单项专题
Vue 3 Composition API 中如何正确添加表单项副本到数组
在 Vue 3 中,使用 Composition API 时,如果你尝试直接通过引用(如 formState)来填充 formList 数组,你会遇到一个问题:所有通过 addForm 方法添加的表单项实际上都是对 formState 的同一个引用。这意呀着,如果你修改了任何一个表单项,所有其他通过 formState 添加的表单项也会同时被修改,因为它们实际上都是指向同一个对
PHP怎样实现单击“添加”按钮增加一行表单项,并将所有内容插入到数据库中
PHP怎样实现单击“添加”按钮增加一行表单项,并将所有内容插入到数据库中 在百度上看到这个提问,想着解答一下,效果如下图: html+jquery: <html><head><meta http-equiv="content-type" content="text/html;charset=utf-8"><script language="javascript" type="
js判断所有表单项不为空则提交表单
demo1.html <html><head><title>提交表单页</title><script type="text/javascript">function myCheck(){for(var i=0;i<document.form1.elements.length-1;i++){if(document.form1.elements[i].value==""){alert("当前表单
【Vue】开启严格模式及Vuex的单项数据流
文章目录 一、引出问题二、开启严格模式 一、引出问题 目标 明确 vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据 这样数据的流向才会更加清晰,将来对数据的修改,都在仓库内部实现的,更易于维护 直接在组件中修改Vuex中state的值 Son1.vue button @click="handleAdd">值 + 1</button>methods:{
antd 动态增减表单项默认呈现一组表单项
在Ant Design(antd)中,你可以使用Form.List组件来动态增减表单项。 import React from 'react';import { Form, Input, Button, List } from 'antd';const Demo = () => {const onFinish = (values) => {console.log('Received value
uniapp微信小程序的单项选择器大小颜色的修改
问题描述:需要修改radio的大小和颜色,组件官网radio-group | uni-app官网 修改radio颜色 直接使用color属性就行了 eg. <label class="agree_label"><radio class="agree_radio" value="" @click="setuserAgreestate" :checked="useragreeState"
怎样理解 Vue 的单项数据流
Vue 的单项数据流是一个核心概念,它指的是在 Vue 组件中,数据的流动方向是单向的,从父组件流向子组件。以下是关于 Vue 单项数据流的详细理解: 数据流的方向: Vue 中的数据流动是单向的,即数据只能从父组件传递到子组件。这种设计有助于保持组件的独立性,降低组件之间的耦合度。 数据的传递方式: 父组件通过 props(属性)将数据传递给子组件。props 是子组件的自定义属性,用于接
Vue表单项赋值后无法输入问题解决
问题背景 打开编辑页Form表单时,从后台接口获取已有数据并赋值到对应的输入框中,并通过v-model对数据进行绑定,会导致输入框输入无效的状态,且无报错信息 问题分析 Vue可以检测data中属性property的变化,但是不能直接检测数组、对象的变化直接存在于data中的property可以检测并响应,但是后续定义并赋值property的无法检测 // datareturn {form
广东省关于开展2024年省级制造业单项冠军企业培育遴选工作的通知
各地级以上市工业和信息化局,在粤央企、省属企业集团,有关行业协会: 为深入贯彻党中央、国务院关于激发市场主体活力、大力培育优质企业的决策部署,以及《广东省制造业高质量发展促进条例》有关规定,坚持制造业当家,着力打造一批具有国际竞争力的制造业单项冠军企业,带动县域产业高质量发展,助推“百千万工程”,根据《关于加快培育发展制造业优质企业的指导意见》(工信部联政法〔2021〕70号)《制造业单项冠
elementPlus动态表单项显示和增减、清空表单问题
一、问题阐述:动态表单的渲染 举例如下:根据 类型 显示标题后面的表单项渲染。 二、解决方法及注意事项 el-form-item 循环 的数组必须在 el-form绑定的表单中; el-form-item 的 prop 需要是变量;当 el-form-item 的 rules 也是变量时,需要判断是否必填项的情况下,然后使用相应的rules规则。 <el-form ref=
删除数组中的元素(单项运动链表)
题目描述 给定N个整数,将这些整数中与M相等的删除 假定给出的整数序列为:1,3,3,0,-3,5,6,8,3,10,22,-1,3,5,11,20,100,3,9,3 应该将其放在一个链表中,链表长度为20 要删除的数是3,删除以后,链表中只剩14个元素:1 0 -3 5 6 8 10 22 -1 5 11 20 100 9 要求:必须使用链表,不允许使用数组,也不允许不删除元素直接输出
封装--vue自定义组件表单项验证
// 默认导出,一个文件只能默认导出一次export default {len(el, binds) {el.style.color = el.value.trim().length > 3 ? 'red' : '#000'if (el.value.trim().length > 3) {if (el.parentNode.lastChild.nodeName != 'SPAN') {let
python实现单项链表
1 问题 如何用python实现单项链表。 2 方法 单向链表也叫单链表,是链表中最简单的一种形式,is_empty() 链表是否为空。length() 链表长度 travel() 遍历整个链表 add(item) 链表头部添加元素 append(item) 链表尾部添加元素 insert(pos, item) 指定位置添加元素 remove(item) 删除节点 search(item) 查找
LinkIQ线缆网络测试仪基于单项测试方法
根据电缆另一端的情况,自动提供相应的测量数据。对于开放电缆,仪器显示长度和对;如果远程使用单位提供的仪器,试验结果表明,所支持的最大数据速率电缆是10%,如果电缆连接到交换机端口,LinkIQ将显示名称、端口号、速率和双工模式的切换;如果被告知支持Poe,仪器将显示电平和功率(高达90w或8级),然后加载开关以验证可用的功率。 LinkIQ使用Fluke NetWork(福禄克网络)的Link
SDUT_2121数据结构实验之链表六:有序链表的建立 (对建立的单项链表结构进行排序)
点击打开链接 数据结构实验之链表六:有序链表的建立 Time Limit: 1000MS Memory Limit: 65536KB Submit Statistic Discuss Problem Description 输入N个无序的整数,建立一个有序链表,链表中的结点按照数值非降序排列,输出该有序链表。 Input 第一行输入整数个数N; 第二
阅读《Android 从入门到精通》(10)——单项选择
单项选择(RadioGroup) RadioGroup 是 LinearLayout 的子类,继承关系如下: android.view.ViewGroup android.widget.LinearLayout android.widget.RadioGroup RadioGroup 类方法 RadioGroup 示例 完整工程:http://download.csdn.net/d
专科段《工商企业管理》课程复习资料(2)——单项选择题
小编黑板青云寄语: 1.为了方便打印,答案放在了最后。 2.黑板青云已经为大家尽力校对,难免疏漏,如有疏漏请留言更正。 3.判断题见“专科段《工商企业管理》课程复习资料(1)——判断题”。 专科段《工商企业管理》课程复习资料(2)——单项选择题 二.单项选择题: 1.家电产品的生产类型,一般属于 [ ] A.连续生产类型 B.市大量生产
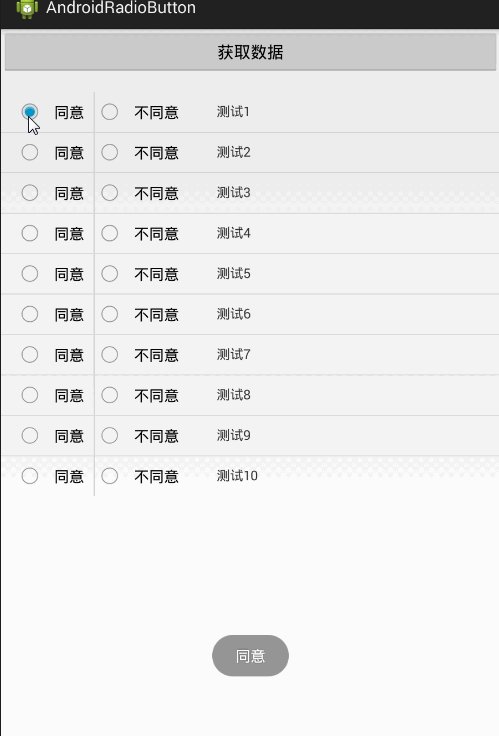
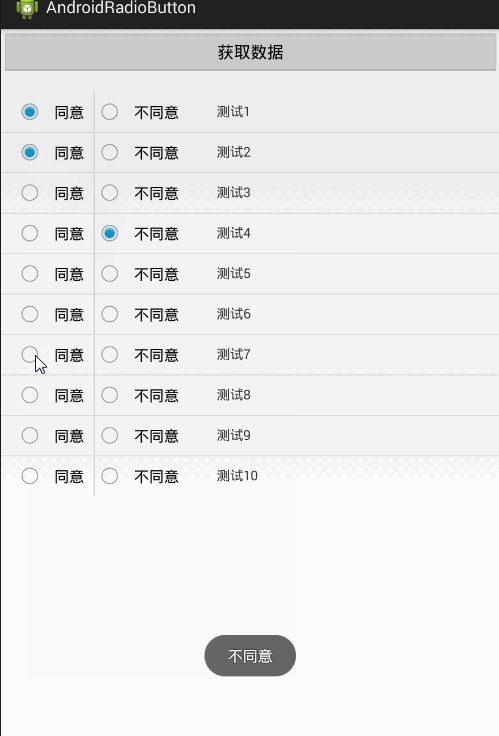
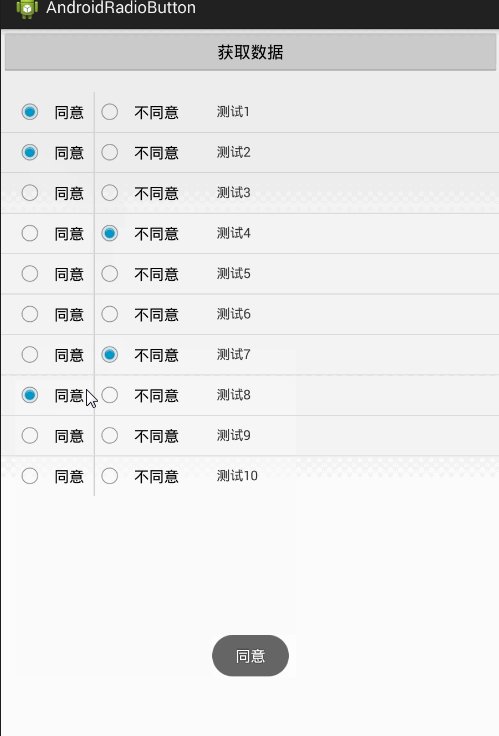
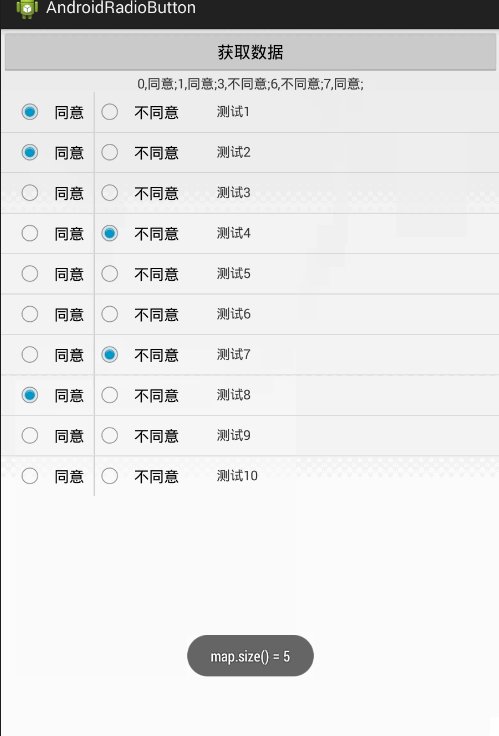
安卓ListView中使用RadioGroup进行RadioButton的单项选择
在做项目时,有这样的需求:ListView列表的adapter布局中有两个RadioButton,但是要求这两个RadioButton必须是单选的,所有就加入了RadioGroup,也是是这样的,要保证单选,获取选中的RadioButton的值,而且ListView的Item还有其它用。不得不说需求有点坑爹,一般都是checkBox全选,但程序员没办法,只能照着客户的需求来做。在网上也找了很多资料
elementUI的表单错误项在加载页面后自动标红并提示+自动定位到表单项的实现
文章目录 一、需求二、技术实现1、需求1的实现2、需求2的实现 三、参考文档 一、需求 需要实现2个需求(交互效果): 1、在加载页面后,能自动对表单的错误信息进行标红+提示,如下图所示: 2、弹出框提示,询问用户是否自动定位到异常处,如果选择是,则自动滑动页面 二、技术实现 1、需求1的实现 先来看第一个需求,因为用的是elementUI的el-form表单控
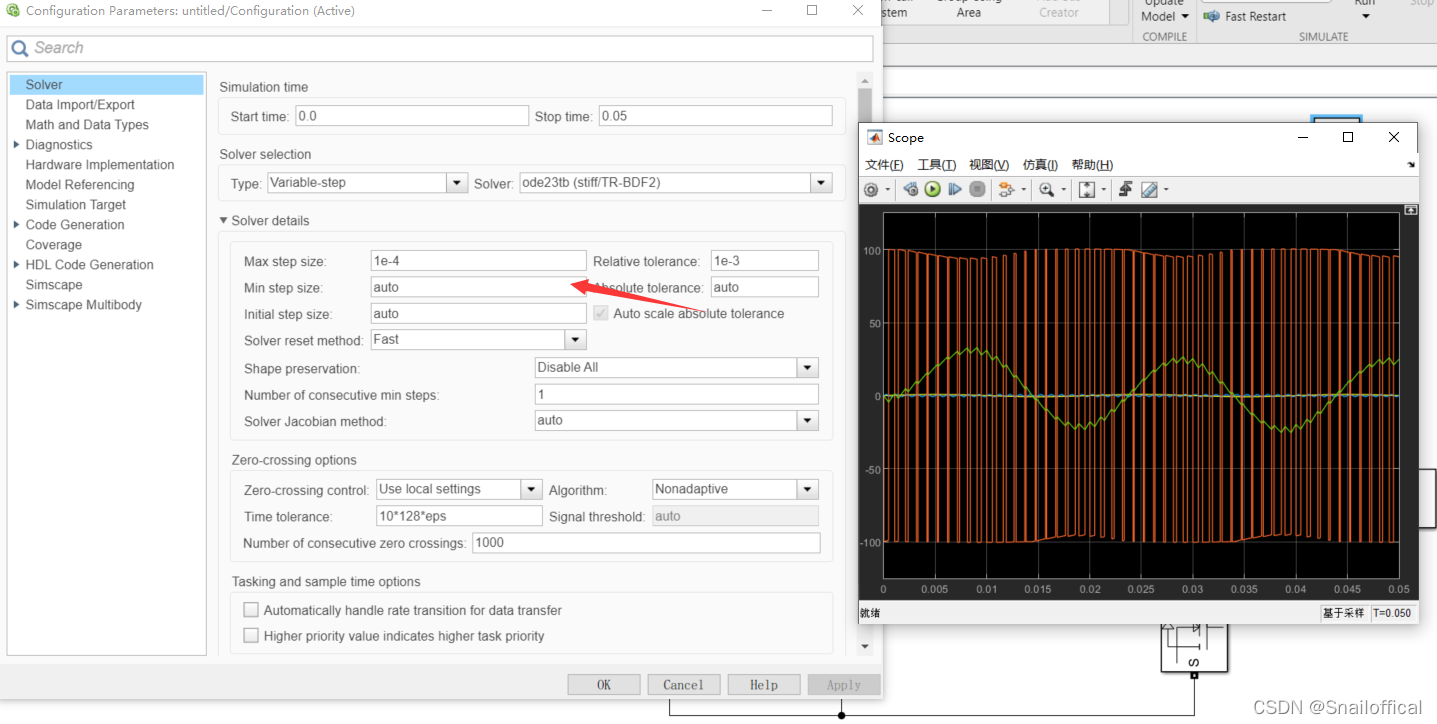
双极性单项桥式PWM逆变(simulink仿真)
控制方法: 和单极性PWM控制方式相对应的是双极性控制方式。单相桥式逆变电路在采用双极性控制方式时的波形如下图所示。采用双极性方式时,在Ur的半个周期内,三角波载波不再是单极性的,而是有正有负,所得的PWM波也是有正有负。在Ur的一个周期内,输出的PWM波只有±Ud两种电平,而不像单极性控制时还有零电平。仍然在调制信号Ur和载波信号Uo的交点时刻控制各开关器件的通断。在Ur的正负半周,对各开关器
uniapp自增表单项
业务需求:某一表单项分为两个或多个输入框,两个或多个为一组,可以以组为单位,根据客户意愿自增或删除。 期望效果图:1、页面初始时【主要检测设备】只有一行,需填入两项,设备名称和台数。 2、点击新增按钮后,自动新增一组,此后每点击一次新增皆在最后新增一组。 3、点击某组最右侧【删除】,即可删除掉这一组表单项。 技术:uniapp,uview(UI框架),JS 代码实现 <u-fo
elementui清除表单个别表单项验证
elementui清除表单个别表单项验证 1.使用场景2.实现 1.使用场景 当我们对表单项进行操作的时候,可能会有联动的两个或则多个表单项,很容易出现下列的情况: 很明显,当我们在选择方式改变的时候就应该清除后面输入框的验证错误提示而不影响到其他的表单项。 2.实现 <!-- --><template><div class='app-container'><el-fo
gRPC的使用(一)之异步单项RPC的使用流程
最近在研究并使用gRPC远程过程调用协议,对gRPC的使用颇有感悟。若你对gRPC感兴趣,请关注我的博客,博客将持续更新。 本文总结了gRPC异步单项RPC的使用流程: 我画的流程图已尽量简洁,若有疑问,评论区交流。后期我会再添加一些文字说明。
HTML5UI横向排列,Element FORM结合Vue实现横向排列表单项
结合Vue实现横向排列表单项 前言 默认的,ElementUI的Form表单项(控件)是垂直排列,即一行显示一个表单项。但是在实际应用中,有时候会需要一行显示多个表单项。针对这类需求,笔者提供以下解决方案 解决方案 1、修改表单项.el-form-item样式 如下,增加display属性,设置值为inline-block !important; 因为默认的,表单项为块元素,这样设置以后,可以让
asp(javascript) 判断是否post表单项
function IsExistsParam(s){ return (Request.Form(s).Count>0); } if(IsExistsParam("orderuserid"))