本文主要是介绍缓动 css,CSS/CSS3 4 缓动/动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 缓动 transition
1 transition:property duration timing-function delay;
简写属性,用于在一个属性中设置四个过渡属性。
2 transition-property
规定应用过渡的 CSS 属性的名称。width ,height...
3 transition-duration
定义过渡效果花费的时间。默认是 0。
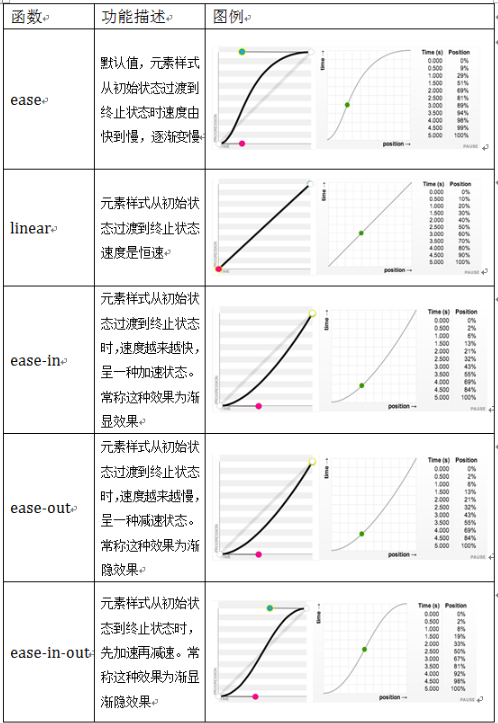
4 transition-timing-function
规定过渡效果的时间曲线。默认是 "ease"。

5 transition-delay
规定过渡效果何时开始。默认是 0。
transition-delay: 2s; //等待2秒前切换效果开始
复制代码
例
.box{
width: 200px;
height: 200px;
background-color: #666;
transition : border-radius 2s ease-in-out 1s
}
.box:hover{
border-radius:50%;
}
复制代码
一个宽高为200px的盒子,当鼠标悬停时 1s后 正方形开始根据ease-in-out变成圆形 2s完成转换
这篇关于缓动 css,CSS/CSS3 4 缓动/动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








