carousel专题
自己动手为wordpress注册一个Carousel轮播区块
要为WordPress注册一个Carousel轮播区块,你可以创建一个自定义Gutenberg块。以下是一个简单的示例,说明如何创建一个Carousel轮播区块: 1. 在你的主题目录中创建一个名为`carousel-block`的子文件夹。在这个文件夹中,创建一个名为`carousel-block.php`的文件。将以下代码添加到该文件中: ```php <?php /* Plugin Na
二次封装el-carousel
我们创建了一个名为MyCarousel的组件,它接受el-carousel的一些常用属性作为props,并默认提供了一些值。我们还通过setup函数返回了所有props,以便它们可以在模板中被使用。 1.MyCarousel.vue组件 <!-- 轮播图片 --><template><div class="carousel" :class="[{ twoBox: isTwo }, { els
layui框架实战案例(26):layui-carousel轮播组件添加多个Echarts图标的效果
在Layui中,使用layui-carousel轮播组件嵌套Echarts图表来实现多个图表的展示。 css层叠样式表 调整轮播图背景色为白色;调整当个Echarts图表显示loading…状态;同一个DIV轮播项目添加多个Echarts的 .layui-carousel {background-color: #fff !important;}.layui-carousel > [car
el-carousel使用循环,el-carousel-item里继续循环
简述 vue项目使用elementui,有一个需求。首先使用el-carousel-item实现一个多页的走马灯。这个可以使用v-for来实现多页。然后有一个数组对象arr有18个元素。我要把arr放在el-carousel-item里面,但是每个el-carousel-item里只能放两个arr元素,怎么实现呢 要在每个 el-carousel-item 中放置两个 arr 元素,你可以在
Bootstrap之Carousel不能自动播放的解决办法,支持左右滑动手势
解决Bootstrap3 自带的轮播图不能自动轮播 http://www.weste.net/2014/7-15/97829.html 让 Bootstrap 轮播效果支持左右滑动手势 http://blog.csdn.net/lihaiping_/article/details/21407451
vue2开发之实现可复用的轮播图carousel组件
1、千年老规矩,上效果图,说明功能: (1) 实现定时器,鼠标未移上图片时,自动轮播切换 (2) 有左右切换按钮,可切换至上一张、下一张 (3)有底部小图标,可自由切换至任意一张 github参考地址:
Oracle Database 18c新特性:PDB Snapshot Carousel
PDB Snapshot Carousel(快照轮盘)是针对PDB的定期快照,可以将快照恢复为其它的PDB。 只能在Exadata上使用,否则报错: ORA-12754: Feature PDB SNAPSHOT CAROUSEL is disabled due to missing capability 不过可以有变通方法: alter system set "_exadata_feature
bootstrap图片轮播插件carousel
start:需要引入bootstrap轮播插件 carousel.js 或者直接引入bootstrap.min.js 基本原理: 第一步:设置图片轮播的容器。---其他内容都需要放置在这个容器里 采用carousel样式,给这个容器一个ID值,方便后面采用data属性触发。 <div id="demo" class="carousel">
ORA-12754: Feature PDB SNAPSHOT CAROUSEL is disabled due to missing capability
今天在18c做测试的时候,对PDB创建快照,发生如下的报错信息: [oracle@oracle18c ~]$ sqlplus / as sysdbaSQL*Plus: Release 18.0.0.0.0 - Production on Fri Sep 28 22:25:22 2018Version 18.3.0.0.0Copyright (c) 1982, 2018, Oracle. Al
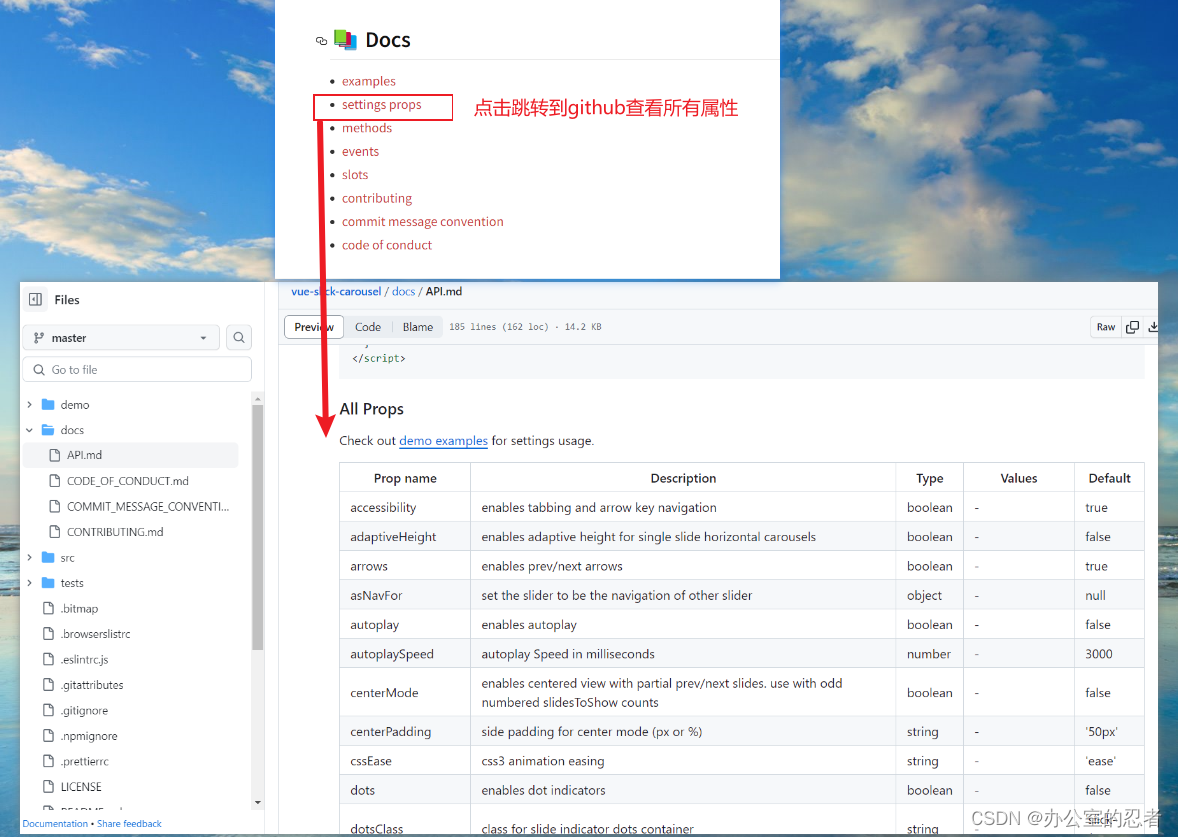
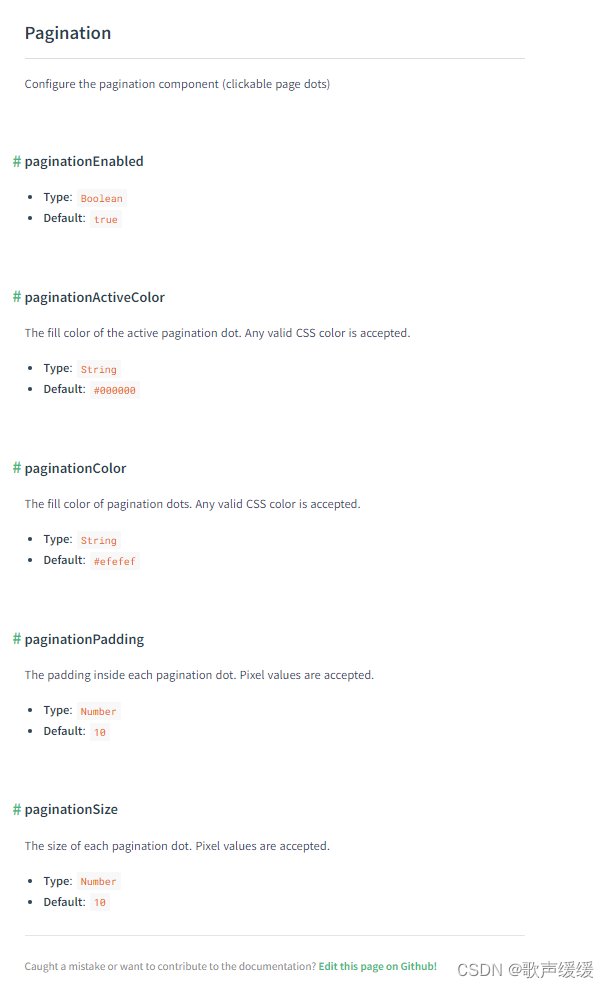
【vue】vue-slick-carousel插件,实现横向滚动列表手动左右滚动(也可设置为自动滚动)
需求:图片列表横向滚动的时候,隐藏原始滚动条,通过左右箭头控制滚动条往左右按一定的步长移动。 el-carousel走马灯一滚动就是一屏,不适合我的需求 在npm官网搜vue-slick-carousel,查看更详细的配置 vue-slick-carousel配置请戳这里 效果图: 相关配置代码: 以下是具体代码: npm i vue-slick-carousel 页面中使用
vue+elementui Carousel 走马灯 以四宫格的布局方式一次轮播4张图片
效果 vue <el-carousel :loop="false" :autoplay="false" height="700px" width='500px' ref="remarkCarusel" indicator-position="outside" @change="sildeImg"><el-carousel-item class="el-car-item" v-for="(
Carousel组件使用指南之二:使用CarouselSpinListener
运行环境:JDeveloper 11.1.2.2.0 + Oracle Database 10g Express Edition 10.2.0.1。 上一个实验的场景是这样的:点击Table的某行,然后局部刷新Carousel组件显示相应的图片。 本实验的场景将倒过来:旋转Carousel组件中的图片,然后局部刷新Table定位到相应的行。 重点步骤说明: 1.
Oracle 18C新特性之PDB snapshot Carousel--PDB快照轮播
Oracle 18C新特性之PDB snapshot Carousel(快照轮播) https://docs.oracle.com/en/database/oracle/oracle-database/18/multi/administering-pdb-snapshots.html#GUID-FF6DF540-0C22-451C-80B3-1ACA8C8CB7D2 | 关于
elementUI 轮播图 ----Carousel 走马灯笔记
在有限空间内,循环播放同一类型的图片、文字等内容 用法: <el-carousel :interval="5000" arrow="always"><el-carousel-item v-for="item in 4" :key="item"><h3>{{ item }}</h3></el-carousel-item></el-carousel> 定义高度:使用属性 hight(ex:使得
轮播/Carousel/广告位/banner***scrollview
开源方案候选: https://github.com/gsdios/SDCycleScrollView “iOS第一图片轮播器” 实现原理解释: http://shengpan.net/pscarouselview/ 谈谈组件封装的思路和实现--PSCarouselView 前两天面试了一个应聘者,他的演示项目里有广告轮播功能。恰好之前我封装
bootstrap 2-滚动广告Carousel
Carousel是一个用于轮播内容的组件,也就是我们经常用的滚动广告,或者滚动图片。 一个Carousel的基本结构: 代码模板: <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><!--代表的是三个点的导航--><ol class="carousel-indica
【vue】el-carousel实现视频自动播放与自动切换到下一个视频功能:
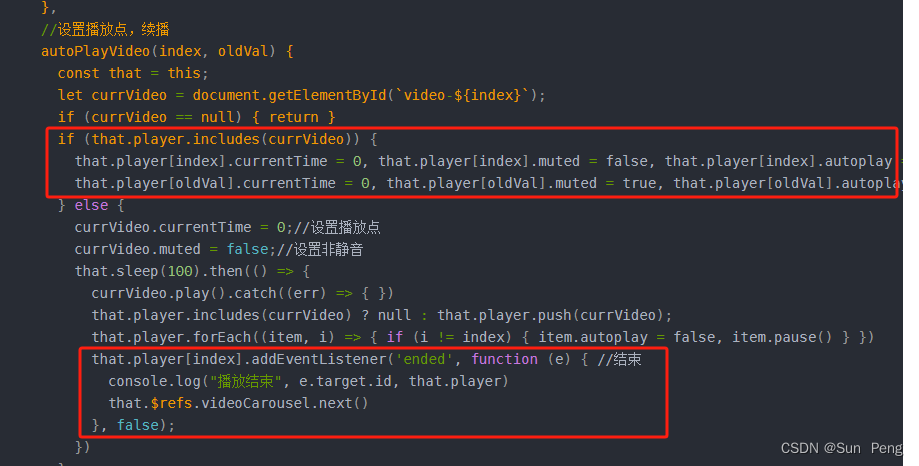
文章目录 一、原因:二、实现代码:三、遇到的问题:【1】问题:el-carousel页面的视频不更新【2】问题:多按几次左按钮,其中跳过没有播放的视频没有销毁,造成再次自动播放时会跳页 一、原因: 由于后端无法实现将多条视频拼接为一条视频,所以更改为由前端实现页面视频自动播放功能和播放完后,自动切换到下一个视频功能 二、实现代码: <template><d
【vue】el-carousel实现视频自动播放与自动切换到下一个视频功能:
文章目录 一、原因:二、实现代码:三、遇到的问题:【1】问题:el-carousel页面的视频不更新【2】问题:多按几次左按钮,其中跳过没有播放的视频没有销毁,造成再次自动播放时会跳页 一、原因: 由于后端无法实现将多条视频拼接为一条视频,所以更改为由前端实现页面视频自动播放功能和播放完后,自动切换到下一个视频功能 二、实现代码: <template><d
vue使用carousel(走马灯)开发轮播图
在main.js 引入 import VueCarousel from 'vue-carousel';Vue.use(VueCarousel); 在这里插入代码片<template><div><div class="my-swipe"><carousel :per-page="1" :loop="true" :autoplay="true" :paginationEnabled="true
Vue2走马灯(Carousel)
Vue2走马灯扩展版(Carousel) 移入时暂停,移出后自动轮播 可自定义设置以下属性: 轮播图片数组(imageData),默认[]滑动轮播间隔(interval),默认3000ms图片宽度(imageWidth),默认400px图片高度(imageHeight),默认300px 共使用两种滑动效果实现方式: 延时调用setInterval(setTimeout类似)request
【前端开发】bootstrap框架:轮播(Carousel)
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容 幻灯片 实现轮播,您只需要添加带有该标记的代码即可。不需要使用 data 属性.slide:动画中的滑动类.carousel:轮播图类data-taret:为哪个结构服务.carousel-indicators:轮
html中carousel报错怎么解决,carousel.html
- 图片切换 无标题 选项1选项2 带标题 选项1选项2 This is simple caption 1 This is simple caption 2 This is simple caption 3 多张切换 选项1选项2
react,js前端轮播图 Swipper Carousel实现无缝滚动效果
Carousel组件设计和具体代码实现 在前端中很多时候我们都需要实现图片自动播放然后图片一张一张从左往右滑动的一个效果。在组件库中我们称之为Carousel组件,我们从思路到代码来一起看看怎么封装一个属于自己的Carousel组件。 一个这样的组件首先想到的依然还是dom结构组成。怎么保证无缝连接这个是这个组件的关键。动画效果的实现,转场的过程中动画的衔接。 这个图大致就是我封装的时候的一
el-carousel一屏放多个盒子和修改图标
el-carousel一屏放多个盒子和修改图标 一排3个 <el-carousel:loop="false":interval="3000"arrow="never"indicator-position="outside"ref="newCarousel"><el-carousel-item v-for="item in newsArr" :key="item.index
实现element的Carousel左右切换箭头
html:我这里是让鼠标进入el-form表单时箭头出现,点击箭头切换表单内容,其中用到mouseover,mouseleave来监听鼠标进入和离开动作 <div><el-form :model="dataForm" ref="dataForm" @mouseover.native="enter" @mouseleave.native="leave" ><transition name=
关于OWL-carousel插件在ajax调用后需要重新实例化问题(页面无轮播效果)
维护公司老项目,发现问题,记录一下~ 1.产生原因 owl 已经实例已经存在,在ajax请求成功后并更改完页面数据后, 但是没有销毁之前实例,并重新生成新的实例,导致没有owl插件没有轮播效果. 2.解决方案 html: <div class="owl-slider ps-carousel" data-owl-auto="true" data-owl-loop="true" da