本文主要是介绍vue3简单的父组件传参给子组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
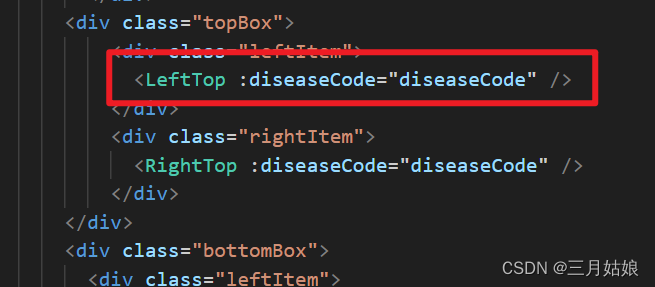
父组件

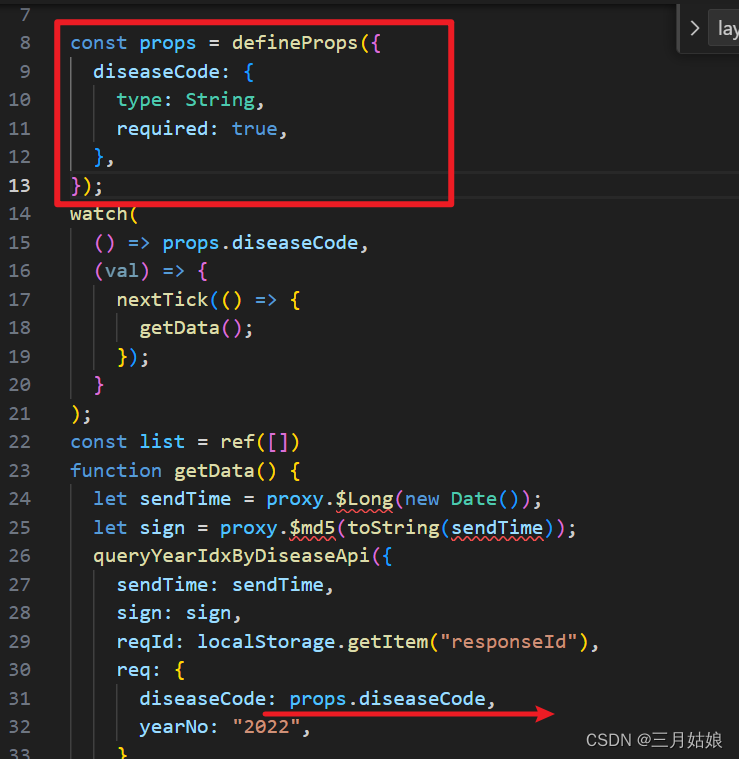
子组件接收并使用:

const props = defineProps({
diseaseCode: {
type: String,
required: true,
},
});
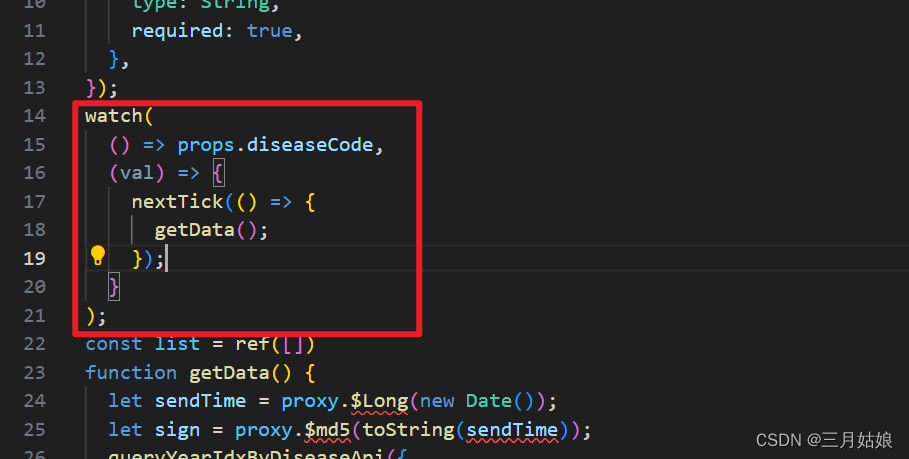
另外可用watch监听变化

watch(
() => props.diseaseCode,
(val) => {
nextTick(() => {
getData();
});
}
);
深拷贝时加上 { deep: true, immediate: true }
这篇关于vue3简单的父组件传参给子组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









