本文主要是介绍Vue父组件给子组件传参数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 别人在调用我们写的组件时,虽然要实现的结构一样,但如果别人想改一下显示的内容或者之类的,该怎么做呢;
- 这时候就要提到“传参数”这个词了,别人可以通过传不同的参数,来实现他们具体的结构;
传参之前的代码:
<body><div id="box"><navbar></navbar><navbar></navbar></div><script>Vue.component("navbar",{template:`<div><button>left</button><span>nav</span><button>right</button></div>`})//根组件new Vue({el: "#box",data: {},})</script>
</body>结果:

调用了组件两次,但是因为组件是固定的,所以里面的内容显示的都是“nav”,那如果想显示不同的内容呢,就要“传参数”了;
传参之后的代码:
<body><div id="box"><navbar myname="电影" :myright="false"></navbar><navbar myname="影院" ></navbar></div><script>Vue.component("navbar",{props:{myname:{type:String,default:""},myright:{type:Boolean,default:true}},//接受myname属性、属性验证、设置默认属性template:`<div><button>left</button><span>{{myname}}</span><button v-show="myright">right</button></div>`})//根组件new Vue({el: "#box",data: {},})</script>
</body>结果:

- 父组件把一个字符串传过去了,把一个布尔值传过去了;
- 这个属性是放在子组件里面的,在调用的时候父组件传给子组件一个属性,然后子组件接收,使用。在代码中属性是:myname、myright;
- 后面的参数写的是属性值,调用者根据自己想显示的内容,在这里规定;
- 然后子组件接收这个属性,在props里,接收格式为:
- 将属性放在对象里接收,每个属性也是一个对象形式,每个属性里面要进行“属性验证”:type:类型值,也就是说明这个属性值的数据类型;还要设置默认值default;
- 进行数据验证的好处是:如果调用的时候属性值不小心写错类型了,或者用错了,比如我们想传一个布尔类型的,但是我们写成字符串类型的了,进行数据验证的话,如果我们调用写的属性值类型和下面属性定义的类型不一致,就会报错,如果没加数据验证,是不会报错的;
- 加默认值的好处是:如果有些属性不想加,可以设置默认值,不设置的话默认就会是undefined;
- 当然也可以不用设置默认值和数据验证,就接收属性,想下面这样用数组接收:
-
props:["myname,myright"] - 但是最完整的属性定义还是:不仅接收属性,还对属性进行校验,传一个对象过去, 还设置默认值;
- 这就是父传子;父组件传一个属性给子组件,子组件接收,使用;
- 调用组件,传的参数不一样,结果也会不一样;
- 这个属性名不是固定的,可以自己起,但是要保证子组件接收和使用的时候要跟属性名保持一致;
- 看组件是谁的孩子,就把该组件放在谁的模板里去用;
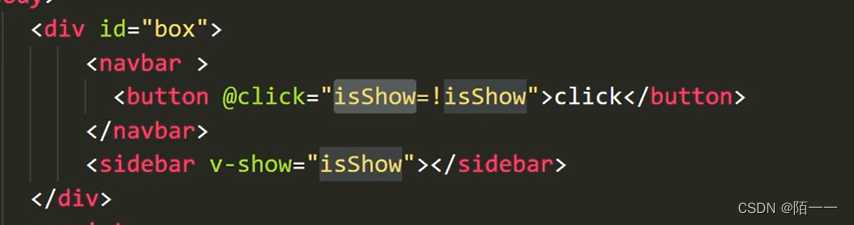
有一点需要注意:
![]()
myright属性是控制右边那个按钮显示不显示的;
看上面这个代码发现,myright前面加了“:”,原因是不加的话,后面双引号引起来的就是字符串,但是其实我们想传的是布尔值,所以要在前面加上“:”;
加了“:”那等号后面就是js的代码,动态绑定,就传的是布尔值;不加的话就是直接当字符串用了;
只要在父组件里的div里,子组件是可以用父组件的状态:
- 凡是放在<div id="#box>里的东西,例如<navbar>/<button>/<sidebar>都可以访问到父组件的状态:isShow,但仅限于在<div id="#box>里面,定义子组件里是访问不了的。
子组件可以更改父组件的状态值吗:
- 父组件传给子组件的状态,子组件可以重新给它赋值,但是不要去修改,会造成数据流紊乱。
- 父组件传给子组件的属性,只有父组件可以重新传,但不允许子组件随意修改。
- 每个组件内部的状态,可以随意修改;
案例二:父传子loop属性,在标签上指定loop的值:
父组件:
<template><div><film-swiper :loop="false">//父传子loop属性,布尔值是变量要动态绑定<film-swiper-item>1111</film-swiper-item><film-swiper-item>2222</film-swiper-item><film-swiper-item>3333</film-swiper-item></film-swiper><film-header></film-header><!-- 路由容器 --><router-view></router-view></div>
</template>子组件:接收这个loop属性,并使用:
export default {
//接收loop属性props: {loop: {typeof: Boolean,default: true}},mounted () {new Swiper('.swiper', {// 循环模式选项loop: this.loop, //使用是this.loop// 如果需要分页器pagination: {el: '.swiper-pagination'}})}
}使用父组件传来的属性当做变量值是:this.loop
这篇关于Vue父组件给子组件传参数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!