流星雨专题
【Canvas技法】流星雨的实现
【关键点】 流星的绘制,本质上还是绘制一条直线,但在渲染上有差别。 通常绘制直线都是给的固定颜色,绘制流星给的是渐变色,渐变色的开头是与背景色对比度明显的亮色,结尾是与背景色相同的暗色,中间渐变过去,这就形成了长尾流星的形状,另调整渐变色的位置和颜色能微调流星的形状。 让流星运动起来和质点运动一样,这就无需赘述。 【成图】 【代码】 <!DOCTYPE html>
搜索-BFS Meteor Shower S(流星雨)
Meteor Shower S(流星雨) 题目连接 题目描述 贝茜听说一场特别的流星雨即将到来:这些流星会撞向地球,并摧毁它们所撞击的任何东西。她为自己的安全感到焦虑,发誓要找到一个安全的地方(一个永远不会被流星摧毁的地方)。 如果将牧场放入一个直角坐标系中,贝茜现在的位置是原点,并且,贝茜不能踏上一块被流星砸过的土地。 根据预报,一共有 M M M 颗流星 ( 1 ≤ M ≤ 50
【python】Python Turtle绘制流星雨动画效果【附源码】
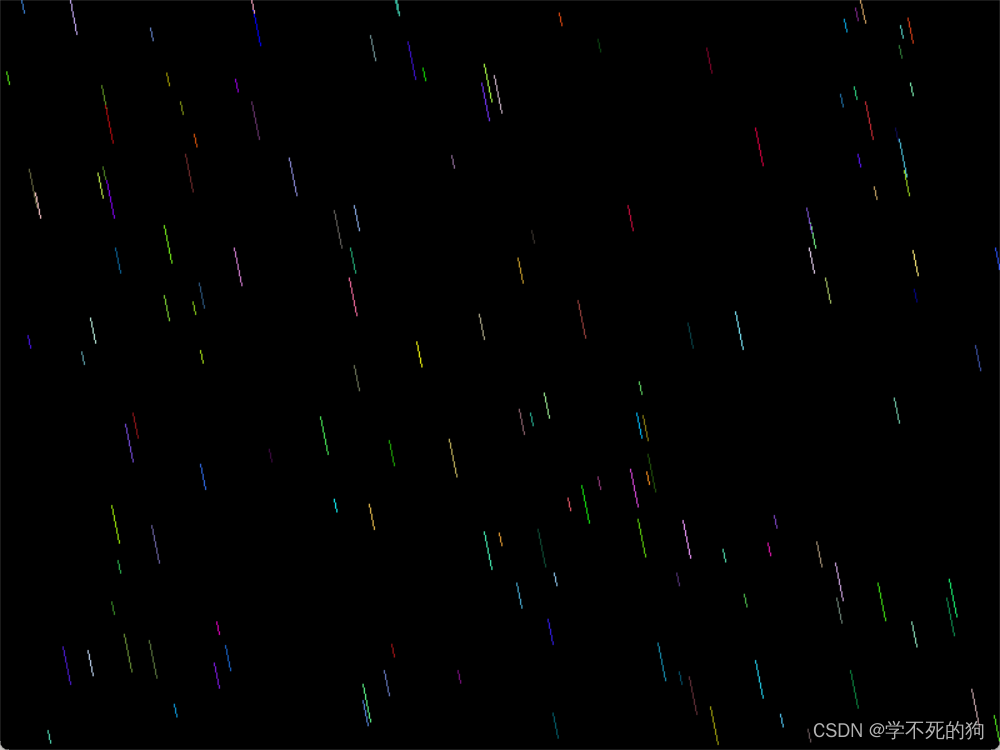
在这篇技术博客中,我们将学习如何使用 Python 的 Turtle 模块绘制一个流星雨的动画效果。通过简单的代码实现,我们可以在画布上展现出流星闪耀的场景,为视觉带来一丝神秘与美感。 一、效果图: 二、准备工作 (1)、导入必要的模块: 代码首先导入了需要使用的模块:requests、lxml和csv。 import requestsfrom
【python】Python Turtle绘制流星雨动画效果(附源码)
在这篇技术博客中,我们将学习如何使用 Python 的 Turtle 模块绘制一个流星雨的动画效果。通过简单的代码实现,我们可以在画布上展现出流星闪耀的场景,为视觉带来一丝神秘与美感。 一、效果图: 二、准备工作 (1)、导入必要的模块: 代码首先导入了需要使用的模块:requests、lxml和csv。 import requestsfrom
Python教程57:海龟画图turtle画动态的流星雨,快让你女朋友看看
---------------turtle源码集合--------------- Python教程91:关于海龟画图,Turtle模块需要学习的知识点 Python教程51:海龟画图turtle画(三角形、正方形、五边形、六边形、圆、同心圆、边切圆,五角星,椭圆) Python源码54:海龟画图turtle画天安门 Python源码53:海龟画图turtle画圣诞树 Python教程52
老婆说程序员不懂浪漫,程序员默默拿起了键盘,这就亲手带你去看流星雨,女人真的会影响男人拔刀的速度!
效果图 实现思路 1.写一个流星对象 //定义流星雨function Fire(){this.x=getRandom(0,canvas.width),//流星雨的x坐标this.y=0,//流星雨的y坐标this.radius=getRandom(0.5,2),//流星雨的半径this.speed=getRandom(2,4),//运行的速度this.angle=0.6*Math.PI,
情人节程序员用HTML网页表白【七夕情人节表白礼物-星空漫漫-(自动旋转)3D旋转相册-流星雨】 HTML5七夕情人节表白网页源码 HTML+CSS+JavaScript
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用网页告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。 文章目录 一、网页介绍一、网页效果二、代码展示1.HTML代码2.CSS代码 三
洛谷P2895 Meteor Shower S(流星雨)
题目描述 贝茜听说一场特别的流星雨即将到来:这些流星会撞向地球,并摧毁它们所撞击的任何东西。她为自己的安全感到焦虑,发誓要找到一个安全的地方(一个永远不会被流星摧毁的地方)。 如果将牧场放入一个直角坐标系中,贝茜现在的位置是原点,并且,贝茜不能踏上一块被流星砸过的土地。 根据预报,一共有 M 颗流星 (1≤M≤50,000) 会坠落在农场上,其中第 i 颗流星会在时刻 Ti(0≤Ti≤1
从流星雨启程:Python和Pygame下载与安装全过程
文章目录 一、前言二、下载安装过程1.官网下载安装包2.安装python过程第一步第二步第三步第四步第五步安装完成 3.简单测试Python3.1 检查 Python 版本号3.2 打开 Python 解释器3.3 输入你的第一个代码3.4 运行 Python 脚本 4.安装Pygame4.1 cmd命令安装Pygame4.2 pip升级4.3 安装PythonTurtle模块 三、实现流
在这个夏天,和对象用python看一次流星雨吧【Python绘制流星雨】
朗朗夏日,怀抱佳人看一场流星雨是不是很舒服呢?然而,自然界的流星雨看见的概率少之又少,那么,能不能用python实现呢?接下来,一起来看 效果如下: 代码实现如下: import pygameimport random 导入pygame库,用于开发2D游戏和多媒体应用的Python库,导入random库,它提供了生成随机数的方法。 WIDTH = 800HEIGHT = 600
【EasyX】使用C/C++实现 流星雨效果(配上详细注释解释)
🎊专栏【EasyX】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【Love Story】 🥰大一同学小吉,欢迎并且感谢大家指出我的问题🥰 文章目录 🛸什么是EasyX🍔效果🌺过程⭐星星✨流星 🏳️🌈添加图片🎄代码🎁资料🏳️🌈基础知识🏳️🌈图片资源 文末有网盘资料哦,需要的小伙伴请自取 🛸什么是E
撩妹技能 get,教你用 canvas 画一场流星雨
开始 妹子都喜欢流星,如果她说不喜欢,那她一定是一个假妹子。 现在就一起来做一场流星雨,用程序员的野路子浪漫一下。 要画一场流星雨,首先,自然我们要会画一颗流星。 玩过 canvas 的同学,你画圆画方画线条这么 6,如果说叫你画下面这个玩意儿,你会不会觉得你用的是假 canvas?canvas 没有画一个带尾巴玩意儿的 api 啊。 画一颗流星 是的,的却是没这个 api,但是不代表我们画
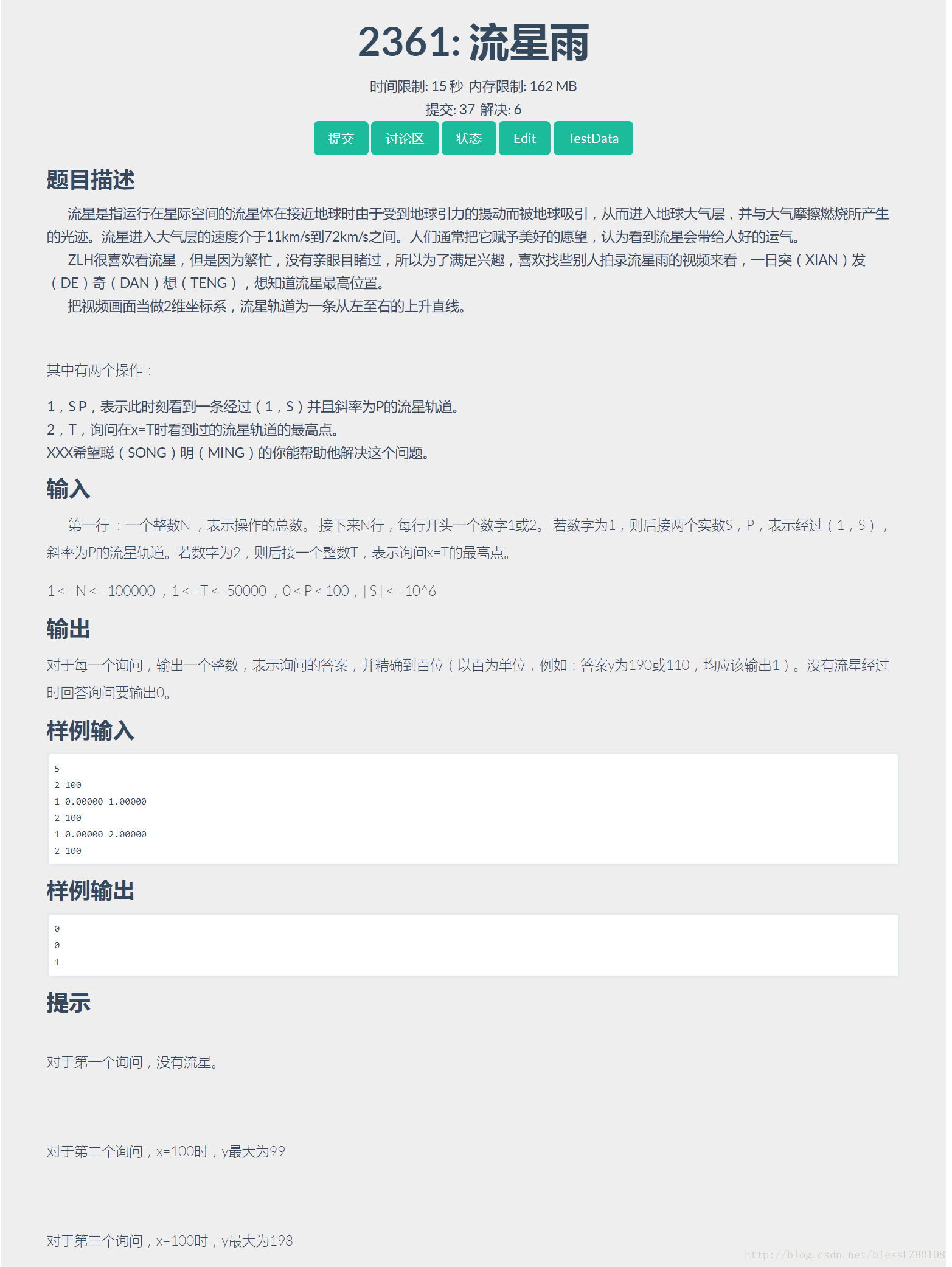
nyoj 2361 流星雨(线段树)
2361: 流星雨 题目链接:流星雨 思路: 新加入的一条直线可能会影响若干区间,即区间[a,b]的答案可能由”折线”组成 因此,我们考虑永久化标记,即对于一段区间我们始终用这条直线来标记,除非出现严格更优的直线,否则不删除此直线(新直线下传) 最后答案即为 X 在线段树中对应的叶子到根路径上所有的点答案取max 代码: #include<bits/stdc++.h>using
当初男票就是用 canvas 画一场流星雨把我追到手的
Python实战社群 Java实战社群 长按识别下方二维码,按需求添加 扫码关注添加客服 进Python社群▲ 扫码关注添加客服 进Java社群▲ 作者丨Chaz 源自: https://segmentfault.com/a/1190000008664249 开始 妹子都喜欢流星,如果她说不喜欢,那她一定是一个假妹子。 现在就一起来做一场流星雨,用程序员的野路子浪漫一下。 要画一场流星雨,首
迈巴赫S480升级流星雨大灯 最高配的数字大灯
“流星雨”数字大灯,极具辨识度,通过260万像素的数字微镜技术,实现“流星雨”仪式感与高度精确的光束分布;在远光灯模式下,光束精准度更达之前84颗LED照明的100倍,更新增坡道照明功能,可根据导航信息随上下坡自动调节光束投射方向,从而确保光束能够时刻清晰照亮路面情况 凭借智能数字大灯 (DIGITAL LIGHT),您可体验根据其他道路使用者和周围环境进行优化调节的理想照明条件。这款包含1
解题报告(5)——流星雨
流星雨 题目描述 贝茜听说了一个骇人听闻的消息,一场流星雨即将袭击整个农场,由于流星体积过大,它们无法在撞击到地面前燃烧殆尽,届时将会对它撞到的一切东西造成毁灭性的打击。很自然地,贝茜开始担心自己的安全问题。以FJ牧场中最聪明的奶牛的名誉起誓,她一定要在被流星砸到前,到达一个安全的地方(也就是说,一块不会被任何流星砸到的土地)。如果将牧场放入一个直角坐标系中,贝茜现在的位置是原点,并且,贝
一起来看流星雨啦,哈哈哈哈
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>流星雨</title> <script> var context; var arr = new Array(); var starCount = 800; var rains = new Ar