父传子专题
react 的props 父传子的小案例
大家好,我是梅巴哥er ,本篇介绍父传子的简单案例: App2.js代码如下: import React, {Component} from 'react'// 子组件class Header extends Component {constructor(props) {super(props)}render() {return (<header>{/* 父组件的title参数 传递给子组件
vue快速入门(三十五)组件通信-父传子
注释很详细,直接上代码 上一篇 新增内容 父组件传值子组件接收父组件传来的数据 源码 App.vue <template><div id="app"><!-- :item="item"为将item的值传递给MyTest组件 --><MyTest v-for="item in roles" :key="item.id" :item="item" /></div></tem
Vue中对父传子的值进行自定义校验
<template><div></div></template><script>export default {props:{arr:{type:Array,required:true,validator(val){//val是父传子传递过来的数组//validator函数必须要有返回值,true是验证通过,false是验证失败if(val.length<2 || val.length>5){
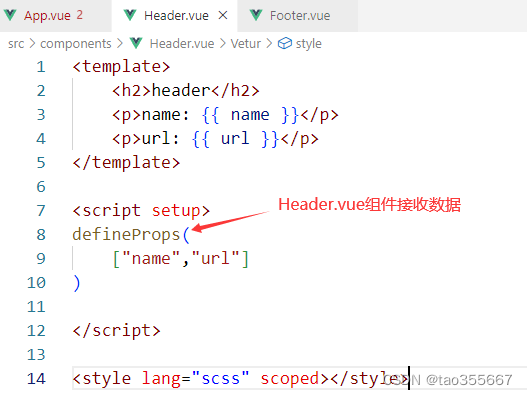
【vue】defineProps 传数据 父传子
先行知识 【vue】导入组件 传值过程 App.vue <template><Header name="1234567890" url="https://www.1234567890.com" /><hr><!-- <Footer v-bind="propsWeb" /> --><Footer :="propsWeb" /><hr><button @click="addUser
Vue3_2024_10天【Vue2和Vue3父传子,使用props的区别】
父组件往子组件传参(props),Vue2 和 Vue3区别 有时候硬是等到快休息,才去做某些事哎, 第一:Vue2中父传子 在 Vue 2 中,props 是一种父子组件间通信的方式,用于父组件向子组件传递数据。Vue 2 中使用 props 的基本步骤: 1.父组件 <template> <div> <child-component :message="parentM
react 函数式组件通信(父传子、子传父、兄弟之间)
一、父传子 例: 通过在父组件中点击按钮打开弹框 Parent.tsx import { useState } from 'react';import Child from './Child';export default function systemFields () {const [modelVisible, setModelVisible] = useState(false)con
06-vuePC端项目(子传父$emit与父传子props,兄弟传值用bus,新增用户小问题解决,修改用户,深浅拷贝,企业列表完成)
01-父子组件交互: 父子组件传值父传子props1、在子组件中,通过 props 来定义接收时候的名字 props: ['list']2、我们在父组件中传递值的时候,要在使用子组件的时候,通过 属性名 = 值 的方式来传递,其中 属性名必须是在子组件中 props 定义好的,值也要注意,如果值是来源于模型中话,必须进行绑定子传父$emit1、在子组件中,通过触发自定义事件 this.$emit
vue3 #组件通信#父传子#defineProps
//在父组件中 <template> <h1>父组件</h1> <Son :car="car" :money="money" /> </template> <script setup lang="ts"> import { ref } from 'vue' import Son from './components/Son.vue' const money =
Vue2.0 组件传值方式:父传子、子传父、非父子组件传值
文章目录 1. 父组件向子组件进行传值父组件:子组件: 2. 子组件向父组件传值子组件:父组件: 3. 非父子组件进行传值公共bus.js组件A:组件B: 每次总结都是在加强一遍记忆 1. 父组件向子组件进行传值 父组件: <template><div>父组件:<input type="text" v-model="name"><br><br><!-- 引入子组件
vue组件传值 父传子、子传父(3种)、非父子传值
父组件向子组件传值 直接在子组件中通过props来接收 父组件: <template><div class="home"><img alt="Vue logo" src="../assets/logo.png" /><HelloWorld :obj1="obj" :mes1="mes"></HelloWorld></div></template><script>import HelloW
Vue组件信息的传递(父传子)(子传父)
路由部署注册在我的另一篇博文:Vue路由的部署 总结: 父传子:在标签上传递之后子组件通过props接收 子传父:子组件类似创建一个事件可以通过$emit传递 触发父组件 父传子代码 父组件: <template ><div><child :msg="text"></child><br /><br /><br /><br /><br /><br /><br /><!-- 此处(text)可以
Vue、React和小程序中的组件通信:父传子和子传父的应用
在前端开发中,组件化是一种常见的开发模式,它可以将复杂的用户界面拆分成多个可重用的组件。在Vue和React中,组件之间的数据和事件传递是非常关键的,其中父传子和子传父是常见的通信方式。本文将介绍在Vue和React中分别如何实现父传子和子传父的组件通信。 一、Vue中的组件通信 1. 父传子 在Vue中,父组件通过props属性向子组件传递数据。父组件使用v-bind指令绑定数据到子组件的
2021-10-10 vue笔记-组件化开发(二) 组件通信:父传子,子传父
文章目录 0.组件间传值(组件通信)纲要为什么要组建通信组件通信的分类父子组件通信非父子组件通信又分为兄弟组件、隔代关系组件等eventBus使用步骤: 1.父传子步骤props例子:父(root)=>子(navbar)代码结果 总结 2.使用props属性的对象写法来进行属性验证示例:接上例,其他代码不变 3.子传父步骤$emit()子传父例子一:点击button,p标签字体变大子传父例
vue问题:父传子时传递的值接收有延迟
素材编辑 | 宋大狮 排版运营 | 小唐狮 ONE 问题描述 今天在做vue项目时,遇到一个不算问题的问题。父组件要向子组件传递接口请求回来的数据,然后在子组件中将props接收到的数据渲染到输入框内,操作非常非常简单,但是我发现不管怎么搞,渲染的值都是父组件中定义的初始空值。 TWO 解决过程 尝试一: 思路:考虑是否是接口问题,或者组件传参时出错。
Vue、React和小程序中的组件通信:父传子和子传父
在前端开发中,组件化是一种常见的开发模式,它可以将复杂的用户界面拆分成多个可重用的组件。在Vue、React和小程序中,组件之间的数据和事件传递是非常关键的,其中父传子和子传父是常见的通信方式。本文将介绍在Vue、React和小程序中分别如何实现父传子和子传父的组件通信。 一、Vue中的组件通信 1. 父传子 在Vue中,父组件通过props属性向子组件传递数据。父组件使用v-bind指
Vue、React和小程序中的组件通信:父传子和子传父
在前端开发中,组件化是一种常见的开发模式,它可以将复杂的用户界面拆分成多个可重用的组件。在Vue、React和小程序中,组件之间的数据和事件传递是非常关键的,其中父传子和子传父是常见的通信方式。本文将介绍在Vue、React和小程序中分别如何实现父传子和子传父的组件通信。 一、Vue中的组件通信 1. 父传子 在Vue中,父组件通过props属性向子组件传递数据。父组件使用v-bind指
Vue组件之间的通讯方式(父传子、子传父、兄弟组件间传值、非父子组件间传值)
Vue组件之间的通讯方式(父传子、子传父、兄弟组件间传值) *引子 首先,我们初步建立一个以vue/cli4为基础的项目;在components的文件夹下新建Parent.vue和ChildOne的父组件和子组件;在App.vue和Parent.vue中映射成组件标签。 基本结构如下: Parent.vue <template><div><h1>Parent</h1><child-one>
vue3的父传子(单项数据流)
父组件通过属性绑定传递数据 子组件内部通过props接收数据 基本数据类型---改变父组件的数据--只改变了 父组件的的数据在子组件的显示 通过动态属性绑定 传递list给子组件 在子组件内部修改父组件的复杂数据类型的数据---可以修改