走马灯专题
React - 实现走马灯组件
一、实现效果 二、源码分析 import {useRef, useState} from "react";export const Carousel = () => {const images = [{id: 3, url: 'https://sslstage3.sephorastatic.cn/products/2/4/6/8/1/6/1_n_new03504_100x100.jpg'}
phonegap笔记-滑轮效果,竖形走马灯效果
在js代码引入以下代码即可 var levelMsg="";levelMsg+=""levelMsg+="";levelMsg+= "主茎";levelMsg+= "枝叶";levelMsg+="";levelMsg+="";function showResLevel() {var popup=$("#afui").popup({title: "资源级别",message: leve
强大的jQuery焦点图无缝滚动走马灯特效插件cxScroll
强大的jQuery焦点图无缝滚动走马灯特效插件cxScroll,强大的jQuery插件,支持自定义方向滚动 ,左右滚动,上线滚动,参数为direction,还可以自定义动画方式、滚动步长、滚动速度、以及是 否自动滚动、是否使用滚动按钮等参数的定义,还是非常不错的插件。 参数说明: 名称 默认值 说明 direction 'right' 滚动方向。可设置为:"left", "ri
vue+elementUI 走马灯多条数据同屏滚动
效果图 主要是使用嵌套循环 后台给的数据是数组对象形式 如下: //处理成二维数组 [[],[],[]],以应用于页面循环 首先处理成二维数组的格式 //页面内<template><div class="black_head"><ul flex="main:justify"><li>设备编号</li><li>实时状态</li><li>运行时长</li><li>运行百分</li></
DataGrid的走马灯效果
把 DataDrid放到MARQUEE 里,注意,如果要放到一个td里时,td的长度要设置的 <<MARQUEE οnmοuseοver="this.stop()" οnmοuseοut="this.start()" scrollAmount="3" scrollDelay="0" direction="up" height="98">> <asp:data
android原生TextView怎么控制是否开始跑走马灯
在实际项目中,经常遇到文本超出控件宽度,显示不全,此时android提供了一个方法: void android.widget.TextView.setEllipsize(TruncateAt where) 此方法意思就是设置文本超出宽度的展示效果。TruncateAt定义如下: public static enum TruncateAt {END,MARQU
Element UI 走马灯 移动端实现用手指可以左右滑动
Element UI 走马灯 移动端实现用手指可以左右滑动 Element UI的轮播I图,在移动端实现手指左右滑动 定义一个ref='slideCarousel’的轮播图 <el-carousel :interval="4000" type="card" ref="slideCarousel"><el-carousel-item v-for="item in banner1" :ke
vue+elementui Carousel 走马灯 以四宫格的布局方式一次轮播4张图片
效果 vue <el-carousel :loop="false" :autoplay="false" height="700px" width='500px' ref="remarkCarusel" indicator-position="outside" @change="sildeImg"><el-carousel-item class="el-car-item" v-for="(
jquery实现走马灯特效(扑克牌切换效果)
话不多说,先上大致效果: 本着程序员的开源精神,代码奉上: html代码: <div class="main-box"><div class="poker_box"><div class="pokerCaroursel poker-content" data-setting='{"width":1094,"height":338,"pokerWidth":488,"pokerHeight
Vue3 + Element-plus 实现走马灯(轮播图)
Vue3 + Element-plus 实现走马灯(轮播图) 首先去官网上选择一个你喜欢的走马灯效果图的代码,我选择的是这个 <template><el-carousel :interval="4000" type="card" height="200px"><el-carousel-item v-for="item in 6" :key="item"><h3 text="2xl" just
用 React+ts 实现无缝滚动的走马灯
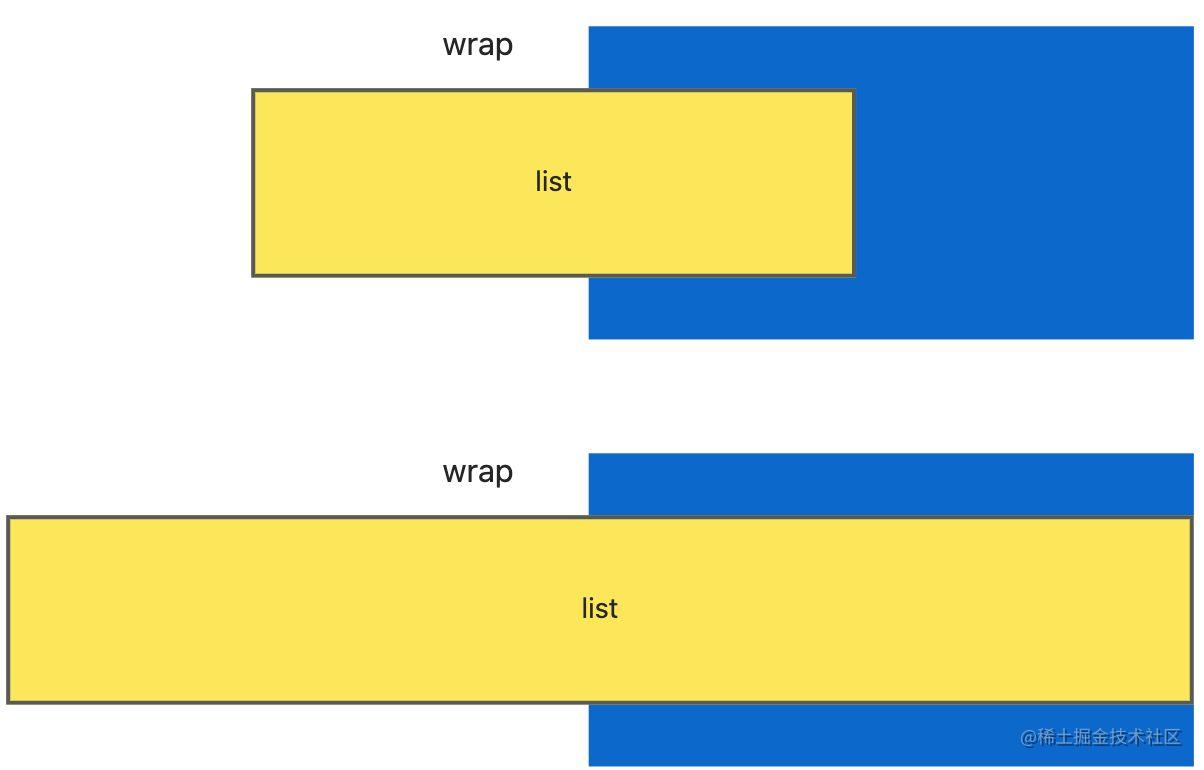
一、走马灯的作用 走马灯是一种常见的网页交互组件,可以展示多张图片或者内容,通过自动播放或者手动切换的方式,让用户能够方便地浏览多张图片或者内容。 本次实现的不是轮播图而是像传送带一样的无限滚动的形式。 二、需求梳理 走马灯可设置一下属性: 滚动速度 滚动方向 一屏要显示项的个数 容器的宽度 要展示的数据 自定义展示项 三、实现思路 3.1 首先确定一下我们的dom元素 wrap
elementUI 轮播图 ----Carousel 走马灯笔记
在有限空间内,循环播放同一类型的图片、文字等内容 用法: <el-carousel :interval="5000" arrow="always"><el-carousel-item v-for="item in 4" :key="item"><h3>{{ item }}</h3></el-carousel-item></el-carousel> 定义高度:使用属性 hight(ex:使得
element-plus走马灯不显示
问题描述 依赖正确,代码用法正确,但是element-plu走马灯就是不显示!! <div class="content"><el-carousel height="150px" width="200px"><el-carousel-item v-for="item in 4" :key="item"><div class="h-100px w-100px">{{ item }}</div>
element-plus走马灯不显示
问题描述 依赖正确,代码用法正确,但是element-plu走马灯就是不显示!! <div class="content"><el-carousel height="150px" width="200px"><el-carousel-item v-for="item in 4" :key="item"><div class="h-100px w-100px">{{ item }}</div>
vue使用carousel(走马灯)开发轮播图
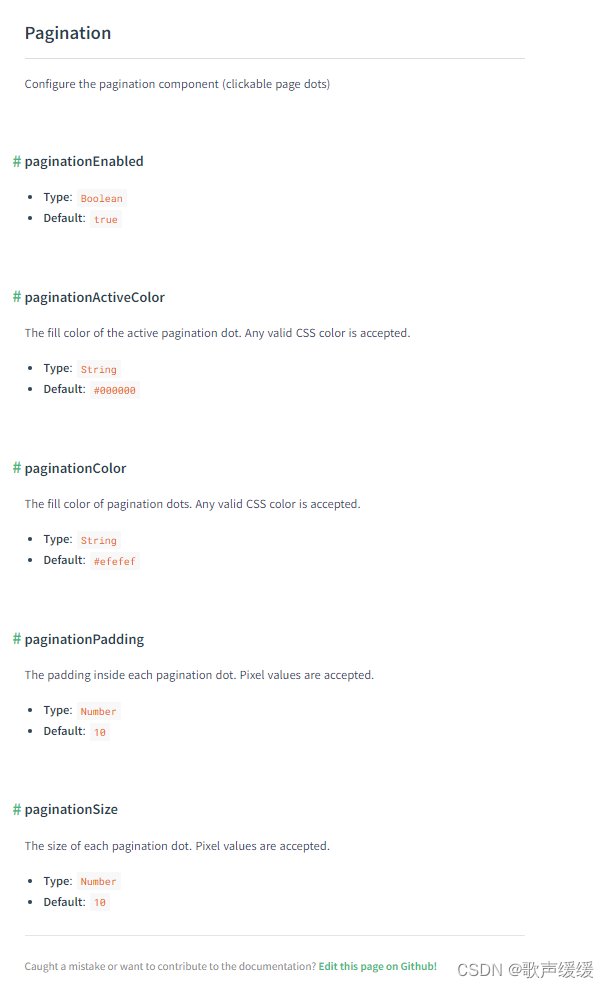
在main.js 引入 import VueCarousel from 'vue-carousel';Vue.use(VueCarousel); 在这里插入代码片<template><div><div class="my-swipe"><carousel :per-page="1" :loop="true" :autoplay="true" :paginationEnabled="true
Vue2走马灯(Carousel)
Vue2走马灯扩展版(Carousel) 移入时暂停,移出后自动轮播 可自定义设置以下属性: 轮播图片数组(imageData),默认[]滑动轮播间隔(interval),默认3000ms图片宽度(imageWidth),默认400px图片高度(imageHeight),默认300px 共使用两种滑动效果实现方式: 延时调用setInterval(setTimeout类似)request
唯心主义蠢货的[UI组件_4]走马灯
实现可选卡片化的走马灯组件 实现效果 卡片化效果 非卡片化效果 逻辑分析与代码实现 整体结构 整体分为carousel和carousel_item,通过$parent 和 $children 进行父子间组件的选择,类似发布订阅模式 carousel:包含slot插槽,显示窗口和indicator指示器,控制走马灯的整体效果,包括item的显示方式,如何进行切换,切换速度,以及一些















![唯心主义蠢货的[UI组件_4]走马灯](https://img-blog.csdnimg.cn/20191125162024859.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwODI5NDA2,size_16,color_FFFFFF,t_70)