本文主要是介绍html首屏优化,seo优化网站首屏打开速度—js技术篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
百度近期在《百度移动搜索落地页体验白皮书4.0》提到,页面的首屏内容应在1.5秒内加载完成。页面加载速度是影响用户搜索体验的一个重要因素。百度搜索对用户行为的研究表明,页面首屏的加载时间在1.5秒以内的网站,会带给用户流畅快捷的极速体验。作为一名合格的SEOre或者站长,总之要靠百度吃饭的,百度推出什么算法,不管它是否真的对我们网站有影响,我们都应该积极响应,正是基于这样的原则才有今天这篇文章,为大家深度解读一下,如果优化网站的首屏打开速度!
之前写过一篇《如何提升网站打开速度》,里面用案例来为大家分析了网站很多问题和解决方案,不过,因为涉及的东西比较多,讲得比较泛,如果不懂技术的人,可能会看得一愣一愣的,所以今天为大家深度讲解一下如果做好js文件的优化,从而提高网站首屏的打开速度。
什么是网站首屏速度
在优化js文件前,我们要先了解DOMContentLoaded 与 load事件
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。另一个不同的事件 load 应该仅用于检测一个完全加载的页面。 在使用 DOMContentLoaded 更加合适的情况下使用 load 是一个令人难以置信的流行的错误,所以要谨慎。注意:DOMContentLoaded 事件必须等待其所属script之前的样式表加载解析完成才会触发。
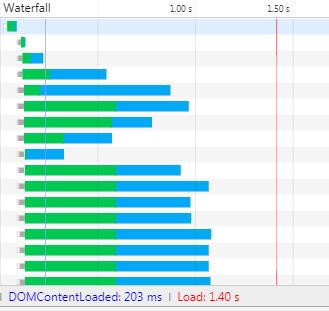
简而言之,二者触发时间的区别在于:DOMContentLoaded在HTML文档被解析完成之后触发,而load是在HTML所有相关资源被加载完成后触发。为了感受这两个事件,可以使用Chrome内核的浏览器(小超越喜欢用360)打开一个任意一个网页。然后打开控制台的Network面板。因为湛江seo网站使用的是mip改造的,就不以本站为例了,以下打开客户的网站测速截图

在上图,我们可以看到有两条线,一条蓝线,代表DOMContentLoaded事件,触发时间为203ms;一条红线,代表load事件,触发时间为1.40s。
如果你想更直观的感受这两者的区别,可以访问:https://testdrive-archive.azurewebsites.net/HTML5/DOMContentLoaded/Default.html
看到了这里,你肯定想问的,这和我们seo有什么关系?小超越想说,关系大着呢,说了这么多,就是想让你明白,DOMContentLoaded事件代表的就是网站首屏的打开速度,那么我们就着重优化这一块而又不影响用户的体验,懂了吗?
喝杯水,我们继续。。。
HTML解析过程
当我们了解DOMContentLoaded事件代表的就是网站首屏打开速度的时候,我们就要了解一下html解析的过程和浏览器是如何工作的,只有这样我们才能更好的进行seo网站首屏打开速度。
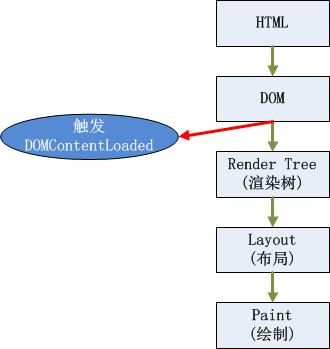
1.在既没有CSS也没有JS的情况下,HTML文档的解析过程为:

DOMContentLoaded事件的触发时机为:HTML解析为DOM之后。
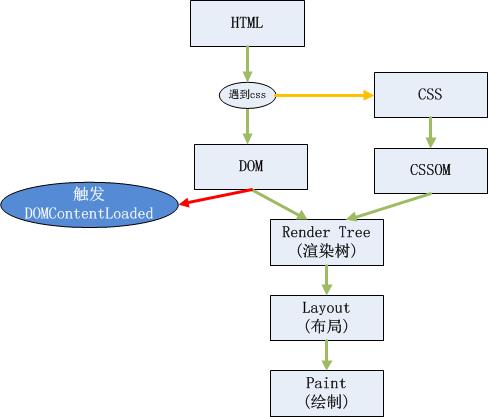
2.有CSS无JS的情况下,HTML文档解析过程为:

这里与1.不同的地方在于,渲染树的生成是基于DOM和CSSOM的。但是触发DOMContentLoaded的时间依然是在HTML解析为DOM后,无论此时CSS解析为CSSOM的过程是否完成。
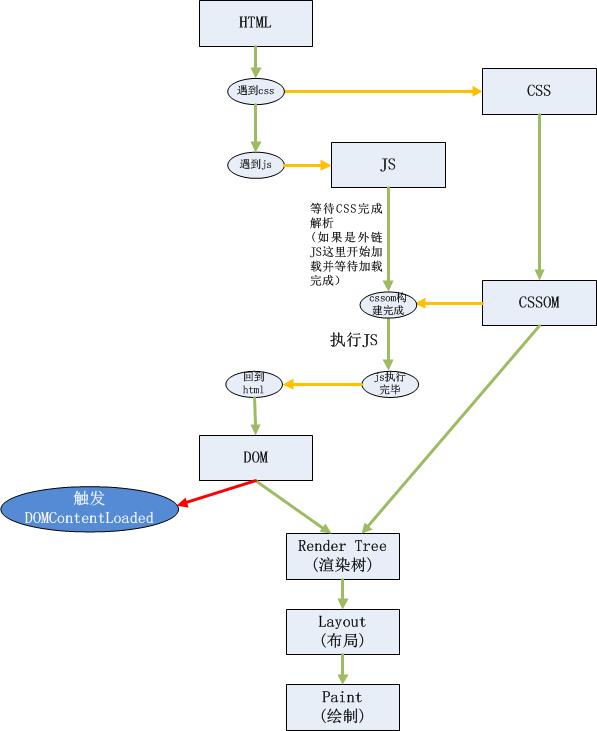
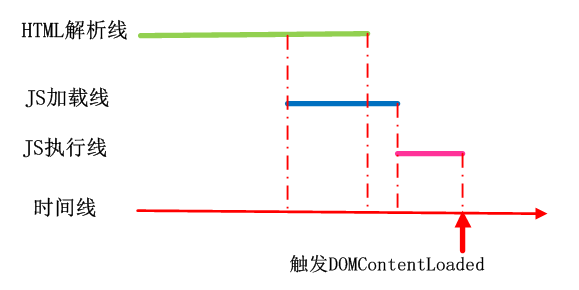
3.当有JS时,HTML文档解析过程为:

那么网站首屏打开时间就是计算这个网页从空白到出现内容所花费的时间。那怎么计算这段时间?这段时间其实就是HTML 文档加载和解析的时间。也就是DOMContentLoaded 事件触发之前所经历的时间。
看完以上的图解,相信你对html的解析过程有了一定的理解。
之前你或许碰到过有其他人建议您把js文件放在最后面,其实这都是片面的,对于我们seo提升网站打开速度而言一点毛用都没有!
对于首屏时间而言,js放在HTML文档的开头和结尾处效果是一样的而js放在结尾的目的并不是为了减少首屏时间,而是由于js经常需要操纵DOM,放在后面才更能保证找到DOM节点!你明白了吗?
了解完了这些小知识之后,我们该如何来优化呢?先上个厕所,我们再继续。。。
JavaScript 异步加载(async)
为何使用异步加载原因:
优化脚本文件的加载提高页面的加载速度,一直是提高页面加载速度很重要的一条。因为涉及到各个浏览器对解析脚本文件的不同机制,以及加载脚本会阻塞其他资源和文件的加载,因此更多的采用异步加载。
关于同步加载与异步加载的区别
同步加载:同步模式,又称阻塞模式,会阻止浏览器的后续处理,停止了后续的解析,因此停止了后续的文件加载(如图像)、渲染、代码执行。
异步加载:异步加载又叫非阻塞,浏览器在下载执行 js 同时,还会继续进行后续页面的处理。

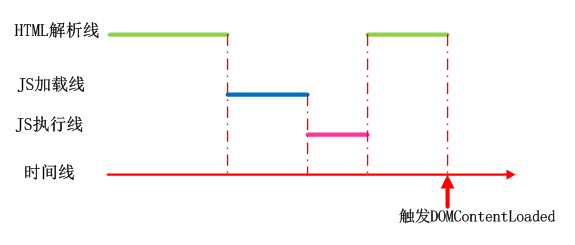
如上图所示, HTML 文档被解析时如果遇见(同步)脚本,则停止解析,先去加载脚本,然后执行,执行结束后继续解析 HTML 文档。HTML文档解析完毕后触发DOMContentLoaded。
对此,《JavaScript高级程序设计》一书的解释是:带async的脚本一定会在load事件之前执行,可能会在DOMContentLoaded之前或之后执行。
为什么async脚本可能会在DOMContentLoaded之前或之后执行呢?或者说,为什么DOMContentLoaded事件的触发既可能在async脚本执行前、又可能在async脚本执行后呢? 这是因为,async 标签的脚本加载完毕的时间有两种情况:
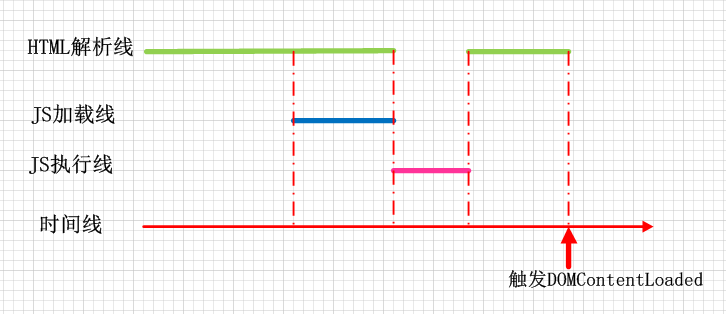
情况1: HTML 还没有被解析完的时候,async脚本已经加载完了,那么 HTML 停止解析,去执行脚本,脚本执行完毕后触发DOMContentLoaded事件。如下图所示:

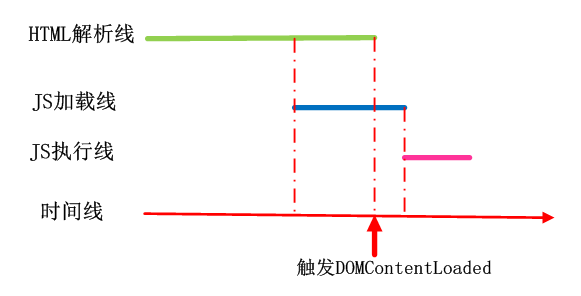
情况2: HTML 解析完了之后,async脚本才加载完,然后再执行脚本,那么在HTML解析完毕、async脚本还没加载完的时候就触发DOMContentLoaded事件。如下图所示:

总之, DomContentLoaded 事件只关注 HTML 是否被解析完,而不关注 async 脚本。
JavaScript 延迟加载(defer)
如果 script 标签中包含 defer,那么这一块脚本将不会影响 HTML 文档的解析,而是等到 HTML 解析完成后才会执行。而 DOMContentLoaded 只有在 defer 脚本执行结束后才会被触发。
defer脚本同样包含两种情况:
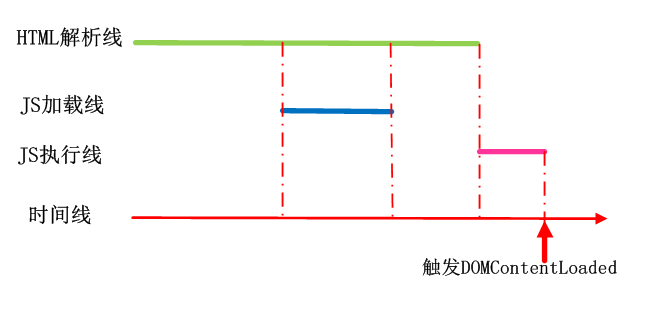
情况1:HTML还没解析完成时,defer脚本已经加载完毕,那么defer脚本将等待HTML解析完成后再执行。defer脚本执行完毕后触发DOMContentLoaded事件。如下图所示

情况2:HTML解析完成时,defer脚本还没加载完毕,那么defer脚本继续加载,加载完成后直接执行,执行完毕后触发DOMContentLoaded事件。如下图所示:

注意defer情况2与async情况2的两个图非常相似,区别就在于DOMContentLoaded事件的触发时间点。
对于defer脚本,《JavaScript高级程序设计》一书的说法是:“按照h5规范,两个defer脚本会安装它们出现的先后顺序执行,两个脚本会在DOMContentLoaded之前执行。”这和我们上面的分析一致。然而,该书接下来说,“但事实上,defer脚本不一定会按顺序执行,也不一定会在DOMContentLoaded之前执行。”这是一个待再继续研究测试的问题
总结
写了这么多,不知道你看懂了没有!总之,要优化网站首屏速度,js文件必须是要进行的合理得优化,如果不是加载html的时候,就需要用js来控制,就统统的采用js异步来处理,好好的消化以上的内容,然后对你的网站js文件进行优化,相信你的网站首屏打开速度有质的飞越!当然,如果你负责的网站一个js文件都没用,那。。。不好意思,浪费了你那么多时间!
我噻!差不多三个小时的时间又没了,好心疼!
以上部分内容,参考了网络各类技术博客和文献网站,对此表示感谢!
这篇关于html首屏优化,seo优化网站首屏打开速度—js技术篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




