本文主要是介绍Android 记录一个SeekBar的滑块显示问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
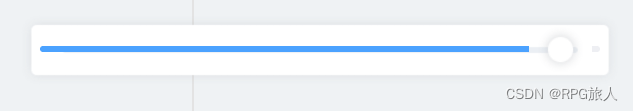
这两天,要实现一个自定义的进度条SeekBar,从UI那里拿到切图之后,就开始做了,但是最后发现一个问题,看一下图吧:

应该看的很清楚吧,那个滑块周围多了一些“阴影”
我刚开始以为是切图又问题,但是检查了之后发现确实是矢量图,那个地方没有阴影
网上找了很多的解决方案,最终,我在通义千问那里找到了解决方法
- 设置
android:splitTrack="false"来关闭进度条与thumb之间的分割效果。
具体的原因是
因为这个属性控制了SeekBar在滑动thumb时,进度条是否会在thumb的两侧分开显示。当 splitTrack 属性为 true(默认值在某些版本的Android中可能是true)时,SeekBar在滑动过程中,进度条会在thumb的左右两侧显示出不同的颜色或样式,以便更好地突出显示当前选中的范围。
在某些情况下,特别是在自定义了thumb图标后,这种分离的效果可能与自定义thumb的样式不协调,导致看起来像 thumb 图标的周围有额外的白色阴影或边框。当你将 splitTrack 属性设置为 false,SeekBar在滑动时就不会再将进度条分割开来,而是保持连续的整体,因此也就消除了可能与thumb图标结合时产生的误解性边缘效果。
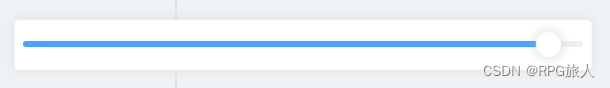
最终,当我设置了属性之后,效果如图:

很显然,上面的阴影消失了
这篇关于Android 记录一个SeekBar的滑块显示问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







