本文主要是介绍xhs 旋转滑块流程分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
前言
本文首发于公众号:https://mp.weixin.qq.com/s/ui0eoXDgPGCt5E6CKiOVAA
之前搞过 x-s的纯算和补环境。今天来看看 xhs的旋转。
本文接口都是基于x-s参数。
目标网站
aHR0cHM6Ly93d3cueGlhb2hvbmdzaHUuY29tL2V4cGxvcmU=
流程分析
不多说 直接开干。
记得补一下 xhs——xs的教程再来看这个。
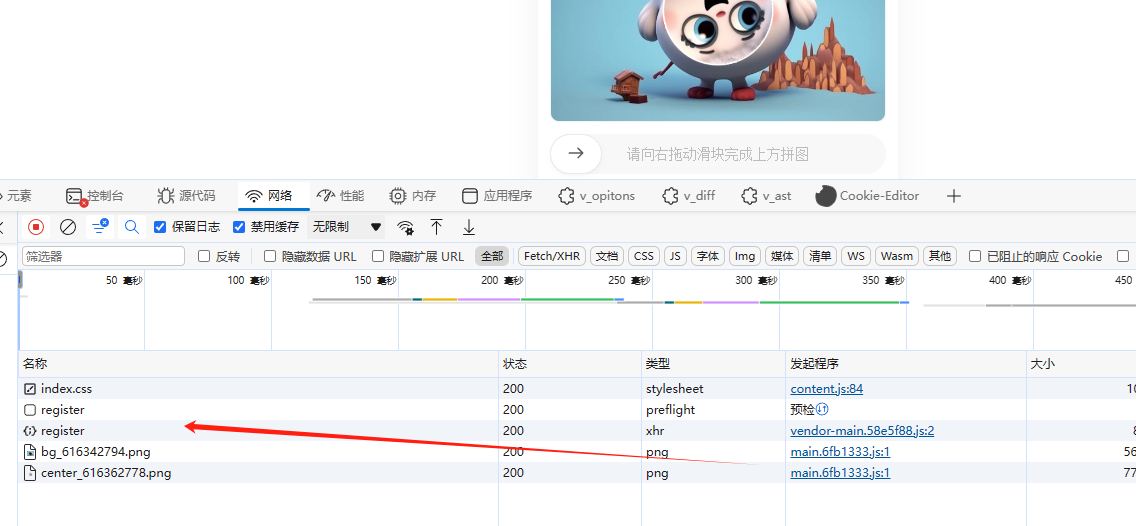
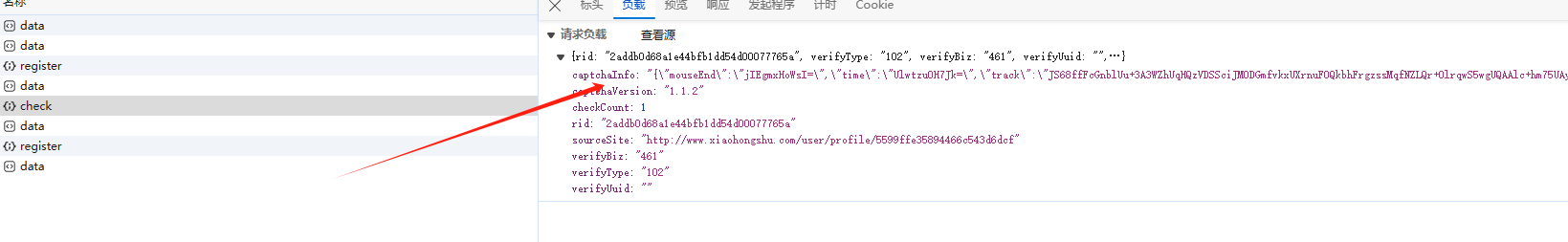
第一步 找到请求。

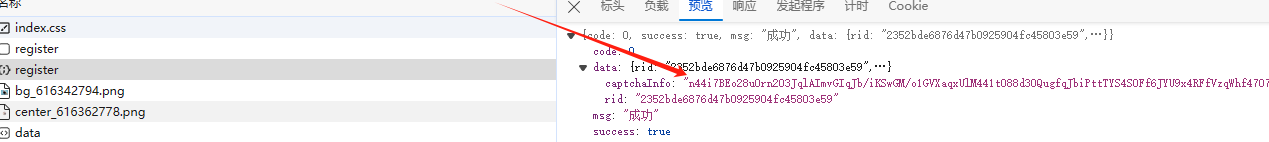
第二步 找到这个返回的图片值。

第三步 解密。
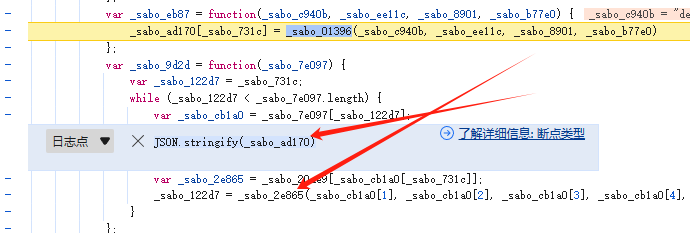
这里直接插桩。
这里直接插桩这里。
JSON.stringify(_sabo_ad170) || while (_sabo_122d7 < _sabo_7e097.length) {

具体为什么。可以再根据之前搞XS的插装。判断 _sabo_c940b 这个值是否是encrypt
然后根据这个条件依据打断点就能找到这个位置。
这里立马就能找出。
密钥之所在了。

最后成功
第四步 找到check函数。发现加密参数。

第五步 找到captchaInfo加密处。
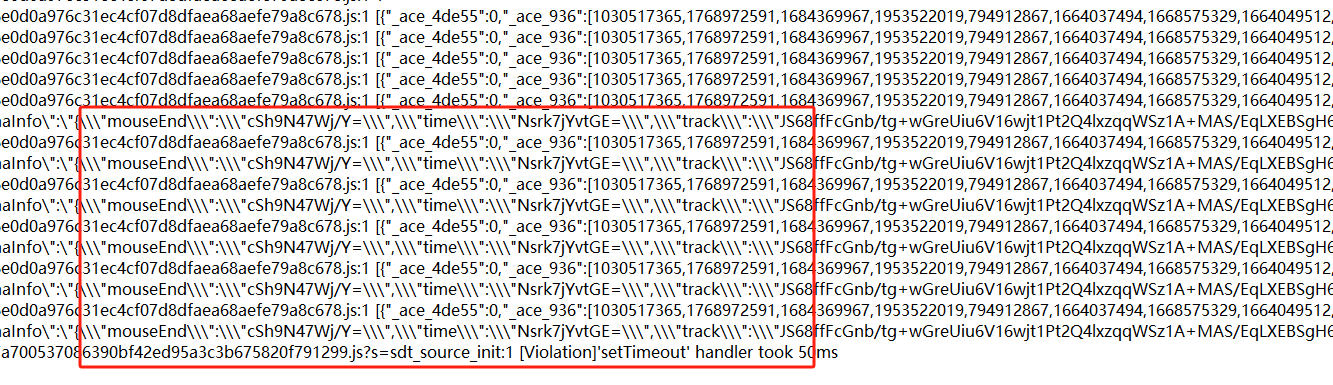
再在 第三步的位置 重新输出日志断点:
断点有点多。
JSON.stringify(_ace_a3718, function (key, value) {if (value == window) {return 1}try {if (value.length == 0) {return 1}} catch (e) {return 0}return value
})
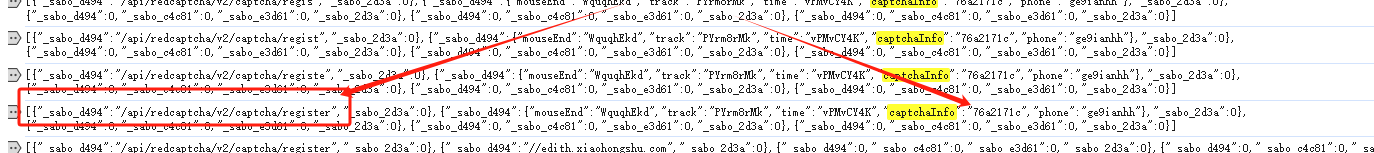
然后我们找到生成值的地方。这里我直接保存起来了。

经过上图分析可知。
总结
第一次返回的日志断点相应的密钥 加密获得上图的加密值了。
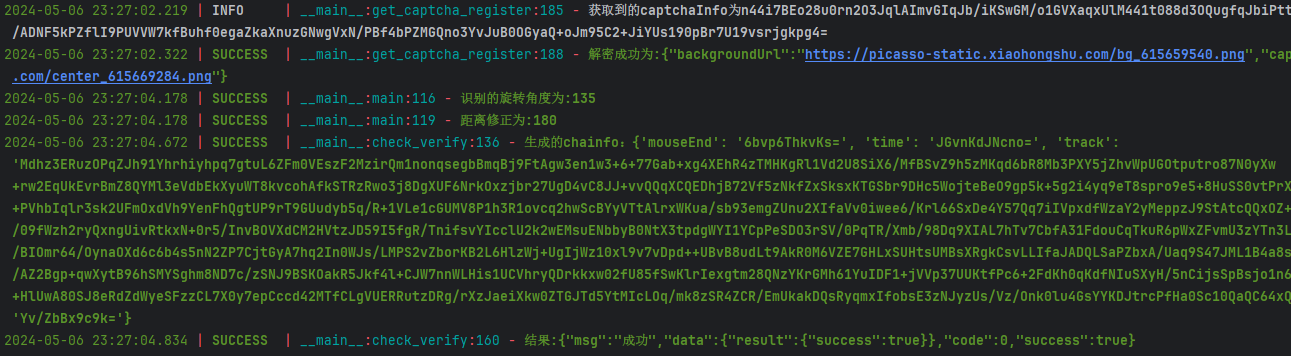
经过网站解密可知captchaInfo中的值分别为
- mouseEnd 识别的角度终点。
- time 是轨迹生成所需要的时间。
- track 生成的轨迹
- width: 宽度 可写死。本文宽度为286。都由Des加密
通过手段(这里手段自行解决)识别处角度。
根据角度去获取距离。
这里值得注意的是。track 根据距离去生成轨迹。
而这个角度则需要修正后得到距离。
至于为什么需要修正距离呢?
通过旋转角度 * 滑动系数 = 滑动距离
结果

原文链接:https://mp.weixin.qq.com/s/ui0eoXDgPGCt5E6CKiOVAA
部分JS 在星球 有需要的朋友可以加一下。

这篇关于xhs 旋转滑块流程分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







