本文主要是介绍用 React+ts 实现无缝滚动的走马灯,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、走马灯的作用
走马灯是一种常见的网页交互组件,可以展示多张图片或者内容,通过自动播放或者手动切换的方式,让用户能够方便地浏览多张图片或者内容。
本次实现的不是轮播图而是像传送带一样的无限滚动的形式。
二、需求梳理
走马灯可设置一下属性:
- 滚动速度
- 滚动方向
- 一屏要显示项的个数
- 容器的宽度
- 要展示的数据
- 自定义展示项

三、实现思路
3.1 首先确定一下我们的dom元素
wrap>list>item*n
- 最外层wrap用于限制显示区域的宽度,超过宽度就隐藏。
- list 用于滚动显示数据,所以我们的动画加在这个元素上。
- item 用于放置展示项。
3.2 实现无限滚动的动画
我们用keyframes关键帧动画来做。
但是要滚动多少距离才能实现无限滚动呢?
1.计算动画滚动距离

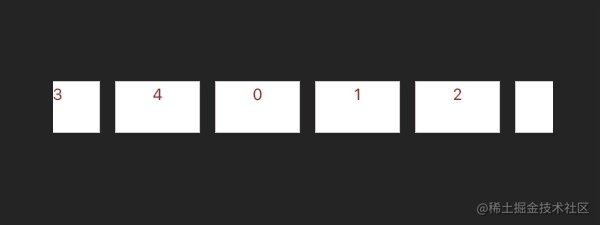
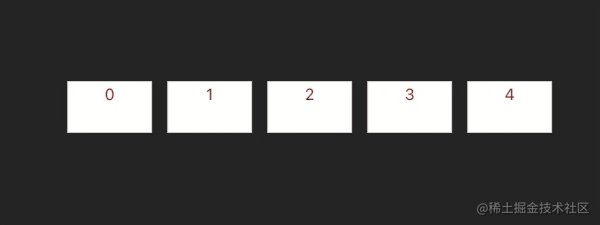
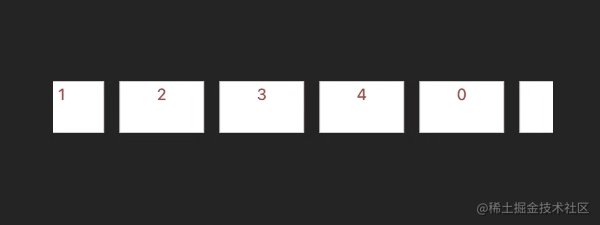
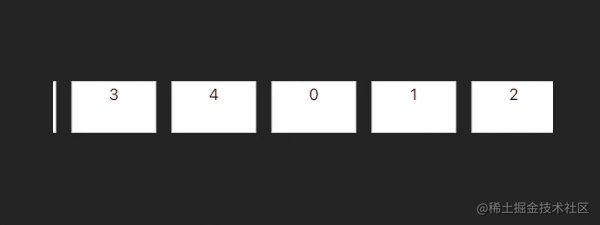
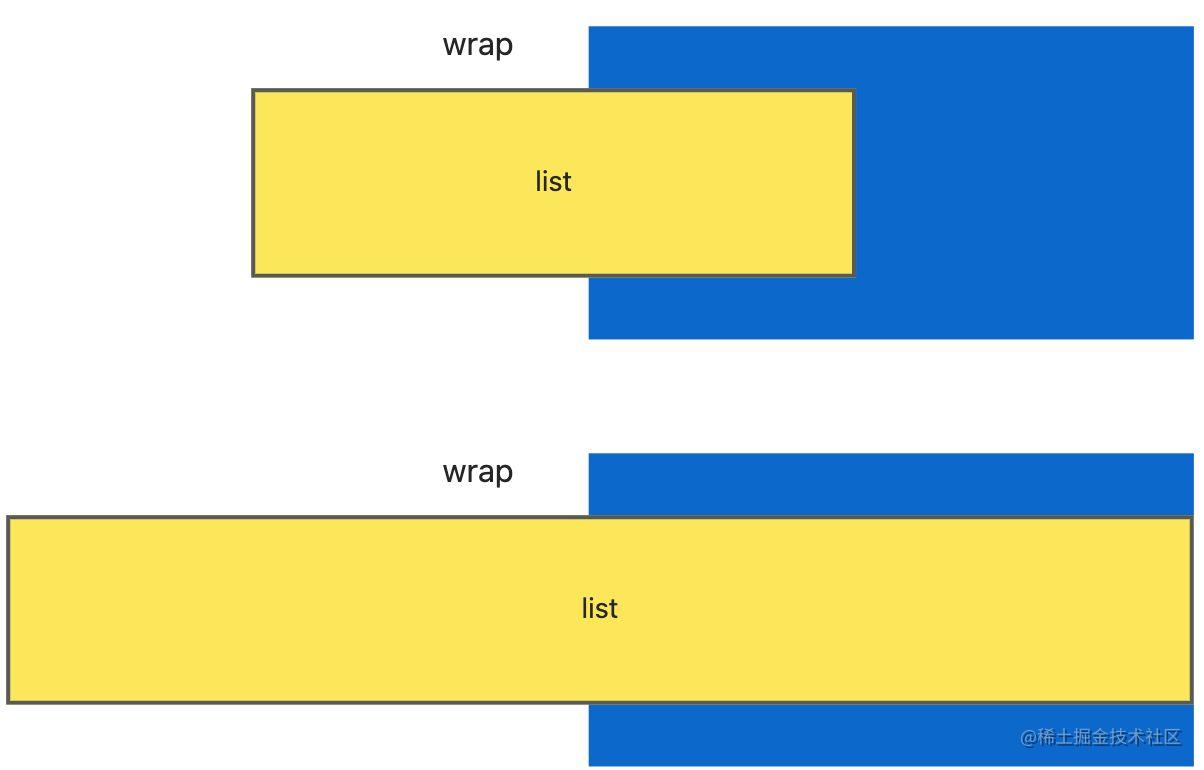
从上面的图中我们可以看到当list的宽度<wrap的宽度(containerWidth)时,会出现滚动后出现空白的情况。那么第二张图,list的宽度>=wrap的两倍,就能在向左滚动完list的一半后,不会出现空白,而且为了给人一种无限滚动的效果,list的前后两部分数据要保持一致。
所以滚动的距离 = 展示数据的个数 * 每项的宽度,而为了无限滚动效果,我们还需要对原始数据进行处理。
分为以下几种情况:
- 数据个数>= 一屏展示个数(showNum)
此时重复两次原始数据就能得到滚动数据
- 数据个数< 一屏展示个数
首先我们要保证没有空白,那要如何填充呢?只填充到=showNum,行不行呢?
我们可以看一下:
比如说原始数据为[1,2,3],填充完再进行重复则为 [1,2,3,1,1,2,3,1],这样会出现1这一项连续出现了。
所以最好的方式是直接填充原始数据直到>=showNum,所以最终我们得到的滚动数据是[1,2,3,1,2,3 ,1,2,3,1,2,3]
2.插入动画
因为我们的动画是根据传入的变量得来的,所以不能直接写在样式文件里,我们通过在useEffect里插入样式表对象的方式来实现。
四、完整代码
组件代码
import { ReactElement, useEffect } from "react";
import * as React from "react";
import "./index.less";
import { ItemProps } from "./demo";
interface Props {Item: (item: ItemProps) => ReactElement;showNum: number;speed: number;containerWidth: number;data: Array<any>;hoverStop?: boolean;direction?: "left" | "right";
}
const fillArray = (arr: any[], length: number): any[] => {const result: any[] = [];while (result.length < length) {result.push(...arr);}return result.concat(result);
};function AutoplayCarousel({Item,showNum,speed,containerWidth,data,hoverStop = false,direction = "left"
}: Props) {const showData = fillArray(data, showNum);const length = showData.length;const itemWidth = containerWidth / showNum;useEffect(() => {// 创建一个新的样式表对象const style = document.createElement("style");// 定义样式表的内容let start = "0";let end = `-${(itemWidth * length) / 2}`;if (direction === "right") {start = end;end = "0";}style.innerText = `@keyframes templates-partner-moving {0% {transform: translateX(${start}px);}100% {transform: translateX(${end}px);}}`;if (hoverStop) {style.innerText += `.list:hover {/*鼠标经过后,动画暂停*/animation-play-state: paused !important;}`;}// 将样式表插入到文档头部document.head.appendChild(style);// 组件卸载时清除样式表return () => document.head.removeChild(style) as any;}, []);return (<div style={{ width: `${containerWidth}px` }} className="wrap"><divclassName="list"style={{width: `${itemWidth * length}px`,animation: `templates-partner-moving ${(length / showNum / 2) * speed}s infinite linear`}}>{showData.map((item) => (<div style={{ width: `${itemWidth}px` }}><Item {...item} /></div>))}</div></div>);
}export default AutoplayCarousel;
demo代码
import React from "react";
import AutoplayCarousel from "./index";
const data = new Array(5).fill(0).map((item, index) => {return { num: index };
});
console.log("data", data);
export interface ItemProps {num: number;
}
const itemStyle = {border: "1px solid #ccc",background: "#fff",height: "50px",color: "red",marginRight: "15px"
};
function Demo() {const Item = (item: ItemProps) => {return <div style={itemStyle}>{item.num}</div>;};return (<AutoplayCarouselItem={Item}containerWidth={500}showNum={5}speed={8}data={data}/>);
}export default Demo;
样式代码
* {margin: 0;padding: 0;
}.wrap {overflow: hidden;.list {position: relative;top: 0px;left: 0px;height: 100%;display: flex;}
}
这篇关于用 React+ts 实现无缝滚动的走马灯的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






