波浪专题
vs2022 如何去掉 错误|警告的波形曲线 绿色波浪线
如图: 去不去都一样,只是看着不舒服,相当不爽 工具→选项→文本编辑器→显示错误波形曲线,把前的√去掉,按确定 清爽多了,虽然没啥卵用 。。。
PyCharm中python语法要求——消去提示波浪线
PyCharm中python语法要求——消去提示波浪线 关闭代码规范检查 在Setting里边搜索pep,取消勾选pep8 coding style violation 问题产生 解决问题 按照下图操作,也可直接Ctrl+Alt+s弹出设置页面 在 Settings 中 : Editor > Color Sheame > General 找 到 : Er
如何用Vue3和p5.js绘制一个交互式波浪图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 p5.js 的动态网格线绘制 应用场景 本代码旨在利用 p5.js JavaScript 库在 Web 应用程序中创建动态网格线。此功能可用于各种场景,例如: 创建交互式艺术品和可视化设计交互式数据仪表板构建网格状游戏环境 基本功能 此代码使用 p5.js 库创建了一个动态网格线画布,其中包含以下功能: 在画布
IDEA去除代码和XML中的波浪线(黄色警告线)
通常情况下,IDE自带的侦测功能会帮我们提示一些错误、警告等。但这对于强迫症患者来说并不友好。以下是去除IDE代码和XML文件中的波浪线(黄色警告线)、拯救强迫症患者的有效方案 1、去除XML中的波浪线 2、去除代码中的波浪线 关爱强迫症患者,你我有责。去除了代码和XML中的波浪线是不是瞬间感觉爽了很多…
形如SyntaxError: EOL while scanning string literal,以红色波浪线形式在Pycharm下出现
背景: 新手在学习Python时可能会出现如下图所示的报错 下面分情况教大家如何解决 视频教程【推荐】: 形如SyntaxError: EOL while scanning string literal,以红色波浪线形式在Pycharm下出现 过程: 问题概述: 简单来说就是你单引号、双引号、三引号写的时候末尾注意要和前面写的匹配。 具体如下 """编辑器报错:Sy
【vue2+css】实现球内波浪百分比效果
halo,小伙伴们,今天笔者分享一个关于css实现球内(圆形)波浪进度百分比效果,如下图所示: 话不多说上代码,首先是html代码: <div class="card1-left-bottom"><div class="card1-left-bottom-left"><div class="shop_wrap shop_wrap1"><div class="TheCircle"><div cl
jQuery选择器 大于 空格 波浪线 加号
JQuery选择器 大于 空格 波浪线 加号的区别 元素遍历 符号说明空格$(‘parent child’)表示获取parent下的所有的child节点(所有的子孙)。大于号$(‘parent > child’)表示获取parent下的所有叫child的儿子(第一代)。加号$(‘pre + nextbrother’)表示获得pre节点的下一个兄弟节点,相当于next()方法波浪号$(‘pre
iOS 干货--实现炫酷波浪效果
前言 最近产品提出一个新需求,要实现一个波浪动画效果。自己研究,简单实现了一下,如果大家有别的方法可以共享一下?,谢谢! 核心思想 主要还是要使用贝塞尔曲线来画出整个过程。要根据振幅、偏移、角速度 样例地址 WaveEffect 效果 核心代码 static double i = 0; CGFloat A = 10.f;//A振幅 CGFloat k = 0;//y轴偏移 CG
vscode打开esp-idf工程,找不到头文件,有波浪线
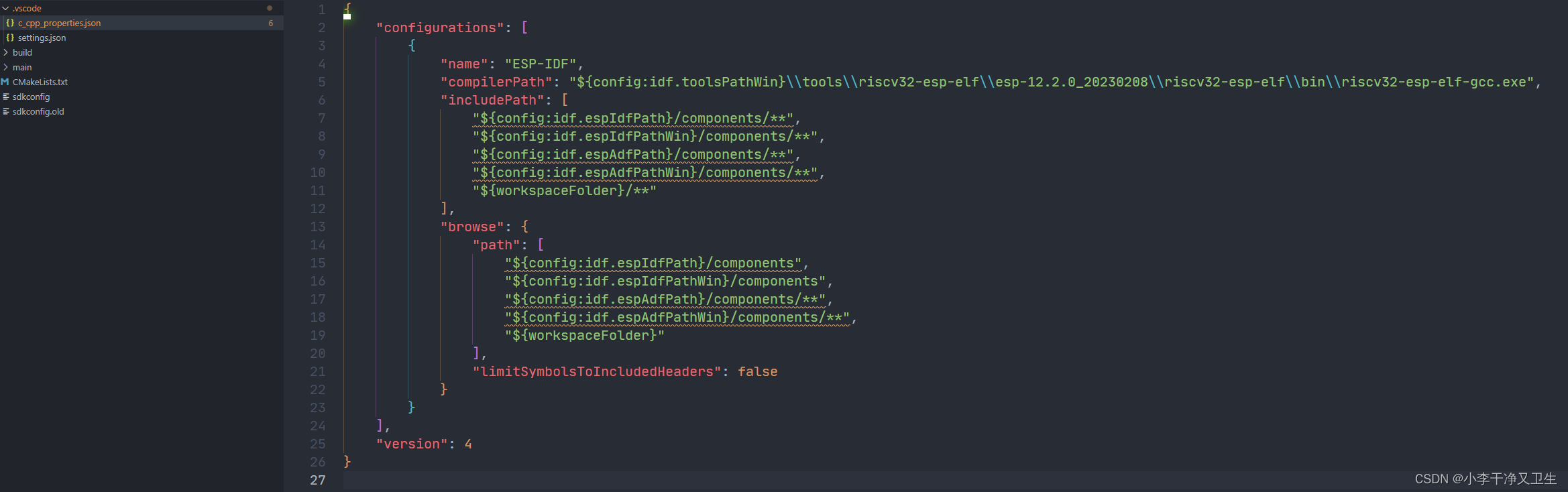
就像这样 多半是因为原始的工程不是用vscode的插件新建的,因此没有相关的路径。需要在工程文件夹下的.vscode文件夹中的c_cpp_properties.json文件中增加路径,可以参考插件自动新建的工程里面的写法 {"configurations": [{"name": "ESP-IDF","compilerPath": "${config:idf.toolsPathWin}\\too
解决Texstudio编辑器文本大量红色波浪线问题_20240511
解决Texstudio编辑器文本大量红色波浪线问题 如图 选项—设置—语法高亮—语言检测—拼写错误–取消勾选 正常:
《QT实用小工具·六十二》基于QT实现贝塞尔曲线画炫酷的波浪动画
1、概述 源码放在文章末尾 该项目实现了通过贝塞尔曲线画波浪动画,可控制 颜色+密度+速度+加速度 安装与运行环境 语言:C++ 框架:Qt 11.3 平台:Windows 将屏幕水平平均分为10块,在一定范围内随机高度的12个点(左右出头),通过贝塞尔曲线连接连续的点,即可绘制成一段段连续的波浪。 但是每两端波浪都会有折线凸起,根据贝塞尔曲线的原理,两个控制点中点作为新的控制点,原来的两点
字符波浪|Python练习系列[14]
练习内容:判断多个坐标是否在同一条直线上 代码演示视频 完整代码和注释如下 def build_wave(strs='example',height=3,width=2,smoothness=3,form='whole'):#设置默认波浪wave_strs=strs#自定义波浪字符串strs_len=len(strs)#获取字符串长度wave_height=strs_len*height#自
TypeScript 忽略红色波浪线
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的全栈工程师 欢迎分享 / 收藏 / 赞 / 在看! 单行忽略 在出现红色波浪线的代码行前加上注释,即可忽略该行的类型检查。 // @ts-ignore 全文忽略 在文件的开头加上注释,即可忽略整个文件的类型检查。 // @ts-nocheck
如何去除文件名下面的警告波浪线?
一: 1,File 2,Setting 3,Editor 4,Color Scheme 5,General 6,Errors and Warnings 二: 1,点击warning ,去掉warning选项勾选 2,点击weak warning ,去掉weak warning选项勾选 以上为去掉红色波浪线的参考!
Visio中如何在字母上打出上波浪线
1. 如何打出这样的带有波浪线的文字 我们在使用visio中,有时候遇见了特殊符号,比如下方这个带有波浪线的X,如何在visio打出这样的带有波浪线的文字? 2. 操作 首先输入你想打上上波浪线的字母,如下图所示 光标一定要在这个字母之后,而不是选中这个字母 然后选择:插入->符号->其他符号 如下图所示 打开符号之后,字体需要选择Cambria,然后字符代码输入0303。如下图所
Pycharm自定义设置主题、背景颜色,解决波浪下划线问题
引言 很多人不喜欢Pycharm自带的各种主题,想自定义主题。的确,相比之下,Pycharm的主题跟Vscode的主题相比确实差远了。 下面直接进入正题! Pycharm最主要的设置 1.主题选择 文件-设置-编辑器-配色方案-选择方案(可导入外部jar包) 2.背景颜色及选项卡修改 文件-设置-编辑器-配色方案-常规-文本-默认文本-设置背景色 文件-设置-编辑器-配色方案
echarts vue 动画效果的水球图、波浪图教程
1、安装插件 前提是已经安装了echarts(我的版本是4.2.1) npm install echarts-liquidfill --save 我安装了3.1.0版本的,结果运行时报错"TypeError: wave.ensureState is not a function" 原因:echarts版本和echarts-liquidfill的版本对应不上,根据下面的搭配版本安装就不会报错了
免费pr素材(漂亮的波浪图形动画背景视频素材)下载
10个漂亮的免费波浪图形动画pr素材,PR动态背景视频素材mogrt下载。 特点:Premiere Pro 2023或更高版本,超高清分辨率:3840×2160,每秒25帧的帧速率,包括教程视频。来自pr素材网,下载地址:https://prmuban.com/38015.html
Unity之ShaderGraph如何实现水面波浪
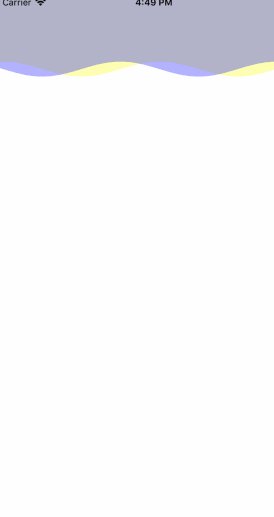
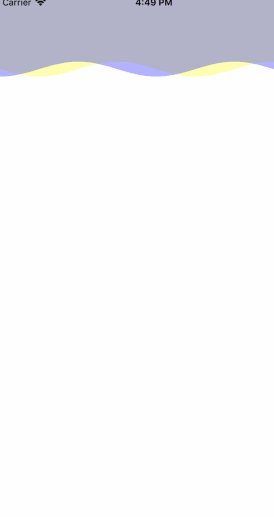
前言 这几天通过一个水的波浪数学公式,实现了一个波浪效果,感觉成就感满满,下面给大家分享一下 首先先给大家看一下公式; 把公式转为ShaderGraph 第一行公式:waveType = z*-1*Mathf.Cos(wave.WaveAngle/360*2*Mathf.PI)+x*Mathf.Sin(WaveAngle/360*-2*Mathf.PI) 转换节点: 第二行公式:y =
html图片放大波浪特效,CSS 5种很炫的Hover效果。跳,放大,旋转,淡入
给平淡的站点带来活力 hover效果能给网页增加一些动态效果,并且使得站点更具有活力。原来的做法是使用javascript来实现这些动态效果,但是随着CSS3的引入和现代浏览器的支持,我们可以用纯粹的CSS代码来实现这些有趣的效果。所谓的现代浏览器,更多的是指以Mozilla和Webkit为核心的浏览器,IE的表现稍微差强人意,所以请使用FireFox,Safari或者Chrome查看一下的效果
【Visual Studio】VS2010中能编译通过,但是会有红色波浪线错误
最近整理项目代码,按类别分离文件夹后,发现虽然编译没问题,但是文件中依然会出现红色下划线,并显示一些错误,如下: 因为是分离文件夹后出现的,思考有可能是这方面的问题,查了查vs的设置,发现“附加包含目录”选项,尝试包含,解决了此类问题。 解决办法一:项目属性->c/c++->常规->附加包含目录->添加包含代码文件夹的根目录;因为我直接在项目文件夹中新建分离文件夹,故此处可填入:$(P
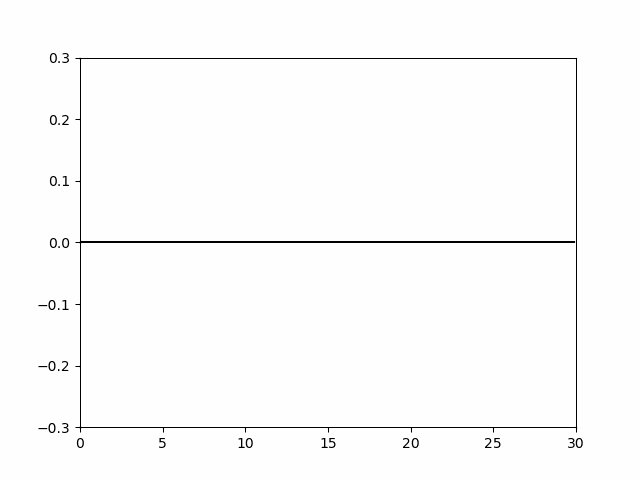
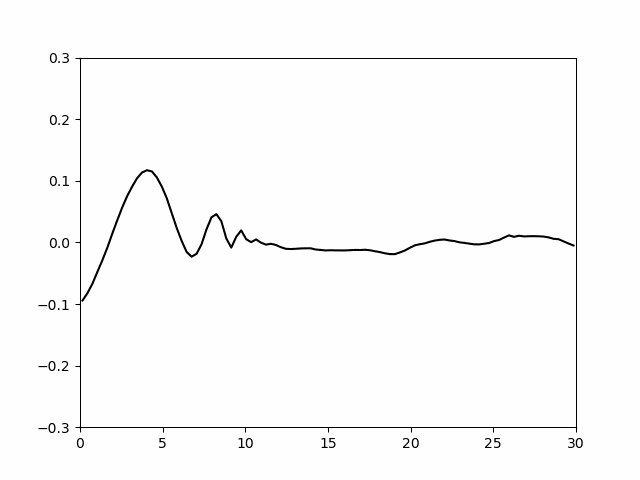
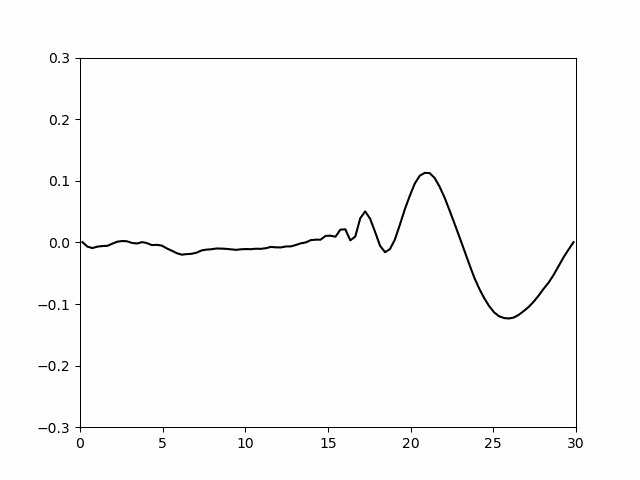
聚焦波-波浪参数-ITTC波谱-动图-参数文件
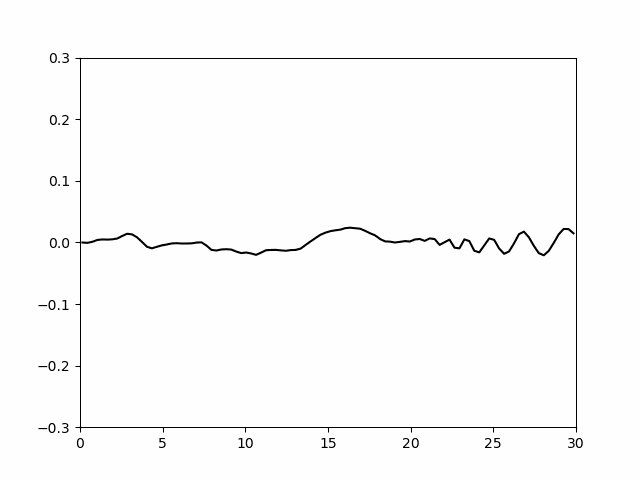
参数文件 waveDict.txt wavePeriods75(5.1522092628281354.6480965912995084.5593013643359754.195321374292913.87730287169472733.63441489035816633.4756726502676463.36053592794538553.069952304089504














![字符波浪|Python练习系列[14]](/front/images/it_default2.jpg)