本文主要是介绍UI提供一个图片转换Html,Screenshot-to-code:UI设计图转整页代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大概是2018年的时候,那时候我还是一个很稚嫩的小前端,我记得很深刻,当前GitHub上有个叫做star,这个项目主要表达的是在未来三年内,深度学习将改变前端开发。它将会根据设计图自动生成对应的html,css代码,从而拉低开发软件的门槛。
也就是说我们前端以后不需要再画静态了!
项目地址:https://github.com/emilwallner/Screenshot-to-code

这里简单说一下原理
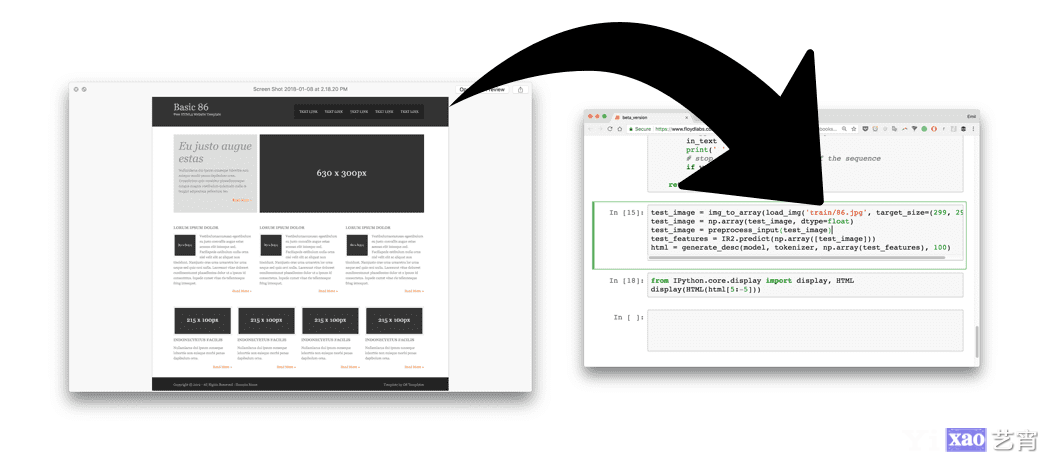
Screenshot-to-code-in-Keras 是 Emil Wallner 实现的一个可根据设计草图生成基本 HTML 和 CSS 网站的神经网络。以下是该过程的简要概述:
1)给训练好的神经网络提供设计图像

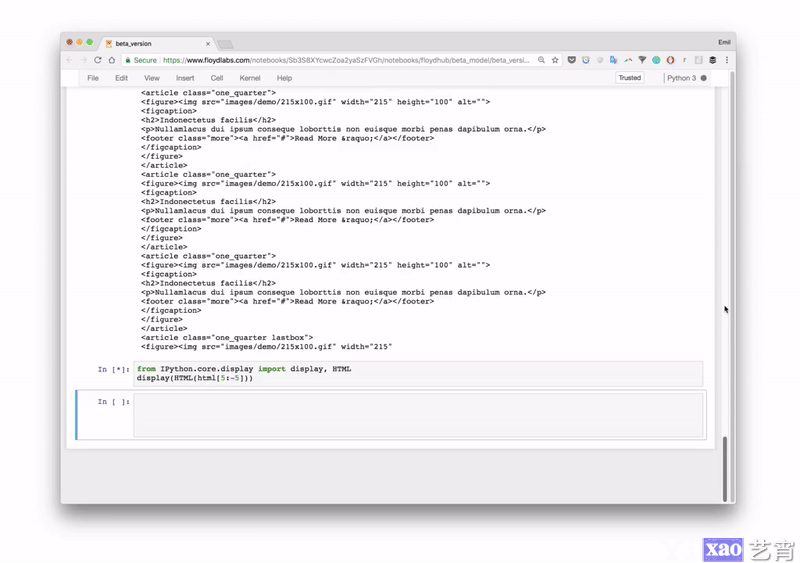
2)神经网络将图片转化为 HTML 标记语言

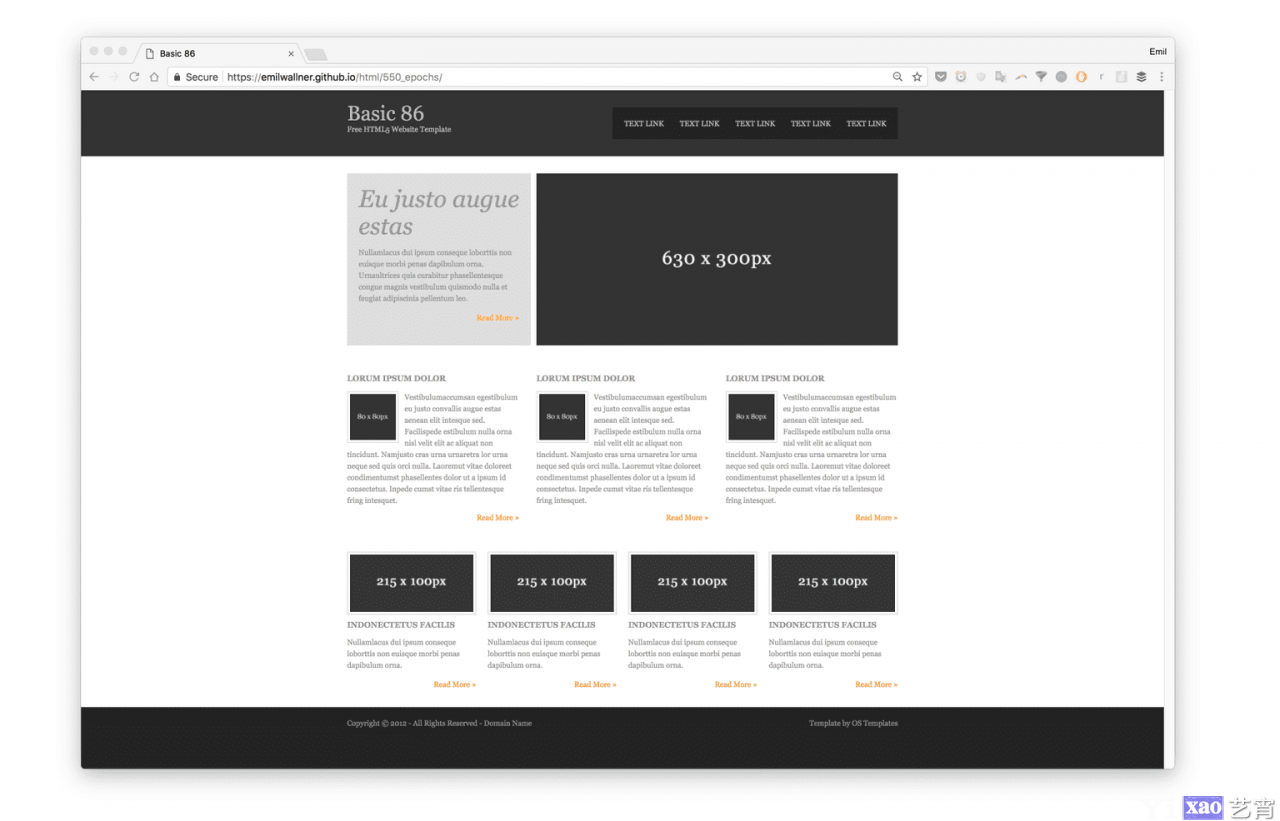
3)渲染输出

Emil Wallner 分三步从易到难构建三个不同的模型:
首先,构建最简单的版本来掌握移动部件。
然后,专注于自动化所有步骤,并简要解释神经网络层。
最后,创建一个模型来思考和探索 LSTM 层。
这里只做简单介绍,感兴趣的朋友可以在头条搜索中搜 Screenshot-to-code 即可看到更多详细内容
发展到今天,设计图转代码已经基本实现
前几天体验了一下蓝湖内测的设计图转代码功能,真的挺震撼的。废话不多说,大家请看视频!
(第二张示例图中标签文字溢出并不是bug,因为谷歌浏览器最小文字只支持12px)
从上面视频可以看到,UI小姐姐只需要把画好的项目设计图放上去,我们前端就可以直接生成完整的静态页。目前来看主要支持vue和普通的html页面。css倒是兼容得非常好,less和sass都支持不过这毕竟只是一个内测版,相信等正式推出时应该是可以兼容到react等主流框架的。
感觉这对我们前端来说其实还是利大于弊,因为前端最主要的交互和逻辑未来五年内应该是不可能像静态一样可以生成,那么设计图转代码的功能的推出其实还是可以在一定程度上减轻我们的工作负担。
因为画静态页对大部分前端来说都是枯燥无味的工作。如果以后都不用画静态的画,那么我们就可以有空闲时间来学习新技术,新知识。比如现在挺火的云函数啥的,学学总没有坏处。或者学一门后端语言等都可以不断完善自己的技术栈,提高自己的行业竞争力。
声明:本网站所收集的部分公开资料来源于互联网,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。导航:艺宵博客 » Screenshot-to-code:UI设计图转整页代码
这篇关于UI提供一个图片转换Html,Screenshot-to-code:UI设计图转整页代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








