滑块专题
码云 云片滑块 分析
声明: 本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 有相关问题请第一时间头像私信联系我删除博客! 关键代码 // 使用方法const height = generateRandomNumber(444,1920);const width= generateRandom
Axure RP实战:打造高效滑块验证码
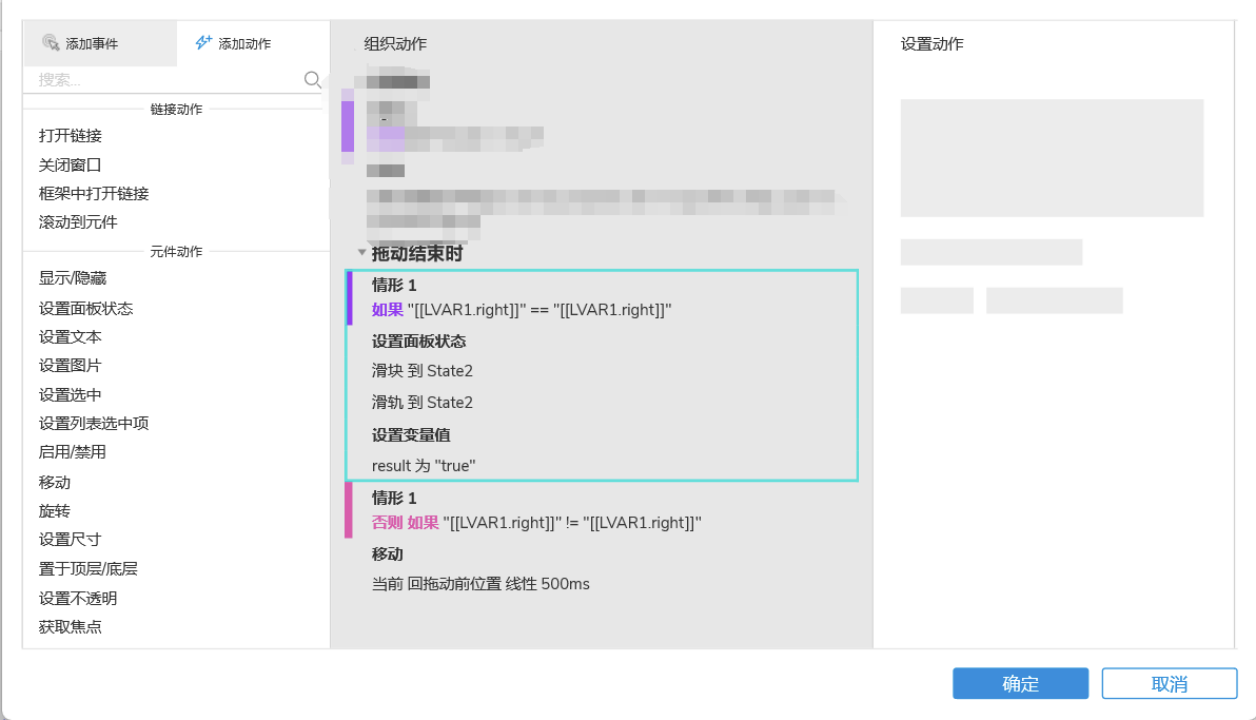
Axure RP在验证码设计中的应用(滑块拖动) 前言 在数字化时代,验证码已成为保护用户账户安全和防止恶意攻击的重要工具。 它不仅提高了系统的安全性,还增加了用户对平台的信任度。 然而,验证码的设计并非易事,它需要在安全性和用户体验之间找到平衡。 本文将介绍如何使用 Axure RP来创建一个友好的验证码设计。 1.用到的元件 首先,我们需要创建两个动态面板,可以分别命名为【滑块】
天猫 登录滑块 淘系滑块分析
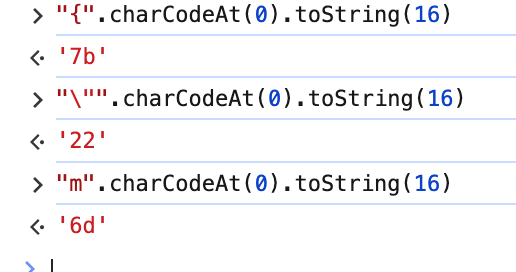
声明: 本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关 前言 玩了几天现在才有空研究轨迹直接用了之前的轨迹测试了,发现成功率挺高的8次过了6次。好像暂时没必要搞训练轨迹了。我也懒得搞了记录一下毕竟套路都一样。 分析过程 "Imh0dHBzOi8vbG9naW4udGFvYmF
滑块缺口研究实例(C#颜色滑块缺口计算)
缺口图图 测试网站 111https://www.591mf.top/duibi/hk.html using System;using System.Drawing;public class ColorGapCounter{public static int CountGaps(Color startColor, Color endColor, int threshold){i
Vue 导航条+滑块效果
目录 前言代码效果展示导航实现代码导航实现代码导航应用代码 前言 总结一个最近开发的需求。设计稿里面有一个置顶的导航条,要求在激活的项目下面展示个下划线。我最先开始尝试的是使用 after 的伪类选择器,直接效果一样,但是展示的时候就会闪现变化,感觉不够自然,参考了一下其他网站的设计,最终选择将下划线改成一个可以随着导航项内容长度自动变换的div,并添加了滑块效果。
vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) 然后就可以在组件中使用该插件 <template> <div> <swiper
input range 滑块
实现自定义美化的音量加减 input[type=range] {-webkit-appearance: none;width: 100px;border-radius: 1px; /*这个属性设置使填充进度条时的图形为圆角*/}input[
通过nginx弄一个滑块加图片的人机验证
要通过 Nginx 实现滑块加图片的人机验证,你可以利用 OpenResty 和 Lua 脚本来生成并处理滑块验证码。滑块验证码的基本流程包括以下步骤: 生成带有缺口的图片。生成缺口图片。前端展示图片和滑块。用户滑动滑块到正确位置。服务器验证滑块位置。 以下是一个示例的实现步骤: 1. 安装 OpenResty 和 Lua 库 首先,安装 OpenResty 和必要的 Lua 库。 #
用Android中的ActionBar来实现分页Title栏滑块效果
比较不错的帖子分享一下: 左右滑动翻页的GridView,带分页显示,页码计数功能!~~http://www.eoeandroid.com/thread-117941-1-1.html ListView分页加载http://www.eoeandroid.com/thread-159846-1-1.html 详解ListView分页显示用法案例http://www.eoeandroid.com
数美滑块的格式化检测点
数美滑块的格式化检测点: e.prototype.getEncryptContent = function(e, t) {var a = this._data.__key, i = t || a;p.default.isJsFormat() && (i = O);var s = "string" === typeof e, r = s ? e : p.default.smStringify(
某红书旋转滑块验证码分析与协议算法实现(高通过率)
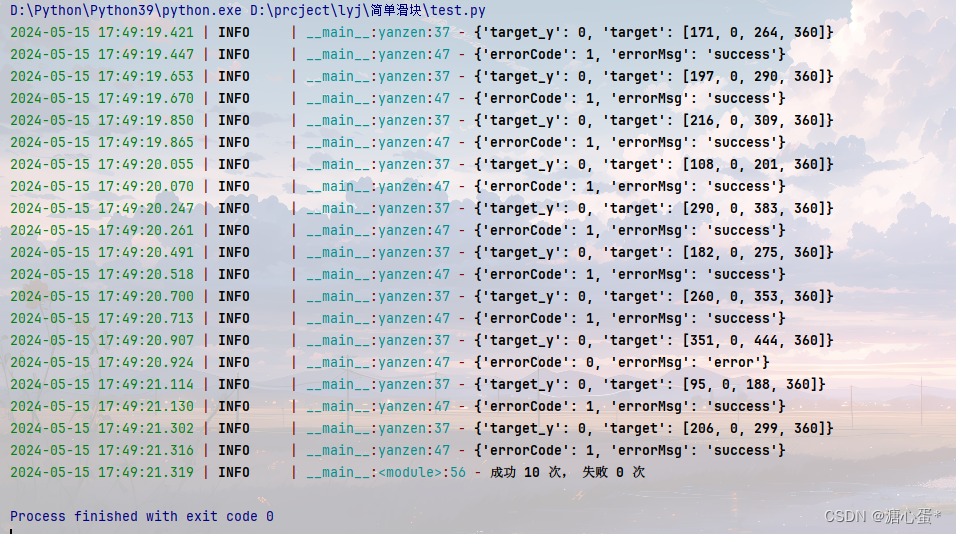
文章目录 1. 写在前面2. 接口分析3. 验证轨迹4. 算法还原 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作! 【🌟作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》
2048 游戏中滑块上下左右滑动相加的逻辑实现
1. 添加一个数组 我们需要借助数组,来实现这个逻辑功能。在HelloWorldScene.h中添加一个数组声明: //创建一个卡片二位数组 CardSprite* cardArr[4][4]; 2. 把数字添加到数组中 还记得我们在创建卡片函数createCardSprite函数中得到的卡片card吗?现在,我们就把这个卡片加入到数组中: //把卡片加入到数组
嵌入式UI开发-lvgl+wsl2+vscode系列:2、label(标签)+button(按钮)+slider(滑块)控件熟悉及其示例demo运行
文章目录 一、前言二、常见控件示例demo模拟环境运行及接口熟悉(重要)如何修改示例main函数测试各种示例1、label示例1.1、label示例1(标签基础示例)1.2、label示例2(标签带阴影效果)1.3、label示例3(标签字体设置)1.4、label示例4(目前未完成)1.5、label示例5(标签内容滚动动画效果) 2、button示例2.1、button示例1(基础按钮和
Dou音滑块日志分析
记得加入我们的学习群:961566389 点击链接加入群聊:[https://h5.qun.qq.com/s/62P0xwrCNO](https://h5.qun.qq.com/s/62P0xwrCNO) 1.插桩-打印日志 获取背景和滑块的图片的接口一看没啥参数需要逆向的 验证的接口body参数需要进行逆向,直接看启动器,找到合适的位置插桩,最终定位到产生body参数的vmp
反爬-简单滑块思路,秒了~
文章目录 找图片的返回包curl 大法获取图片链接ddddocr分析距离看结果秒了~ 本文仅供参考学习,如有侵权,请联系作者删。 目标地址:aHR0cHM6Ly9pZHMuZ2RpdC5lZHUuY24vYXV0aHNlcnZlci9sb2dpbj9zZXJ2aWNlPWh0dHBzOi8vd2JkdC5nZGl0LmVkdS5jbi9zaGlyby1jYXM= 触发条件:输
xhs 旋转滑块流程分析
声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 前言 本文首发于公众号:https://mp.weixin.qq.com/s/ui0eoXDgPGCt5E6CKiOVAA 之前搞过 x-s的纯算和补环境。今天来看看 xhs的旋转。 本文接口都是基于x-s参数。 目
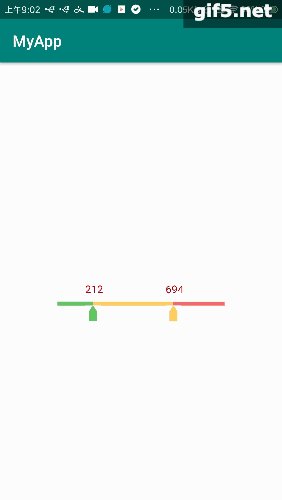
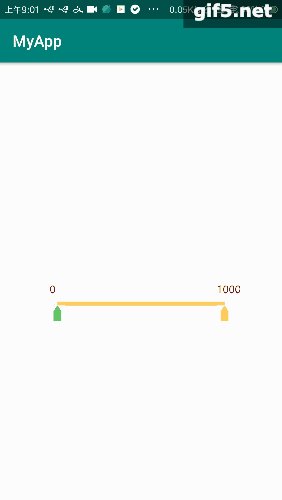
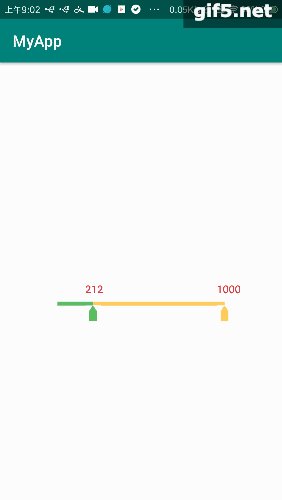
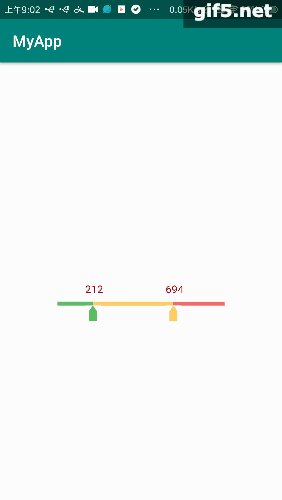
一个全新的Android自定义区间滑块控件——DoubleSlideSeekBar
序言 最近有一个项目,正在提取需求的阶段,项目有些复杂,在这里就不多讲了,主要是在我们的Android项目中使用到了一个区间滑块控件,这让我一下字有了想法,系统是没有提供这个控件的,那我就只能自己来创造了,有了这个想法,那就要实现起来了。 思路 (好久不写,不知道怎么写文章了)有了这个想法,我们就要先有一个思路,当时我有过两个想法:1、在原有的SeekBar控件上写,也就是继承SeekBar
滑块验证码破解----Java使用opencv后端破解滑块验证
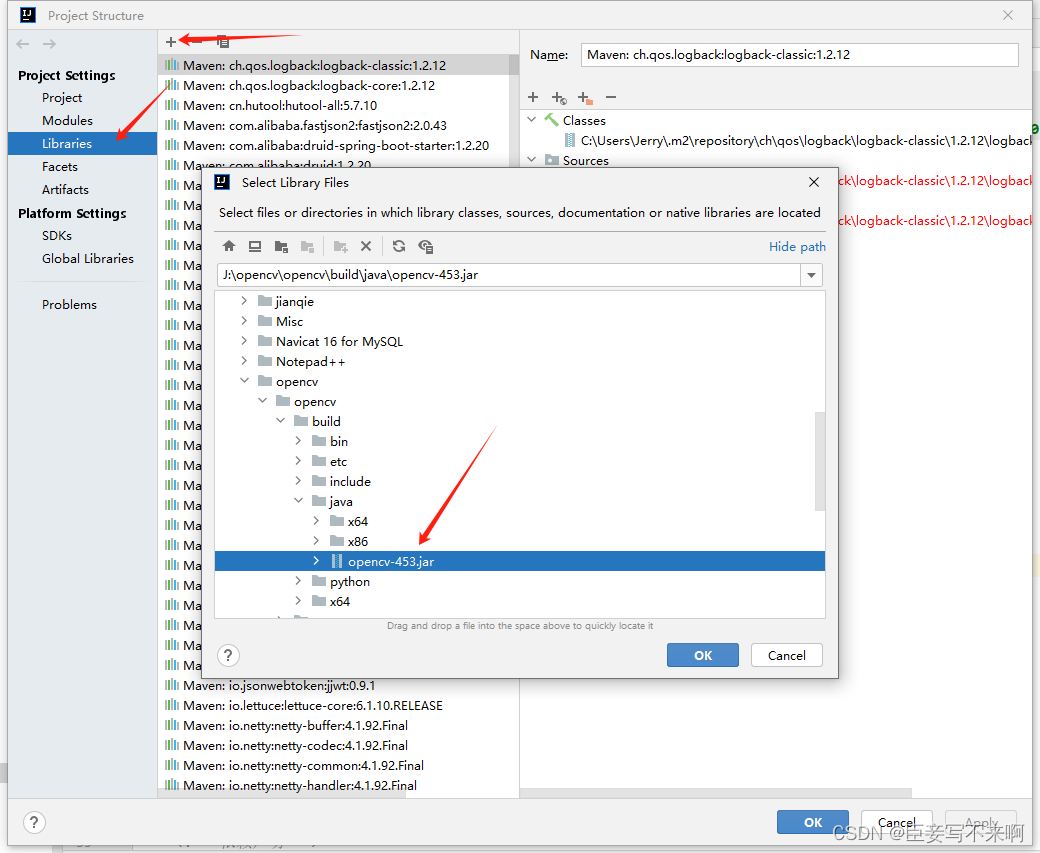
使用技术:Java + SpringBoot+openCV 在windows上首先需要下载opencv进行安装,先去官网:Releases - OpenCV 下载这个windows版本的安装包 下载后直接安装解压就行,然后需要,然后找到安装位置里的这个文件: 你下载的是什么版本的,这里的数字就是多少,比如我下载4.5.3版本那么这里就是453,下载4.9.0这里就显示490 这个
Android 记录一个SeekBar的滑块显示问题
这两天,要实现一个自定义的进度条SeekBar,从UI那里拿到切图之后,就开始做了,但是最后发现一个问题,看一下图吧: 应该看的很清楚吧,那个滑块周围多了一些“阴影” 我刚开始以为是切图又问题,但是检查了之后发现确实是矢量图,那个地方没有阴影 网上找了很多的解决方案,最终,我在通义千问那里找到了解决方法 设置 android:splitTrack="false" 来关闭进度条与thum
前端表单滑块验证码开发
Jsp页面用javascript加 滑动验证条_jsp验证码滑动实现-CSDN博客 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-
7个前端不容错过的jQuery图片滑块插件
作为前端开发者,我们会碰到很到各种各样的jQuery插件,但老实说,很少有自己写的。今天要分享的几款jQuery图片滑块插件,也就是jQuery焦点图插件,基本上会在每个网站都有应用,可以下载看看,也许你可以用到。 1、jQuery多图并列焦点图插件 今天我们要来分享一款比较特别的jQuery焦点图插件,它允许你自己定义当前画面的图片数量,在这个演示中,我们定义了3张图片一起显示。和其他jQu
使用OpenCV计算滑块缺口
1.参考文章:https://blog.csdn.net/qq_27371025/article/details/133072065 2.实现过程:接口中传入base64 图片,base64转化为image ,通过图片获取缺口信息 实现步骤: 2.1 安装:cv2 opencv-python 是 OpenCV(Open Source Computer Vision Library)的 Python
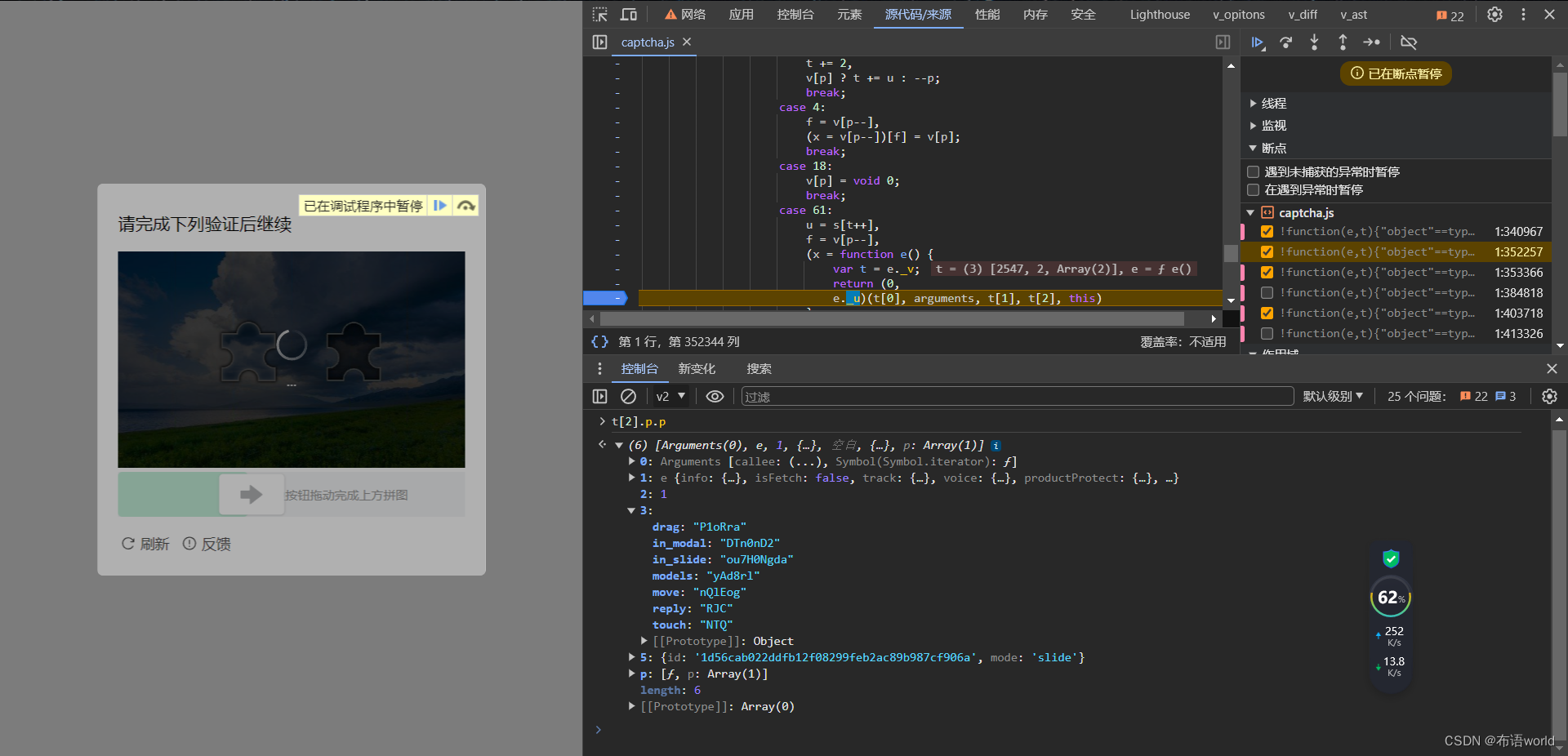
抖音滑块验证码加密的盐的位置
最近更新后之前很容易找到盐的位置的方法变了,抖音特意把盐隐藏起来了 {"reply": "RJC","models": "yAd8rl","in_modal": "DTn0nD2","in_slide": "ou7H0Ngda","move": "nQlEog","touch": "NTQ","drag": "P1oRra"} 之前在这里断点是可以看到enc_salt的但目前被隐藏起来了
如何通过drissionpage以及js逆向过字符/滑块/点选/九宫格验证码文章/视频学习案例
目录 零、各种关于drissionpage文章视频案例解决方案合集一、过字符类验证码反爬实战(自动化和逆向两种解法)二、过滑块类验证码反爬实战(自动化和逆向两种解法)三、过点选类验证码反爬实战(自动化和逆向两种解法)四、过九宫格验证码反爬实战(自动化和逆向两种解法) 仅供学习交流仅供学习交流仅供学习交流 零、各种关于drissionpage文章视频案例解决方案合集 各种关于dr
最佳6款用于移动网站开发的 jQuery 图片滑块插件
随着智能手机的普及,越来越多的用户喜欢通过手机中浏览网页。今天这篇文章为大家推荐最佳6款用于移动应用的 jQuery 图片滑块插件,这些插件很好的处理了触屏事件,效果平滑,帮助你构建用户体验良好的移动网站。 PhotoSwipe PhotoSwipe 是一款免费的 jQuery 图片库插件,支持 iPhone, iPad, Android, Blackberry 等各种移动设备。