本文主要是介绍vue项目优化首屏加载速度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 查看包大小的体积
- cdn优化
- 解决方案
- 代码下载地址:
- Gzip压缩
- 开启Gzip效果
- 使用Gzip步骤
查看包大小的体积
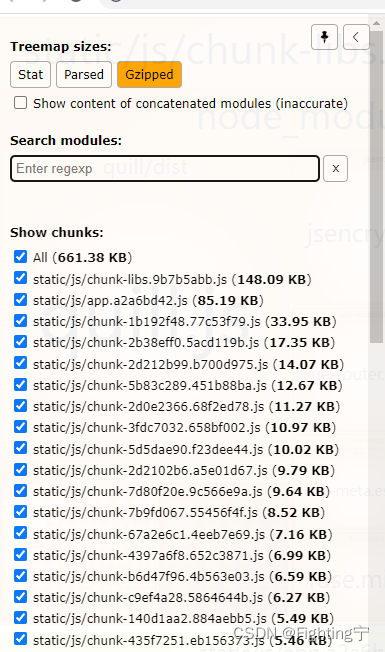
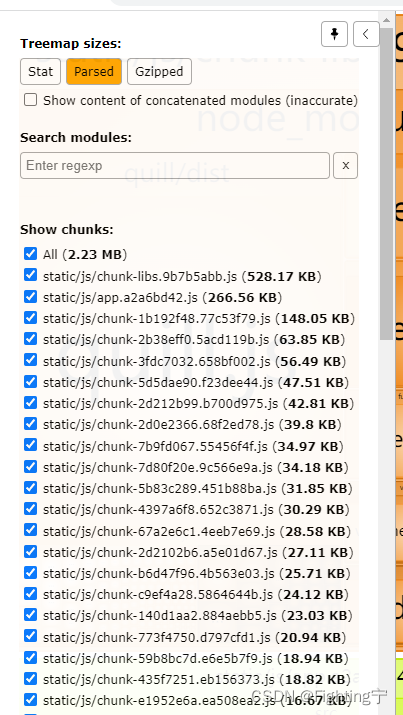
- 项目要优化,首先要了解到项目包体积的大小。webpack-bundle-analyzer这个插件大家应该都不陌生了
- 下载
npm install webpack-bundle-analyzer
- vue.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginconfigureWebpack: {plugins: [new BundleAnalyzerPlugin({// 可以是`server`,`static`或`disabled`。// 在`server`模式下,分析器将启动HTTP服务器来显示软件包报告。// 在“静态”模式下,会生成带有报告的单个HTML文件。// 在`disabled`模式下,你可以使用这个插件来将`generateStatsFile`设置为`true`来生成Webpack Stats JSON文件。analyzerMode: 'server',// 将在“服务器”模式下使用的主机启动HTTP服务器。analyzerHost: '127.0.0.1',// 将在“服务器”模式下使用的端口启动HTTP服务器。analyzerPort: 8000,// 路径捆绑,将在`static`模式下生成的报告文件。// 相对于捆绑输出目录。reportFilename: 'report.html',// 模块大小默认显示在报告中。// 应该是`stat`,`parsed`或者`gzip`中的一个。// 有关更多信息,请参见“定义”一节。defaultSizes: 'gzip',// 在默认浏览器中自动打开报告openAnalyzer: true,// 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成generateStatsFile: false,// 如果`generateStatsFile`为`true`,将会生成Webpack Stats JSON文件的名字。// 相对于捆绑输出目录。statsFilename: 'stats.json',// stats.toJson()方法的选项。// 例如,您可以使用`source:false`选项排除统计文件中模块的来源。// 在这里查看更多选项:https: //github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21statsOptions: null,logLevel: 'info', // 日志级别。可以是'信息','警告','错误'或'沉默'。}),],},
- npm run serve可以查看本地运行的代码
- npm run build 查看打包后的包体积大小
cdn优化
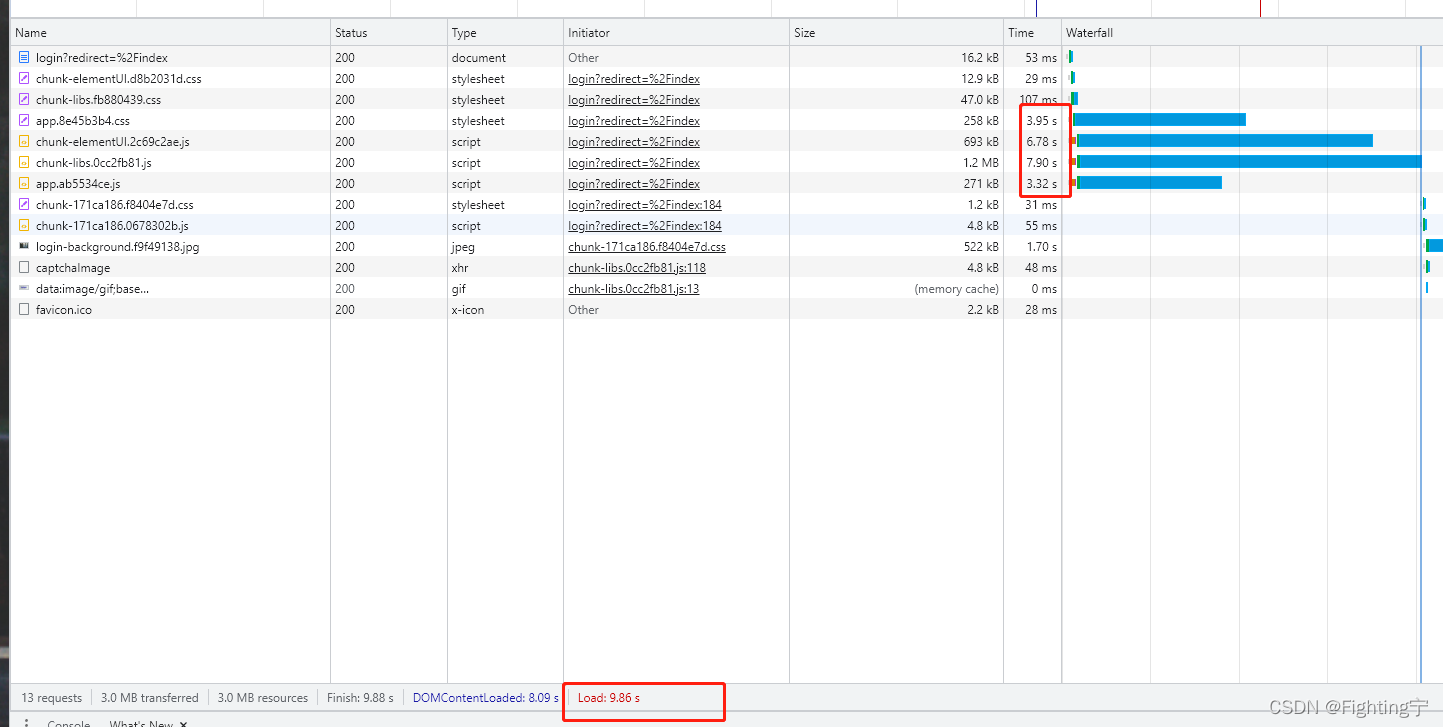
- 背景:后台管理系统部署到线上环境后,清空浏览器缓存,第一次加载时,加载速度达到了9秒之久。

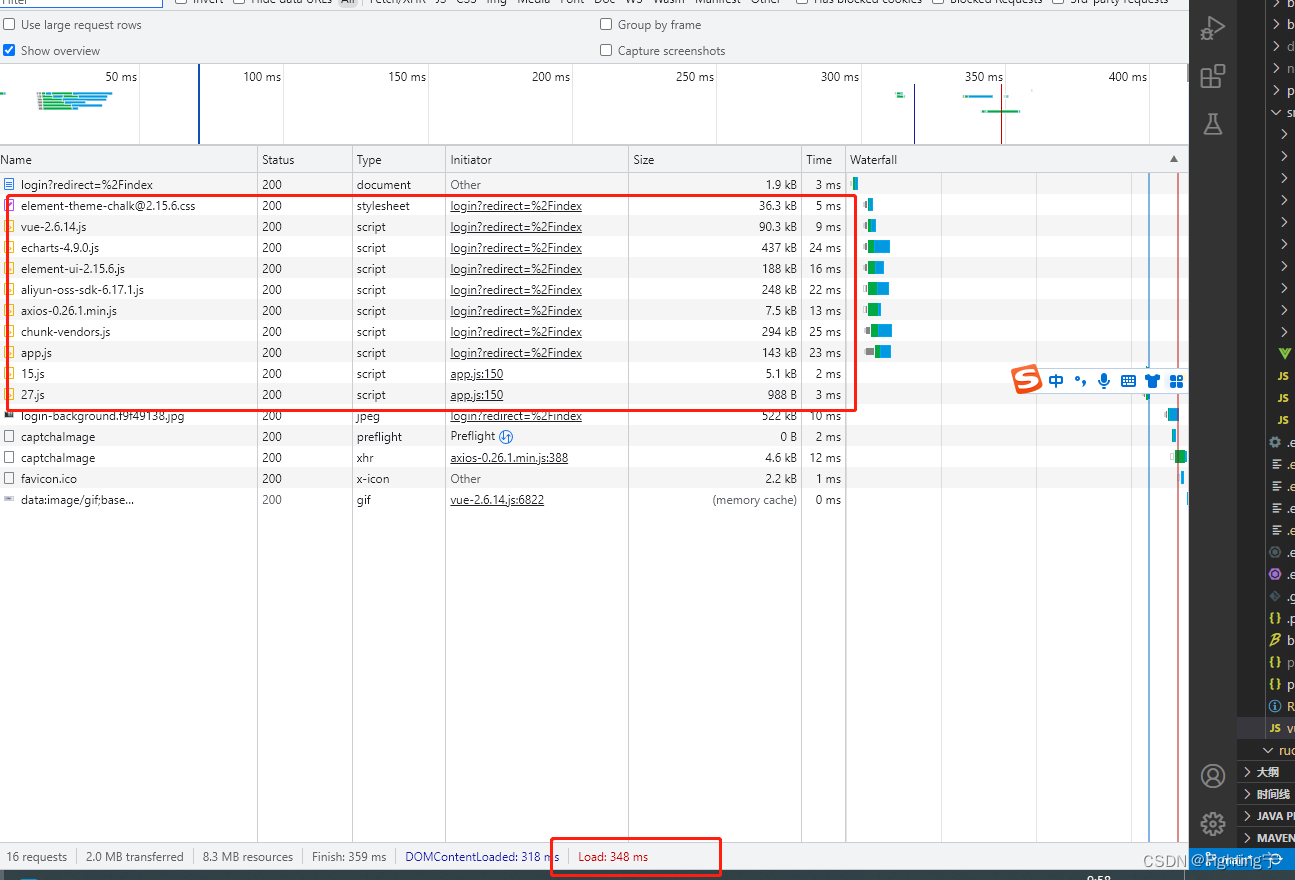
- 从上面请求的接口可以看出来,第一次请求主要是app.js文件和chunk-libs.js文件,和一些element的第三方组件库请求速度很慢。
- 分析:app.js和chunk-libs.js包太大的原因,主要是因为项目中npm 下载引入的依赖包,都会打包进来,所以加载很慢
解决方案
-
将项目依赖的第三方组件库,才有cdn引入的方式,来减少打包体积。但是cdn引入,也有缺点,就是地址的不稳定性等等。
-
这里优化采用的是将第三方的库的代码下载下来,放项目本地,进行引入,来减少打包的体积

-
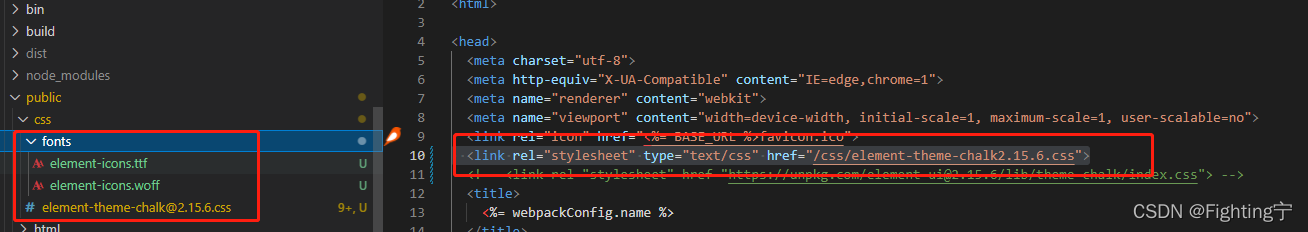
element ui的css样式本地引入,注意路径和fonts文件

-
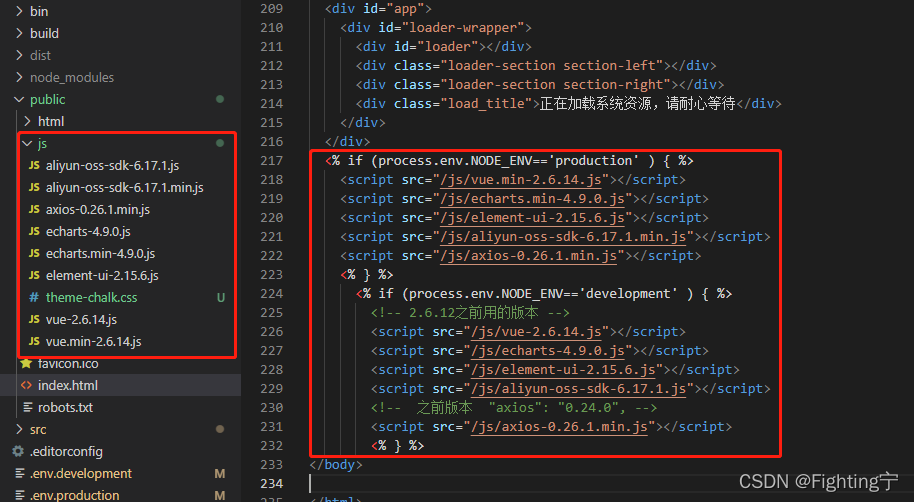
1.在public中新建js文件夹,将需要引入的包放入。
-
2.public/index.html文件
<link rel="stylesheet" type="text/css" href="/css/element-theme-chalk2.15.6.css"><% if (process.env.NODE_ENV=='production' ) { %><script src="/js/vue.min-2.6.14.js"></script><script src="/js/echarts.min-4.9.0.js"></script><script src="/js/element-ui-2.15.6.js"></script><script src="/js/aliyun-oss-sdk-6.17.1.min.js"></script><script src="/js/axios-0.26.1.min.js"></script><% } %><% if (process.env.NODE_ENV=='development' ) { %><script src="/js/vue-2.6.14.js"></script><script src="/js/echarts-4.9.0.js"></script><script src="/js/element-ui-2.15.6.js"></script><script src="/js/aliyun-oss-sdk-6.17.1.js"></script><script src="/js/axios-0.26.1.min.js"></script><% } %>-
在对应的位置引入,各种js引入时需要注意位置,如果放在header中,会阻塞页面的加载,所以我放body里面了。
-
在生产环境最好引入压缩的源码,这样体积更小
-
需要注意的是:
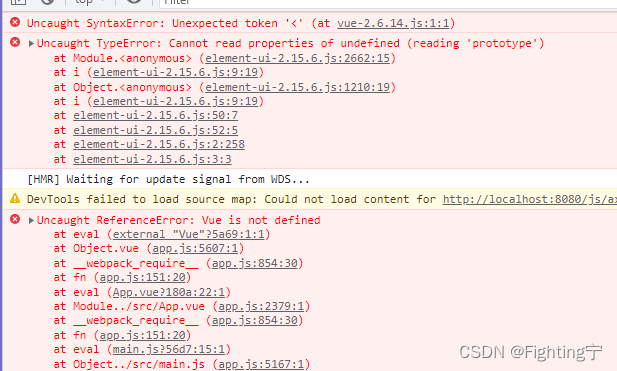
- 如果项目使用的是history路由,刷新会找不到本地文件,文件引入时需要使用
<script src="/js/vue-2.6.14.js"></script>下面这种方式 不可用<script src="./js/vue-2.6.14.js"></script>- 不然刷新页面会包报
 3. element依赖于vue必须先引入vue,引入后不需要在mainjs中import加载 5. main.js的以下代码注销或者删除
3. element依赖于vue必须先引入vue,引入后不需要在mainjs中import加载 5. main.js的以下代码注销或者删除
import Vue from 'vue'import Element from 'element-ui'import './assets/styles/element-variables.scss'import 'element-ui/lib/theme-chalk/icon.css'Vue.use(Element, {size: Cookies.get('size') || 'medium', // set element-ui default size })- 引入element 的样式文件,注意.css文件和fonts的文件层级。如果不引入fonts,则样式会报错,图标也显示不出来
-
3.vue.config.js
configureWebpack: {externals: {echarts: 'echarts',vue: 'Vue',axios: 'axios','element-ui': 'ELEMENT','ali-oss': 'OSS',},},
- 4.重启项目
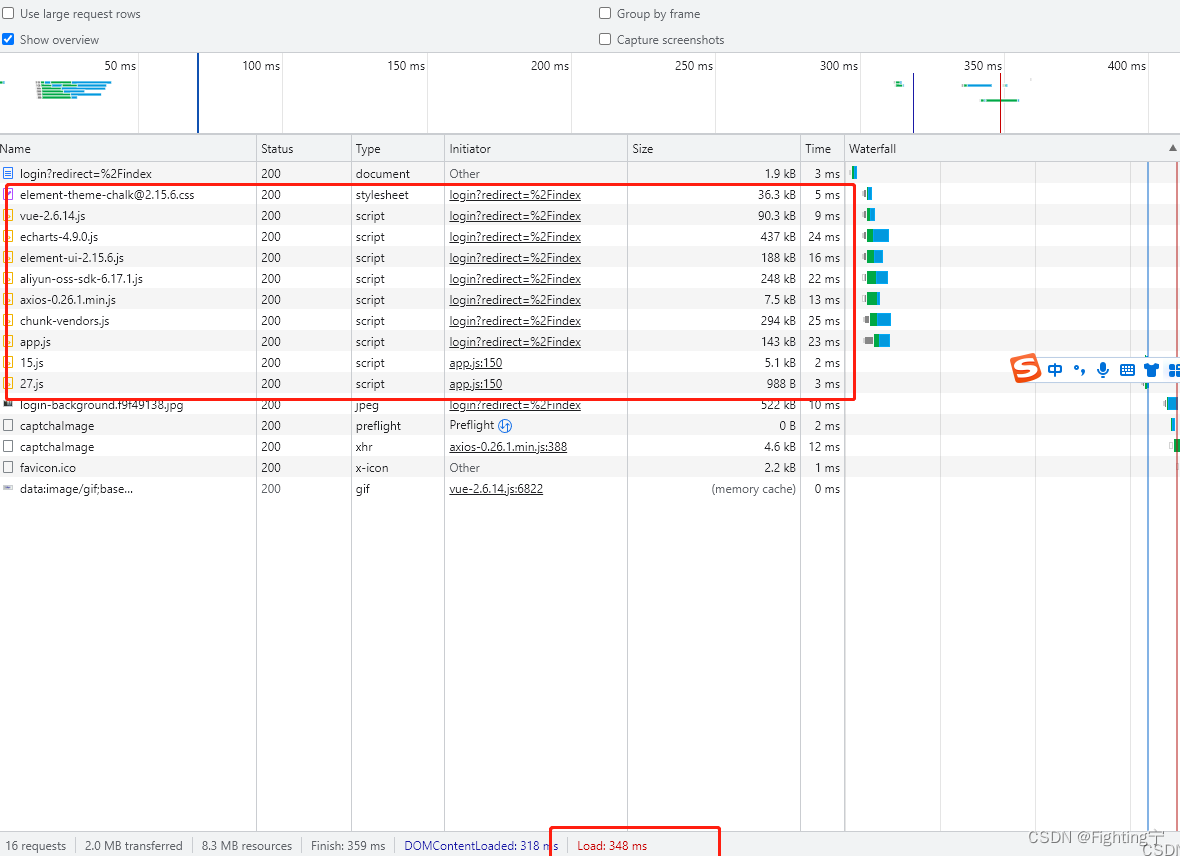
- 5.优化完后的项目
- 首次加载是300ms左右,之前是9秒,减少了9秒,现在部署的是开发环境,到生产环境,各种包换成.min压缩版的后,会更快一些

- 首次加载是300ms左右,之前是9秒,减少了9秒,现在部署的是开发环境,到生产环境,各种包换成.min压缩版的后,会更快一些
代码下载地址:
- element css :https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css
- element.js:https://unpkg.com/browse/element-ui@2.15.6/lib/index.js
- element-icons.ttf:https://unpkg.com/browse/element-ui@2.15.6/lib/theme-chalk/fonts/element-icons.ttf
- element-icons.woff:https://unpkg.com/browse/element-ui@2.15.6/lib/theme-chalk/fonts/element-icons.woff
- 其余的可以去各自的官网下载压缩包
Gzip压缩
开启Gzip效果
- vue代码使用Gzip压缩后,代码提交可以减少很多
- 开发环境开启Gzip后

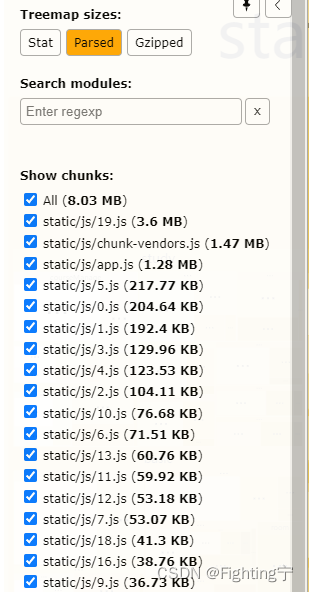
- 开发环境未开启Gzip

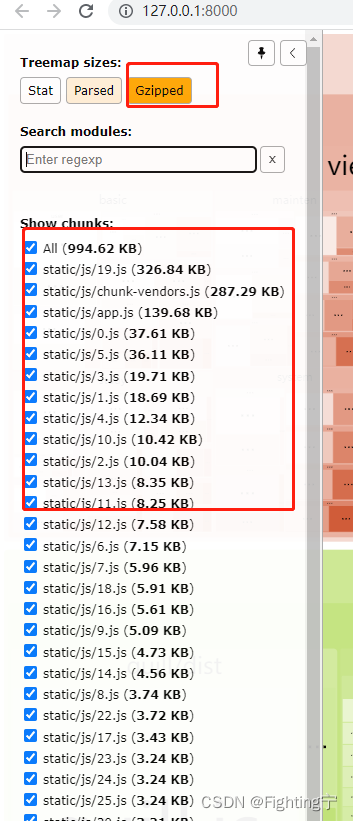
- 开发环境开启Gzip压缩后部署

- 可以看到部署后的代码体积很小。
- 生产环境开始Gzip压缩

- 生产环境未开启Gzip压缩

- 可以看出开启Gzip压缩后,代码体积小了很多,开发环境和正式环境的区别就是引入第三方库的时候,生产环境引入的是.min.js文件
使用Gzip步骤
下载依赖
npm install --save-dev compression-webpack-plugin
- 如果有报错可以降低compression-webpack-plugin版本,这里使用的是^6.1.0
- vue.config.js
const CompressionPlugin = require('compression-webpack-plugin')let productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/ichainWebpack(config) {if (process.env.NODE_ENV === 'production') {config.plugin('CompressionPlugin').use('compression-webpack-plugin', [{filename: '[path][base].gz',algorithm: 'gzip',// 要压缩的文件(正则)test: productionGzipExtensions,// 最小文件开启压缩threshold: 10240,minRatio: 0.8,},])}},
- 以上配置完,前端就完成了,剩下的需要Nginx配置,具体配置过程可以百度下
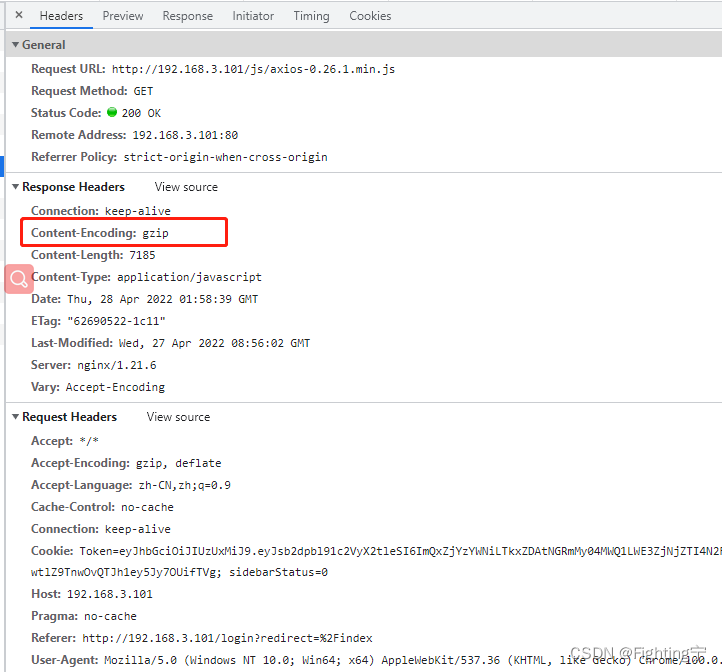
- 前后端都配置好后,部署后检查

- 出现以上这种就是配置好了,再对比一下浏览器请求的压缩的Gzip文件大小是否一致
这篇关于vue项目优化首屏加载速度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






