覆盖物专题
高德地图SDK Android版开发 8 覆盖物示例2动画
高德地图SDK Android版开发 8 覆盖物示例2动画 前言动画相关的类和接口帧动画MarkerOptions Animation动画Animation类及其子类AnimationTranslateAnimationRotateAnimationAlphaAnimationScaleAnimationAnimationSet Marker动画示例界面布局MapMarkAnimate类
腾讯地图SDK Android版开发 7 覆盖物示例1
腾讯地图SDK Android版开发 7 覆盖物示例1 前言界面布局MapMarker类常量成员变量初始值Marker点击事件Marker拖拽事件创建覆盖物移除覆盖物设置属性 MapMarkerActivity类控件响应事件 运行效果图 前言 文本介绍Marker的常用属性、交互和碰撞示例。 示例功能如下: 可设置Marker点击、拖拽、透明、旋转、可见、平贴、碰撞和POI碰
高德地图SDK Android版开发 7 覆盖物示例1
高德地图SDK Android版开发 7 覆盖物示例1 前言界面布局MapMarker类常量成员变量初始值Marker点击事件Marker拖拽事件创建覆盖物移除覆盖物设置属性 MapMarkerActivity类控件响应事件 运行效果图 前言 文本介绍Marker的常用属性、交互和碰撞示例。 示例功能如下: 可设置Marker点击、拖拽、透明、旋转、可见、平贴属性状态;在地图
在android百度地图上添加自定义覆盖物
在项目中遇到一个问题,需要在百度地图上添加一个自定义的覆盖物,看了一下官方的文档没有找到能够满足要求的(也许是我没有发现)。我想肯定有其它的方法,这里我给一种我自己的解决方法。 思路:官方提供的覆盖物类(ItemizedOverlay<OverlayItem>)可以继承,然后自定义,但是它接受的是一个Drawable对象。于是我采用的是将自定义的一个view转换为
Android高德地图添加范围覆盖物显示当前位置覆盖物
/*** 获取当前位置经纬度一次*/private void getLocationInfo() {LocationUtils.getInstance().getLocation(new LocationUtils.OnLocationChangedListener() {@Overridepublic void onSuccess(double latitude, double longitu
android 百度地图自定义添加覆盖物(Overlay)
把我们自定义的布局转成Bitmap,方便添加到百度地图上。 /***把自定义的布局文件转成Bitmap*/private Bitmap changeView2Drawble(String num, String name) {View view = LayoutInflater.from(this).inflate(R.layout.custom_bd_pop, null);//显示数字,
百度地图:加强篇(覆盖物的实现)
覆盖物 如标注、矢量图形元素(包括:折线和多边形和圆)、定位图标等。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的处理。 覆盖物包括: 覆盖物的抽象基类:Overlay(核心类) 文字绘制覆盖物:TextOverlay分条目覆盖物:ItemizedOverlay 路线规划覆盖物:RouteOverlay换乘路线覆盖物:TransitOverlay 我的位置覆盖物:MyLocat
bigemap地图下载器 百度离线地图API接口文档及接口调用实例——添加自定义覆盖物
自定义覆盖物 API自1.1版本起支持用户自定义覆盖物。 要创建自定义覆盖物,您需要做以下工作: 1.定义一个自定义覆盖物的构造函数,通过构造函数参数可以传递一些自由的变量。 2.设置自定义覆盖物对象的prototype属性为Overlay的实例,以便继承覆盖物基类。 3.实现initialize方法,当调用map.addOverlay方法时,API会调用此方法。 4.
百度地图API学习之定位当前位置及自定义覆盖物和信息窗口
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /><title>百度地图API文档学习</title><scri
Android学习笔记之百度地图(分条目覆盖物:ItemizedOverlay)
看看多了那三个小图片就是我们的效果结果。点击一下也会有相应的。试一下吧! 某个类型的覆盖物,包含多个类型相同、显示方式相同、处理方式相同的项时,使用此类: 自定义类继承ItemizedOverlay<OverlayItem>,并Override其draw()方法,如果需要点击、按键、触摸等交互操作,还需Override onTap()等方法。 主要用到类 OverlayI
(五)高德地图之添加groundoverlay覆盖物
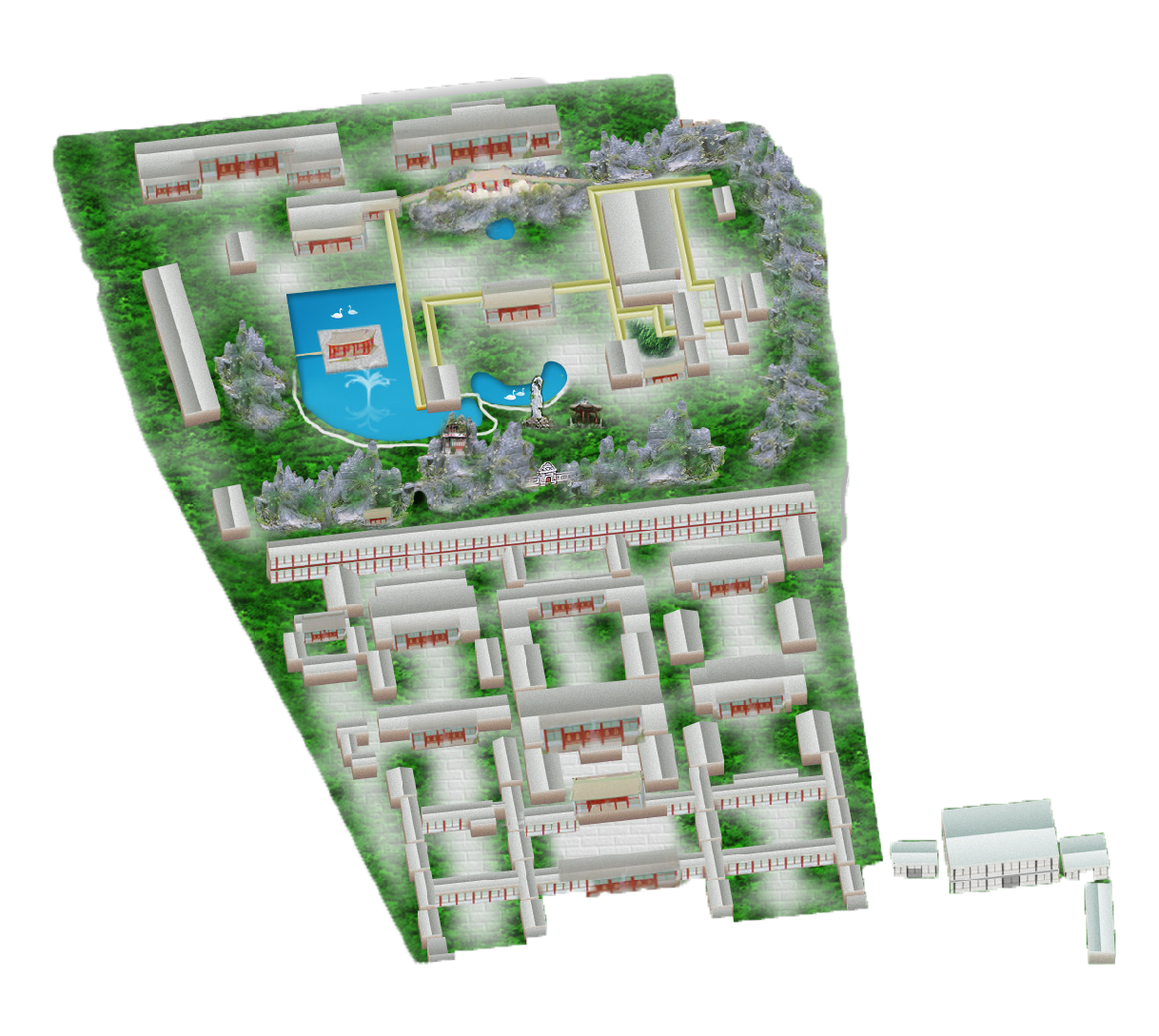
本节主要实现的功能是往地图上添加一个groundoverlay覆盖物,用此方式可以实现公园电子导游,下面先来看一张效果图吧: 接下来我们还是直接上代码: 新建布局文件activity_groundoverlay.xml <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.an
百度地图清除指定覆盖物removeOverlay()
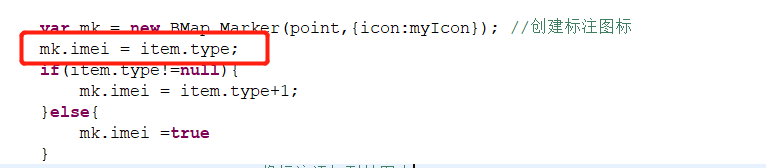
地图上除了打点之外还要清除点 但不是清除所有点 而一某一类型的点 即打点的时候赋予同一标识 例:打点时同一类型 设定同一imei 删除方法可参考我写的 function deletePoint(type){var allOverlay = map.getOverlays();//循坏所有点for (var i = 0; i < allOverlay.length ; i++){con
Vue Baidu Map百度地图圆形覆盖物,设置半径编辑联动
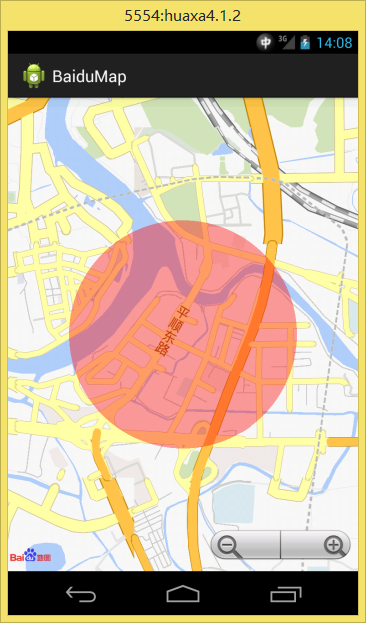
最近要做一个圆形覆盖物,效果如下: 直接上代码吧 <template><div class="container"><div id="map" ref="map" /><div class="circle-box" v-show="circleShow"><Inputv-model="circlePath.radius"type="number"clearablestyle="width:
百度地图高级进阶开发:圆形区域周边搜索地图监听事件(覆盖物重叠显示层级\图像标注监听事件、setZIndex和setTop方法)
百度地图API 使用百度地图API添加多覆盖物渲染时,会出现覆盖物被相互覆盖而导致都无法触发它们自己的监听;在百度地图API里,map的z-index为0,但是触发任意覆盖物的监听如click时也必定会触发map的监听; 项目需求 在开发过程中,需要单击地图,以当前坐标为中心点,搜索周边N公里半径内的搜索圆形区域内的图像标注POI,展示出来,同时支持信息弹窗。 //地图监听事件