本文主要是介绍Vue props实现父组件给子组件传递数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue中的配置项Props能让组件接收外部传递过来的数据。
一、传递数据
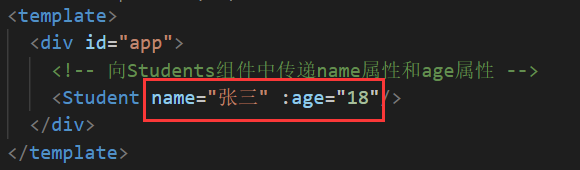
在要传递的组件标签中配置传递信息:
属性名 = "属性值"

注意:如果传递的属性值是一个表达式,要使用:属性名="属性值" 的形式。
二、接收数据
在目标组件中配置props进行数据接收:
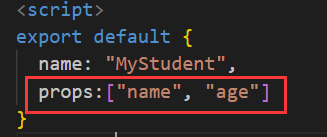
方式一:直接接收
注意:这里的属性名和上面传递数据时配置的属性名要相同
props:["属性1", "属性2"]

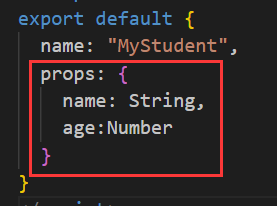
方式二:限制类型
可以通过限制类型的方式限制传递过来的数据类型,放置数据出错:
props:{ 属性1:类型, 属性2:类型 }

方式三:所有配置项
完整写法中我们可以对每一个接收的属性再进行单独的配置:
props:{ 属性1:{ // 配置项 }, 属性2: { // 配置项 } }
有如下配置项:
type // 属性的数据类型
required // 该属性是否为必填项
default // 若未传该属性,设置默认值

三、注意事项
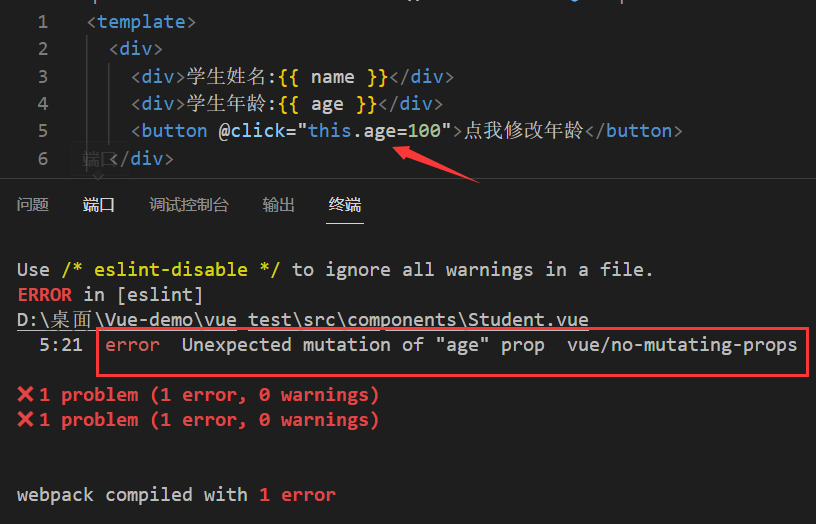
Vue规定我们通过props接收过来的属性不能够修改。
如果我修改,就会进行控制台报错:

那我们如果真的想要对接收过来的数据进行修改该怎么办呢?
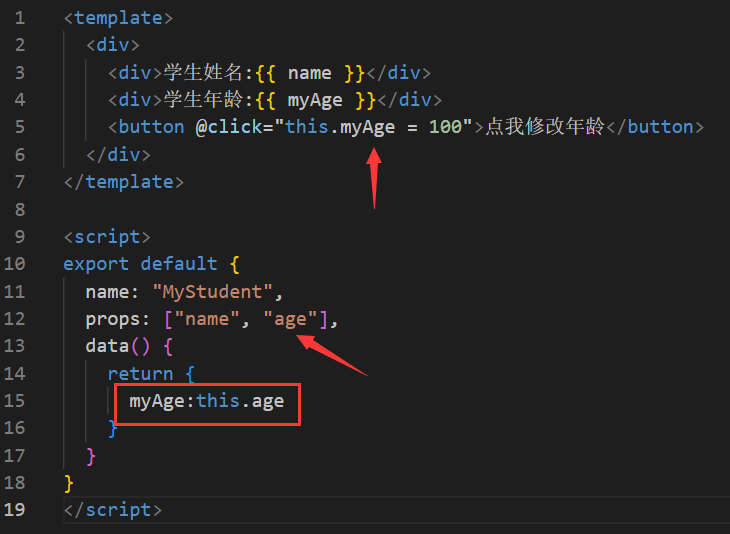
我们可以配置两份数据,一份是props接收过来的数据,一份是组件中data的数据,data中的数据用于修改。
因为props的优先级比data高,所以我们能在data中收到props中的数据:

这篇关于Vue props实现父组件给子组件传递数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







