本文主要是介绍Vue底层监测数据变化的原理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🌱前言 🌱
最近在学习前端,学习Vue框架,学习路线是视频+官方文档,视频看的是b站尚硅谷张天禹老师讲的,我去,讲的是太TM好了!!!不管是前端还是后端,在我看过的所有关于编程的课里面,我觉得这是我看过的最好的教程了!真的就是把深入浅出体现的淋漓尽致!很多东西他不单单是教你怎么样,他还会给你将原理讲的透透彻彻!一个例子不够,他就来两个,两个不够他就来三个…真的是把你讲的心服口服,我觉得这个真的不仅仅要自己技术过硬,然后还要把它恰到好处的讲出来,难度真的很大!张老师太赞啦!!! 👍 👍 👍
这不也是刚刚看了关于Vue数据监测的那部分内容,觉得真的太赞了!所以写篇博文记录一下,也加深一下对Vue底层的理解。
🌈关于作者 🌈
作者:白日梦想猿 🦍
作者简介:一只会做白日梦的猿 🦍!
个人博客:0318-SPACE
我们由表及里,从事物的表面现象出发,一步一步向里探索!一起来享受这个探索的过程吧!!! 🐛 🐛 🐛
👀现象 👀
使用Vue的小伙伴都知道,当我们将某一个数据修改后,页面上使用这个数据的内容也会马上变化,从而能够给用户一个及时的响应,这也是为什么说Vue是响应式(reactive)的!这是我们能够直接看到的现象,但是为什么能够产生这种现象?更直白一点就是:为什么它能够监测到数据的变化呢?
对于底层不是很懂的小伙伴可能会说:因为使用了v-bind(或者v-model)将页面上的数据和Vue中data的数据做了一个绑定,所以当Vue中data的数据发生了改变,页面上的数据也会发生改变!
看到上面回答,有的小伙伴可能会说:你这不是相当于没说嘛,就好像我问你Vue为什么可以干这件事,你回答说:因为它可以干这件事,所以它可以干这件事嘛(废话文学你是懂的 🤨)… 😑 😑 😑
🐛探索 🐛
与其只看表面现象,不如我们一步一步来自己摸索!现在我们假设有这么一个情景:
在js中定义了一个变量name,当这个name的值发生改变时就在控制台输出:name的值被改变了!
思路1
最直接最简单最容易想到的方法应该就是使用一个定时器来循环往复的监听:使用定时器定时监测name的值,一旦name的值发生变化就打印日志。
代码实现如下:
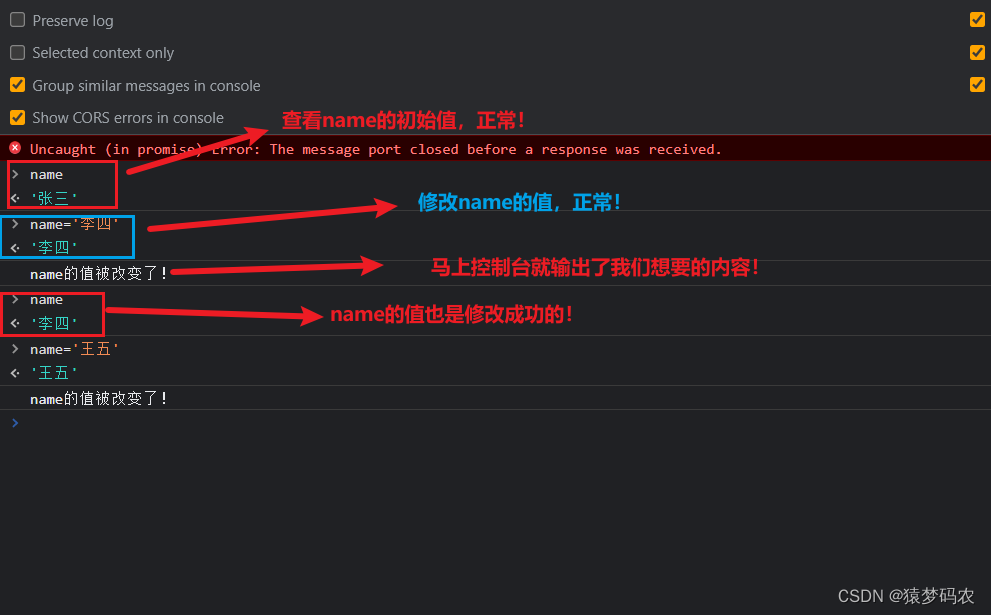
let name = '张三'let tmp = name //中间变量,用来和name进行比较,判断name的值是否发生变化//每隔100毫秒做一次检测setInterval(() => {if (name !== tmp) {tmp = nameconsole.log('name的值被改变了!')}}, 100)
运行结果如下:

通过上面的例子我们可以看到,当我们对定义的数据进行修改时,后台能够很快监测到我们的动作,并及时的响应,做到了响应式的效果!这会不会是Vue的底层实现呢?在做出结论之前,再来看一下另一种思路!
思路2
使用get和set来实现,当需要读取时自动调用get;当数据修改时自动调用set。
在开始第二种思路前,我们得先了解一个内置方法,它就是Object.defineProperty,一个强大的方法!
Object.defineProperty方法介绍
从方法名可以看到,它要实现的功能很直观,就是定义属性!没错,它的功能就是给指定的一个对象定义一个属性,已经属性的相关操作。
语法
<script>
Object.defineProperty(obj,xxx,{...})
/*
* obj:要接受的一个对象
* xxx:属性名
* {...}:属性的相关配置
* 配置项中有两个重要的方法,分别是:get()和set(v)
*/
</script>
例子
给一个对象添加一个age属性,当读取和修改age属性时分别打印相应的提示信息。我这里定义了一个对象person,它自身有name和address属性,然后通过Object.defineProperty方法为它定义了一个age属性。值得注意的是:age属性的读取和修改都是通过配置方法中的get和set来实现的!并且:当age被读取时,get会被自动调用;当age发生变化时,set会被自动调用!咦?这个set方法不相当于一个现成的“监测”方法吗?没错!它就是一个现成的监测方法!相关代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Object.defineProperty方法</title><script src="js/vue.js"></script>
</head>
<body>
<div id="root"></div>
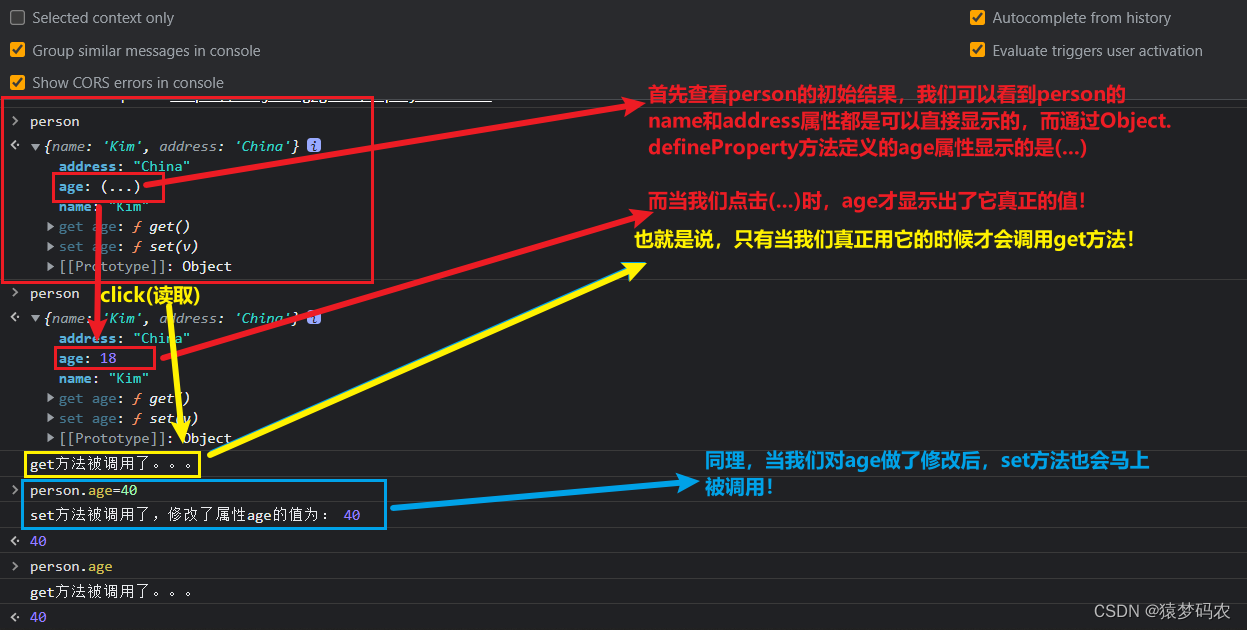
<script>let person = {name: 'Kim','address': 'China',// 'age':18}//给对象添加属性let num = 18Object.defineProperty(person, 'age', {// value: 18, //值enumerable: true, //控制属性是否可以枚举,默认值为false,即默认不会被枚举// writable: true, //控制属性是否可被修改,默认值为false,即默认不可被修改// configurable: false,//控制属性是否可被删除,默认值为false,即默认不可被删除//当有人读取当前定义的属性时,get就会被调用,读取到的就是get的返回值get() {console.log('age被读取了!')return num},//当有人修改当前定义的属性时,set就会被调用set(v) {console.log('age被修改了!新的age:', v)num = v}})
</script>
</body>
</html>
运行结果如下:

可以看到,使用Object.defineProperty方法能够更加完美的实现我们想要的需求
实现
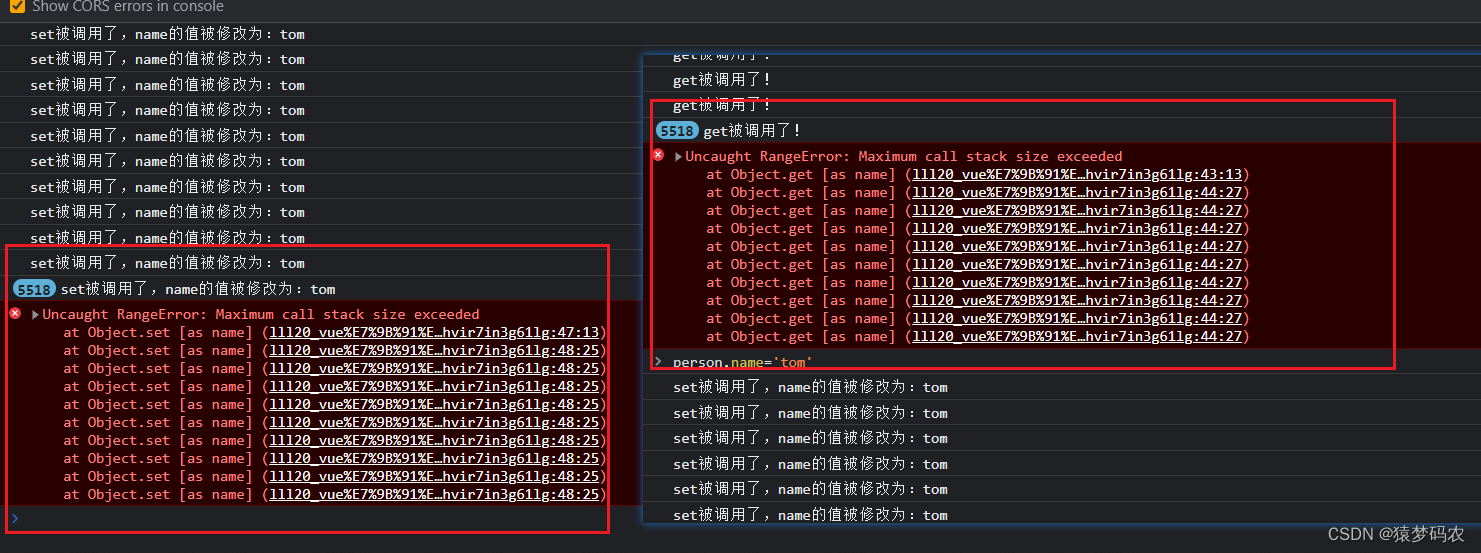
let person = {name: 'jerry',age: 18}Object.defineProperty(person, 'name', {get() {console.log('get被调用了!')return person.name},set(val) {console.log('set被调用了,name的值被修改为:' + val)person.name = val}})
似乎已经找到了完美答案,但是从执行结果来看:不管是对name的值进行读取还是修改,都会发生栈溢出!居然还直接报错了!

来看一下它内部的调用顺序,也许就可以找到问题出在哪里了!

可以看到,不管是对name的值进行读取还是修改,都会重复调用自己,进而导致栈溢出!如果此时我们再联想一下vue里面的_data也许就会有答案了:对于vue中的vm对象,它既有data属性也有_data属性,并且data里面的属性,_data里面也都有,而且不管是对data还是_data里面的值进行修改,另外一个里面的值也会同步发生变化!
模拟实现Vue的数据监测
自己实现的不足
1.数据操作麻烦
2.只能实现一层
优化
总结
这篇关于Vue底层监测数据变化的原理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






