本文主要是介绍7.Vue - 监测数据的原理、Vue.set、vm.$set,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
监测数据的原理
目录
监测数据的原理
一、更新时的问题
二、Vue检测对象
三、Vue检测数组
3.1 push 添加
3.2 shift 删除
3.3 splice 替换
3.4 原理
四、Vue.set
4.1 追加属性
4.2 案例
五、总结
5.1 代码练习
5.2 总结
一、更新时的问题
为什么我们要研究一下Vue监测数据的原理?
以防我们后续在给data赋值或者修改data中数据时导致修改不成功
比如下面这个例子:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root"><h2>人员列表</h2><button @click="updateMei">更改马冬梅信息</button><ul><li v-for="(p,index) in persons" :key="p.id" >{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst vm= new Vue({el:'#root',data:{persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}],},methods: {updateMei(){this.persons[0].name = '马老师'this.persons[0].age = 50,this.persons[0].sex = '男'}},})</script> </body>
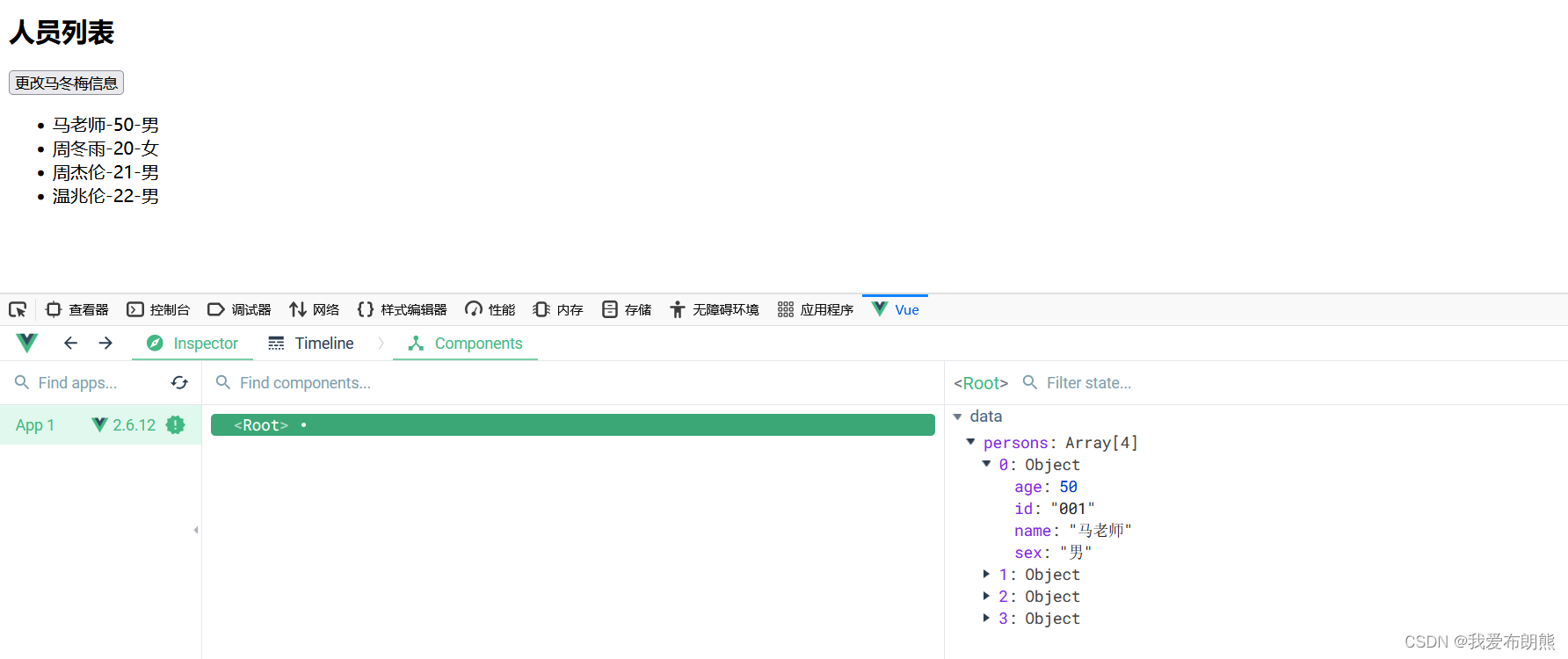
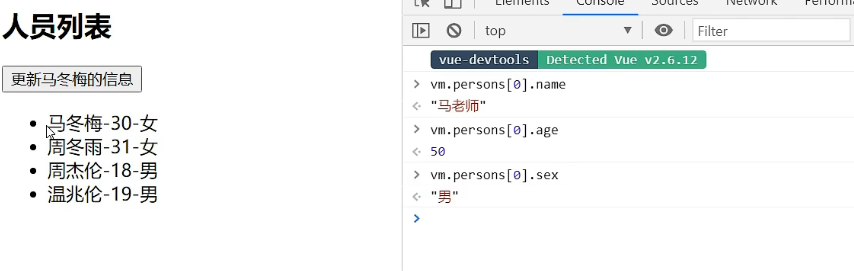
</html>当我们点击按钮之后,马冬梅的信息会随之改变

我们不难发现:页面中的内容修改了,Vue中的数据也修改了
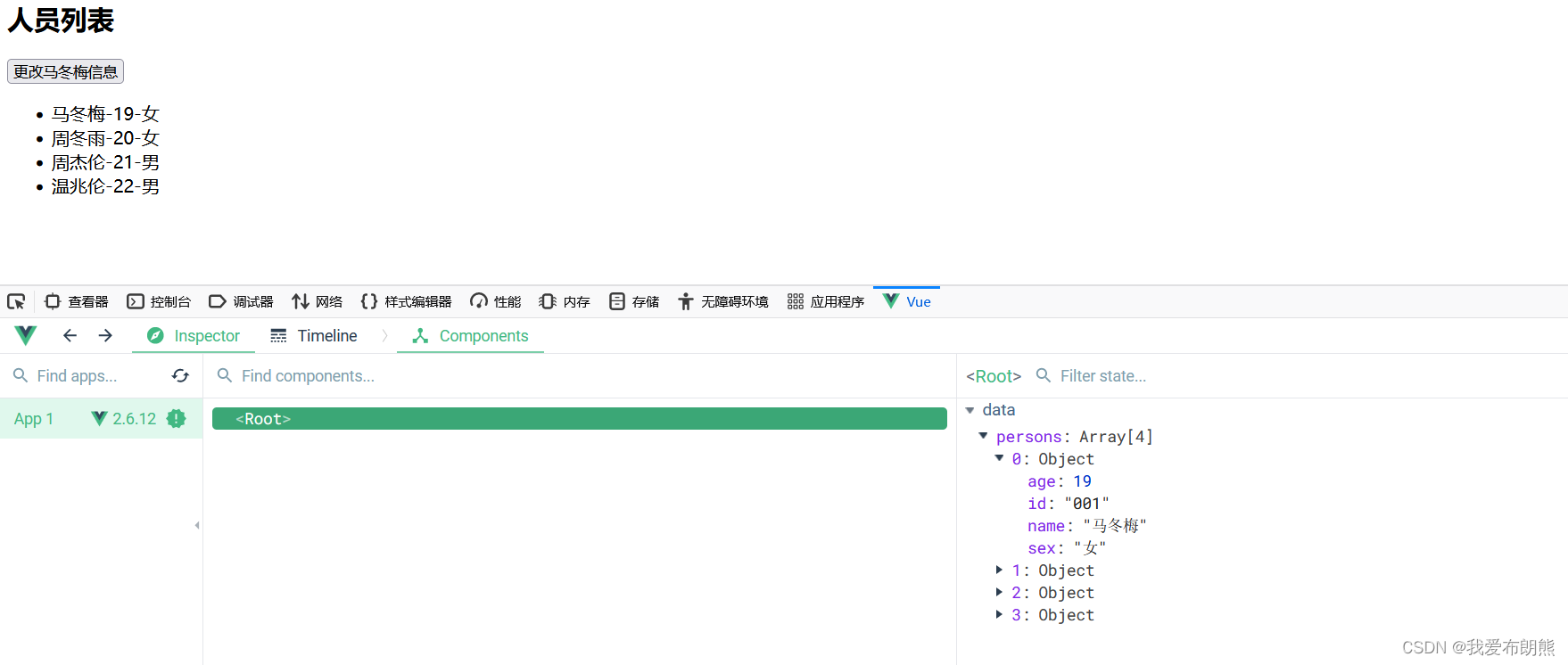
methods: {updateMei(){//this.persons[0].name = '马老师'//this.persons[0].age = 50,//this.persons[0].sex = '男'this.persons[0] ={id:'001',name:'马老师',age:50,sex:'男'}}},初始界面和上面还是相同的,但是我们点击按钮之后,页面和Vue并没有反应

原因:从代码的层面来说,我们真的把数组中的某个元素修改了,但是Vue并没有检测到
下面的这样图就是很好的证明

我们直接操作的数组的索引值,用赋值的方式去改(具体参照Vue监测数组数据的原理)
数组中 persons[0] persons[1] persons[2].....这种没有getter和setter,但是persons[0] persons[1]里面的属性有getter和setter,比如name、age、sex都会有getter和setter
二、Vue检测对象
可以先复习一下这篇文章的数据代理
2.Vue — 模板语法、数据绑定、el与data的写法、数据代理-CSDN博客
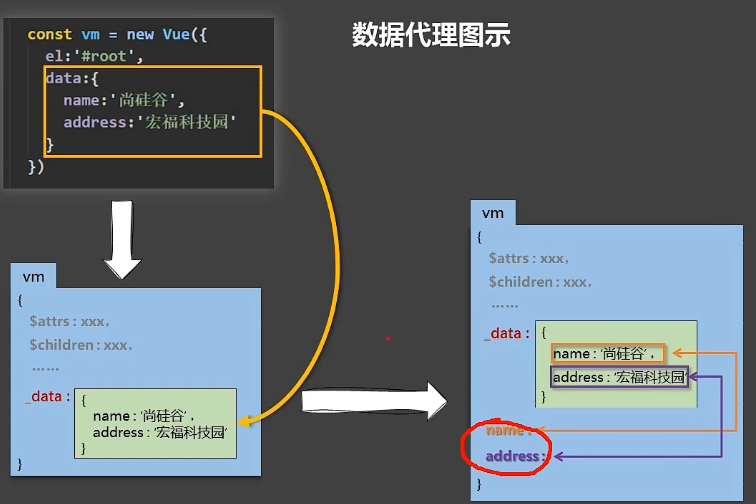
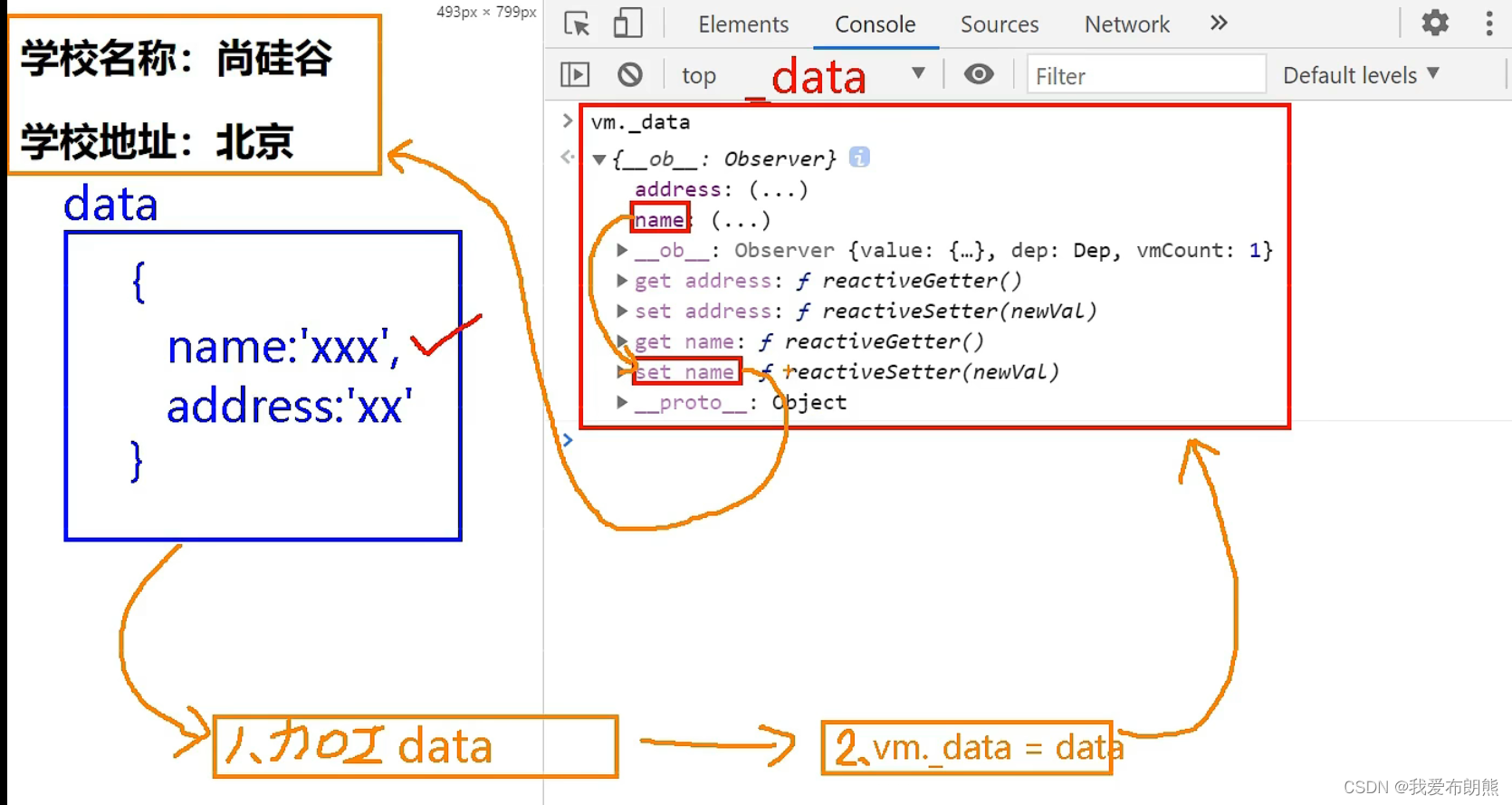
vm实例的name和address其实都来自_data,_data中的数据来自于我们所传入的配置项data,也就是vm._data=data
-
加工我们传入的data数据(黄色框)
将我们data中的每一组key-value形成getter和setter
-
vm._data=data
流程图

这个地方为什么要加工一下?
第一步加工data数据后就可以做响应式了。
响应式:数据变了,页面也跟着变就是响应式
当我们修改了_data.name的时候,就会引起name的setter调用,setter里面有一个调用可以重新解析模板,生成新旧DOM,新旧DOM对比生成新的页面
三、Vue检测数组

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root">、<h1>学校信息</h1><h2>学校名称:{{school.name}}</h2><h2>学校地址:{{school.address}}</h2><h2>校长是:{{school.leader}}<hr/><h1>学生信息</h1><button @click="addSex" >添加一个学校信息,默认值是男</button><h2>学生姓名:{{student.name}}</h2><h2>学生性别:{{student.sex}}</h2><h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2><hr/><h1>爱好</h1><ul><li v-for="(h,index) in student.hobby">{{h}}</li></ul><h1>朋友们</h1><ul><li v-for="(f,index) in student.friends">{{f.name}}---{{f.age}}</li></ul></div></body><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst vm= new Vue({el:'#root',data:{school:{name:'尚硅谷',address:'北京'},student:{name:'tom',// sex:'男',age:{// 真实年龄rAge:40,sAge:29},hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]},},methods: {addSex(){Vue.set(this.student,'sex','男')}},})</script>
</html>
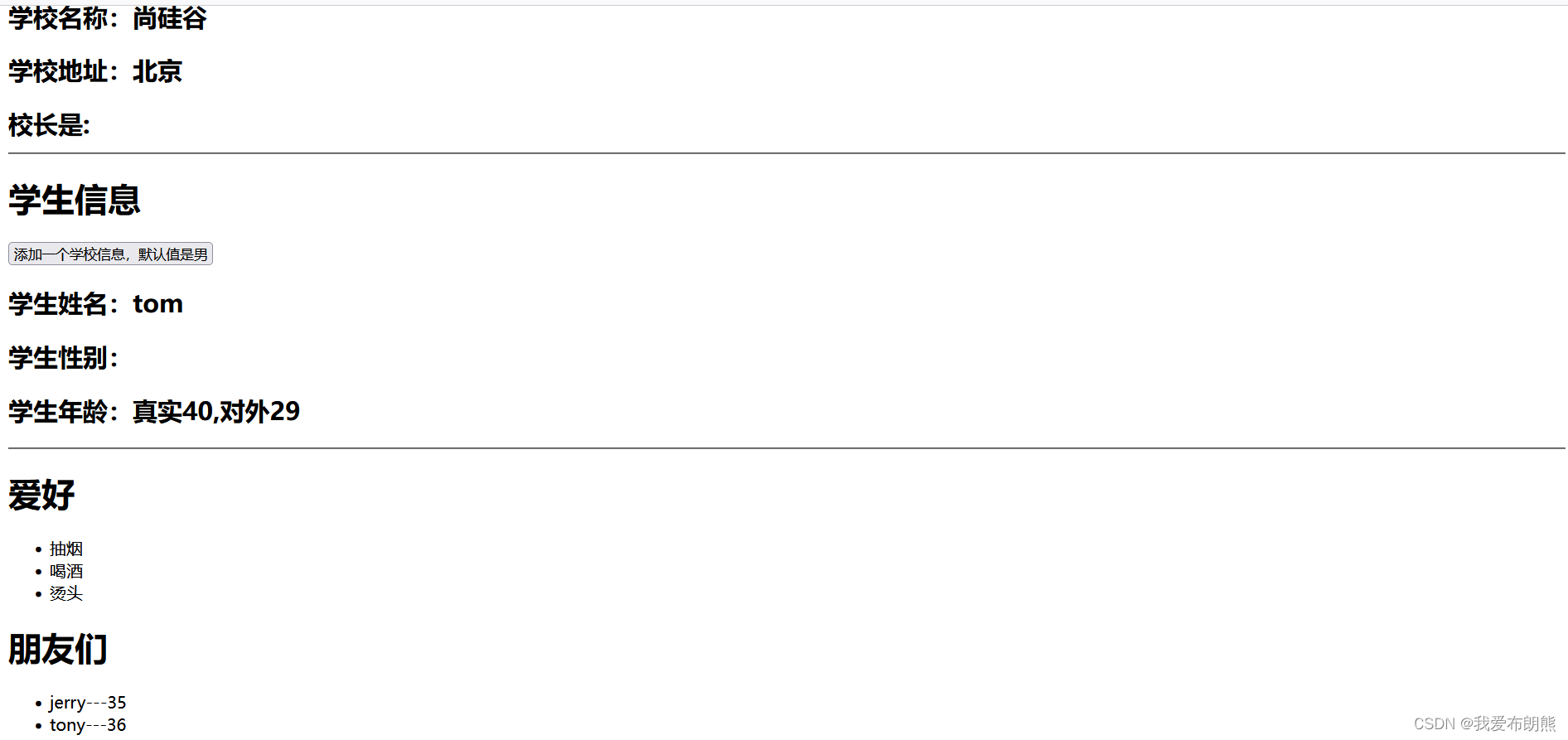
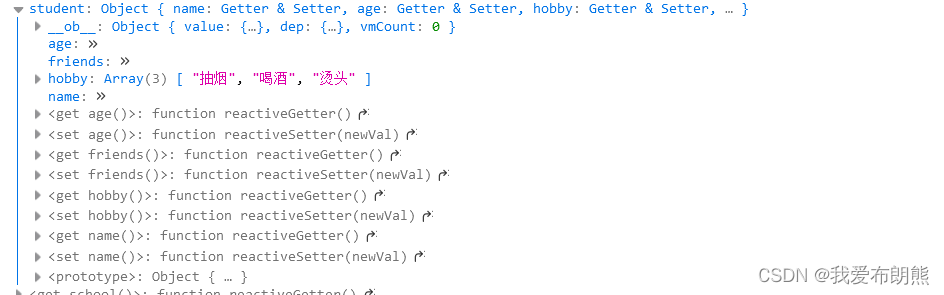
注意看,我们的爱好写成的是一个数组的形式,我们在下面观察,我们并没有发现爱好的getter和setter(如果把爱好的属性写成对象的模式,会有getter和setter),那说明我们直接修改数组的话,页面的内容可能不会改变

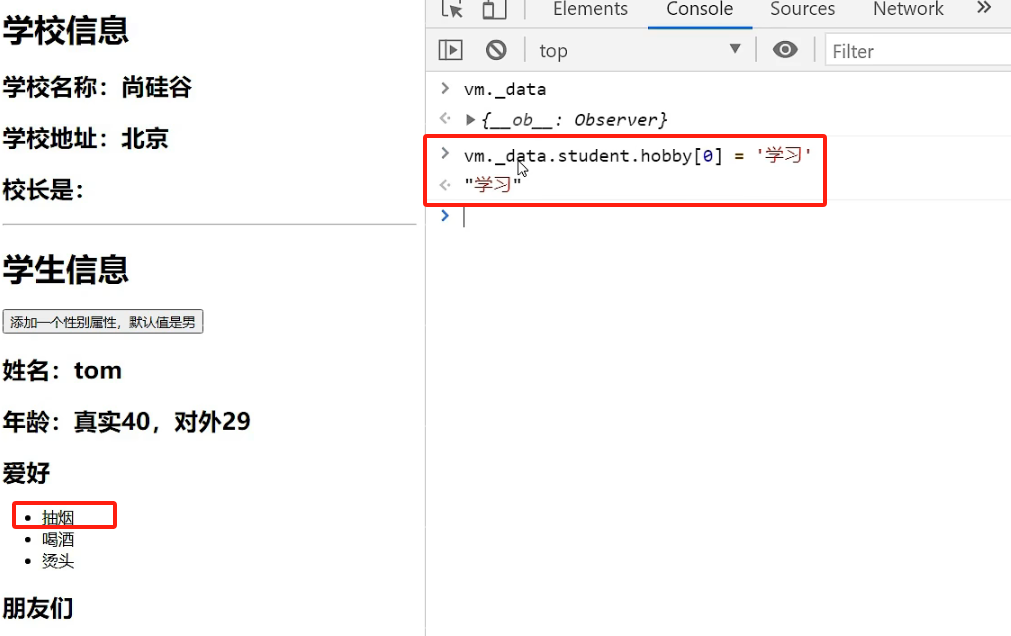
如下所示,也确实没有改变

修改数组的值可以参考3.1、3.2、3.3
3.1 push 添加
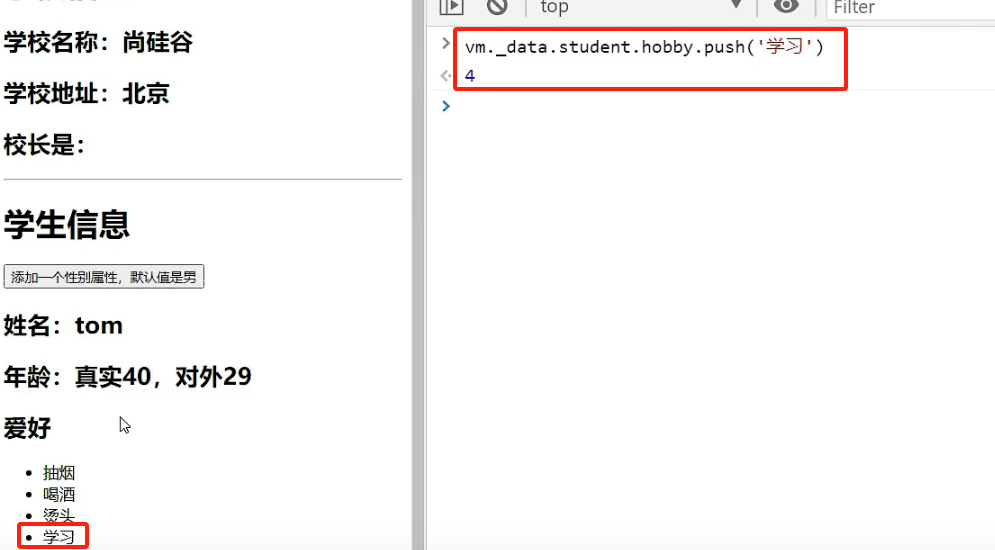
向数据中添加一个数据,就是push
Vue发现我们把数组内容改变了,重新解析模板了,页面就有了一个新的展示

3.2 shift 删除
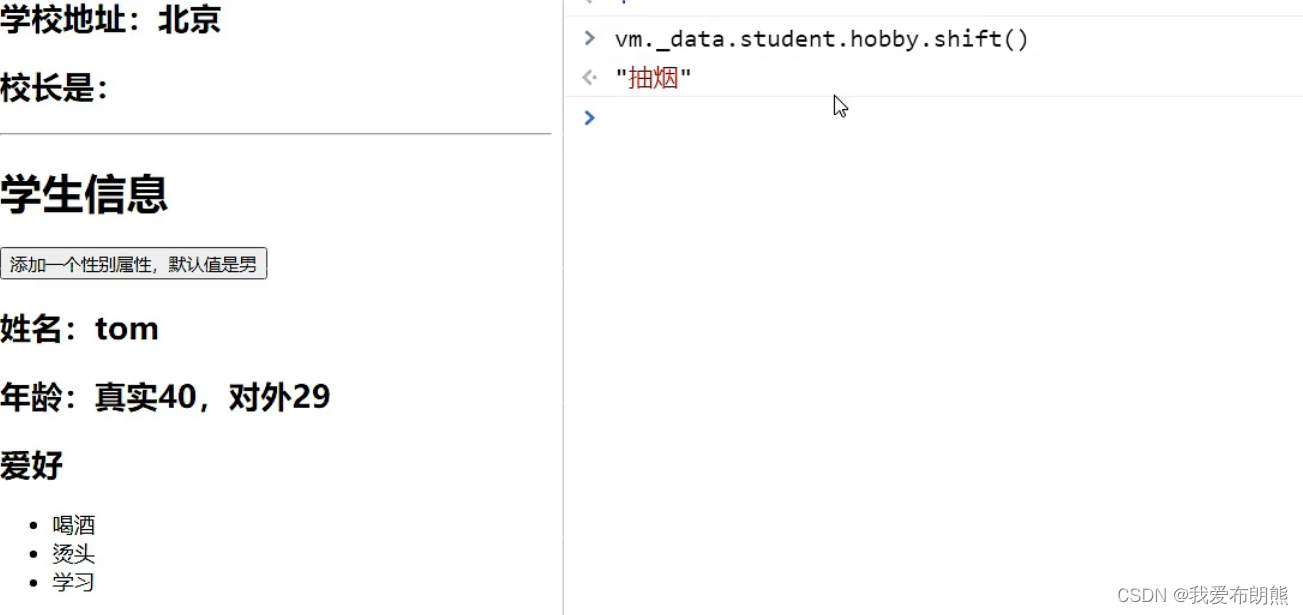
删除数组中的第一个元素

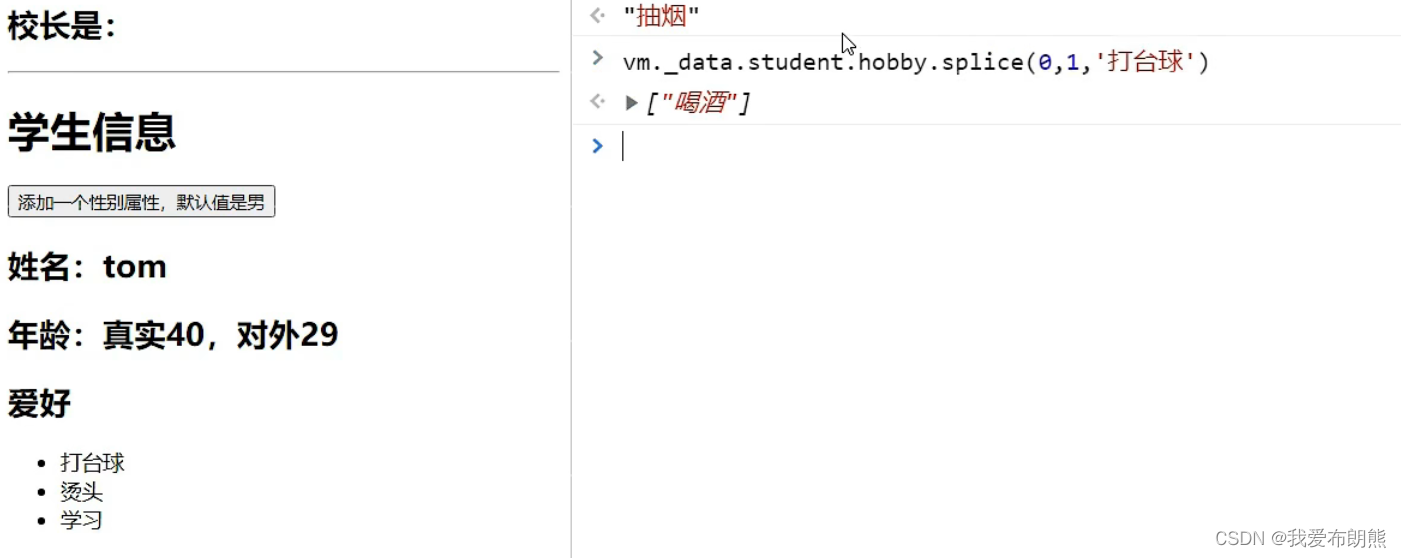
3.3 splice 替换
参数0 代表数组的下标 ,参数1 代表干掉, 参数‘打台球’代表替换成打台球

3.4 原理
Vue是怎么监视到我们调用push方法的呢?
Vue使用了一个叫包装的方法,我们调用的push已经不是数组中原汁原味的push了
Vue中的push做了两件事
-
调用原汁原味的push
-
重新解析模板生成虚拟DOM,渲染界面
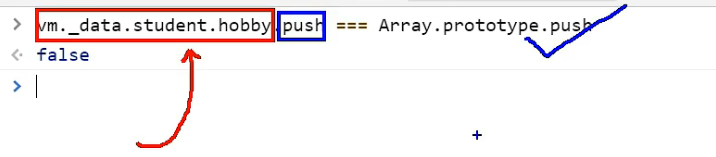
左侧是Vue监视的数组的push,右侧是原汁原味中数组的push
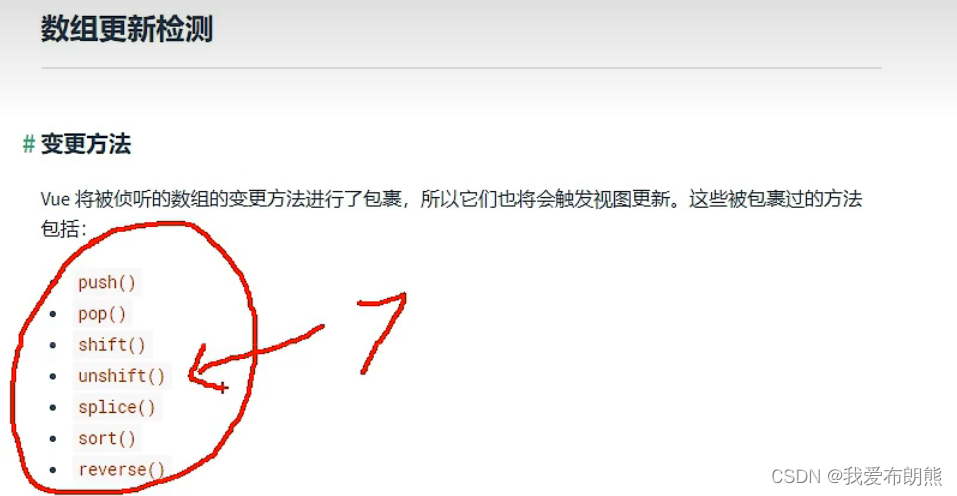
Vue对数组的监视是靠包装数组身上常用的操作数据的API实现的
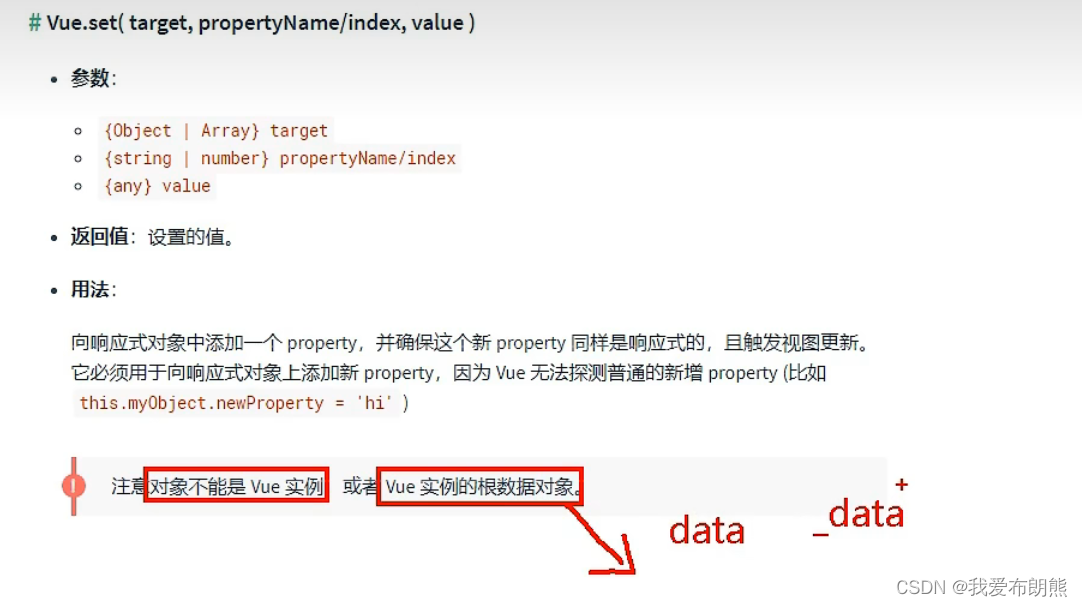
四、Vue.set
4.1 追加属性
我们在代码中没有写某个对象,但是在后期我们想添加上
<!DOCTYPE html>
<html>
<head><meta charset="UTF8" /><title>初始vue</title>
<!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
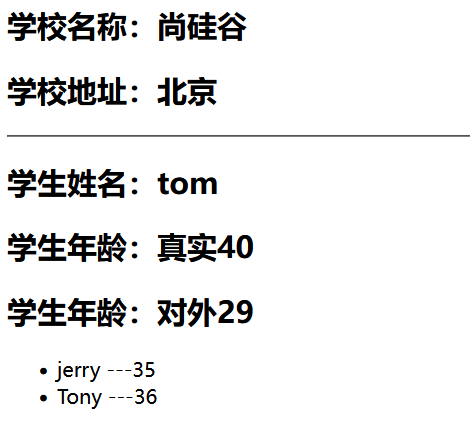
<body><!--准备好一个容器--><div id="root"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><hr /><h2>学生姓名:{{student.name}}</h2><h2>学生年龄:真实{{student.age.rAge}}</h2><h2>学生年龄:对外{{student.age.sAge}}</h2>
<ul><li v-for=" (f,index) in student.friends" ::key="index">{{f.name}} ---{{f.age}}</li></ul></div>
<script type="text/javascript">//关闭开发环境时的生产提示Vue.config.productionTip = false
new Vue({el: "#root",data: {name: "尚硅谷",address: "北京",student: {name: 'tom',age: {rAge: 40,sAge: 29},friends: [{ name: 'jerry', age: 35 },{ name: 'Tony', age: 36 }]}}})</script>
</body>
</html>
比如下面这种情形
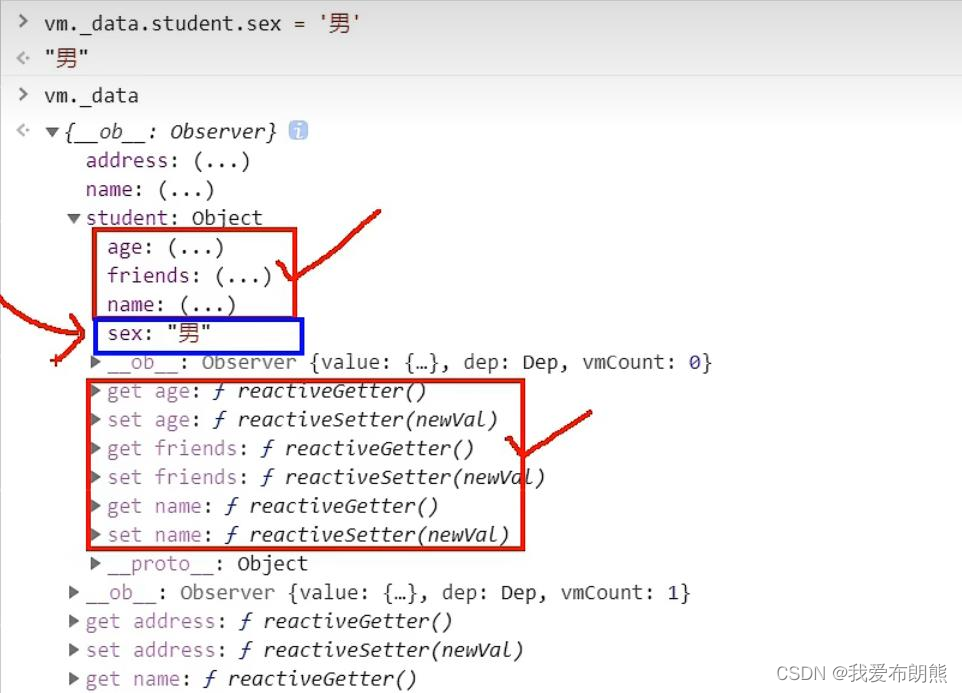
我们在Vue中给学生添加一个性别,我们不难发现我们新添加的这个性别没有getter和setter


那如果我们前期没添加,但是后期又想添加怎么办?
API给我提供了一个Vue.set(target,key,val)方法
target:我们要往谁的身上追加一个属性
key:往target身上加一个什么属性
val:值
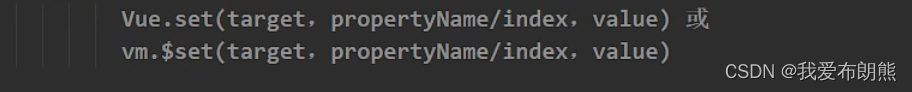
或者可以使用vm实例对象的API
vm.$set(target,key,val)
完成的事情和Vue.set(target,key,val)方法一模一样
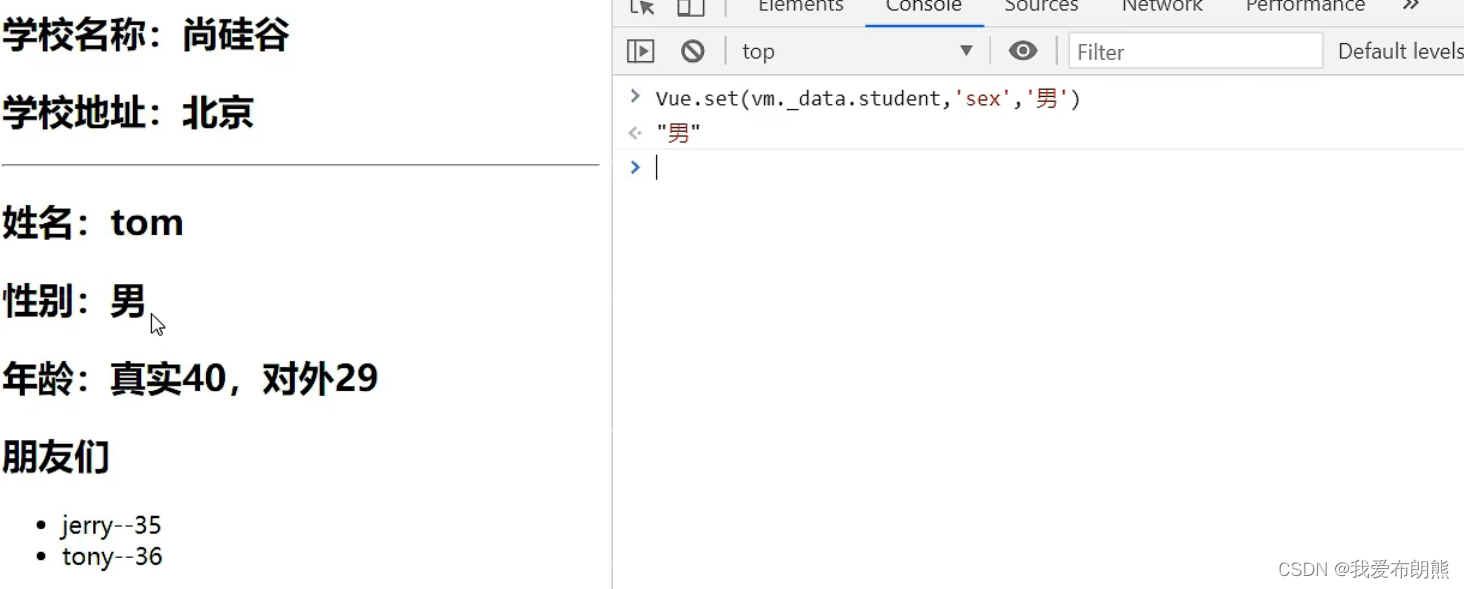
当执行Vue.set(vm._data.student,'sex','男')后,页面发生了变化
或者使用
Vue.set(vm.student,'sex','男')后,页面发生了变化
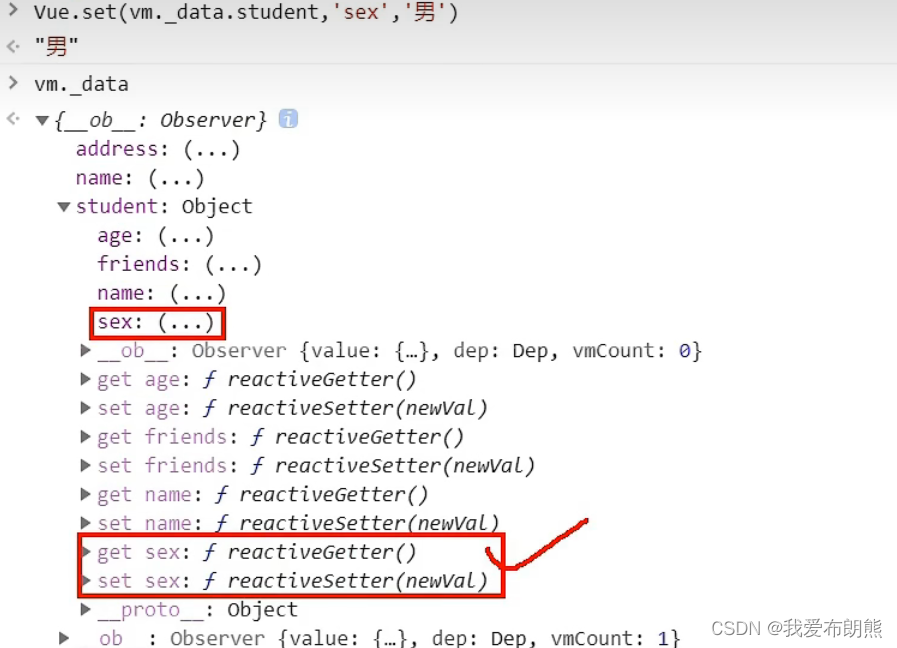
虽然是后天添加,但是我们依然享有getter和setter


4.2 案例
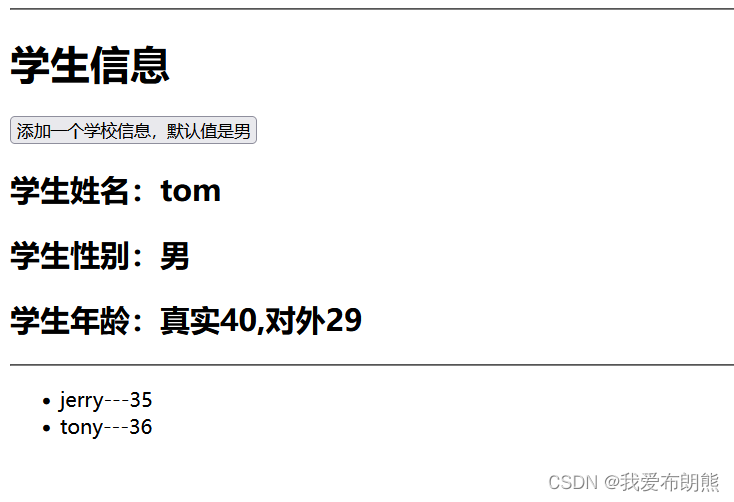
案例:我们要点击一个按钮,给学生追加性别

点击之后 如下所示

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root">、<h1>学校信息</h1><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><hr/><h1>学生信息</h1><button @click="addSex" >添加一个学校信息,默认值是男</button><h2>学生姓名:{{student.name}}</h2><h2>学生性别:{{student.sex}}</h2><h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2><hr/><ul><li v-for="(f,index) in student.friends">{{f.name}}---{{f.age}}</li></ul></div></body><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst vm= new Vue({el:'#root',data:{name:'尚硅谷',address:'北京',student:{name:'tom',// sex:'男',age:{// 真实年龄rAge:40,sAge:29},friends:[{name:'jerry',age:35},{name:'tony',age:36}]},},methods: {addSex(){Vue.set(this.student,'sex','男')}},})</script>
</html>不难发现,我们上面那个案例成功了
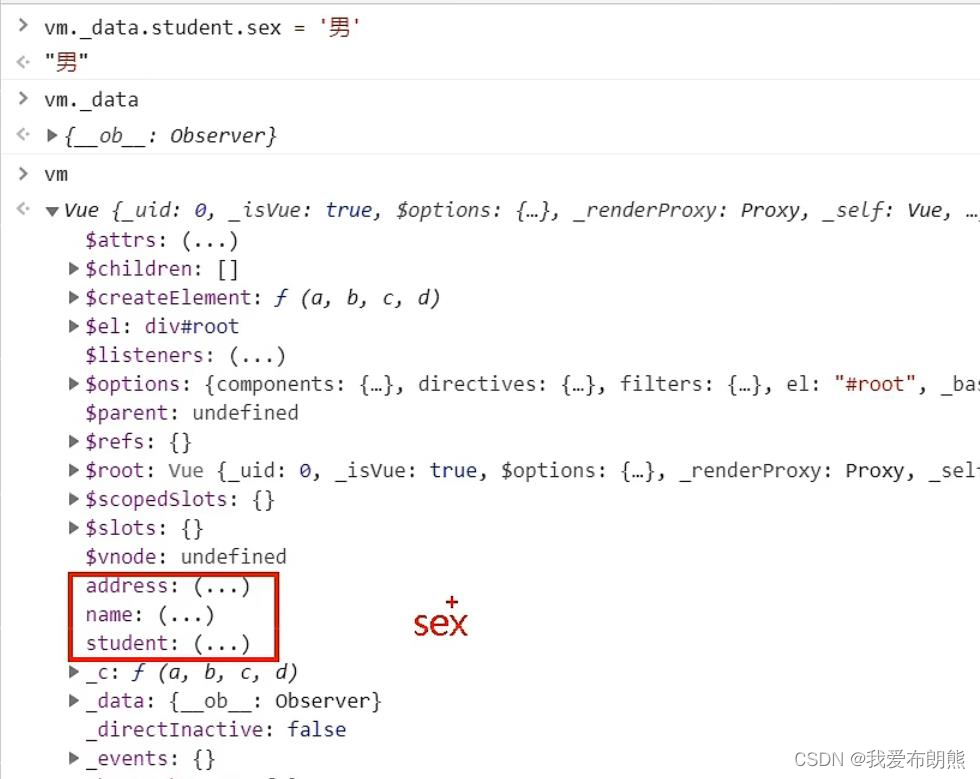
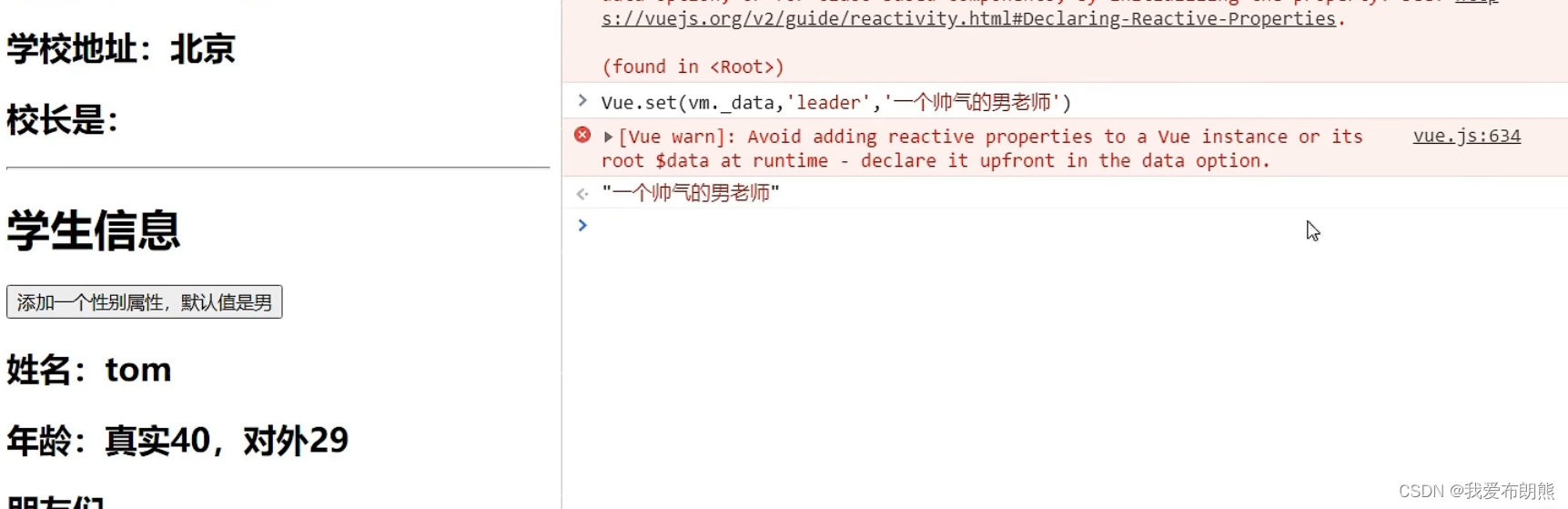
但是!!!!!我们现在要变一下,我们不给data里面的对象追加属性了,我们给data追加!

结论:Vue.set不能给data追加属性(也不能给vm 追加),但是可以给data里面的对象追加属性

五、总结
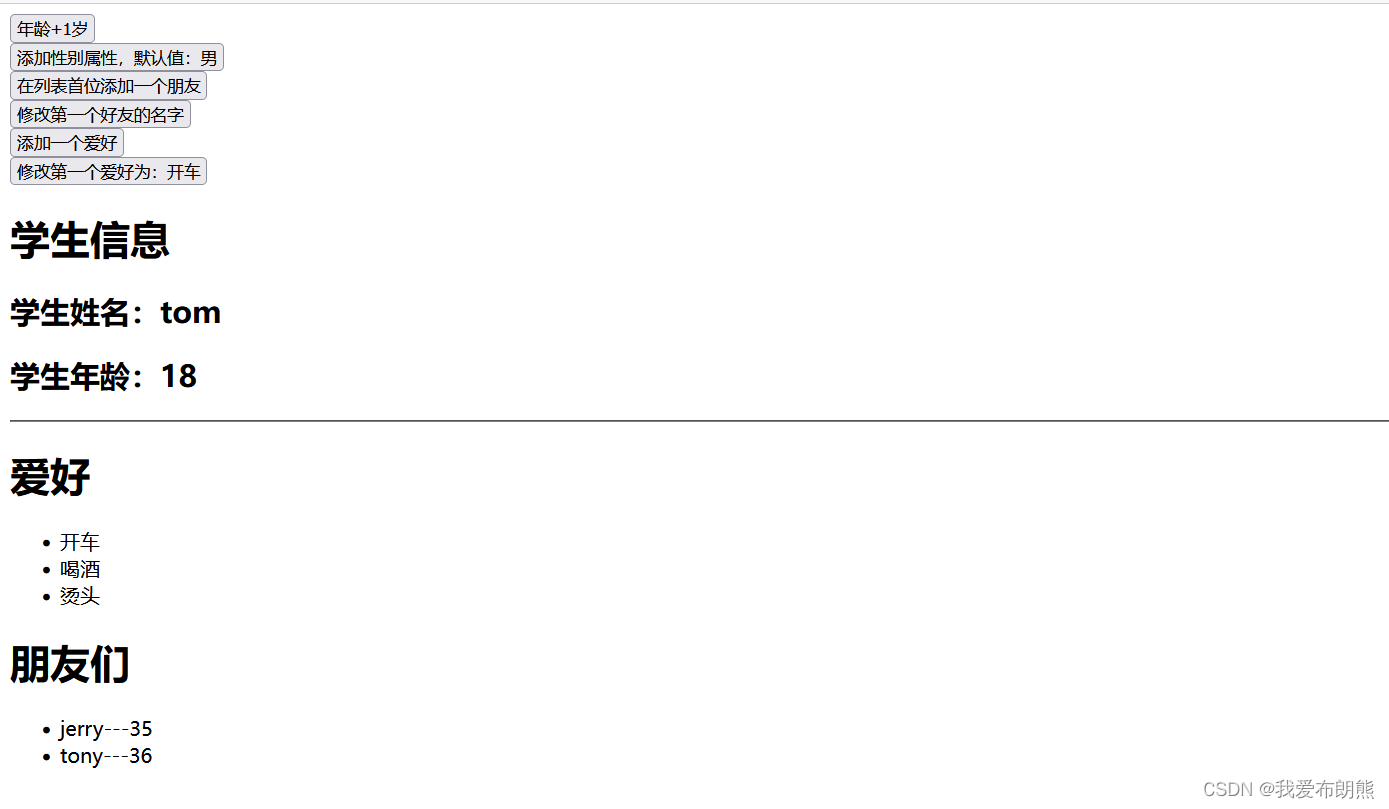
5.1 代码练习
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title> 初识vue</title><!--引入vue 引入之后,全局就多了一个vue这个构造函数--><script type="text/javascript" src="../js/vue.js"></script> </head><body><div id="root"><button @click="student.age++">年龄+1岁</button><br/><button @click="addSex">添加性别属性,默认值:男</button><br/><button @click="addFriend">在列表首位添加一个朋友</button><br/><button @click="updateFirstFriendName">修改第一个好友的名字</button><br/><button @click="addHobby">添加一个爱好</button><br/><button @click="updateHobby">修改第一个爱好为:开车</button><br/><h1>学生信息</h1><h2>学生姓名:{{student.name}}</h2><h2>学生年龄:{{student.age}}</h2><!-- student.sex 如果没有的话,下面这个字段就不要出现 --><h2 v-if="student.sex">学生性别:{{student.sex}}</h2><hr/><h1>爱好</h1><ul><li v-for="(h,index) in student.hobby">{{h}}</li></ul><h1>朋友们</h1><ul><li v-for="(f,index) in student.friends">{{f.name}}---{{f.age}}</li></ul></div></body><script type="text/javascript">//阻止vue在启动时生成生产提示Vue.config.productionTip=falseconst vm= new Vue({el:'#root',data:{student:{name:'tom',// sex:'男',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]},},methods: {addSex(){Vue.set(this.student,"sex",'男')},addFriend(){// 往前面加一个this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){// 下面注释这么写就费了// this.student.friends[0] ='123'this.student.friends[0].name ='张三'},addHobby(){this.student.hobby.push('学习')},updateHobby(){// 从第0个开始,删除一个,并再加入一个开车// this.student.hobby.splice(0,1,'开车')// 将数组中的下标为0的修改为开车Vue.set(this.student.hobby,0,'开车')}},})</script>
</html>
5.2 总结
-
vue会监视data中所有层次的数据
只要是data中定义的都可以监视到,不管里面有多少层
-
如何检测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
-
对象中后追加的属性,Vue默认不做响应式处理
-
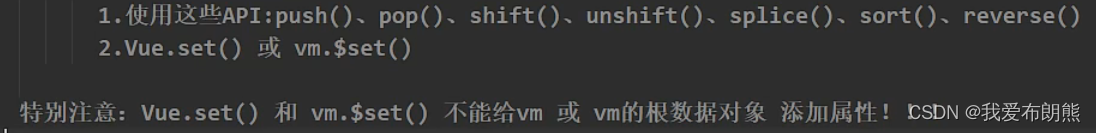
如需给后添加的属性做响应式处理,需要下面的API

-
-
如何监测数组中的数据
通过包裹数组更新元素的方法实现,本质就是做了两件事
-
调用原生对应的方法对数组进行更新
-
重新解析模板,进而更新页面
-
-
在Vue修改数组中的某个元素一定要用如下方法

什么是数据劫持?
比如我们在代码中是这么写的

但是在控制台输出时变成了下面这个样子,这就是数据劫持
变成了getter和setter的样子,这种行为就叫做数据劫持
如果我们修改了student,就马上被set_student劫持到了,劫持到了后第一件事正常修改数据,第二件事会重新解析模板
这篇关于7.Vue - 监测数据的原理、Vue.set、vm.$set的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!