水球专题
pyecharts画水球图
水波图图是一种适合于展现单个百分比数据的图表类型 from pyecharts.charts import Grid,Liquidfrom pyecharts.commons.utils import JsCodel1 = (Liquid()#设置数据系列名称及数据.add("lq",[0.7,0.6,0.25],center=["60%","50%"],color=['blue','ye
Pyecharts基本图:水球图
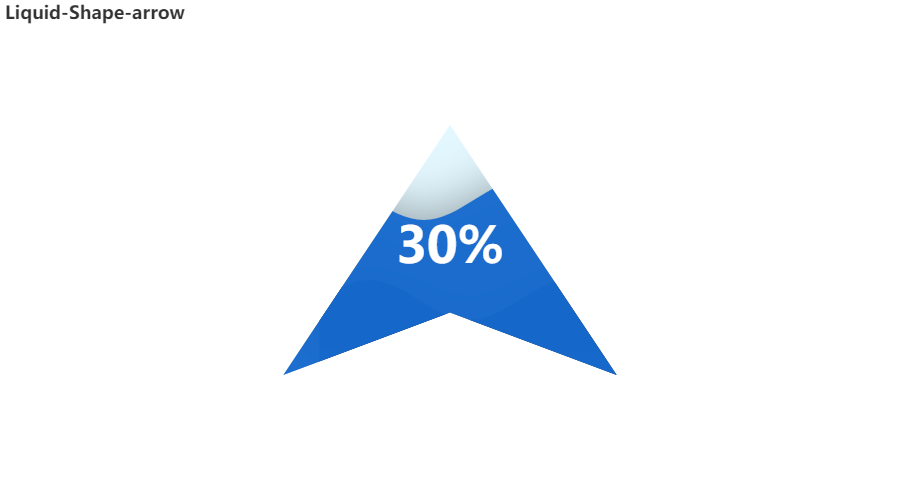
Pyecharts基本图:水球图 文章目录 Pyecharts基本图:水球图前言一. Liquid:水球图1.1 Liquid 类1.2 add 函数 二. 例子2.1 菱形2.2 多水球图2.3 矩形水球2.4 基本图2.5 精确数据2.6 无轮廓2.7 箭头型 总结 前言 本文主要是展示Pyecharts基本图的水球图的基本用法和例子。 一. Liquid:水
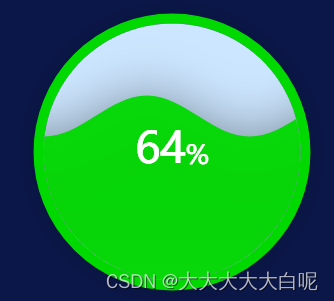
echarts vue 动画效果的水球图、波浪图教程
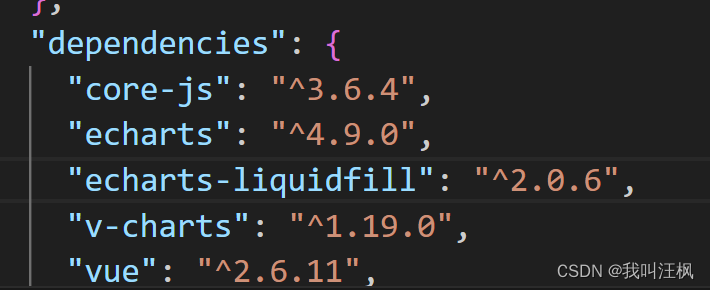
1、安装插件 前提是已经安装了echarts(我的版本是4.2.1) npm install echarts-liquidfill --save 我安装了3.1.0版本的,结果运行时报错"TypeError: wave.ensureState is not a function" 原因:echarts版本和echarts-liquidfill的版本对应不上,根据下面的搭配版本安装就不会报错了
TypeError: wave.ensureState is not a function 水球图引入报错问题
TypeError: wave.ensureState is not a function 水球图引入报错问题 什么问题? 版本问题 echarts4.x 版本 适用于 echarts-liquidfill2.x.x版本 echarts5.x 版本 适用于 echarts-liquidfill3.x.x版本 完美解决
探索Pyecharts关系图绘制技巧:炫酷效果与创意呈现【第42篇—python:Pyecharts水球图】
文章目录 Pyecharts绘制多种炫酷关系网图引言准备工作代码实战1. 基本关系网图2. 自定义节点样式和边样式3. 关系网图的层级结构4. 添加标签和工具提示5. 动态关系网图6. 高级关系网图 - Les Miserables 示例7. 自定义关系网图布局8. 添加背景图9. 3D 关系网图10. 热力关系网图11. 细粒度控制节点和边的样式12. 使用 Symbol 图标作为节点13
Echart使用水球图不生效
一、背景: 在vue3中使用echart5绘制水球图,未显示,也没有报错。 水球图官方链接:https://www.npmjs.com/package/echarts-liquidfill 二、原因: echart5.0版本后需要单独安装依赖包。 三、解决方案: 1、安装水球图的依赖包 npm i echarts-liquidfill
Vue2 echarts 水球图的使用
先贴一个官方文档,以下参数均是文档中整理的:echarts水球图官网 安装 npm install echartsnpm install echarts-liquidfill 注意在这里需要查看echarts版本是4还是5,echarts@5的版本与echarts-liquidfill@3兼容,echarts@4的版本与echarts-liquidfill@2兼容,如果版本不对应,会报错
echarts之水球图与响应式
目录 echarts之水球图与响应式code.vue效果 echarts之水球图与响应式 code.vue <div class="wrapper"><div class="inner"><divid="machineWaterPoloChart"class="chart"/></div></div>import echarts from 'e
Python之pyecharts的常见用法1-水球图
Pyecharts是一个基于Echarts的Python可视化库,可以用Python语言轻松地生成各种交互式图表和地图。它支持多种图表类型,包括折线图、柱状图、散点图、饼图、地图等,并且可以通过简单的API调用实现数据可视化。 Pyecharts的优点包括: 1. 简单易用:Pyecharts提供了简单易用的API,可以轻松地生成各种图表和地图。 2. 丰富的图表类型:Pyecharts支持多
小程序-echarts-之 水球图展示
效果图: 具体操作: 水球图插件 git地址:https://github.com/ecomfe/echarts-liquidfill#api 下载后,将echarts-liquidfill.min.js 这个文件放在小程序里面引入的echarts组件目录下, 如下: 文件这样放 就可以用了 小程序页面代码 wxss代码: /**index.wxss**/
【Unity ShaderGraph】| 制作一个 高级流体水球效果
前言 【Unity ShaderGraph】| 快速制作一个 流体水球效果一、效果展示二、简易流体水球效果三、进阶流体水球效果四、应用实例 前言 本文将使用ShaderGraph制作一个 高级流体水球 ,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity ShaderGraph】| Shader Graph入门介绍 |
vue3实现chart水球图
代码如下 <template><div><div ref="test" style="width:400px";height="400px"></div></div></template><script>import * as echarts from 'echarts';import 'echarts-liquidfill';export default{setup(prop
Unity之ShaderGraph如何实现无贴图水球效果
前言 我们今天来实现一个无贴图水球效果,如下图所示: 主要节点 UV+Split:可以获得UV在RGB三个颜色分别的分量 Remap:重映射节点 基于输入 In 值在输入In Min Max的 x 和 y 分量之间的线性插值,返回输入Out Min Max的 x 和 y 分量之间的值。 Step:阶梯节点 如果输入In的值大于或等于输入Edge的值,则返回 1,否则返回 0。 Ler
python数据可视化—用pyecharts画简单水球图
什么是水球图 水球图是填充仪表盘的一种,适合于展现单个百分比数据的图表类型。一般用以于显示利润,回款等财务指标。 版本 pyecharts 分为 v0.5.X 和 v1 两个大版本,v0.5.X 和 v1 间不兼容,v1 是一个全新的版本 v0.5.X支持 Python2.7,3.4+ v1仅支持 Python3.6+ 本文使用的是v1 详见官方文档 代码 from pyechart
漏刻有时数据可视化Echarts组件开发(43)水球图svg温度计动画
SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。具体来说,SVG图形是可伸缩的矢量图形,其图像质量不会因放大或改变尺寸而损失。 在SVG中,可以创建和修改图像、对图像进行搜索和索引、对其进行脚本化或压缩。此外,SVG图形是可交互的和动态的,可以在SVG文件中嵌入动画元素或通过脚本来定义动画。 在创建SVG图形的过程中,可以使用各种方法来绘制路径、框、圆、文本和图形图像。例如
100天精通Python(可视化篇)——第103天:Pyecharts绘制多种炫酷水球图参数说明+代码实战
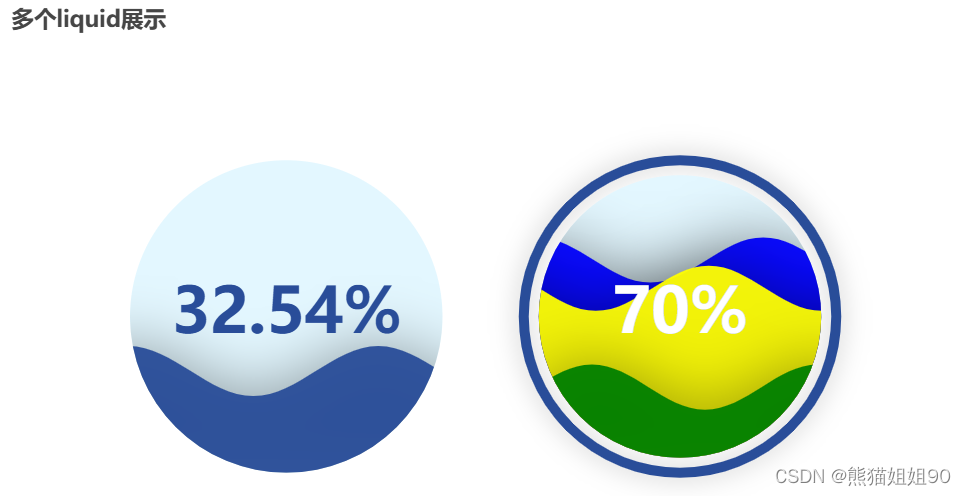
文章目录 专栏导读一、水球图介绍1. 水球图是什么?2. 水球图的应用场景 二、水球图类配置选项1. 导包2. Liquid类3. add函数 三、水球图实战1. 基础水球图2. 矩形水球图3. 圆棱角矩形水球图4. 三角形水球图5. 菱形水球图6. 箭头型水球图7. 修改数据精度8. 设置无边框9. 多个并排水球图 书籍推荐(包邮送书) 专栏导读 🔥🔥本文已收录于