画圆专题
怎么使用html中的div元素画圆
你可以使用 CSS 来将 div 元素变成圆形。方法是设置 div 的宽度和高度相等,并应用 border-radius 属性。以下是一个简单的示例: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-sca
计算机图形学:中点画圆算法
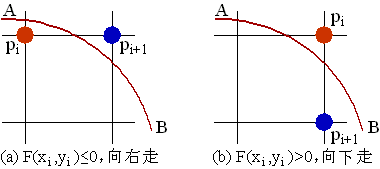
在平面解析几何中,圆的方程可以描述为(x – x0)2 + (y – y0)2 = R2,其中(x0, y0)是圆心坐标,R是圆的半径,特别的,当(x0, y0)就是坐标中心点时,圆方程可以简化为x2 + y2 = R2。在计算机图形学中,圆和直线一样,也存在在点阵输出设备上显示或输出的问题,因此也需要一套光栅扫描转换算法。为了简化,我们先考虑圆心在原点的圆的生成,对于中心不是原点的圆,可以通过
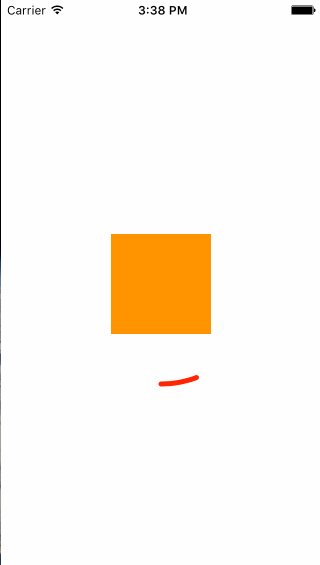
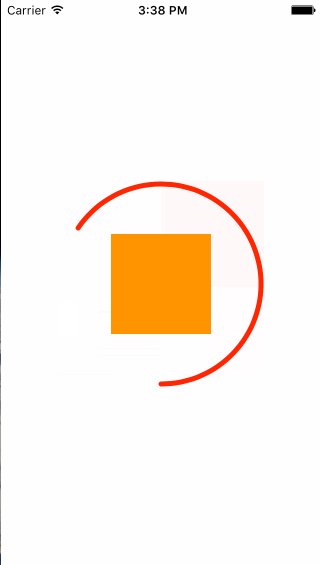
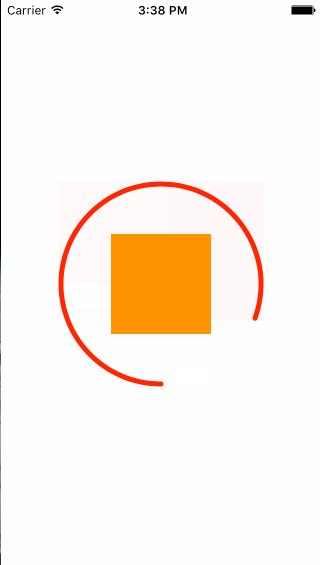
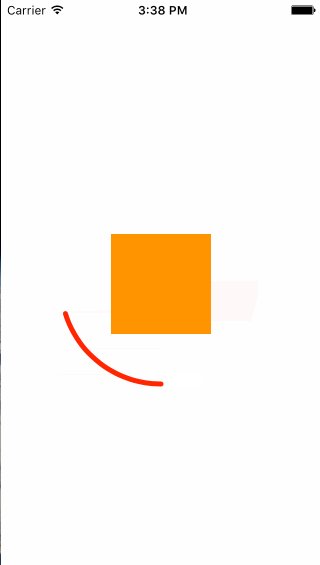
[IOS]画线/画圆
[IOS]画线/画圆 Demo:http://download.csdn.net/detail/u012881779/8638287 效果: UIView: - (void)drawRect:(CGRect)rect {[super drawRect:rect];CGRect frame = CGRectMake(50, 100, 100, 100);/*画填充圆*/CGConte
Xamarin 画圆
Oval Drawing 画园 var ovalPath = UIBezierPath.FromOval(new CGRect(51.0f, 66.0f, 37.0f, 36.0f)); UIColor.Gray.SetFill(); ovalPath.Fill(); Star Drawing 画星星 UIBezierPath starPath = new UIBe
用textView 画圆 更换颜色 动态添加到布局里面
用textView 画圆 更换颜色 动态添加到布局里面 TextView textView = new TextView(mContext); LayoutParams params = new LayoutParams( (int) mContext.getResources().getDimension(R.dimen.color_text_bg), (int) mContext.g
JS Math.sin() 与 Math.cos() 用法(画圆)
Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间; Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数; 这两个函数中的X 都是指的“弧度”而非“角度”,弧度的计算公式为: 2*PI/360*角度; 30° 角度 的弧度 = 2*PI/360*30 如何得到圆上每个点的坐标? 解决思路:根据三角形的
uni map地图相关使用小计(多点标识,拖拽起点,地图画圆)
这次的项目用到了地图,特别记录下 小程序不执行地图相关事件时候,看下小程序的调试基础库进行多点标注时候,经纬度要正确,图标设置50就好了,ID是一定得绑定的。动态传参时候如果需要保留之前的标注点就做数组拼接,不需要的话直接覆盖掉。画圆时候,半径跟圆心经纬度设置正确就没问题拖拽地图移动指定标记只要选择对ID就没问题计算是拖拽的标记点否在圆的覆盖范围时候的时候,用圆心跟指定标试点计算距离就好(没拖拽
图形学算法--Bresenham算法画圆(四分法)
之前几篇blog都是在写图形处理中直线的画法,现在开始我们进入圆的画法。首先要讲的就是圆的Bresenham四分画法。 圆的Bresenham四分画法,其基本思想和直线的Bresenham画法是一样的,由当前点推断出下一个点的位置,一个点一个点地生成。同时,由于圆的的对称性,我们只需要计算出第一象限中的14圆就行了,其他三个象限的圆能通过对称性直接得到。具体做法如下: 假设目前
计算机图形学CG 中点画圆法 画圆
画圆 姓 名: 学 号: 班 级: 日 期: 2012-4 实验: 画圆 实验内容: 我使用的是中点画圆法(改进(2)算法) 核心算法: //画8个对称的点 public static void drawEightPoint(int x,int y,Graphics g) {
用java编写在界面中画圆_Java编程实现swing圆形按钮实例代码
Swing是一个为Java设计的GUI工具包。 Swing是JAVA基础类的一部分。 Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表。 Swing提供许多比AWT更好的屏幕显示元素。它们用纯Java写成,所以同Java本身一样可以跨平台运行,这一点不像AWT。它们是JFC的一部分。它们支持可更换的面板和主题(各种操作系统默认的特有主题),然而不是真的使用原生平台提供的设
用java编写在界面中画圆_Java编程实现swing圆形按钮实例代码
Swing是一个为Java设计的GUI工具包。 Swing是JAVA基础类的一部分。 Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表。 Swing提供许多比AWT更好的屏幕显示元素。它们用纯Java写成,所以同Java本身一样可以跨平台运行,这一点不像AWT。它们是JFC的一部分。它们支持可更换的面板和主题(各种操作系统默认的特有主题),然而不是真的使用原生平台提供的设
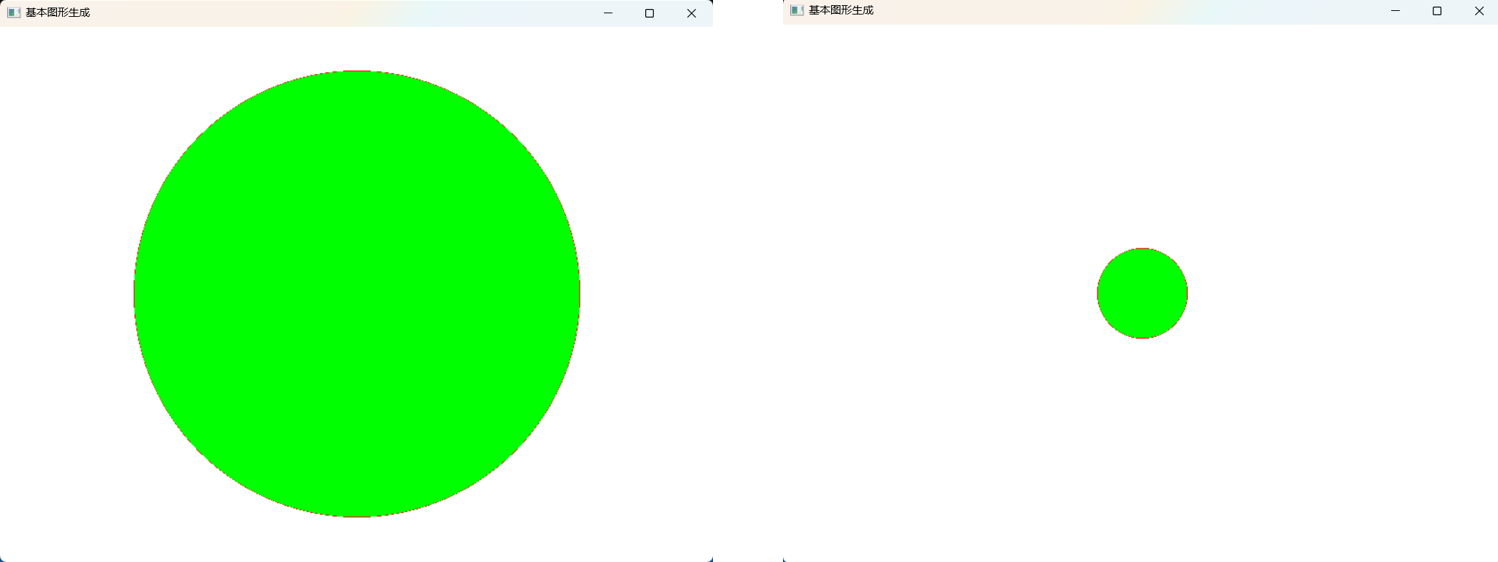
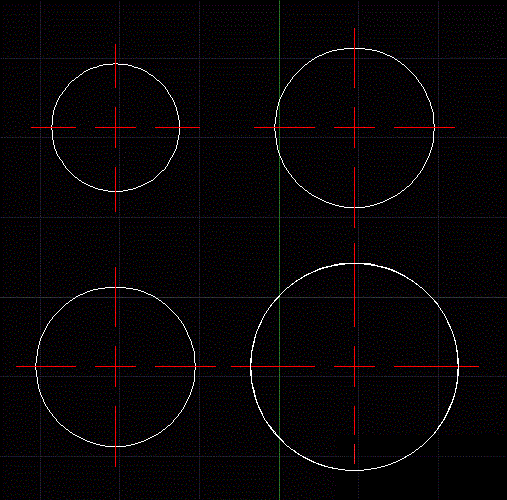
计算机图形学06:中点Bresenham画圆(并填充边界,例如:边界用红色,内部用绿色填充)
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录 专栏推荐专栏系列文章序一、算法原理二、OpenGL代码实现三、圆的内部填充四、效果展示the end…… 专栏推荐 专栏名称专栏地址软件工程专栏——软件工程计算机图形学 专栏——计算机图形学 操
Core Animation - 摇动+循环动态画圆
这是效果图,会看到稍微有点杂色,这个是截图软件没设置好,我们只看动画就行,上面的是个按钮,点击后开始摇晃并画圆,首先感谢熊熊提的这个问题,再感谢飞机的基础代码贡献,我才学会了这个动画,下面来分享下。 直接上代码: - (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the vie
cad画圆如何确定圆心_怎样才能在CAD中快速高效率的画出圆的中心线?
原标题:怎样才能在CAD中快速高效率的画出圆的中心线? 当我们在CAD中绘制圆形或者圆弧时,同时要求我们绘制中心线。有很多人会在这时候采用一个老方法去解决。那就是通过捕捉圆心或者象限点的方法绘制中心线,这个办法当然是可行的,但是如果采用这个办法呢,效率太低了。我们这次来说说如何高效的画出圆的中心线, 用圆形的标记命令绘制我们的圆的中心线。 1.我们在命令行中输入【DIMCEN】系统变量命令,回车
java练习:质数,匿名内部类创建接口,抽象类派生子类,画圆,字节截取字符串,数字变钱币,五子棋,梭哈...
java学习-质数的孤独 正在看质数的孤独,,,于是写了一个练习代码,输出1-100之间的质数 代码比较烂。待完善吧。 这里用到了continue和break,continue指结束当前轮次循环,跳入下一个循环,break指结束当前循环,进入下一步。 在网上找了别人的代码做参考,优化如下: 上面的代码不正确,只能到3 5 7,需要改成下面的代码: 原因是,flag定义在循环体外面,所以一
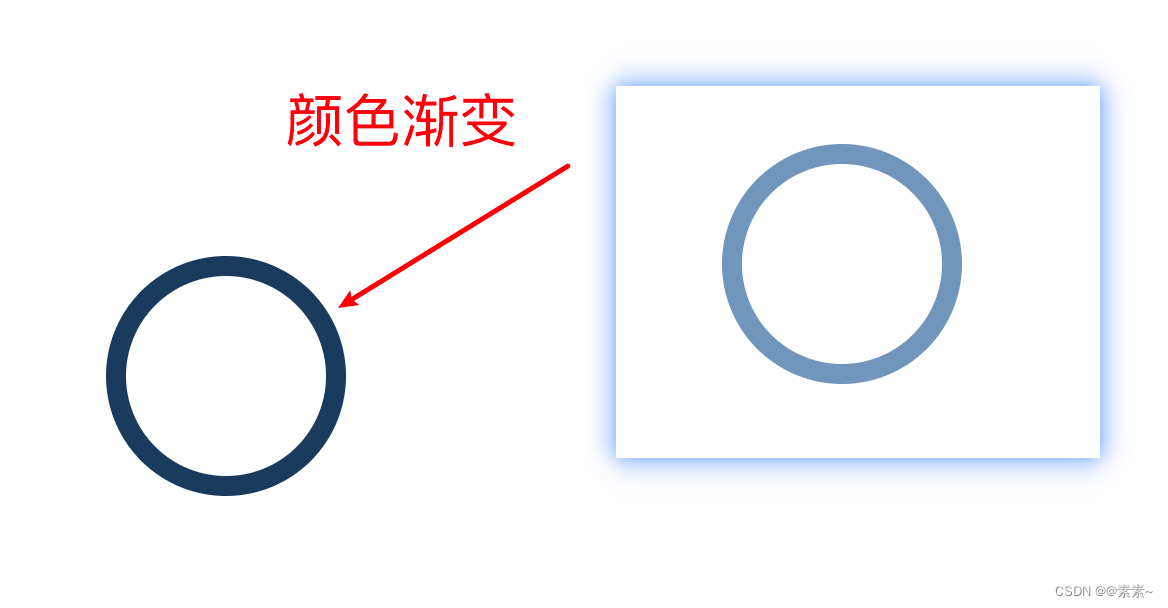
CSS画圆以及CSS实现动态圆
CSS画圆以及CSS实现动态圆 1. 先看基础(静态圆)1.1 效果如下:1.2 代码如下: 2. 动态圆2.1 一个动态圆2.1.1 让圆渐变2.1.2 圆渐变8秒后消失2.1.3 转动的圆(单个圆) 2.2 多个动态圆 1. 先看基础(静态圆) 1.1 效果如下: 如下: 1.2 代码如下: 如下: <!DOCTYPE html><html lang="en">
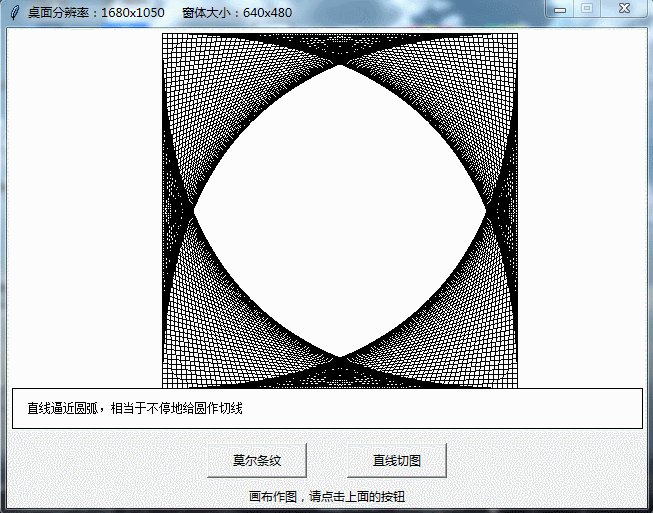
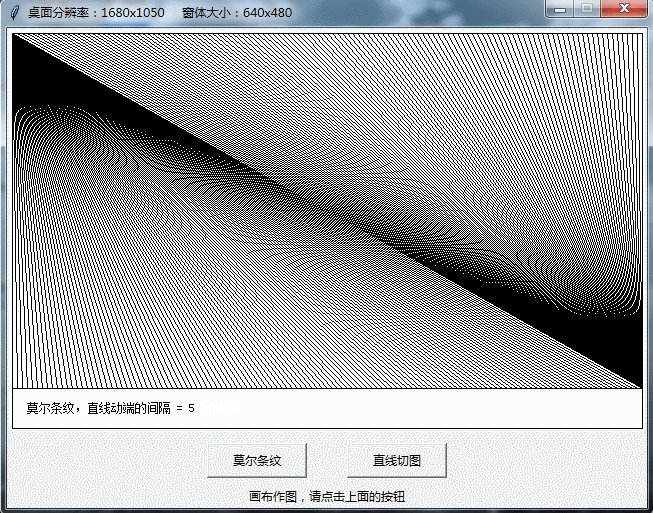
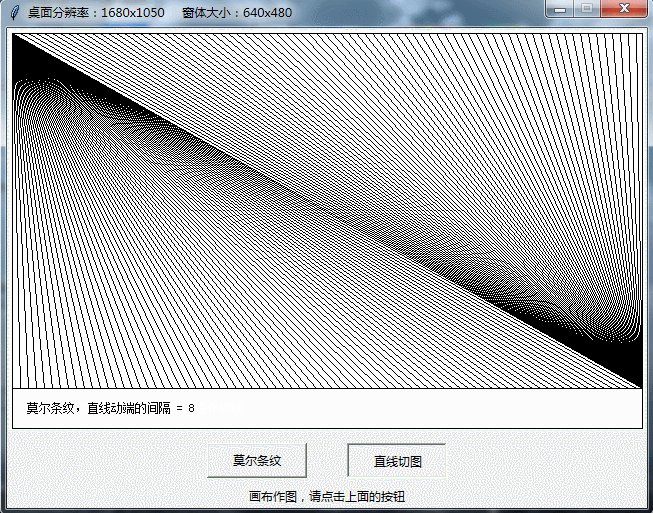
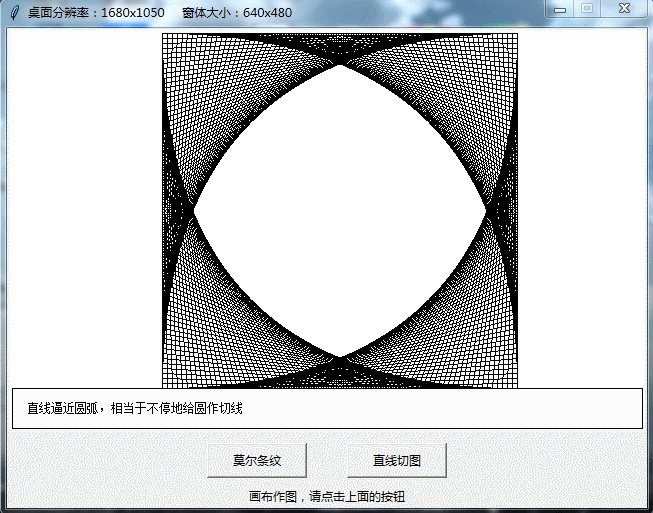
Python tkinter库之Canvas直线画圆和莫尔条纹
最简单的直线也能画出漂亮的图案来: import tkinter as tkimport pyautogui as agfrom time import sleepdef Line01():for j in range(1, 9):tCanvas.delete("all")coord = 5, 5, 635, 360tCanvas.create_rectangle(coord)for i i
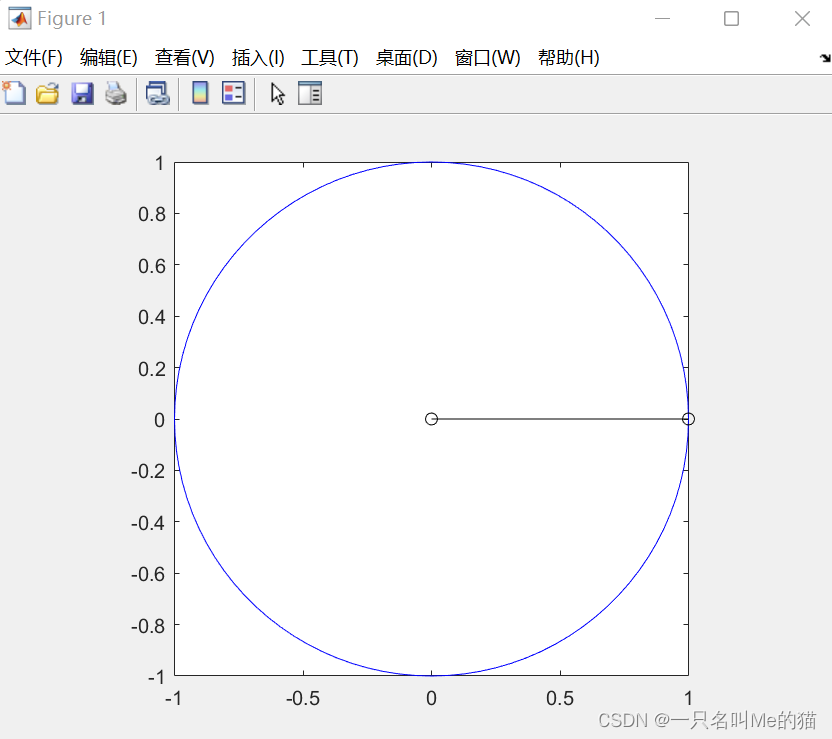
Matlab 单臂画圆+储存为视频文件
偷偷拿来记录一下萌新的cs路—— day3 用matlab实现单臂画圆并录制视频 %% 1 arm following a concentric circleclearn = 100; thetad = (360/n)*(0:n); % 每一份360/n度,份数从0取到n%% Circle datar = 1; % 圆半径
MFC文档(SDI)应用:绘图程序(画圆、画线、鼠标事件)
要求 1、 在客户区输出一条顺时针45度的直线、一个正方形、一个大圆; 2、 在客户区输出一个图标; 3、 当按下鼠标左键时,将以鼠标坐标为圆心画直径为20个单位的小圆; 首先设置两个变量,用来保存颜色和线宽,这样就可是通过程序设置圆或者线条的颜色和宽度了。(添加在view类的构造函数中) COLORREF color;int penwidth;</span>
css画三角型 画圆型
画三角形利用边框原理 看如下代码 width: 10px;height: 10px;border-top: 50px solid red; border-left: 50px solid green;border-right: 50px solid purple; 看到这个图就非常明了了,把元素宽高设置为0,想要什么样的三角形把其他边框设置透明就可以啦。 width: 0;he


![[IOS]画线/画圆](https://img-blog.csdn.net/20150427175538209?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3N5eDc2OA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)