监测数据专题
Vue——day07之条件渲染、列表渲染以及监测数据
目录 1.template标签 2.条件渲染 3.列表渲染 4.v-for中的key的作用以及原理 5.列表过滤 placeholder 前端空字符串 使用数据监视watch实现 使用计算属性实现 6.列表排序 7.Vue更新数据检测失败 原因 总结 1.template标签 template标签是Vue.js中的一个特殊元素,
【Python机器学习实战】 | 基于PCA主成分分析技术读入空气质量监测数据进行数据预处理并计算空气质量综合评测结果
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:@一伦明悦-CSDN博客 ✍🏻 作者简介: C++软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 👍🏻点赞 📂收藏 👀关注+ 如果文章有所帮助,欢迎留下您宝贵的评论, 点赞加收藏支持我,点击关注,一起进步! 引言 主成分分析(Principal Component
【RSGIS数据资源】中国多时期土地利用遥感监测数据集(CNLUCC)
文章目录 数据基本信息摘要数据说明数据引用方式 数据基本信息 数据时间: 多时期(1970年代末期以来11期) 空间位置: 中国 数据格式: 矢量与栅格 空间分辨率: 30m 主题分类: 中国土地利用遥感监测数据 DOI标识: 10.12078/2018070201 摘要 中国多时期土地利用遥感监测数据集(CNLUCC)是以美国陆地卫星Landsat遥感影
建立流行病预警指数体系并优化传染病模型:对公共卫生突发事件监测数据的分析
应对紧急情况造成的损害的能力是紧急能力现代化的重要象征。 在应对紧急情况时,政府机构和决策者需要更多信息来源,以更有效地估计灾难可能的演变。 这篇论文提出了一个预测COVID-19动态演变的优化模型,该模型将系统动力学的传播算法与预警指标相结合。 通过添加新参数并以国家为研究对象,模拟和预测了中国、日本、韩国、美国和英国等国家的疫情情况,分析了有效接触系数等防控措施对疫情的影响,并对各国的有
Vue22 Vue监测数据改变的原理_数组
实例 <!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Vue监测数据改变的原理_数组</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root
29.Vue监测数据改变的原理
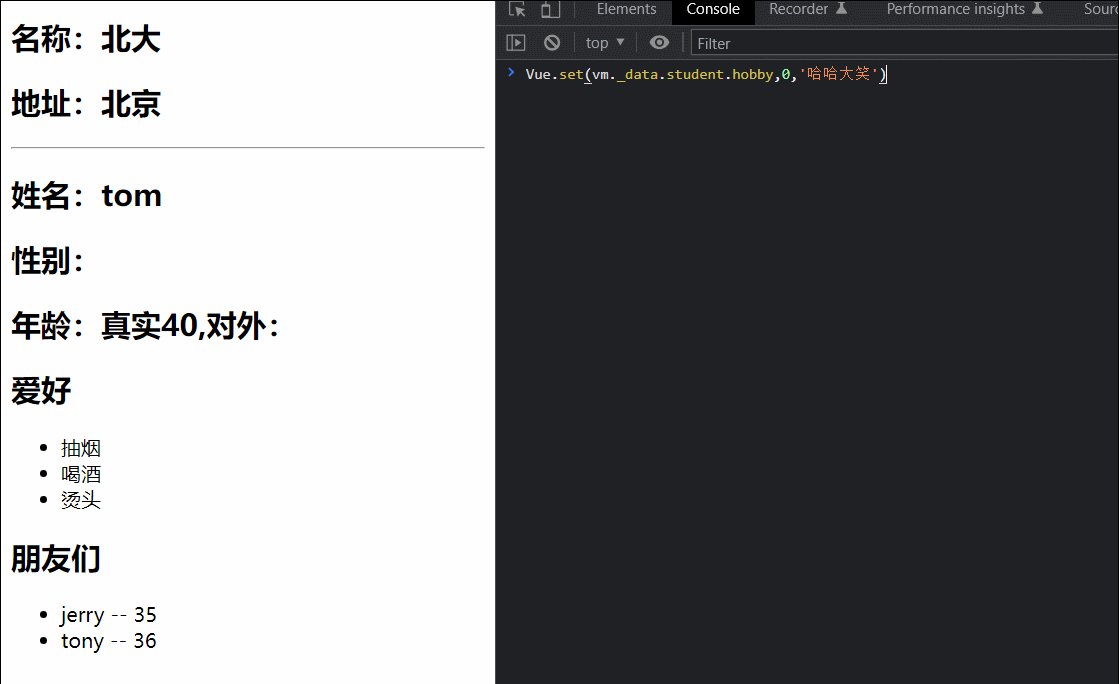
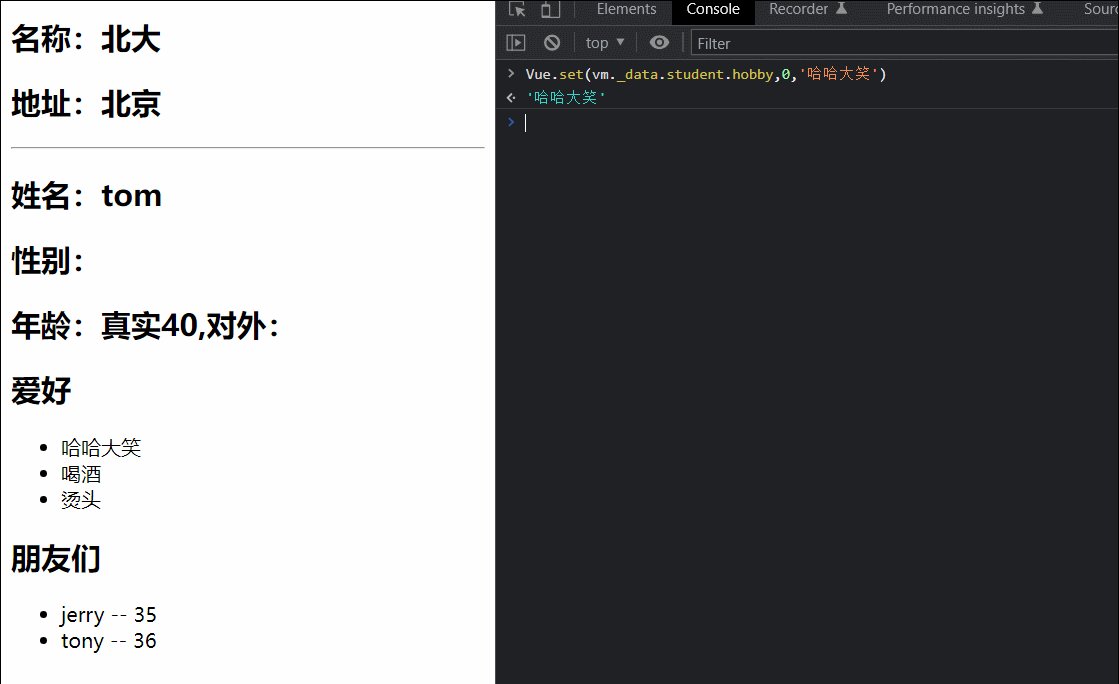
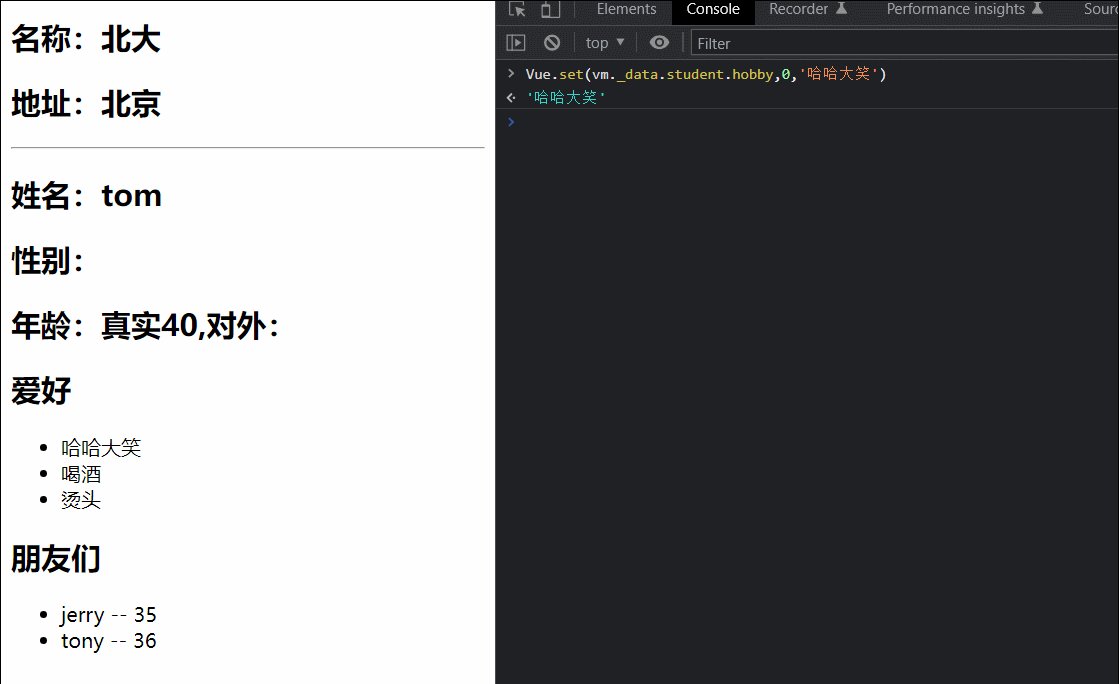
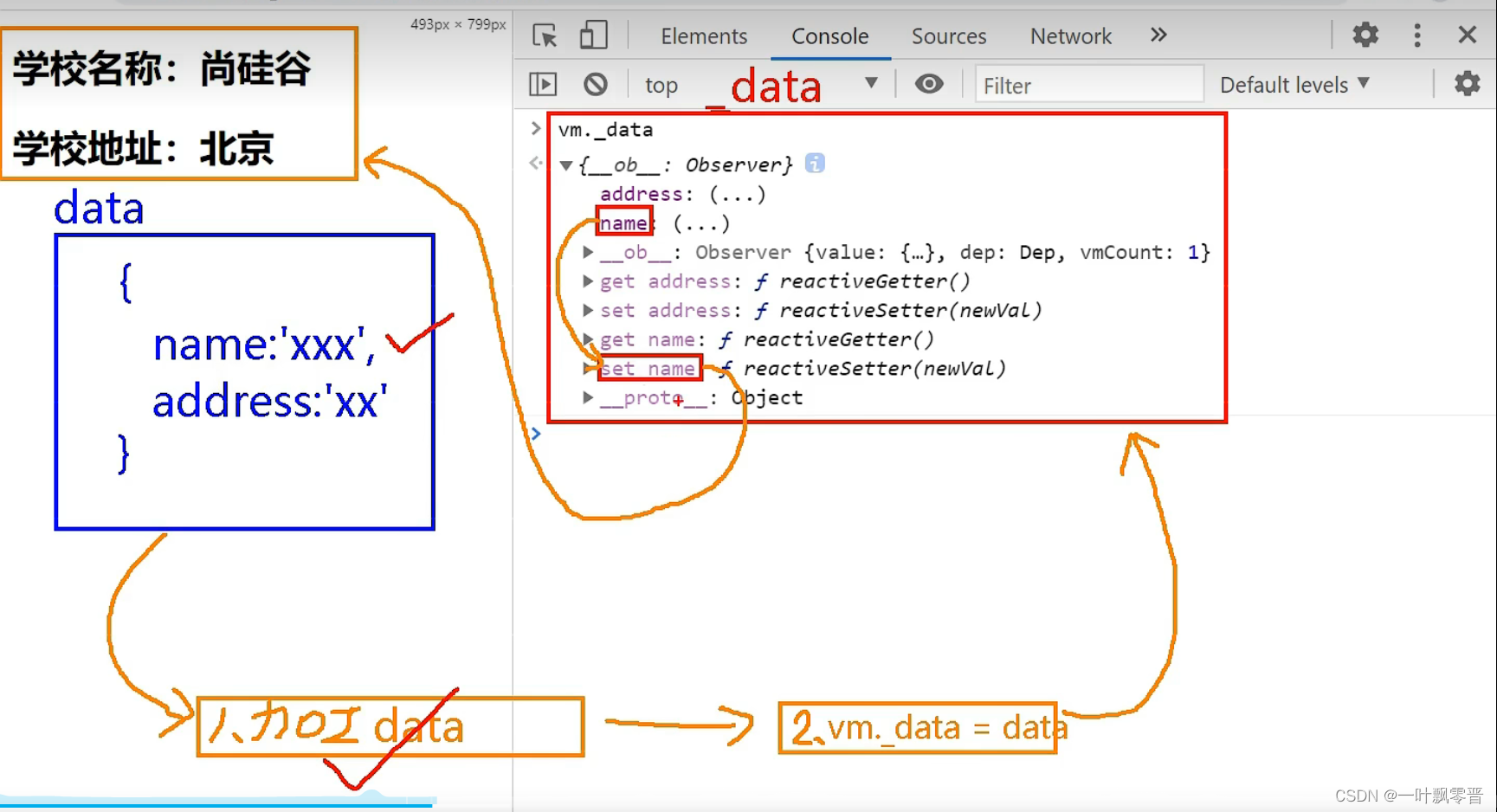
目录 1.Vue数据更新却监测不到的问题 2.Vue监测数据改变的原理 2.1 Vue是如何监测对象中数据的改变的 2.2 简单模拟Vue监视属性的代码 2.3 Vue.set()方法的使用 2.4 Vue是如何监测数组中数据的改变的 3.总结 我们之前都用过好多Vue的配置项以及插值语法。比如我们在data配置项中配置一个name,然后在页面上再写个插值语法 {{name
Vue-19、Vue监测数据的原理_对象
1、数据代理 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>vue监测数据改变的的原理</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><
7.Vue - 监测数据的原理、Vue.set、vm.$set
监测数据的原理 目录 监测数据的原理 一、更新时的问题 二、Vue检测对象 三、Vue检测数组 3.1 push 添加 3.2 shift 删除 3.3 splice 替换 3.4 原理 四、Vue.set 4.1 追加属性 4.2 案例 五、总结 5.1 代码练习 5.2 总结 一、更新时的问题 为什么我们要研究一下Vue监测数据的原理? 以防
2008-2021年中国死因监测数据集
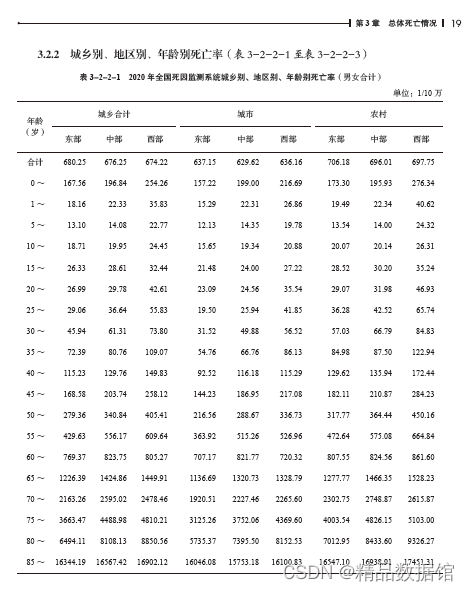
本数据集是 2004—2012年《全国疾病监测系统死因监测数据集》的延续,自 2013 年起正式更名为《中国死因监测数据集》。本数据集汇总了整合后的各死因监测点上报的人口和死亡数据。在进行数据汇总前,我们对各监测点数据质量进行评估,剔除了质量较差的数据,并对错误数据进行合理修正。 本数据集的主要内容包括 7 个章节及 5 个附录。第 1 章主要概述我国死因监测系统的发展历程、数据报告流程、统
16、监测数据采集物联网应用开发步骤(12.1)
阶段性源码将于本章节末尾给出下载 监测数据采集物联网应用开发步骤(11) 本章节进行前端web UI开发+web数据接口服务开发 web数据接口服务利用SOCKET TCP服务方式解析http协议内容模式 在com.zxy.common.Com_Para.py中添加如下内容 #修改web数据接口服务端口port = 9000#是否启用http协议bThread = True#we
18、监测数据采集物联网应用开发步骤(12.3)
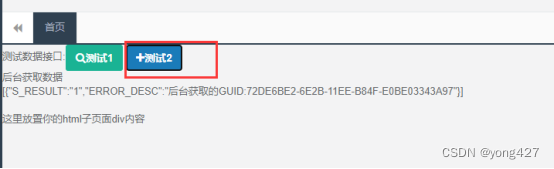
阶段性源码下载 监测数据采集物联网应用开发步骤(12.2) 前端web UI开发 demo 核心代码文件: web/index.html web/index.js web/js/common.js web/init.dlls Web/init.js 程序运行之后在浏览器敲入如下内容访问数据接口: http://localhost:9000/index.html 执行效果
Vue底层监测数据变化的原理
🌱前言 🌱 最近在学习前端,学习Vue框架,学习路线是视频+官方文档,视频看的是b站尚硅谷张天禹老师讲的,我去,讲的是太TM好了!!!不管是前端还是后端,在我看过的所有关于编程的课里面,我觉得这是我看过的最好的教程了!真的就是把深入浅出体现的淋漓尽致!很多东西他不单单是教你怎么样,他还会给你将原理讲的透透彻彻!一个例子不够,他就来两个,两个不够他就来三个…真的是把你讲的心服口服,我觉得
Vue2-绑定样式、条件渲染、列表渲染、列表过滤、模糊查询、Vue监测数据原理
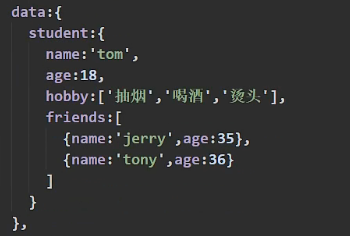
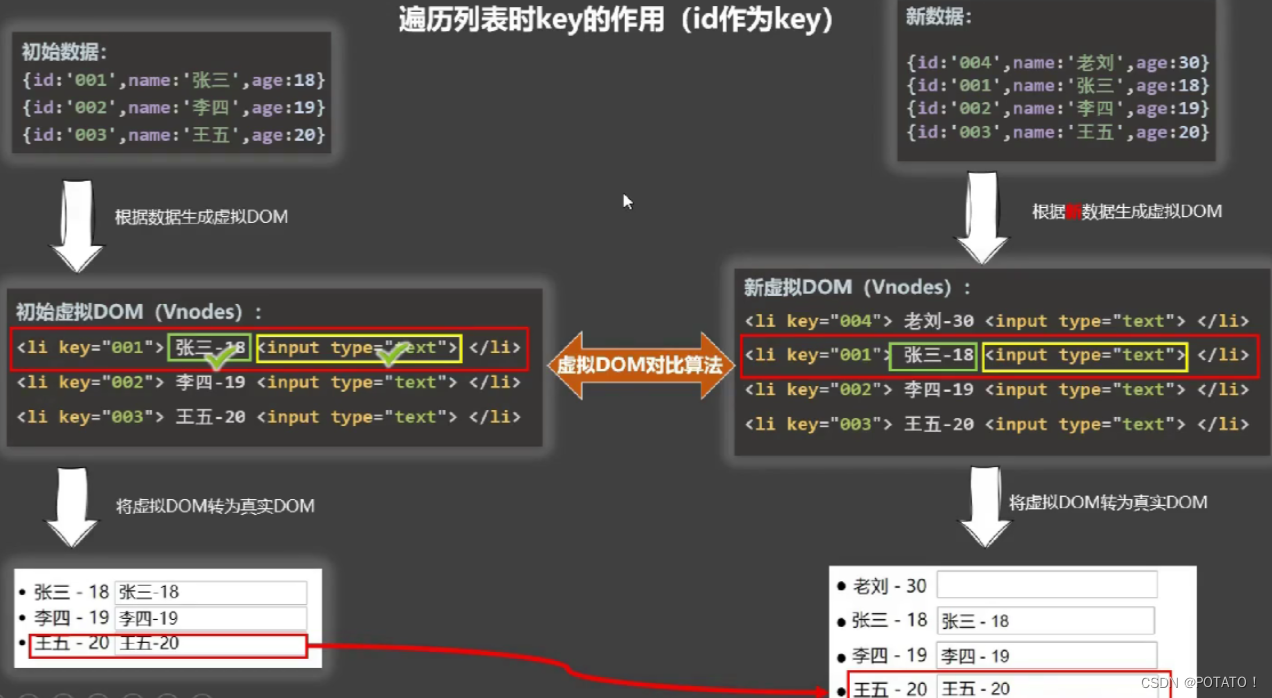
🥔:想只有苦难,做才有答案 更多Vue知识请点击——Vue.js VUE2-Day3 绑定样式1、class绑定2、绑定style样式 条件渲染1、v-show2、v-if条件渲染案例 列表渲染1、v-for2、key的作用与原理(重要)面试题:react、vue中的key有什么作用?(key的内部原理)案例:给数组头部添加一个人 列表过滤:实现模糊查询1、使用watch
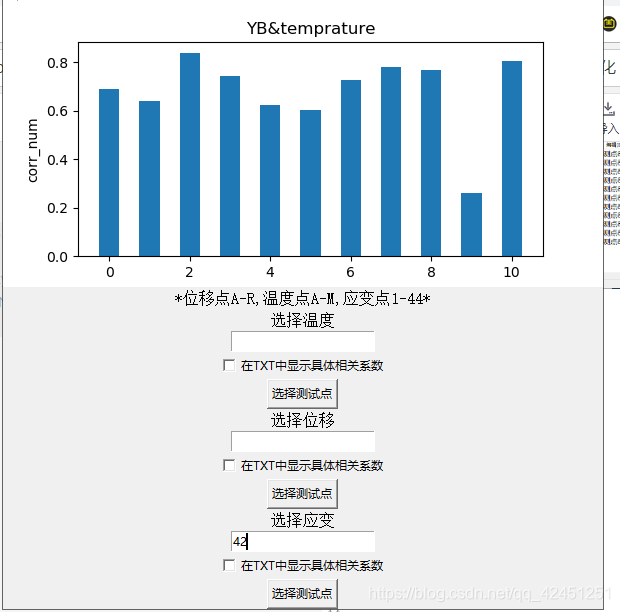
基于VS Code的python项目编程-----通过python编程实现对桥梁健康监测数据及关联分析的可视化
基于VS Code的python项目编程-----通过python编程实现对桥梁健康监测数据及关联分析的可视化目录 一、整体项目简介1、python项目介绍2、桥梁健康监测数据3、整体项目下载 二、登录界面设计(login.py)1、导入相关库2、输入密码函数定义3、登录界面及功能设计4、登录界面的全部源码 三、功能选择界面设计(back.py)1、导入相关基本库2、功能选择界面的设计3、功