设计图专题
大模型企业应用落地系列二》基于大模型的对话式推荐系统》核心技术架构设计图
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】 文章目录 大模型企业应用落地系列二基于大模型的对话式推荐系统》心技术架构设计图对话式推荐系统技术架构的每一层更加深入的分析解读具体实现大模型推荐技术发展趋势探讨 总结 大模型企业应用落地系列二 基于大模型的对话式推荐系统》心技
北航数据结构与程序设计图部分选填题
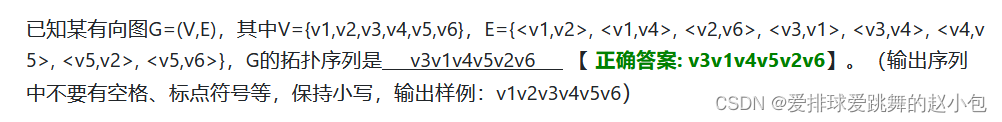
一、 抓两个关键信息:无向图,邻接表。无向图中,边(vi,vj)要在vi的链表中记录一次,再以(vj,vi)的形式在vj的链表中记录一次。 每个边都要记录两次,则邻接表中边数为2n。 二、 无向图、邻接矩阵。同上一题,同一条边,(vi,vj)和(vj,vi)都要记录一次。因此是对称矩阵。(注意不要和对角矩阵搞混) 三、 n个顶点的无向图,边数最多的时候成为完全图。即用排列组合的
(附源码)超级简单的SSM大学生创新创业管理系统,包含架构图、设计图、论文。
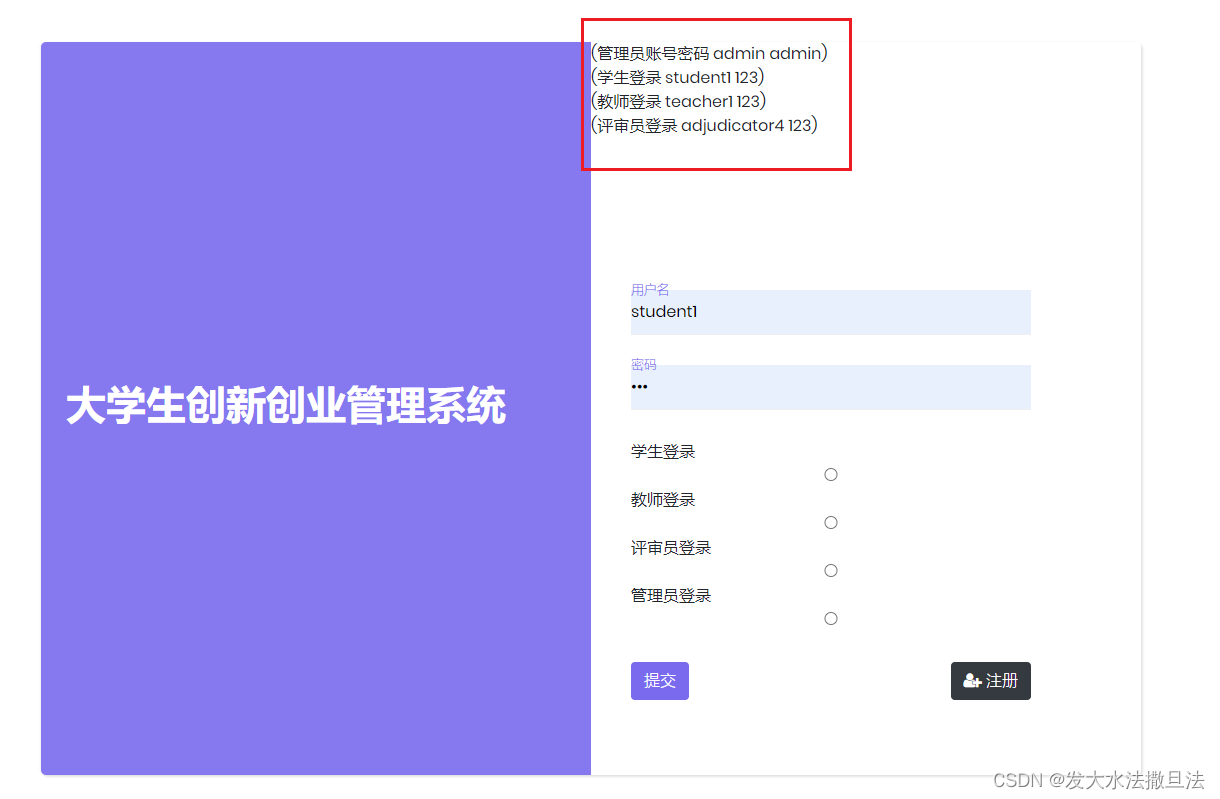
下面一大堆图和步骤看起来复杂,但是只要跟着教程走,都能部署成功。数据库设计简单明了,代码注释完整,小白也能看得懂,纯小白需要费点功夫。 项目结构图 内容截图: 用到软件 Jdk1.8 + Mysql + IntelliJ IDEA + Maven 项目技术: Spring Boot + SSM + thymeleaf + mybatis + Maven B/S模式
【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》平面设计图(可编程)
【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第3课》平面设计图(可编程) 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、elec
[转]Carl Liu的设计图手稿
Carl Liu是《星球大战》系列电影的主要场景和飞船设计师。这里为您带来的是他的部分设计手稿(点击查看大图)。 保留部分权利 Hillinsilence对本文保留部分权利,其余部分的版权和所有权由其所有者保留。
架构设计实践:熟悉架构设计方法论,并动手绘制架构设计图
文章目录 一、架构设计要素1、架构设计目标2、架构设计模式(1)分而治之(2)迭代式设计 3、架构设计的输入(1)概览(2)功能需求 - WH分析法(3)质量 - “怎么”分析法(4)限制 - 三角形分析法 4、架构设计的输出(1)架构规划(2)研发设计(3)测试方案(4)部署方案(5)采购目标 二、架构设计方法论和思维1、需求分析(1)概述(2)实战:系统上下文(3)实战:用例模型(4)
【嵌入式电路设计图】
嵌入式电路设计图 ■ UART■ Motor Driver Control■ EEPROM■ LCD Display Connector■ Buzzer Control■ Alarm Audio Drive■ Red/Green LED Control■ Debug Insert■ Battery Power Input■ Pressure Sampling■ IO控制3.3V输出■ key
湛江研发实验室装修设计图|布局
一个高标准水准|高质量研发中心实验室成功建设,离不开先进设计,SICOLAB实验室小编为大家介绍关于研发中心实验室设计的一些简单内容。研发中心实验室设计要具备前瞻性,要具有整体规划设计方案,才能最大限度地避免投资建设的盲目性和不切实际性。研发实验室设计必须能够提供足够的实验工作空间 、办公管理空间 、公用设施空间,以创造一个安全、舒适的工作环境 。研发室设计成高大敞亮的场所,更方便工作人员潜心的工
明日之后终于开放14庄?最新最好看的十庄以上房子设计图来啦
明之后十庄以上房子怎么设计?明日之后如何快速升级?就在今天,明日之后迎来了版本更新,除了“诺贝利”学园辐射高校,还开放了玩家期待已久的14庄:67级可升13级庄园,14级庄园则需要达到74级! 用TC Games投屏电脑玩明日之后 用TC Games投屏电脑玩明日之后 之前不少玩家因为明日的氪金问题纷纷退游,但是相信随着新庄的开放,还是会有玩家选择回归的,毕竟
UI提供一个图片转换Html,Screenshot-to-code:UI设计图转整页代码
大概是2018年的时候,那时候我还是一个很稚嫩的小前端,我记得很深刻,当前GitHub上有个叫做star,这个项目主要表达的是在未来三年内,深度学习将改变前端开发。它将会根据设计图自动生成对应的html,css代码,从而拉低开发软件的门槛。 也就是说我们前端以后不需要再画静态了! 项目地址:https://github.com/emilwallner/Screenshot-to-code 这里





![[转]Carl Liu的设计图手稿](http://blog.csdn.net/images/blog_csdn_net/sworddx/103227/t_CL_56.jpg)