本文主要是介绍vue3的父传子(单项数据流),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
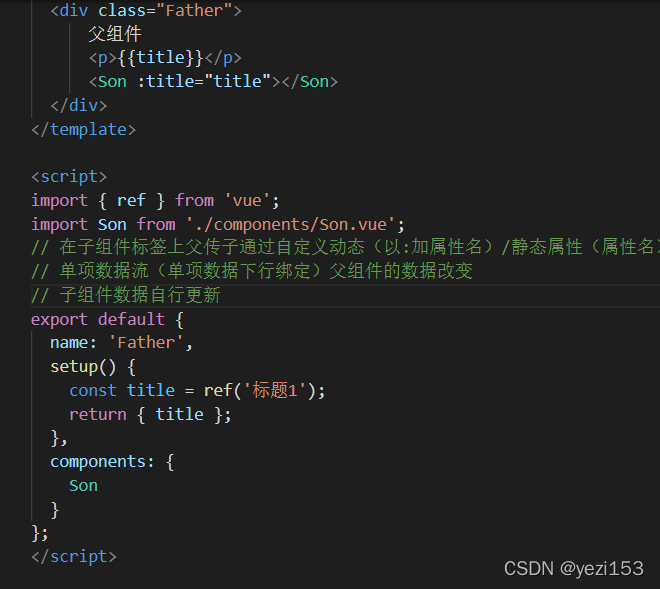
父组件通过属性绑定传递数据

子组件内部通过props接收数据

基本数据类型---改变父组件的数据--只改变了 父组件的的数据在子组件的显示

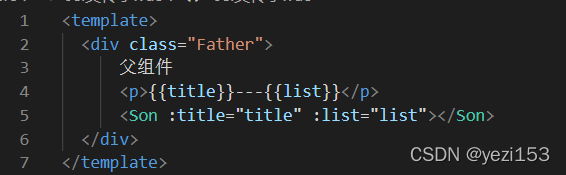
通过动态属性绑定 传递list给子组件


在子组件内部修改父组件的复杂数据类型的数据---可以修改

这篇关于vue3的父传子(单项数据流)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍vue3的父传子(单项数据流),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
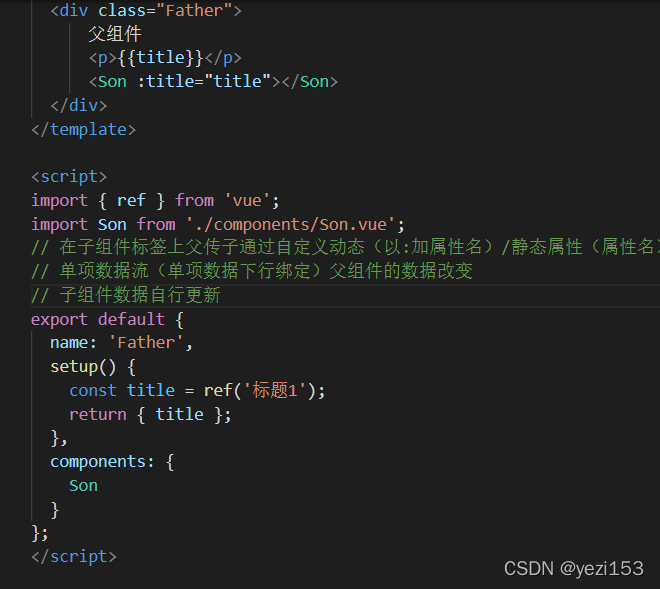
父组件通过属性绑定传递数据

子组件内部通过props接收数据

基本数据类型---改变父组件的数据--只改变了 父组件的的数据在子组件的显示

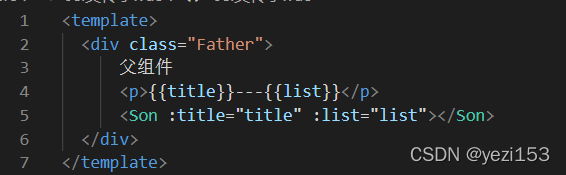
通过动态属性绑定 传递list给子组件


在子组件内部修改父组件的复杂数据类型的数据---可以修改

这篇关于vue3的父传子(单项数据流)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/168918。
23002807@qq.com