本文主要是介绍(五)高德地图之添加groundoverlay覆盖物,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
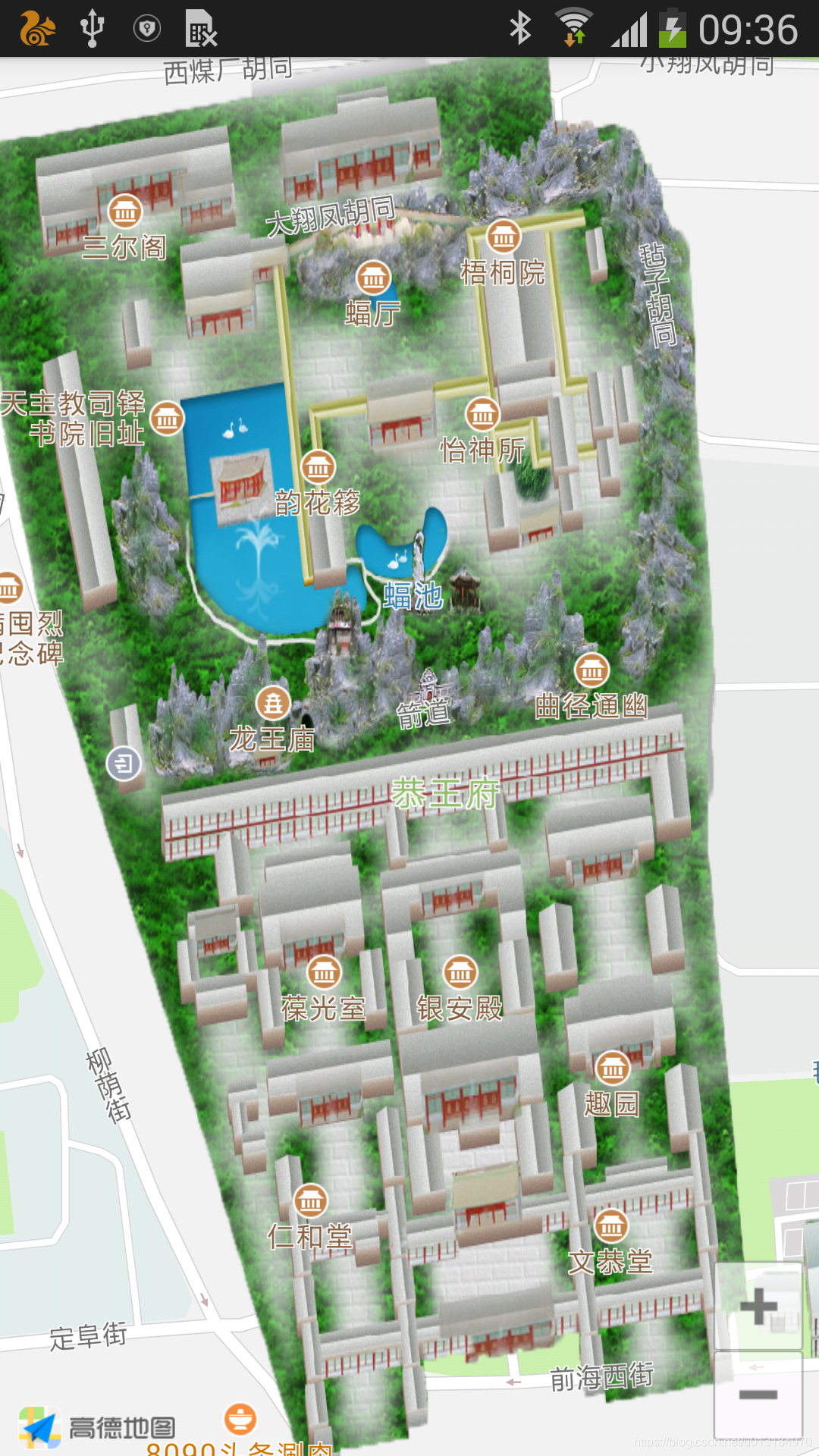
本节主要实现的功能是往地图上添加一个groundoverlay覆盖物,用此方式可以实现公园电子导游,下面先来看一张效果图吧:

接下来我们还是直接上代码:
新建布局文件activity_groundoverlay.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><com.amap.api.maps.MapViewandroid:id="@+id/mapView"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout>新建类文件:GroundOverlayActivity.java
package com.junto.gdmaptest.activity;import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;import com.amap.api.maps.AMap;
import com.amap.api.maps.CameraUpdateFactory;
import com.amap.api.maps.MapView;
import com.amap.api.maps.model.BitmapDescriptorFactory;
import com.amap.api.maps.model.GroundOverlayOptions;
import com.amap.api.maps.model.LatLng;
import com.amap.api.maps.model.LatLngBounds;
import com.junto.gdmaptest.R;/*** Created by WangJinyong on 2018/10/26.* 往地图上添加一个groundoverlay覆盖物*/public class GroundOverlayActivity extends Activity {private MapView mapView;private AMap aMap;@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_groundoverlay);mapView = findViewById(R.id.mapView);mapView.onCreate(savedInstanceState);initView();}@Overrideprotected void onResume() {super.onResume();mapView.onResume();}@Overrideprotected void onPause() {super.onPause();mapView.onPause();}@Overrideprotected void onDestroy() {super.onDestroy();mapView.onDestroy();}@Overrideprotected void onSaveInstanceState(Bundle outState) {super.onSaveInstanceState(outState);mapView.onSaveInstanceState(outState);}private void initView(){if (aMap == null){aMap = mapView.getMap();addOverLayToMap();}aMap.showBuildings(false);LatLngBounds latLngBounds = new LatLngBounds(new LatLng(39.935029, 116.384377), new LatLng(39.939577, 116.388331));aMap.setMapStatusLimits(latLngBounds);}//往地图上添加一个groundoverlay覆盖物private void addOverLayToMap(){aMap.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(39.936713, 116.386475),18));LatLngBounds bounds = new LatLngBounds.Builder()//设置显示在屏幕中的地图地理范围,地图中点显示为两个点的中点.include(new LatLng(39.935029, 116.384377)).include(new LatLng(39.939577, 116.388331)).build();aMap.addGroundOverlay(new GroundOverlayOptions().anchor(10.0f, 10.0f)//设置ground覆盖物的锚点比例,默认为0.5f,水平和垂直方向都居中对齐.transparency(0.0f)//设置覆盖物的透明度,范围:0.0~1.0.zIndex(0)//设置覆盖物的层次,zIndex值越大越在上层;.image(BitmapDescriptorFactory.fromResource(R.mipmap.groundoverlay))//覆盖物图片.positionFromBounds(bounds));}
}
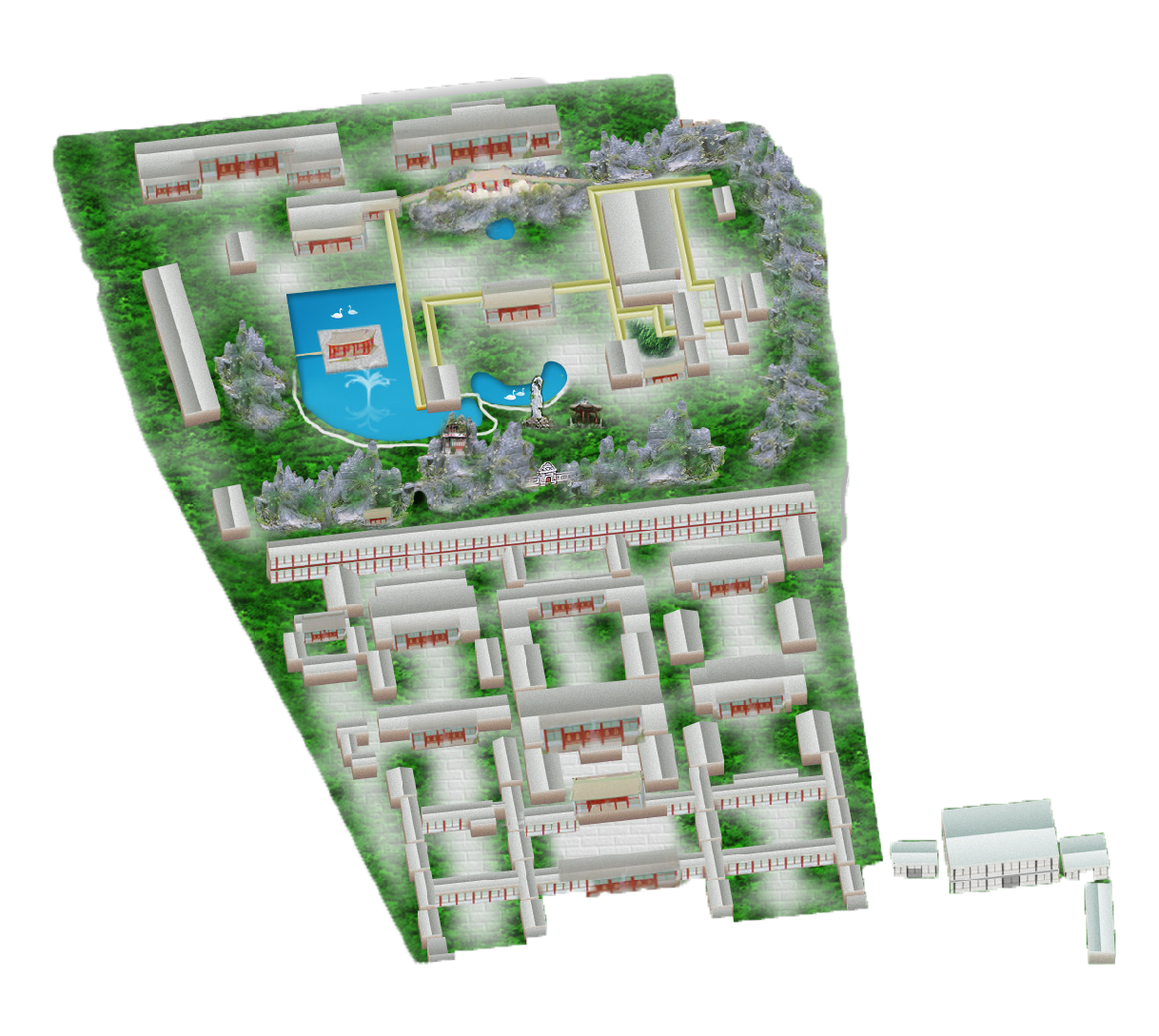
在这里顺便把覆盖物的图片也附上一张,这个图片需要根据实际需求设计来做的,在这里只是为了方便做demo来实现类似效果

本节到这里又结束啦,是不很简单
这篇关于(五)高德地图之添加groundoverlay覆盖物的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








