本文主要是介绍vue使用carousel(走马灯)开发轮播图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在main.js 引入
import VueCarousel from 'vue-carousel';Vue.use(VueCarousel);
在这里插入代码片
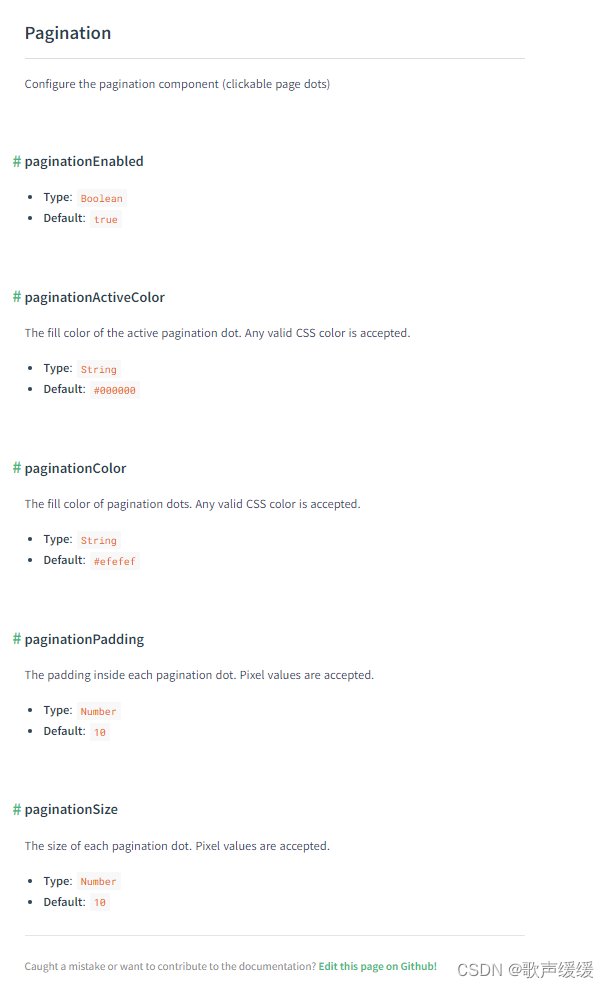
<template><div><div class="my-swipe"><carousel :per-page="1" :loop="true" :autoplay="true" :paginationEnabled="true" :paginationPadding="3" :paginationSize="8"><slide v-for="(slide, index) in imgs" :key="index"><img :src="slide" alt="Slide" width="100%;"/></slide></carousel></div></div>
</template><script>export default {name: "swipe",data(){return{imgs:[]}},mounted(){},methods:{}}
</script><style scoped>.my-swipe{width: 100%;max-width: 800px; /* 根据需要设置轮播图容器的宽度 */margin: 0 auto;}
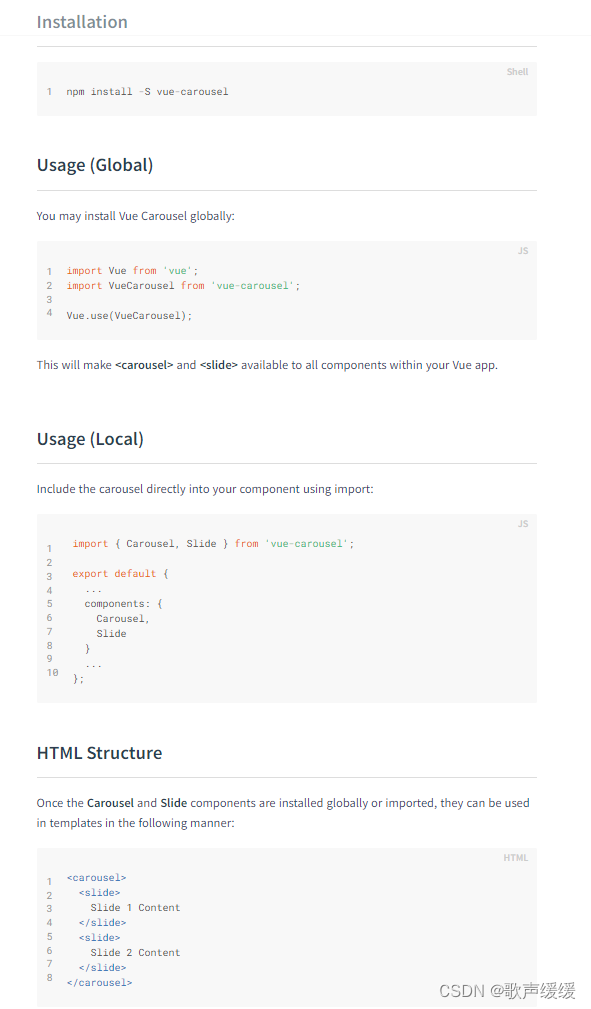
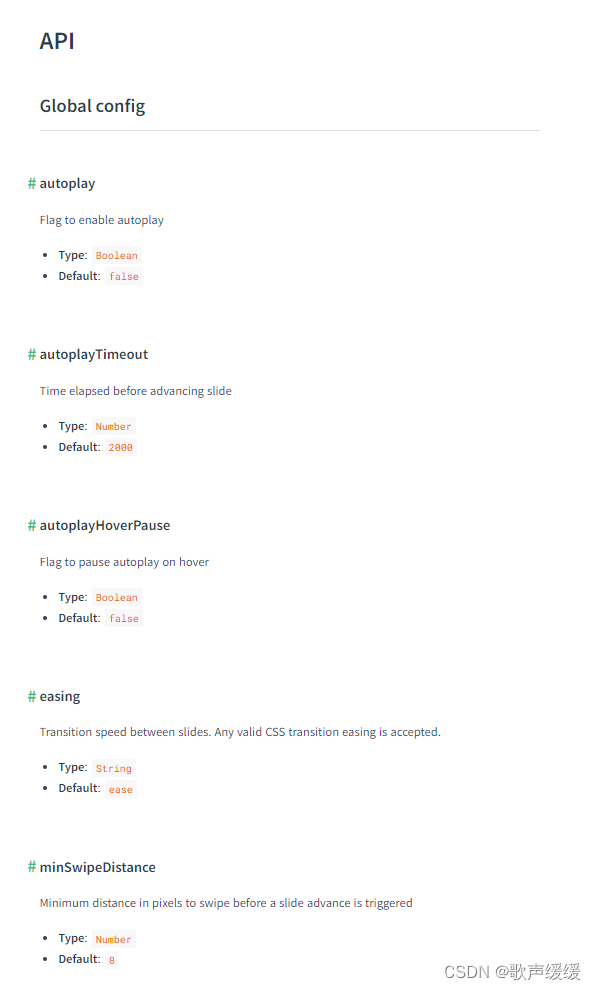
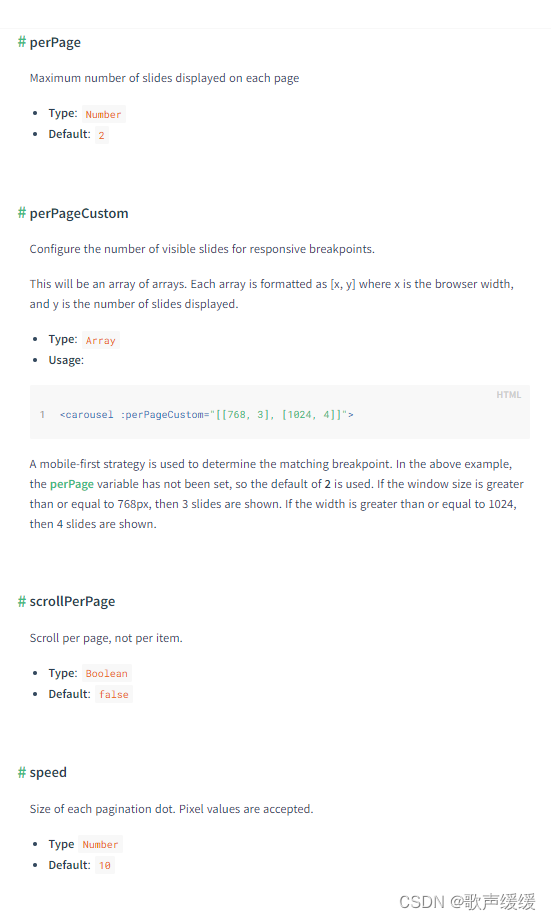
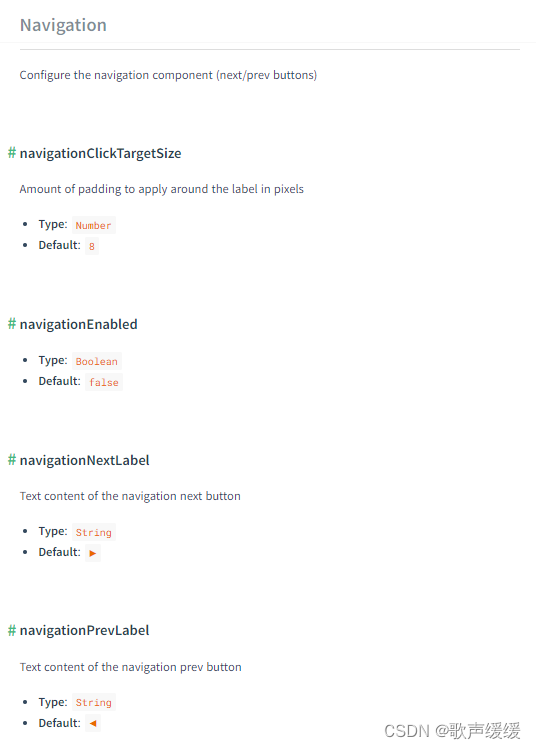
</style>访问官网:
https://ssense.github.io/vue-carousel/guide/





这篇关于vue使用carousel(走马灯)开发轮播图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








