给子专题
Vue 组件封装,父组件传参给子组件,子组件调用父组件。
在 Vue 开发中,组件化是提升代码复用性和可维护性的重要手段。通过组件化,可以将常用的功能封装为独立的组件,并在需要的地方复用。本文将介绍如何在 Vue 中实现父组件与子组件之间的数据传递,以及子组件如何调用父组件的方法。 一、组件封装的基本思路 在 Vue 中,通常会将一些可复用的逻辑、UI 封装成单独的组件。比如一个表单,如果需要在多个地方使用,最好的做法是将其提取为一个
vue3简单的父组件传参给子组件
父组件 子组件接收并使用: const props = defineProps({ diseaseCode: { type: String, required: true, }, }); 另外可用watch监听变化 watch( () => props.diseaseCode, (val) => { nextTick(() => { getData(); }); } ); 深拷贝时加上
Vue插槽solt如何传递具名插槽的数据给子组件?
在Vue中,你可以通过作用域插槽(scoped slots)来传递数据给子组件。这同样适用于具名插槽。首先,你需要在子组件中定义一个具名插槽,并通过v-slot指令传递数据。例如: 子组件(ChildComponent.vue): <template><div><slot name="myNamedSlot" :myData="myData"></slot></div></template>
阿里云OSS如果指定某个文件夹给子账户
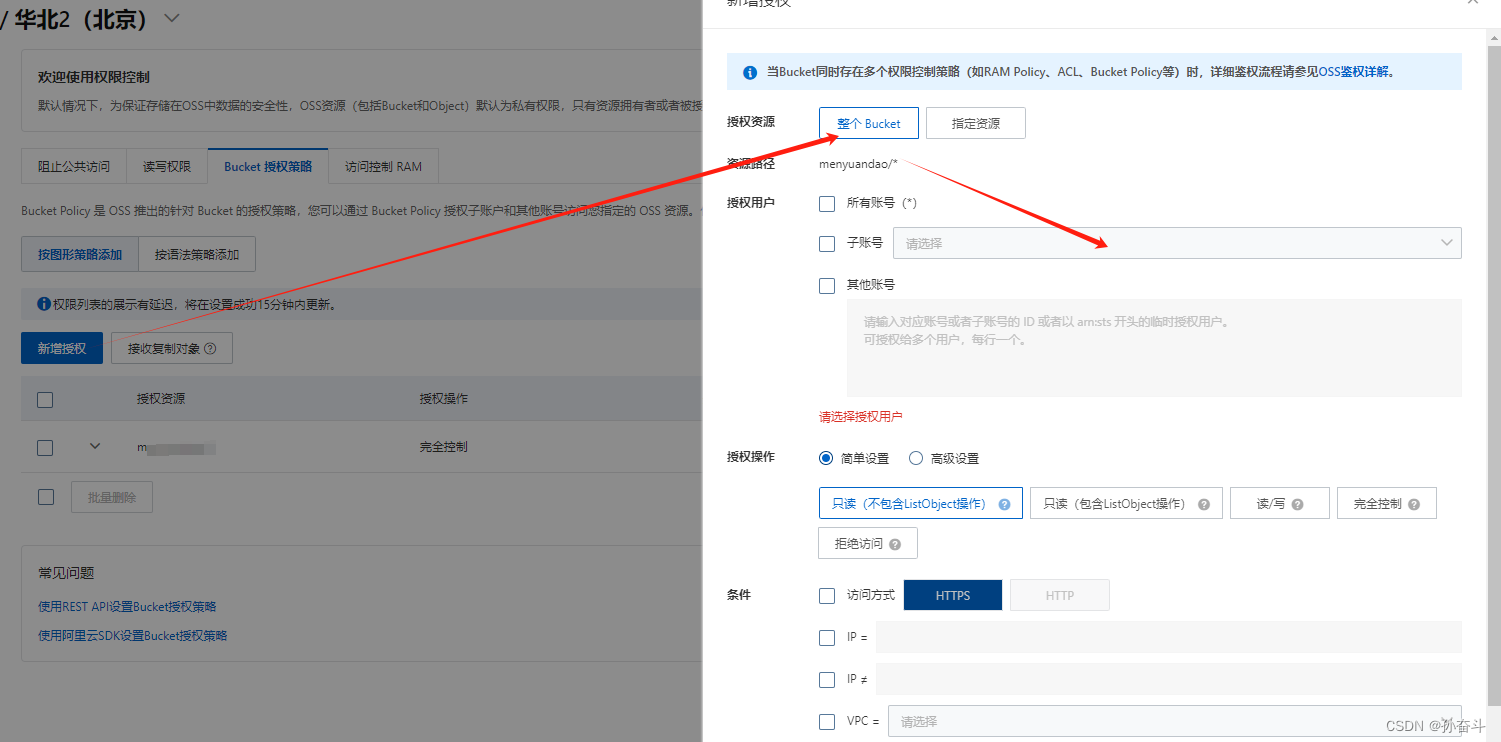
** 第一步创建子账号 ** 创建完用户不要给任何权限! 当前页面切换到认证管理获取AccessKey即可 第二步目录授权 找到对应桶文件目录 上面授权按钮操作 选择添加的子账号账号保存即可!
vue3父组件传值给子组件
// 父组件 在父组件中,使用 v-bind 的缩写 : 来动态地绑定 currentSelected 到子组件的 prop。这样,当 currentSelected 的值改变时,子组件的 prop 也会自动更新。 <template><div class="filter"><selectDate :currentSelected="currentSelected"/></div></temp
unity获取所有子物体位置,再把获取到的位置重新随机分配给子物体(不含父物体)
unity获取所有子物体位置,再把获取到的位置重新随机分配给子物体(不含父物体) /// <summary>/// 给所有子物体随机分配位置/// </summary>void RandomLocation(){// 获取当前物体下的所有子物体Transform[] childTransforms = GetComponentsInChildren<Transform>(true);//
vue中父组件用prop给子组件传值,在子组件中修改
如果props的数据为对象和数组,是可以直接修改,也不会有报错提示,但是不提倡。 因为我传进来的list是个数组,属于引用类型,修改子组件相当于把父组件也同时修改了,所以没有报错, 如果是个基本类型的数据直接修改那么vue会报错。 父子组件传值时,父组件传递的参数,数组和对象,子组件接受之后可以直接进行修改,并且会传递给父组件相应的值也会修改。 如果传递的值是字符串,直接修改会报错。 不
python绘图时如何添加图例_matplotlib给子图添加图例的方法
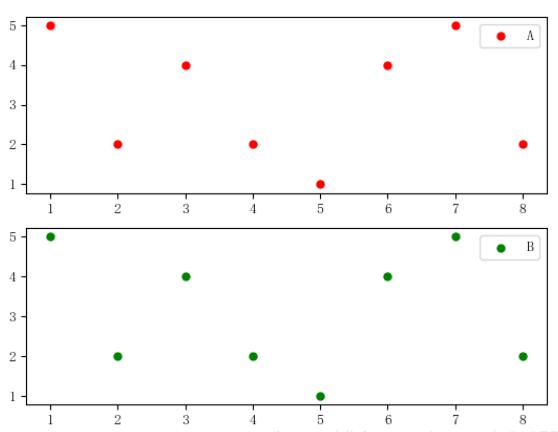
代码如下: import matplotlib.pyplot as plt x = [1,2,3,4,5,6,7,8] y = [5,2,4,2,1,4,5,2] axe1 = plt.subplot(211) s1 = axe1.scatter(x,y, color='r', s=25, marker="o") plt.legend([s1],['A']) #或者 #s1 = a
Vue3:父组件用props给子组件传递数据
一、情景说明 主要作用和Vue2中的props差不多。就是,父组件给子组件传递数据 但是,Vue3中,props可以结合TypeScript(ts)的泛型,来实现更多的功能。 二、案例 1、ts文件 // 定义一个接口,用于限制person对象的具体属性export interface PersonInter {id:string,name:string,age?:number
解决当有父盒子存在,给子盒子加margin时不生效的问题
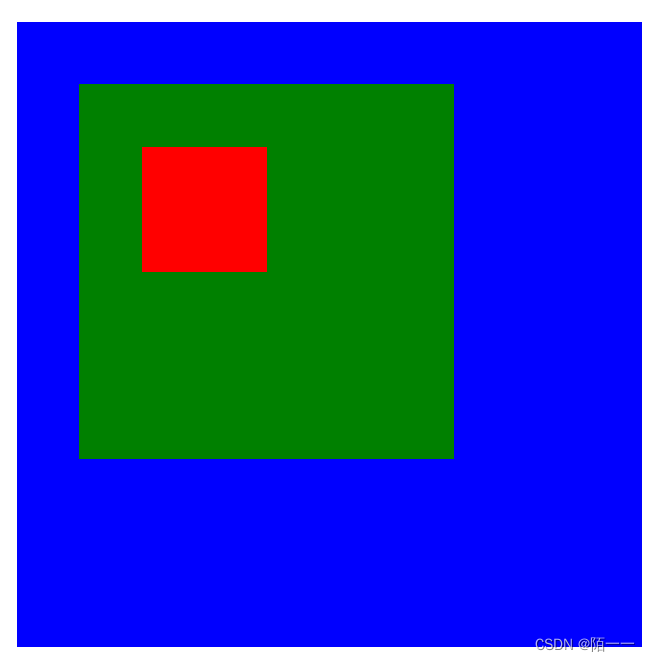
问题:创建了三个盒子,是三代关系,但是给所有的div加外边距时,子盒子的外边距不生效 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width
Vue中Props将父组件的数据传递给子组件
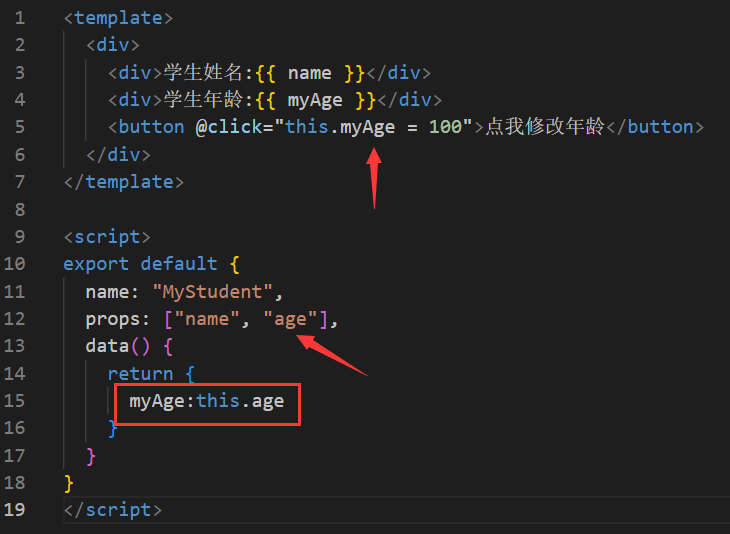
1. props 配置项 功能:让组件接收外部传过来的数据。 1.1 props 基本使用 传递数据: <Demo name="xxx"/> 接收数据:: props:['name'] 接收到的prop最终都出现在:组件实例 —— vc上。 1.2 props 不可修改 props是只读的,不可修改。 对于基本类型的props:一旦修改,直接就会报错,但页面也是会更新
Vue3 父组件传值给子组件+以及使用NModal组件
前言:我想实现表格中点击详情弹窗出一个表格展示该行详细信息。想着这个弹窗里用子组件展示。分担父组件下,怕代码过多。(使用NModal组件弹窗展示) 等我一波百度,嗯,实现方法挺多嘛,什么refs什么的,看似条条大路通罗马,我一试,一试一条死路/(ㄒoㄒ)/~~,最后也没用到refs(我还是更倾向于用这个,毕竟vue2都是这样),一直说找不到$refs,我还去了解了底层**getCurrentIn
vue父组件给子组件传值,子组件不渲染的原因及解决方法
父组件传递给子组件的数据,如果是一个复杂对象(例如一个数组或对象),那么子组件只会监听对象的引用而不是对象的内容。这意味着当对象的内容发生变化时,子组件不会更新。 解决: 1、在子组件使用 watch 监听 props传过来的值,如果发现改变,调用forceUpdate刷新视图。 this.$forceUpdate() 2、父组件中声明一个布尔变量,数据发生变化后,切换一下变量状态,可刷新
拓展:vue 父组件调用子组件方法ref(且父组件可通过ref调用的方法传值给子组件)
1、ref被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上 //一、ref被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上<div class="formBtn fl" @click="setBtn('4')">111</div><div class="formBtn fl" @click="setBtn('3')">222</div>
1.解决父组件传数据给子组件太慢,导致子组件获取不到合适数据渲染出错问题2.vue中props传递异步数据,子组件用watch监听
vue中props传递异步数据,子组件用watch监听
Vue进阶(幺零六):子组件处理父组件异步值传递给子组件处理
文章目录 一、问题描述二、原因分析三、解决措施3.1 方法一:v-if 判断3.2 方法二:watch 监听3.3 方法三:子组件 watch + computed data 相结合3.4 方法四:使用事件总线 bus3.5 其他方法 四、其它场景问题五、拓展阅读 一、问题描述 父组件通过Promise等其他异步方式获取异步数据,并传递给子组件,子组件直接显示没有问题,若对
Vue父组件给子组件传参数
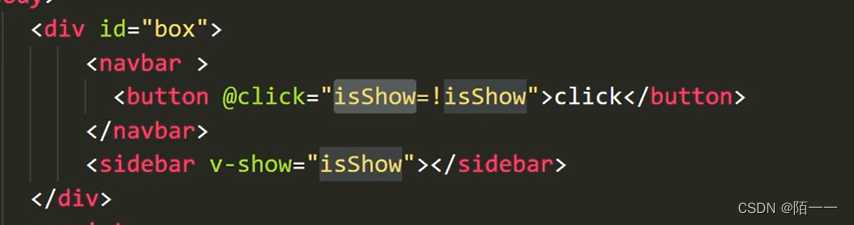
别人在调用我们写的组件时,虽然要实现的结构一样,但如果别人想改一下显示的内容或者之类的,该怎么做呢;这时候就要提到“传参数”这个词了,别人可以通过传不同的参数,来实现他们具体的结构; 传参之前的代码: <body><div id="box"><navbar></navbar><navbar></navbar></div><script>Vue.component("navbar",{templ
vue 父组件传值给子组件遇到的生命周期问题
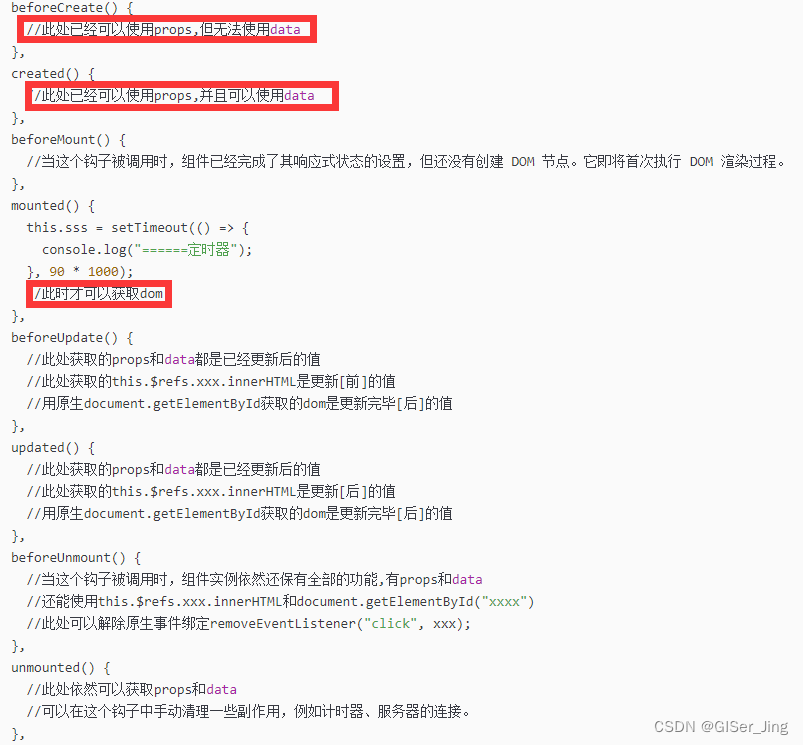
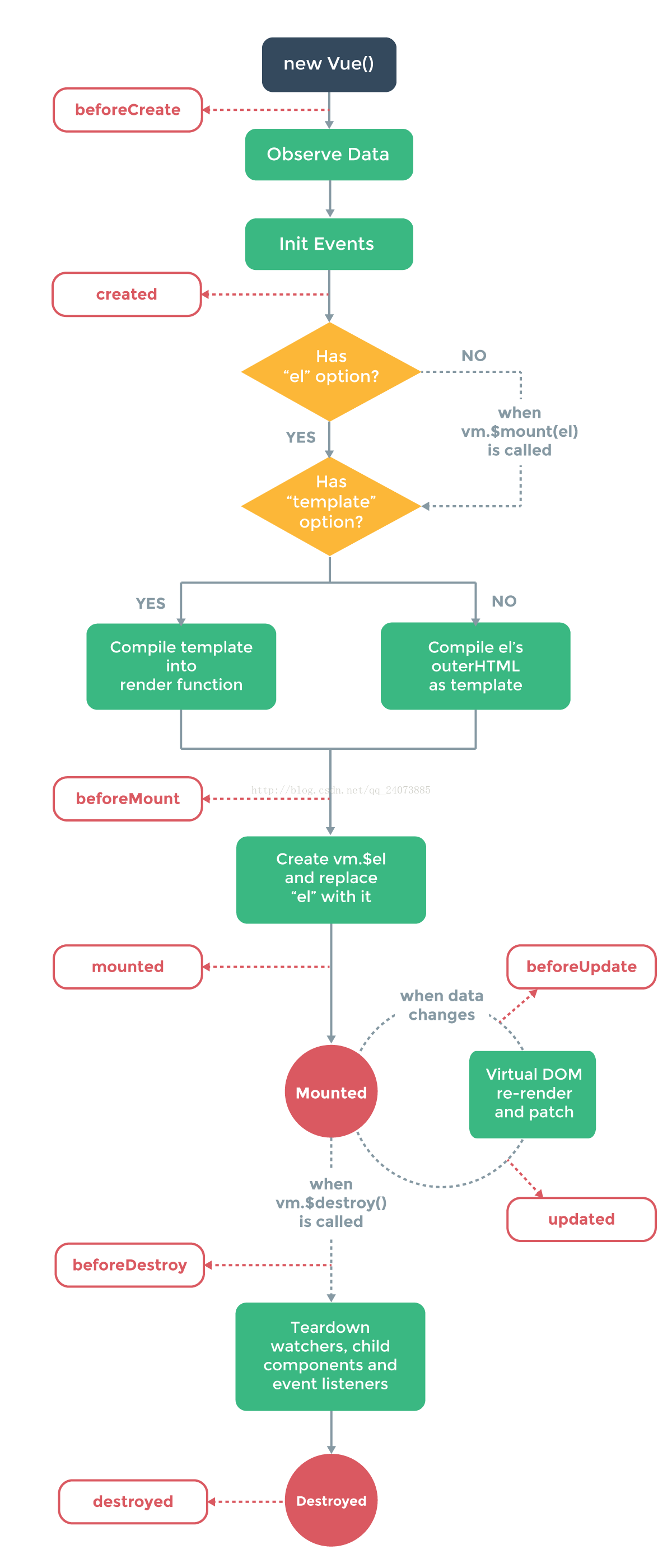
项目遇到父组件传值给子组件,子组件监听数据变化可以用watch监听数据变化 如果要在子组件打印父组件传来的数据必须是在beforeUpdate和updated生命周期才能监听的到, 组件生命周期顺序如下: Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法。这是因为箭头函数绑定了父上下文,因
vue记录选项卡给子tab传参
这个记录仅供个人使用,因为公司自己的项目可以这样传参 选项卡的第一个子tab 和单页面是一样的数据表,但是数据表的操作不一样,所以想选项卡传个参数给tab页,用来控制按钮的显示
vue 中父组件怎么将异步请求回来的数据传递给子组件
问题: vue项目中,如何将后台请求回来的数据,传递给子组件呢? 思路 此时肯定会想到v-bind自定义属性传值,子组件props来接收,但是很可惜,如果只是按照普通的父传子做法来做,最后的结果是子组件拿到数据的初始值,并没有拿到数据,然后报错 invalid prop 原因 原因很简单,还没有等到父组件赋值给它就已经把data里面这个自定义属性所绑定的初始值传过去了, 就是下面代码中的
vue中父组件异步数据通过props方式传递给子组件,子组件接收不到的问题
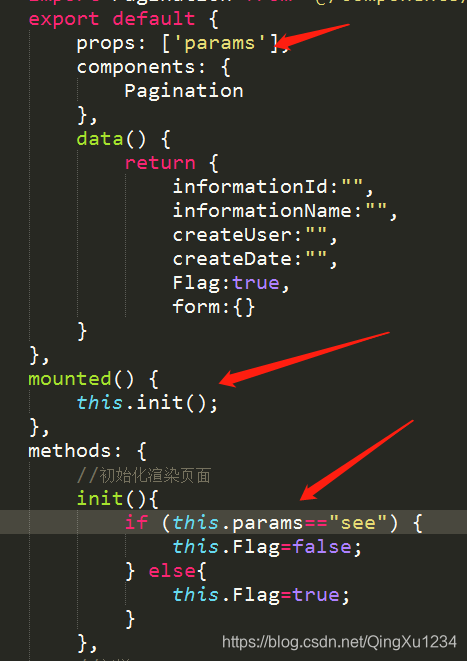
vue中父组件异步数据通过props方式传递给子组件,子组件接收不到的问题 问题描述 组件化开发中经常用到父子组件的通信,父传子子传父等数据的操作,如果父组件的数据是发请求从后端获取的异步数据,那么父组件将这个数据传递给子组件的时候,因为是异步数据,就会出现父组件传递过去了,但是子组件mounted钩子初始情况下是接收不到的问题。本篇文章记录了一下这个问题的解决方案。 在说这个问题之前,我们
Vue props实现父组件给子组件传递数据
Vue中的配置项Props能让组件接收外部传递过来的数据。 一、传递数据 在要传递的组件标签中配置传递信息: 属性名 = "属性值" 注意:如果传递的属性值是一个表达式,要使用:属性名="属性值" 的形式。 二、接收数据 在目标组件中配置props进行数据接收: 方式一:直接接收 注意:这里的属性名和上面传递数据时配置的属性名要相同 props:["属性1"
webpack + Vue 父组件传值给子组件,子组件传值给父组件
———————————————父组件传子组件—————————————————————父组件<DeviceUpdate :childImgUrl="childImgUrl"/>import DeviceUpdate from './devicearrivecheckdetail-upload'export default {components: {DeviceUpdate},data () {