缓动专题
Goolge earth studio 高阶4——缓动与其他技术结合使用
缓动只是 Goolge Earth Studio 中众多工具之一。将缓动与其他技术(如相机路径、关键帧插值和多相机角度)结合使用,可以创造出真正动态和吸引人的动画。 1、下面的动画中,我们设置关键帧,仅仅对关键帧处的相机位置属性进行更改,在一开始,相机的位置升高一点,移动到最后一帧,视角降低一点,预览一下动画; Animations_clip_12 2、如果还想调整一下动画,可以点击
Goolge earth studio 高阶2——缓动简单应用
应用缓动,需要打开图形编辑器。图形编辑器通过调整关键帧的曲线,让我们控制动画的速度。 1、选择关键帧,单击,将出现一个包含速度更改选项的列表,包括“Auto Ease自动缓变”、“Ease in缓入”,“Ease out缓出”、“Linear线性”、“step分布”,其中线性为默认选项,“Ease in缓入”一般在进入某一关键帧时使用,“Ease out缓出”一般在离开某关键帧时使用;“Auto
[CSS3] CSS缓动曲线整理
贝塞尔曲线 常用效果 $easeInSine: cubic-bezier(0.47, 0, 0.745, 0.715);$easeOutSine: cubic-bezier(0.39, 0.575, 0.565, 1);$easeInOutSine: cubic-bezier(0.445, 0.05, 0.55, 0.95);$easeInQuad: cubic-bezier(0.55,
一个简单好用的 C# Easing Animation 缓动动画类库
文章目录 1.类库说明2.使用步骤2.1 创建一个Windows Form 项目2.2 安装类库2.3 编码2.4 效果 3. 扩展方法3.1 MoveTo 动画3.2 使用回调函数的Color动画3.3 属性动画3.4 自定义缓动函数 4.该库支持的内置缓动函数5.代码下载 1.类库说明 App.Animations 类库是一个很精炼、好用的 csharp easing 动画库
动画封装四:用json实现多条样式的缓动运动
基础样式: /* 用通配符清除默认样式减少代码量,实际项目应对用到的标签清除默认样式*/ *{margin: 0;padding: 0;list-style: none;outline: none;}div{position: absolute;left: 0;width: 200px;height: 200px;line-height: 200px;background-color:
【转载】GTween:轻便的Action Script 3.0缓动类库
GTween概述 GTween——提供给as3开发者的缓动类库(Programmatic Tweening for AS3 Developers) 有许多非常好得缓动引擎,我是一个jack的TweenLite类库狂热爱好者(在将来他还将增加一些不可思议的新特征)。然而,这些类库不是一个十分符合我们和团队的需要,我需要一个具备体积小,快速,灵活,基于as3的类库,结果我选择了GTween
egret使用缓动Tween实现类似抛物线的效果
开发游戏免不了实现一些看起来吸引人的需求,所以最近就做了一个飙血的动画,刚开始使用的链式,但是太多,效果也不好 cocos有自己的动作方法,你也可以使用Tween,知道实现方法就好 TweenMax自带bezier,参数只要写路径数组就好了,这边不说 代码 //实现血量呈抛物线的tweenprivate doTween(){egret.Tween.get(this)
CSS:让动画流畅生动的缓动函数
在CSS中,可以使用transition属性或者@keyframes关键帧动画来创建动画效果。 使用缓动函数则可以让动画更加流畅和生动。 div {transition: <property> <duration> <timing-function> <delay>;}div {animation: <keyframes-name> <duration> <timing-function>;
缓动 css,CSS/CSS3 4 缓动/动画
1 缓动 transition 1 transition:property duration timing-function delay; 简写属性,用于在一个属性中设置四个过渡属性。 2 transition-property 规定应用过渡的 CSS 属性的名称。width ,height... 3 transition-duration 定义过渡效果花费的时间。默认是 0。 4 transi
Unity3D 31种缓动曲线
因为太多了,而且在我项目里是策略实现,这三十多种搞完真的吐一口老血 如果有类似需要,建议是用文本替换去直接用现成的,(又吐一口老血) 《曲线演示与函数》 曲线的接口 public interface ICurve{// 0 <= x <= 1public float Evaluate(float x);} 获取曲线的方式 public class BuiltInCurve{p
常用动画缓动函数js
在实现各种过渡效果过程中不可避免地需要用到缓动函数,不同的缓动函数会实现不同的过渡过程,展现不同的过渡效果。可以很生硬,也可以很柔缓,或是很跳脱。以下是我整理的部分常用缓动函数: (以下缓动函数均表示由0~1的过渡过程。描述到具体的变化数据时仅需将返回值乘上总变化量即可 : a+(b-a)*t ) 再附上一个查看各种缓动函数的网站:https://easings.net/zh-
three.js 缓动算法.easing(渐入相机动画)
效果:淡入,靠近物体 代码: <template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"><el-button type="primary" @click="lookF
003-js缓动动画的一个小bug
第一: 缓动动画的一个小问题: 其中有 一个值达到目标值后,其他几个值并没有达到目标值就停止了的问题: 手动点击按钮才能移动到目标值。 原因是因为:在判断的时候,判断的是对象中的任意一个值top或者left或者width达到目标值就会清除定时器。 解决:判断对象中所有对象属性的目标值都到达才清除定时器。 加flag标记。 //如果leader值不等于目标值的时候,flag=false。
2018/2/6 无缝滚动与缓动动画
1.无缝滚动 原理: 首先先复制 两张图片 (第一张和第二张) 放到最后面 (本质上是第 5.6张) ul 是盒子移动的, 如果ul 的left 值 大于等于 4张图片的宽度,就应该快速复原为0 。 完整代码: <script> var scroll = document.getElementById("scroll"); var ul = s
egret.Tween跳跃缓动效果实现
今日在工作中遇到一个需求: 要求目标组件能从一定高度落地并实现弹跳效果落地后目标组件变矮变胖弹起时目标组件变瘦变高 Tween使用 在实现此需求之前,先学习一下白鹭引擎的Tween。官方文档如是说: class TweenTest extends egret.DisplayObjectContainer{public constructor(){super();this.addEvent
egret使用缓动Tween实现类似抛物线的效果
开发游戏免不了实现一些看起来吸引人的需求,所以最近就做了一个飙血的动画,刚开始使用的链式,但是太多,效果也不好 cocos有自己的动作方法,你也可以使用Tween,知道实现方法就好 TweenMax自带bezier,参数只要写路径数组就好了,这边不说 代码 //实现血量呈抛物线的tweenprivate doTween(){egret.Tween.get(this)
Tween动画及缓动函数
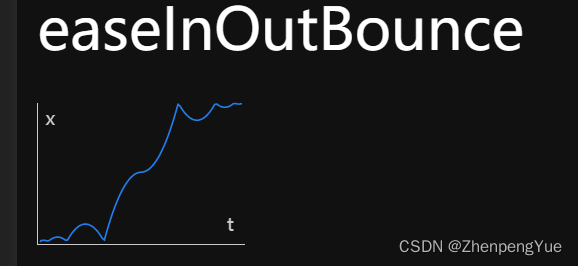
缓动tween结构很简单,它是基于初始值,结束值,作用域公式来实现的。 缓动函数包括quad、cubic、sine、quint、circt、bounce、back、expo、elastic、quart等等 转载自:https://www.jianshu.com/p/c157c5898153 Zszen 参考egret使用缓动Tween实现类似抛物线的效果 图示 下图所示,所有公式
缓动 css,CSS3使用过度动画和缓动效果案例讲解
transition过渡: 四个小属性 属性 意义 transition-property 哪些属性要过渡 transition-duration 动画时间 transition-timing-function 动画变化曲线(缓动效果) transition-delay 延迟时间 transition过度属性是CSS3浓墨重彩的特性,过度可以为一个元素在不同样式之间变化自动添加“补间动画” 兼
【愚公系列】2023年10月 WPF+上位机+工业互联 054-动画扩展属性(缓动动画)
🏆 作者简介,愚公搬代码 🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。 🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。 🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS
d3.js实现运动缓动动画
d3.js实现运动缓动动画 d3.js实现运动缓动动画 1.js代码2.动画效果如下: 最近在学习d3.js,在查看d3.js最新版本(v5)时,发现有一个实现缓动动画效果的函数库,smooth animation。这让我马上想到了张老师github上的tween.js,真的非常像,就有了用d3.js画一系列小球,看一看每个小球的运动效果的冲动。 1.js代码 引入最新的d
JavaScript原生代码实现返回顶部缓动效果
返回顶部比较特殊,需要使用,widow.scrollTo(x,y )去做 先贴上全部代码,分析在下面 <!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1
过渡与动画 - 缓动效果之弹性动画弹性过渡
难题 给过渡和动画加上缓动效果是一种常见的手法(比如具有回弹效果的过渡过程)是一种流行的表现手法,可以让界面显得更加生动和真实:在现实世界中,物体A点到B点往往也是不完全匀速的 以纯技术的角度来看,回弹效果是指当一个过渡达到最终值时,往回到一点,然后再次回到最终值,如此往复一次或者多次,并逐渐收敛,最终稳定在最终值。有相当的多JavaScript类库可以创建动画,且内置回弹效果等其他缓动
[译] 动画中缓动(easing)的基础知识
原文地址:https://developers.google.com/web/fundamentals/look-and-feel/animation... 自然界中没有东西是从一个点线性地移动到另一点。 在现实中,事物在运动时可能加速或减速。 我们的大脑习惯于期待这种运动,因此在做动画时,应利用此规律。 自然的运动会让用户对你的应用感觉更舒服,从而产生更好的体验效果。 Tip: 缓动会让你


















![[译] 动画中缓动(easing)的基础知识](https://image-static.segmentfault.com/170/596/1705966780-55893864e75b5_articlex)