本文主要是介绍css画三角型 画圆型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
画三角形利用边框原理
看如下代码
width: 10px;height: 10px;border-top: 50px solid red; border-left: 50px solid green;border-right: 50px solid purple;

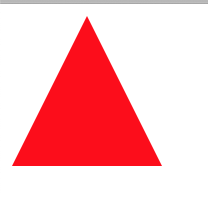
看到这个图就非常明了了,把元素宽高设置为0,想要什么样的三角形把其他边框设置透明就可以啦。
width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 100px solid red;

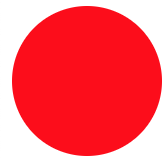
画圆型就简单了,利用倒角
width: 200px;height: 200px;background-color: red;border-radius: 100px;

这篇关于css画三角型 画圆型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






