本文主要是介绍Vue-19、Vue监测数据的原理_对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
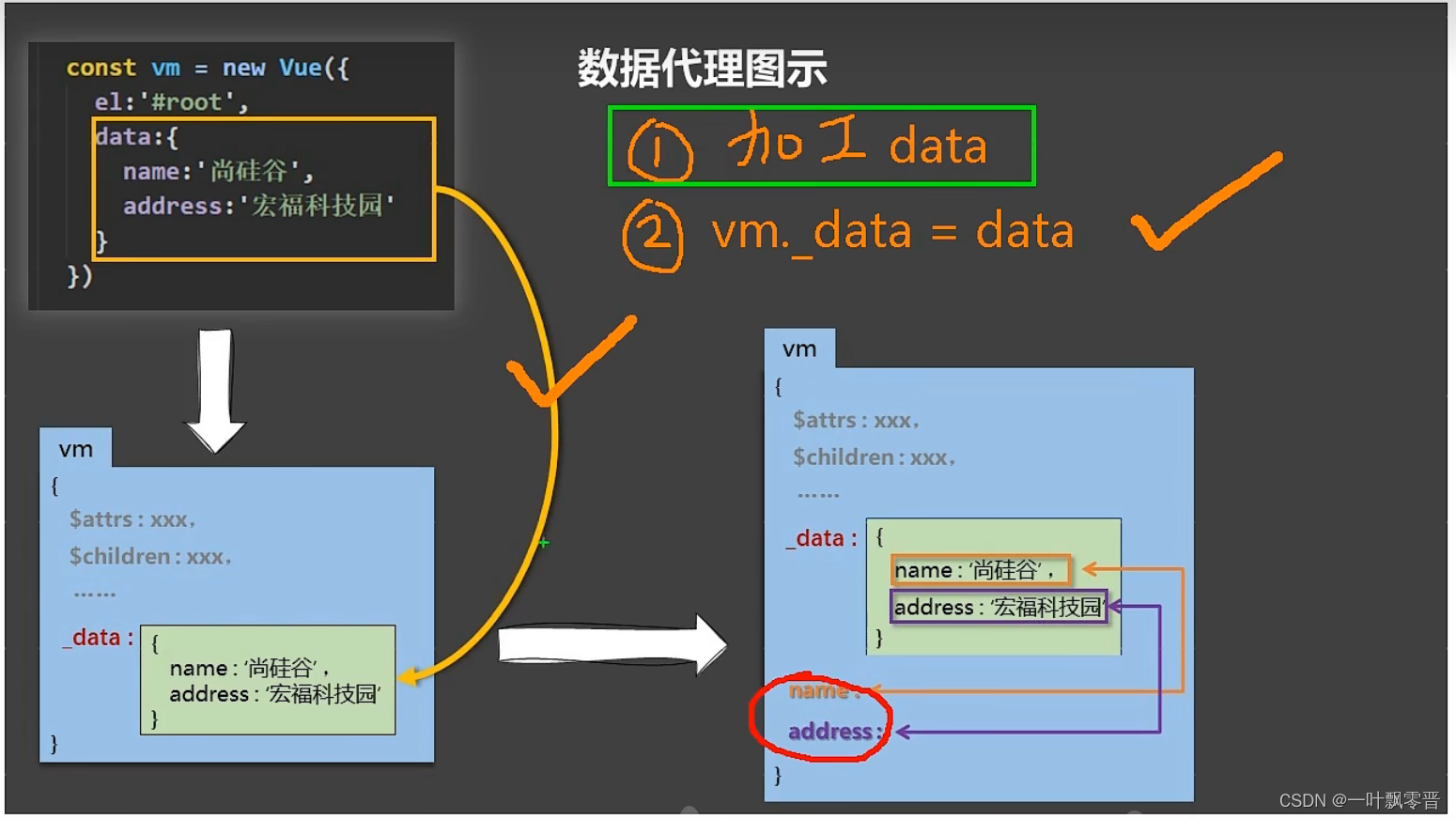
1、数据代理
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue监测数据改变的的原理</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><h2>学校地址:{{address}}</h2><h2>学校名称:{{name}}</h2></div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{address:'重庆',name:'重庆大学',},})
</script>
</body>
</html>


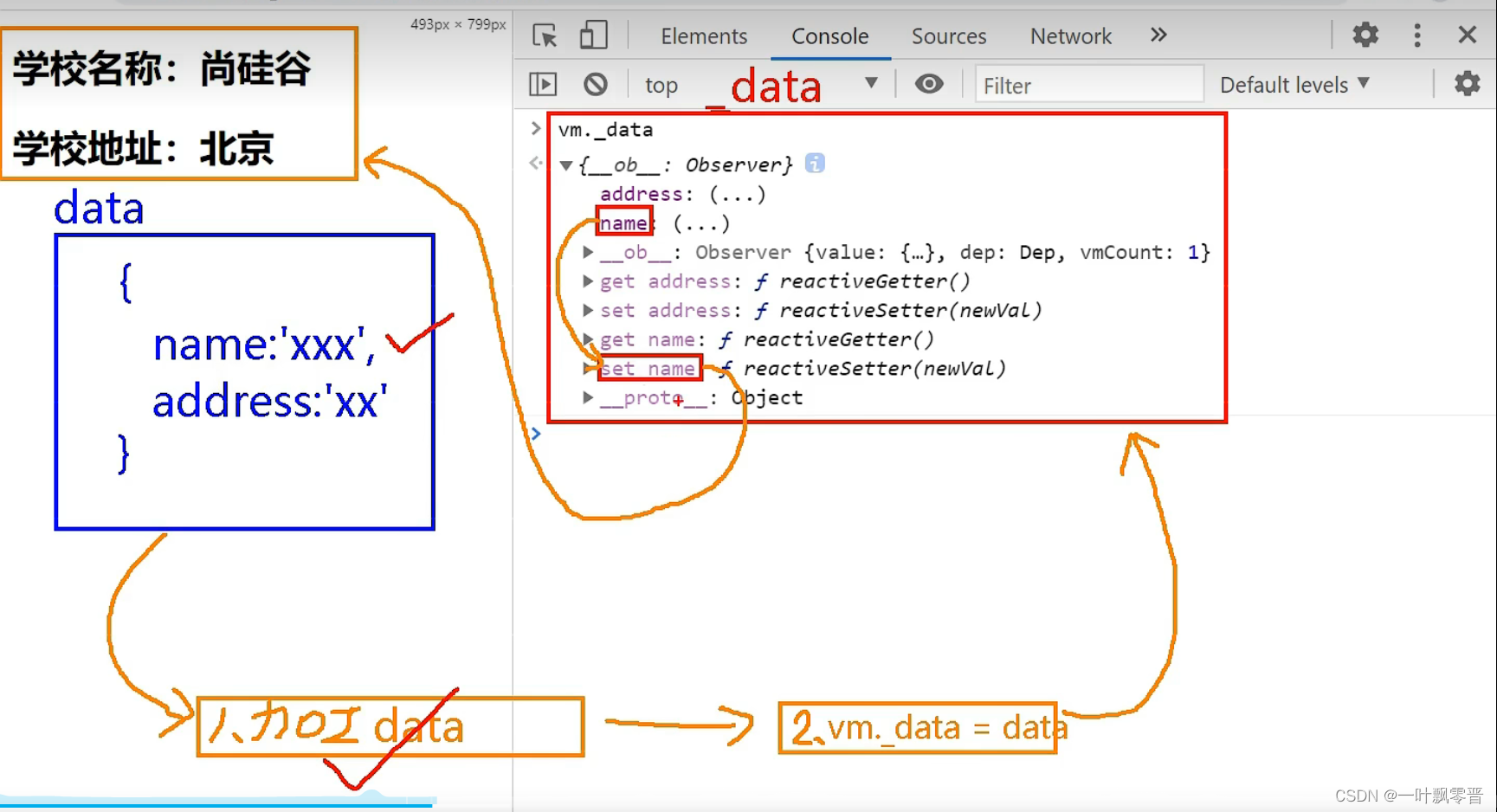
2、模拟一个数据监测
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模拟一个数据监测(对象)</title></head>
<body>
<div id="root"></div>
<script type="text/javascript">let data = {name: '尚硅谷',address: '北京'};//创建一个监视的实例对象,用于监视data中属性变化const obs = new Observer(data);console.log(obs);//准备一个vm实例let vm = {};vm._data= data = obs;function Observer(obj) {//汇总所有属性形成一个数组const keys = Object.keys(obj);//遍历keys.forEach((k) => {Object.defineProperty(this, k, {get() {return obj[k];},set(v) {obj[k] = v;}})})}
</script>
</body>
</html>
这篇关于Vue-19、Vue监测数据的原理_对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





