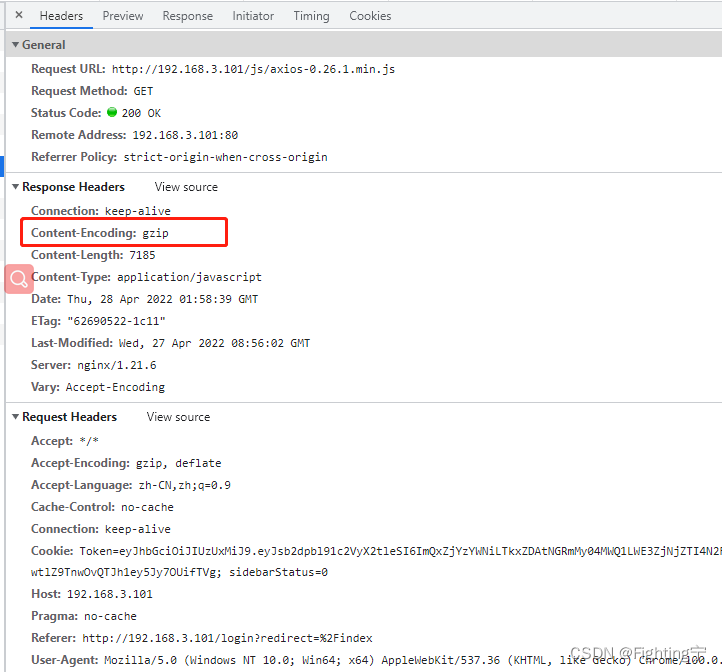
文章目录 查看包大小的体积cdn优化解决方案代码下载地址: Gzip压缩开启Gzip效果使用Gzip步骤 查看包大小的体积 项目要优化,首先要了解到项目包体积的大小。webpack-bundle-analyzer这个插件大家应该都不陌生了下载 npm install webpack-bundle-analyzer vue.config.js const BundleA
vue :SPA首屏加载速度慢的怎么解决?
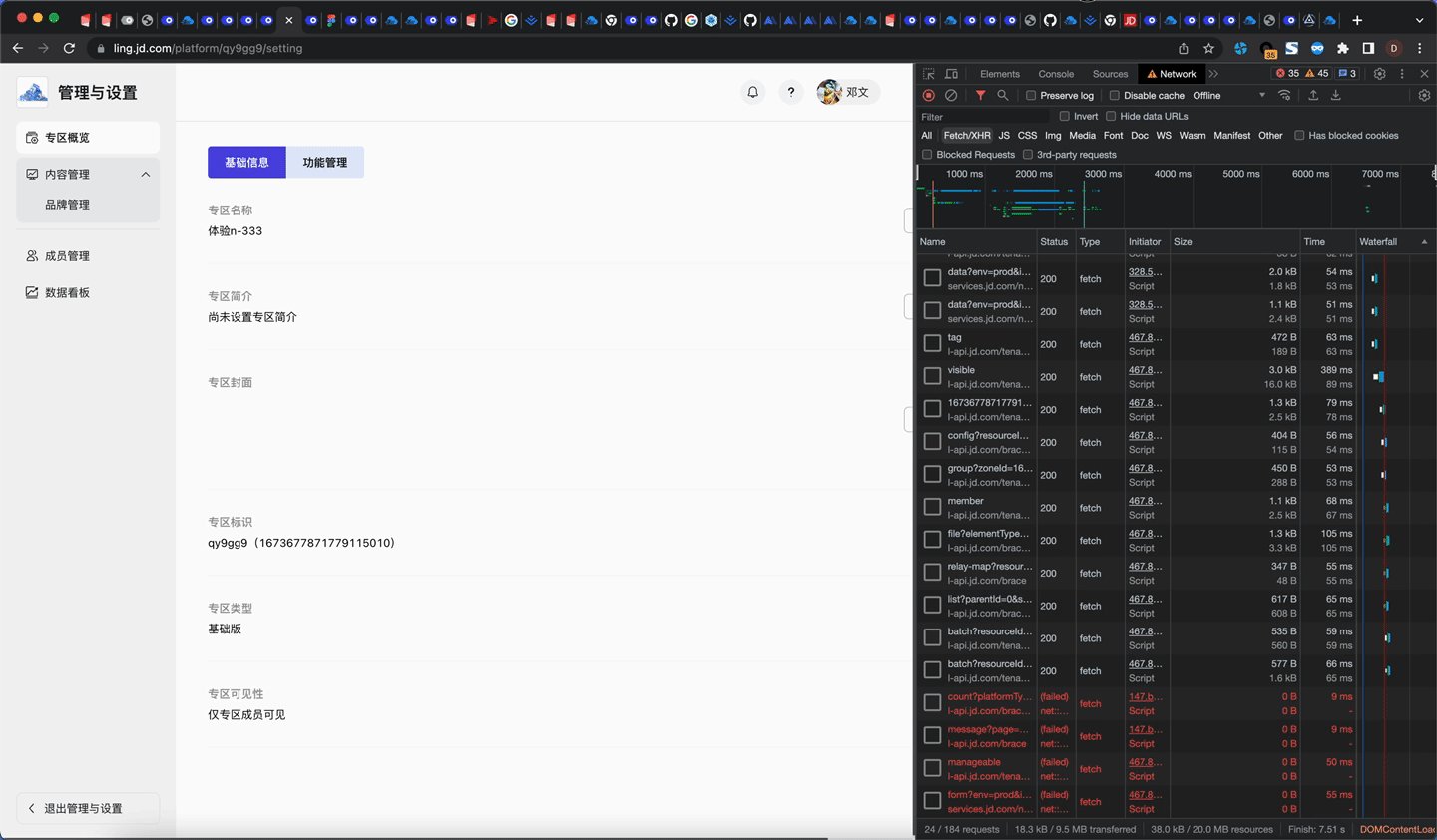
一、什么是首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间 利用performance.timing提供的数据: 通过DOMContentLoad或者performance来计
vue :SPA首屏加载速度慢的怎么解决?
一、什么是首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间 利用performance.timing提供的数据: 通过DOMContentLoad或者performance来计
解决spa页面首屏加载慢的方式笔记
1.减少入口文件的体积 路由懒加载:在需要的时候进行加载,按需加载 前提:进行懒加载的子模块需要是一个单独的文件,所以要实现懒加载,就得先将进行懒加载的子模块(子组件)分离出来 vue router 支持开箱即用的动态导入,意味着你可以使用动态导入代替静态导入 路由懒加载实现方式: 1 .异步组件 {path: '/home',name: 'Home',component: resolve
Android 13.0 Launcher3 禁止首屏时钟部件拖动到其他屏
1.概述 在13.0的系统rom定制化开发中, 在系统Launcher3中,首页中间默认有个时钟部件来显示时间,并且可以任意拖拽到其他地方,如果拖动到其他屏显的很不美观,所以根据需要要求时钟部件 不能拖拽到其他屏,所以就要从拖拽开始处理,判断如果是时钟部件,就不让拖拽到其他屏,先从拖拽流程分析 然后实现禁止拖拽时钟weight的相关功能 2.Launcher3 禁止首屏时钟部件拖动到其他屏
Android 13.0 Launcher3 禁止首屏时钟部件拖动到其他屏
1.概述 在13.0的系统rom定制化开发中, 在系统Launcher3中,首页中间默认有个时钟部件来显示时间,并且可以任意拖拽到其他地方,如果拖动到其他屏显的很不美观,所以根据需要要求时钟部件 不能拖拽到其他屏,所以就要从拖拽开始处理,判断如果是时钟部件,就不让拖拽到其他屏,先从拖拽流程分析 然后实现禁止拖拽时钟weight的相关功能 2.Launcher3 禁止首屏时钟部件拖动到其他屏
婚恋app源码开发,直播中的首屏加载优化
婚恋app源码开发中,直播首屏加载时间指的是进入直播间时从播放器加载到第一帧画面渲染出来的时间,这个时间是直播体验中的一项重要的指标。这篇文章就简要介绍一下优化直播首屏加载时间的一些经验。 客户端业务侧优化 说到优化,首先要看婚恋app源码客户端上进入直播间的业务场景是什么样的?一般而言,都是从一个直播列表页面,点击某一个直播卡片(Cell)即进入直播间。这个过程中,数据流是怎么走的呢?最简单
拆分代码 + 动态加载 + 预加载,减少首屏资源,提升首屏性能及应用体验
github 原文地址 我们看一些针对《如何提升应用首屏加载体验》的文章,提到的必不可少的措施,便是减少首屏幕加载资源的大小,而减少资源大小必然会想到按需加载措施。本文提到的便是一个基于webpack 插件与 react 组件实现的一套研发高度自定义、组件按需加载的资源预加载方案. 简单来说是为了通过配置 webpack 插件及少量业务代码即可实现Code Splitting + 组件懒加载 +
前端性能优化 - 外部js和css加载对页面渲染首屏的影响
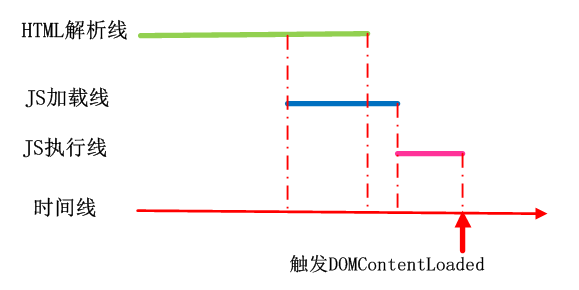
写在开头,本文中的内容均为自己测试得到的结果,如有不正之处,还望指出! 开始今天的学习之前,先看一个概念。“页面渲染首屏”指的是什么? 首先我们要明确这个概念。首先给大家看一个图片(百度搜索引擎的页面的加载过程): 火焰图模块可以看到三条竖的虚线 蓝线代表DOM生成完毕,对应DOMContentLoaded event, 绿线代表第一次绘制的时间, 红色代表加载完成,对应load事
项目性能优化实战:解决首页白屏问题,自定义 loading 动画优化首屏效果
需求 初次打开项目的某个页面时,因为网络等原因,可能会导致包体积过大。 解决方案 准备工作(使用 gka 把 gif 转化成 svg) 需要借助 gka 这个工具。这个工具是一键快速图片优化、生成动画文件的。只需要全局安装,配合一些命令,即可将图片转成 canvas/css/svg 动画。 首先,让 UI 把 .gif 动图转换成一系列的图片,每张图片都表示此动画的单帧。然后通过命令gka
html首屏优化,seo优化网站首屏打开速度—js技术篇
百度近期在《百度移动搜索落地页体验白皮书4.0》提到,页面的首屏内容应在1.5秒内加载完成。页面加载速度是影响用户搜索体验的一个重要因素。百度搜索对用户行为的研究表明,页面首屏的加载时间在1.5秒以内的网站,会带给用户流畅快捷的极速体验。作为一名合格的SEOre或者站长,总之要靠百度吃饭的,百度推出什么算法,不管它是否真的对我们网站有影响,我们都应该积极响应,正是基于这样的原则才有今天这篇文章,
nuxt解决首屏加载慢问题_干货:网站加载太慢?从图片入手
互联网愈来愈发达,在网站的页面中的图片越来越多,而当用户打开页面的时候,用户只能看到首屏的内容和图片,非首屏图片对用户来说,是没有意义的。如果我们不做图片做任何处理,那用户打开页面的时候,浏览器会加载页面上的所有图片资源。这无疑会增加页面展示时间和其他功能的使用,这也是导致网站加载过慢的原因之一。 人们的智慧是无限的,为了解决这一问题,图片懒加载的技术随之兴起。首先,让我们看一个栗子:
直播中的首屏加载优化
http://www.jianshu.com/p/f145589ab560 直播中的首屏加载时间指的是进入直播间时从播放器加载到第一帧画面渲染出来的时间,这个时间是直播体验中的一项重要的指标。这篇文章就简要介绍一下优化直播首屏加载时间的一些经验。 客户端业务侧优化 说到优化,首先要看客户端上进入直播间的业务场景是什么样的?一般而言,都是从一个直播列表页面,点击某一个直播卡片
nuxt解决首屏加载慢问题_如何解决拼多多发货慢的问题,以及拼多多的发货规则!...
常有人说,拼多多的快递非常慢,发货都要好多天。拼多多的若干商铺也是因为这个吃了不少差评,不过想想也是,网购就是图的一个快捷方便,有时候急需的物品在规定的时间内都不能到,那还网购干嘛呢?所以今天小编就来为大家解决拼多多发货慢的问题,以及拼多多的发货规则! 拼多多为什么总不发货? 这里小编要告诉大家,这是因为有的商品由于自身的原因导致其发货时间慢,从而导致到客户手中的速度比较慢,但其
【vue 首屏加载优化】
Vue 首屏加载优化指的是通过一系列的技术手段,尽可能地缩短首屏(即页面中可见的部分)的加载时间,提高用户体验。 以下是一些常见的 Vue 首屏加载优化技巧: 使用 Vue SSR(服务端渲染):SSR 可以将 Vue 组件在服务端直接渲染为 HTML,然后再将渲染结果发送到客户端,这样可以大大缩短首屏加载时间。 使用异步组件:将页面中的某些组件异步加载,可以降低首屏加载所需的时间。 配