简单明了专题
史上最全的Linux常用命令、使用技巧汇总(超全面!简单明了!)
目录 常用Linux命令 --help ls pwd cd touch mkdir rm clear vim cat 基本命令 find 快捷键 小技巧 系统命令 reboot 常用Linux命令 --help 作 用:显示 命令的帮助信息 ls
Homebrew安装、 Mac上pyenv的安装与使用,复制黏贴搞定,网上教程看得眼花缭乱的来看看,简单明了一步到胃!!
安装 Homebrew /bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)" 安装pyenv brew install pyenv 添加到终端使用的配置文件.zshrc、.bashrc 避免不必要的麻烦两个终端的配置文件都进行添加,文件在当前用户目录,如
简单明了,windows下使用nvm进行node多版本切换
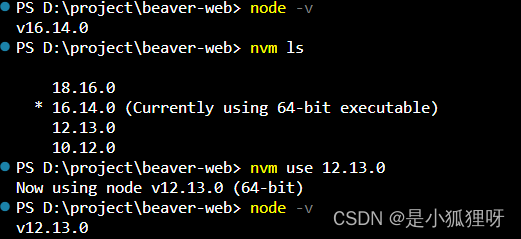
一 背景 在多项目开发中,每个项目需要不同的node版本,那么我们就需要随时切换node的版本了。 二 Windows下安装nvm 在windows系统下,我们可以通过安装nvm(node version management)来进行node版本的切换, n 适用于 linux和mac系统下node版本的切换,不在本文范围。 先检查自己本地是否已经安装了node, 如果安装了,删掉吧。到官
windows - DPI (简单明了)
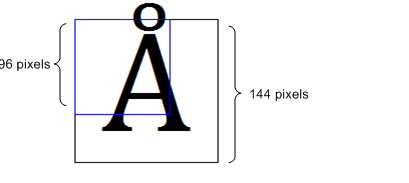
文章目录 DPI 概念DPI 的由来和定义字标准 (磅)显示的问题(物理世界对应)逻辑单位像素点 和 字体的关系设置DPI DPI 感知应用程序DWM 缩放DPI 感知应用程序GDI 和 DPI 将物理像素转换为 DIP DPI 概念 要使用 Windows 图形进行有效编程,您必须了解两个相关概念: 每英寸点数 Dots per inch (DPI)与设备无关的像素 De
linux下LED驱动开发(简单明了)
很久以前搞的东西,现在写一下,当保存一下。 先是驱动文件led_drv.c #include<linux/init.h>#include<linux/module.h>#include<linux/io.h>#include<linux/fs.h>#include<asm/uaccess.h>#include<linux/cdev.h>#include <linux/types
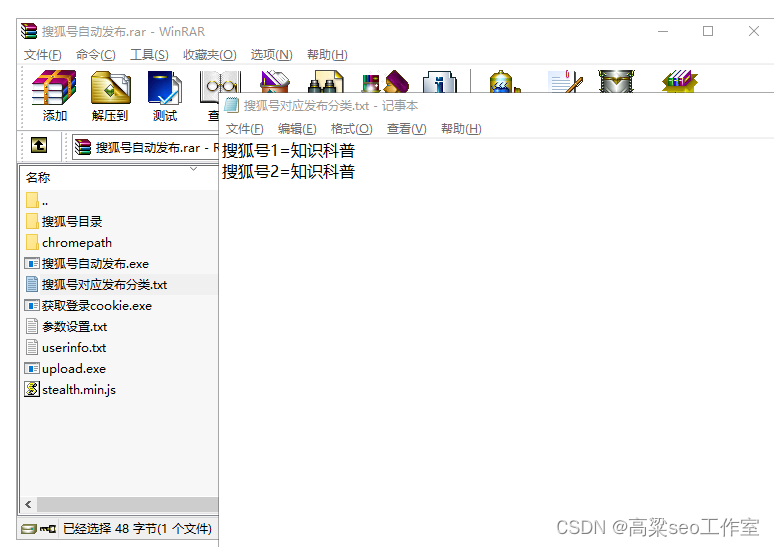
搜狐号多账号自动切换发布工具,操作简单明了
自从百度搜索引擎"占山"为王,推出百家号之后,就使得网站seo搜索流量发生了根本性的转变,导致网站seo优化的需求量和吸引力大幅度降低,seo站长们也都纷纷转行短视频或者自媒体。所以现在大家都看到诸如抖音短视频,今日头条,企鹅号,网易号,搜狐号,小红书,公众号等自媒体平台的受欢迎程度,相比之前要热火很多。 自媒体平台相比网站seo优化来说,优势也是非常明显的,流量渠道更多,下面高粱seo
手摸手教你安装使用nvm(简单明了)
1.nvm定义 (node.js version management) nvm是node版本管理工具,通过nvm可以安装和切换不同版本的node.js 2.卸载之前安装的node 打开系统的控制面板,点击卸载程序,卸载nodejs 提示:如果你没有安装过node,可以跳过此步骤 3.验证是否删除成功 在键盘上按下win + R ,输入cmd ,然后点击回车键,在命令行中输入node
第一次有人把“分布式事务”讲的这么简单明了
不知道你是否遇到过这样的情况,去小卖铺买东西,付了钱,但是店主因为处理了一些其他事,居然忘记你付了钱,又叫你重新付。又或者在网上购物明明已经扣款,但是却告诉我没有发生交易。这一系列情况都是因为没有事务导致的。这说明了事务在生活中的一些重要性。有了事务,你去小卖铺买东西,那就是一手交钱一手交货。有了事务,你去网上购物,扣款即产生订单交易。 事务的具体定义 事务提供一种机制将一
概率论总结(四):矩母函数(含证明,超级简单明了!)
目录: 定义常见随机变量的矩母函数 - 泊松随机变量的矩母函数 - 二项随机变量的矩母函数 - 几何随机变量的矩母函数 - 指数随机变量的矩母函数 - 随机变量线性函数的矩母函 - 正态分布随机变量的矩母函数 - 均匀随机变量的矩母函数从矩母函数到矩矩母函数的可逆性独立随机变量和汇总 矩母函数(Moment Generating Function) 是对概率(分布列或者概率密度函数)的另一种表
python random模块(简单明了)
random模块 想使用 先导包random()randint(start,stop)choice(seq)shuffle(seq)randrange(start, stop[, step])sample(population, k)uniform(a, b) 想使用 先导包 import random random() 随机生成一个 大于0且小于1的浮点数
uniapp小程序因使用 uni.switchTab传不了值使用vuex(简单明了)
uniapp里面不需要npm下载vuex,自带vuex直接用就行 一、先建立一个index.js文件夹 里面写如以下代码 import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {userExt: null},mutations: {//相当于同步的操作
IDEA2023.3.4开启SpringBoot项目的热部署【简单明了4步操作】
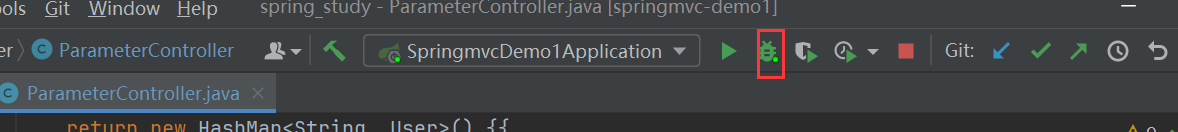
添加devtools依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency> IDEA开启自动编译 开启运行中热部署
聚合支付介绍—简单明了一目了然
现在大家去买东西,支付宝和微信已经成为必备的支付工具了。商超、饭馆、菜场、打车、坐公交、去医院等,几乎都可以使用支付宝或者微信。随着移动支付的迅猛普及,一种新型的支付方式开始流行,这就是聚合支付。 什么是聚合支付? 简单地说,聚合支付是融合了支付宝、微信支付、花呗等多种支付方式的一种“包容性”支付工具。对于消费者来说,无论是使用支付宝还是微信支付,或者其他支付工具,都可以进行支付;对于收款方来
SQL--IFNULL()、NULLIF()、ISNULL()函数 简单明了的讲解
在MySQL中可以使用IFNULL()、NULLIF()、ISNULL()函数进行流程的控制。 1、IFNULL()函数的使用 IFNULL(expr1,expr2),如果expr1的值为null,则返回expr2的值,如果expr1的值不为null,则返回expr1的值。 SELECT IFNULL(NULL,'B'); -- 输出结果:BSELECT IFNULL('HELLO','
MySQL--case语句 简单明了
CASE语句回顾: · case语句格式一 CASE input_expressionWHEN expression1 THEN result_expression1WHEN expression2 THEN result_expression2[...n]ELSE result_expressionEND CASE后面有表达式时,将CASE后的表达式的值与各WHEN子句的表达式值比较,如
二分查找,一如既往的大白话解释,简单明了,觉得好的同学点点赞,谢谢
package Day4.Array_Package.Select_Package;/*** <h>IdeaNewStart</h>** @author : AChun* @date : 2021-12-22 09:43* @since : 1.8**/import java.util.Arrays;import java.util.Scanner;/*** 类成员变量:首字母小写和驼峰原则:m
vusui css 使用,简单明了 适合后端人员 已解决
vusui-cssopen in new window 免除开发者繁复的手写 CSS 样式,让 WEB 前端开发更简单、灵活、便捷!如果喜欢就点个 ★Staropen in new window 吧。 移动设备优先: vusui-css 包含了贯穿于整个库的移动设备优先的样式。浏览器支持: 所有的主流浏览器都支持。容易上手: 只要具备 CSS 的基础知识,就可以开始使用。响应
简单明了,汽车级LM317系列LM317D2TR4G线性电压稳压器电源设计-参数应用方案分享
低压差线性稳压器(LDO),是指一种具有恒定电流输出电压的装置,主要由输入变压器、整流器、输出变压器三部分构成,工业原理为将输入的交流电压经过整流、滤波后得到直流输出电压,再经过控制元件和开关器件将稳定信号转换为交流电信号的过程。用于在电子设备中提供稳定的直流电压。LDO起到了一个关键的作用,确保各个组件和电路在恒定的电压下运行,从而提供可靠的性能。 低压差线性稳压器是一种采用新型电
【通俗讲5G】第一次有人把5G讲的这么简单明了
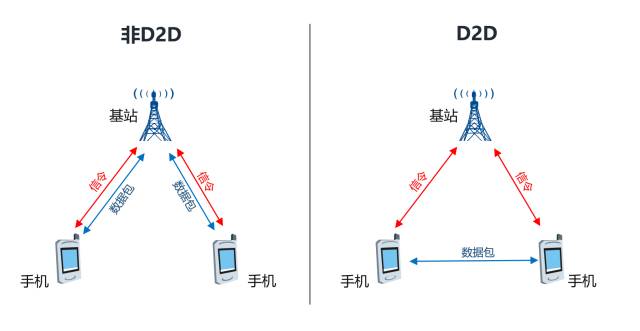
关于5G通信,常见的文章都讲的晦涩难懂,不忍往下看,特转载一篇,用大白话实现5G入门。 简单说,5G就是第五代通信技术,主要特点是波长为毫米级,超宽带,超高速度,超低延时。1G实现了模拟语音通信,大哥大没有屏幕只能打电话;2G实现了语音通信数字化,功能机有了小屏幕可以发短信了;3G实现了语音以外图片等的多媒体通信,屏幕变大可以看图片了;4G实现了局域高速上网,大屏智能机可以看短视频了,但在城
(转载)第一次有人把5G讲的这么简单明了
第一次有人把5G讲的这么简单明了 鲜枣课堂 纯洁的微笑 今天 关于5G通信,常见的文章都讲的晦涩难懂,不忍往下看,特转载一篇,用大白话实现5G入门。 简单说,5G就是第五代通信技术,主要特点是波长为毫米级,超宽带,超高速度,超低延时。1G实现了模拟语音通信,大哥大没有屏幕只能打电话;2G实现了语音通信数字化,功能机有了小屏幕可以发短信了;3G实现了语音以外图片等的多媒体通信,屏幕变大可以
简单明了的递归方法(PHP)
$item = array(array('id'=>1,'pid' => 0, 'name'=>'辽宁省' ),array('id'=>2,'pid' => 0, 'name'=>'吉林省' ),array('id'=>3,'pid' => 1, 'name'=>'沈阳市' ),array('id'=>4,'pid' => 3, 'name'=>'和平区' ),array('id'=>5,'pid
简单明了的递归方法(PHP)
$item = array(array('id'=>1,'pid' => 0, 'name'=>'辽宁省' ),array('id'=>2,'pid' => 0, 'name'=>'吉林省' ),array('id'=>3,'pid' => 1, 'name'=>'沈阳市' ),array('id'=>4,'pid' => 3, 'name'=>'和平区' ),array('id'=>5,'pid