柱状专题
如何利用echarts编写立体的柱状图表
1、引入 import * as echarts from 'echarts' 2、创建图标容器 3、调用渲染 <template><div ref="eachrtsBox" style="width: 200px;height: 200px;"></div></template><script>import * as echarts from 'echarts'export d
uniapp打包安卓 使用echarts插件 柱状折线等...
uniapp打包安卓 使用echarts插件 柱状折线等… 因为安卓端没有dom操作所以要使用 renderjs 直接上代码 html <template><view class="content"><viewid="echartsa":prop="viewProp":change:prop="echarts.updateEcharts"class="echarts"></view></v
NASA数据集——南部非洲地区的柱状积分气溶胶光学特性数据集
SAFARI 2000 AERONET Ground-based Aerosol Data, Dry Season 2000 简介 气溶胶光学监测网(AERONET)是一个地面气溶胶光学监测网和数据存档系统。作为 SAFARI 2000 旱季飞行活动的一部分,AERONET 于 2000 年 8 月至 9 月在几个地点(见下表)利用日空辐射计对南部非洲地区的柱状积分气溶胶光学特性进行了测量。
Python:柱状-折线图
写论文,需要画数据分析图: 用柱状图描述算法执行时间用折线图描述性能改进 示例代码: import numpy as npimport matplotlib.pyplot as pltfrom matplotlib.pyplot import MultipleLocatorSecurity = ["128", "192", "256"]Alg1 = {"Others": [55, 99,
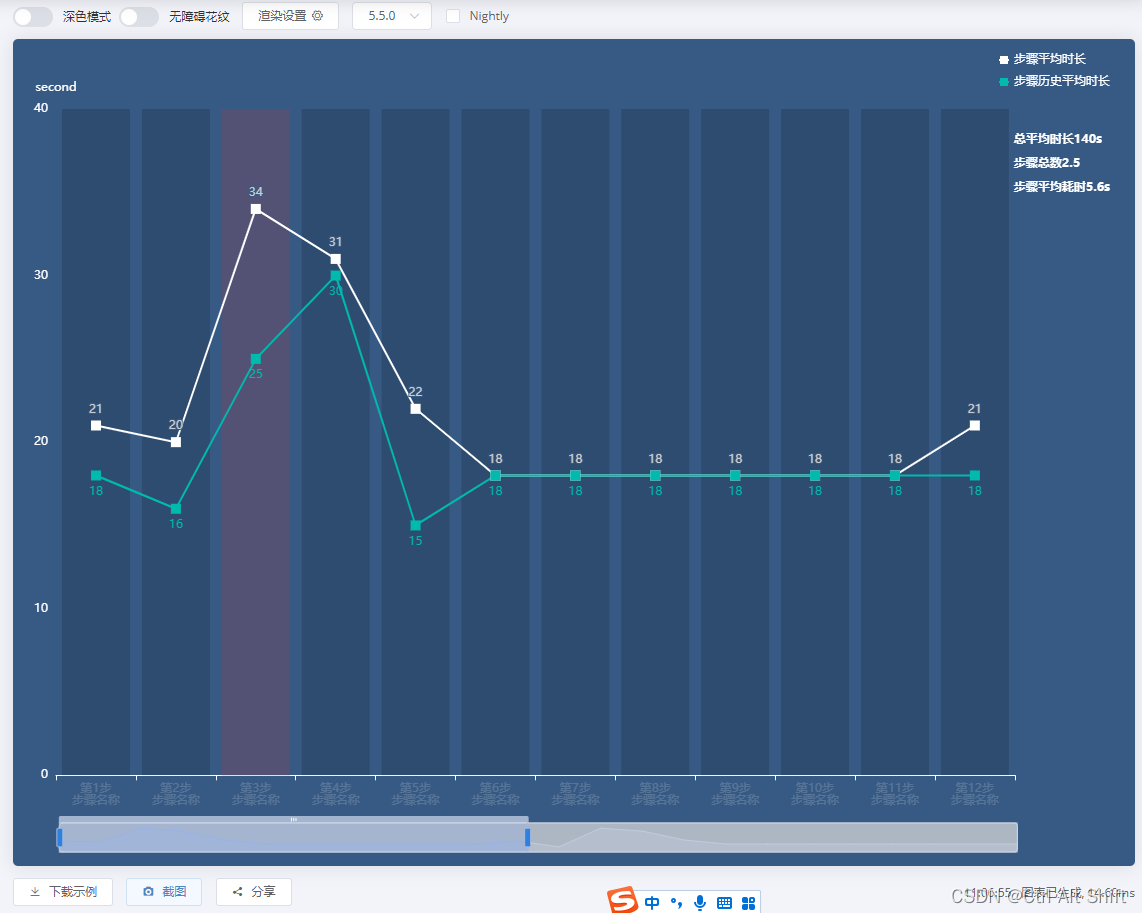
折线图实现柱状阴影背景的demo
这个是一个由官网的基础折线图实现的流程,将涉及到的知识点附上个人浅薄的见解,源码在最后,需要的可自取。 折线图 成果展示代码注解参数backgroundColordataZoomlegendtitlexAxisyAxisgridseries 源码 成果展示 官网的基础折线图: 最终效果图: 代码注解 参数 xdata :x轴数据 ydata1 :第一条折线line1数
Web页面中柱状统计图
Web页面中柱状统计图 //部分代码参考了http://www.yesky.com/20030324/1658705_2.shtml //Page_Load事件如果改成从数据库中获取数据,就能根据数据库中的数据进行绘图了 public class bitmappicture : System.Web.UI.Page { private void Page_Load(object sen
Android 矩形/柱状进度条
一般我们表示容量使用进度,或者出售量/库存,还是当期那拼团人数/剩余拼团人数这种表示时 一般可用数字来表示,或者圆形图。但是每个老板审美不一样,最近就遇到了一个要求使用柱状图来表示的需求。 类似下图表示: 或者 这种效果使用ProgressBar/Seekbar自定义也行。但是吧,感觉直接集成ProgressBar/Seekbar显得太臃肿,大多属性用不到,我也不知道有没
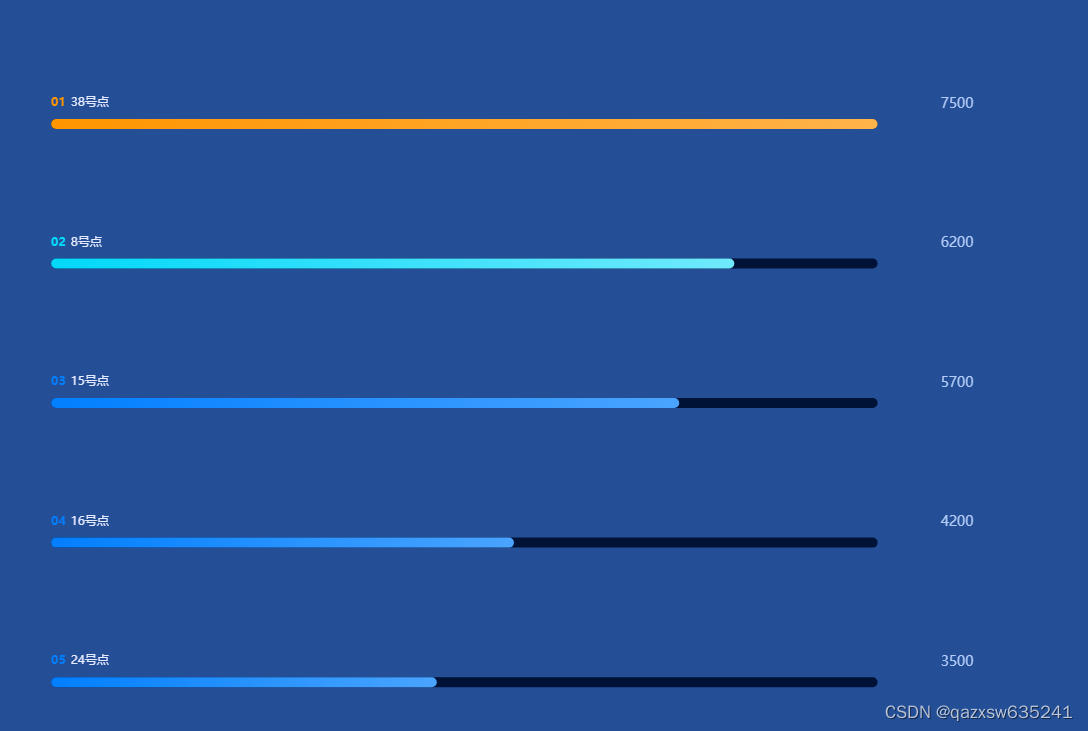
Echart柱状图表排名
var charts = { // 按顺序排列从大到小 cityList: ['38号点', '8号点', '15号点', '16号点', '24号点'], cityData: [7500, 6200, 5700, 4200, 3500] } var top10CityList = charts.cityList var top10CityData = charts.ci
高性能计算环境大规模DNA测序数据集柱状工具HipMer的介绍,安装和使用方法
HipMer介绍 HipMer 是一个基因组组装软件,它特别为高性能计算环境设计,旨在处理大规模的DNA测序数据集。HipMer(全称High-Performance Metagenome Assembler)利用先进的算法和并行计算技术来高效地组装大基因组或复杂微生物群落(即宏基因组)的序列数据。 HipMer 的特点包括: 高效率:通过优化的数据结构和算法,在大规模集群上实现高效的内存
iOS 使用Charts框架 折线,柱状,K线,饼状,雷达全攻略
我是前言: 大约几个月前我写了一篇文章, 文中简单地介绍了Charts两种图表的样式的使用, 不过有种意犹未尽的感觉, 利用周末的空闲时间再次看了看, 有了新的收获, 今天发出来,分享给大家, 来稍加详细的再次走进Charts的世界. 完全纯代码. 说在前面的话: 这篇的篇幅确实是有些长, 不过你可以会一些图表的tips, 还能熟悉Swift语言的语法. #感觉不错请点个赞# 摸摸哒(冷漠
vue3+echarts 立体柱状效果
vue3+echarts 立体柱状效果 废话不多说,直接上代码 就两步,直接复制粘贴一手 <div id="main" class="chart" ref="chartDom"></div> import * as echarts from 'echarts';type EChartsOption = echarts.EChartsOption;var chartDom = docu
echarts 柱状图(带柱平移动画、进度条效果柱状、动态增长排序)、折线图(曲线图)
柱状图:1、x轴和y轴设置:水平方向柱状图:x轴和y轴内容互换xAxis:{type:'category', 类目轴,即x方向按不同内容分类data:xData, 类目轴数据boundaryGap:false, 设置x第一个节点值,从y轴开始,默认有间距splitLine:{ 去掉坐标轴的水平虚线指示线show:false},},yAxis:{type:'value' type='v
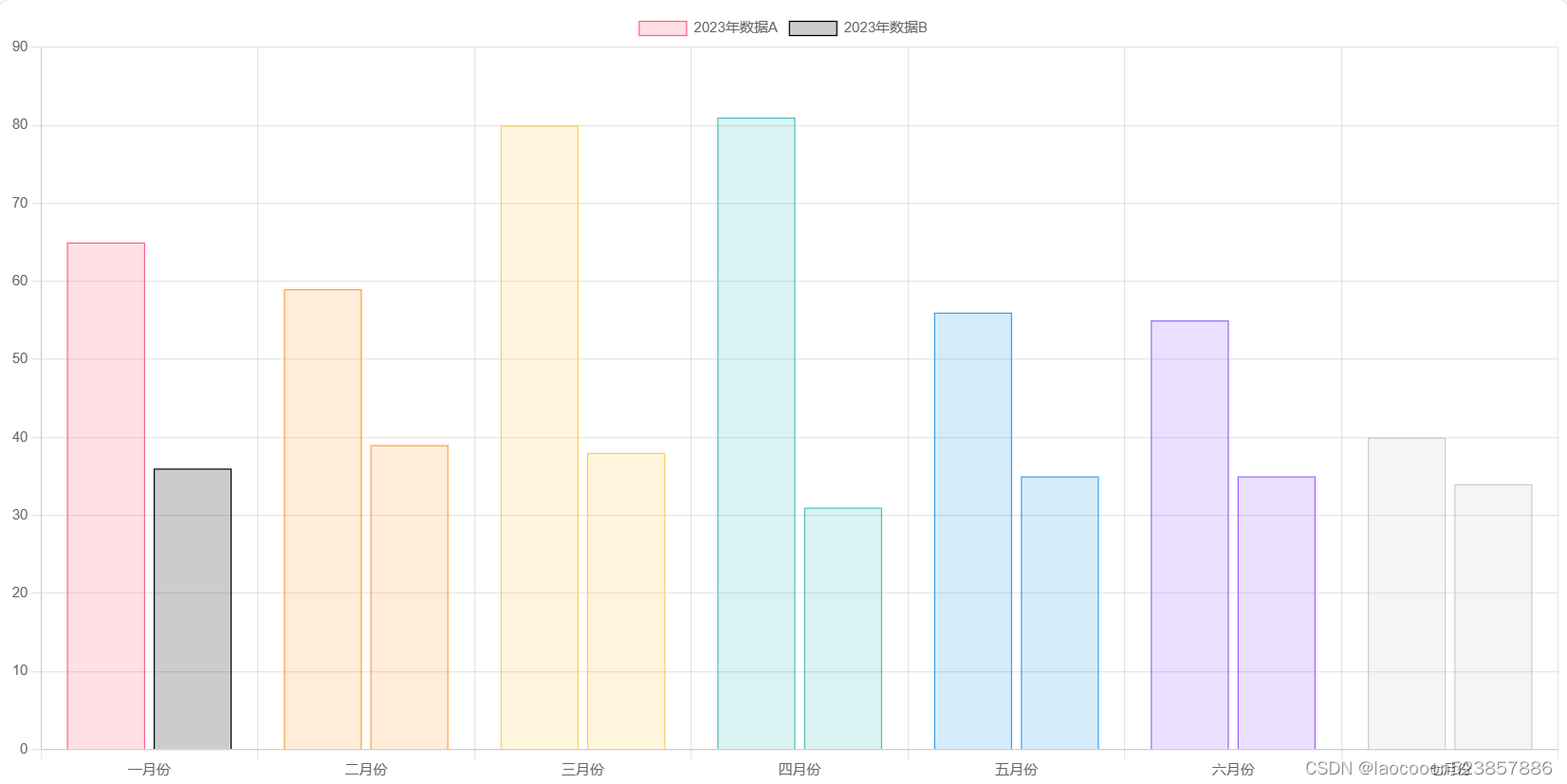
柱状展示当中 ,如何给每个位置加多个项的办法
<!DOCTYPE html><html><head><meta charset="utf-8"><title>双柱修改</title><script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script></head><body><canvas id="myChart" width=
RevCol:可逆的柱状神经网络
文章目录 摘要1、简介2、方法2.1、Multi-LeVEl ReVERsible Unit2.2、可逆列架构2.2.1、MACRo设计2.2.2、MicRo 设计 2.3、中间监督 3、实验部分3.1、图像分类3.2、目标检测3.3、语义分割3.4、与SOTA基础模型的系统级比较3.5、更多分析实验3.5.1、可逆列架构的性能提升3.5.2、可逆网络与非可逆网络3.5.3、使用中间监督的性
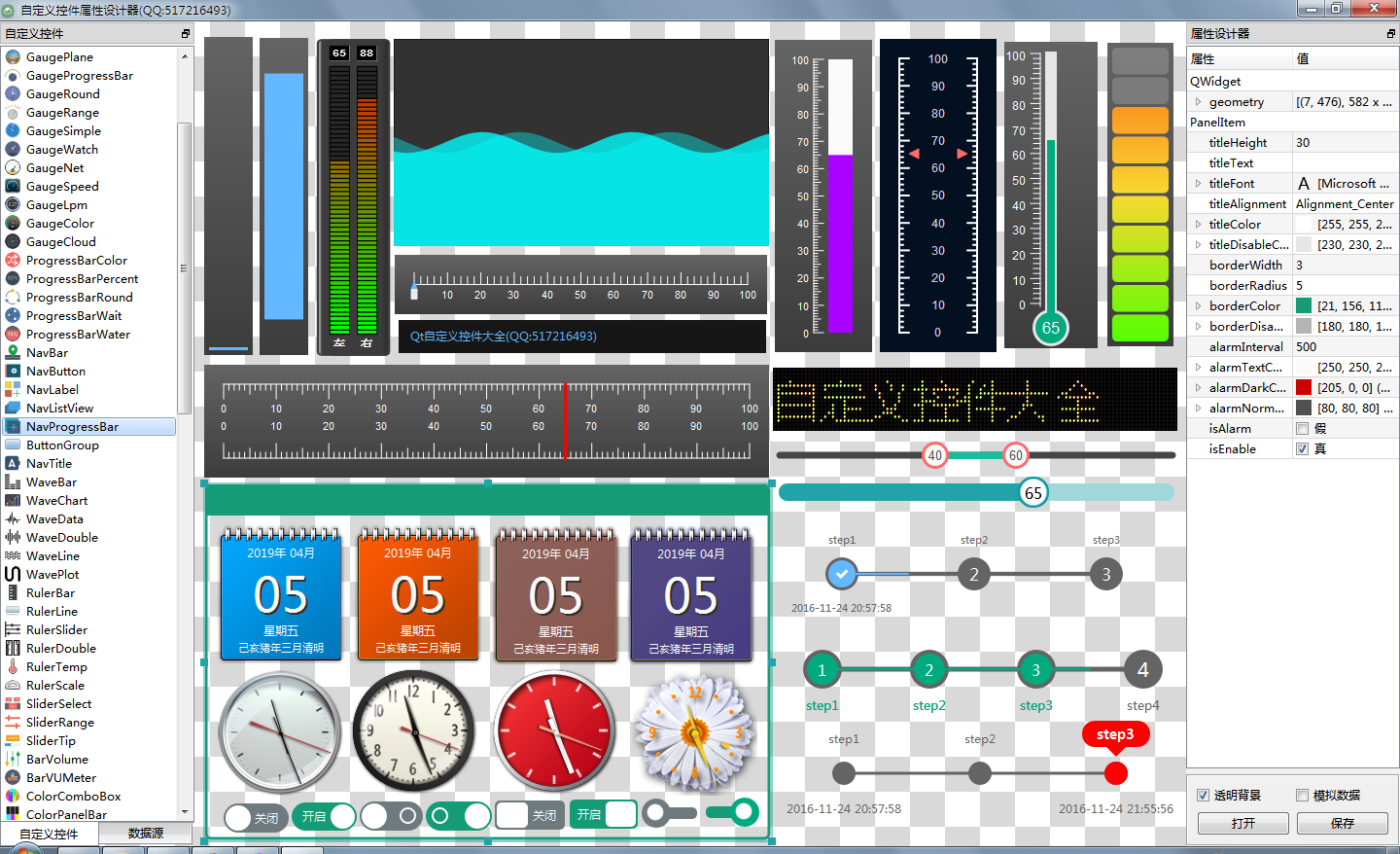
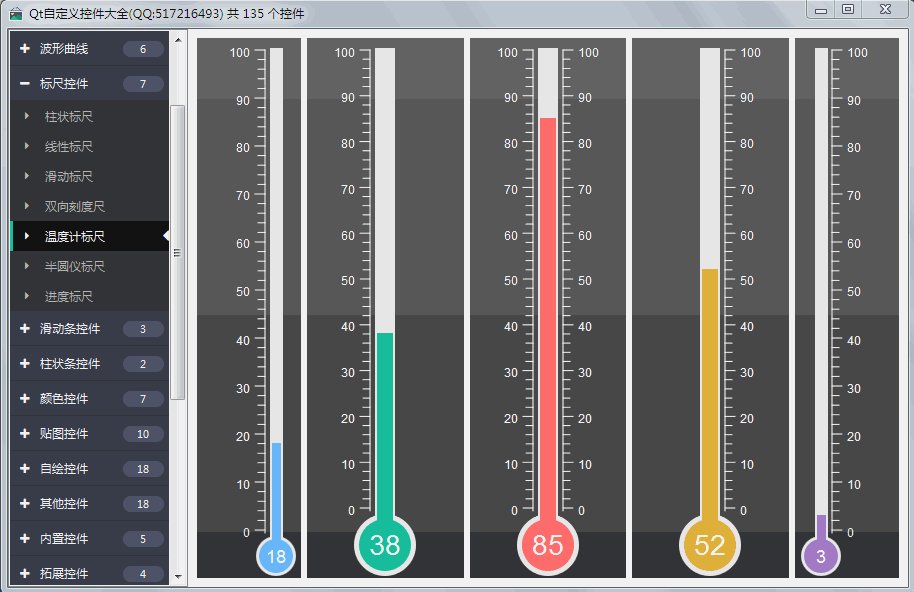
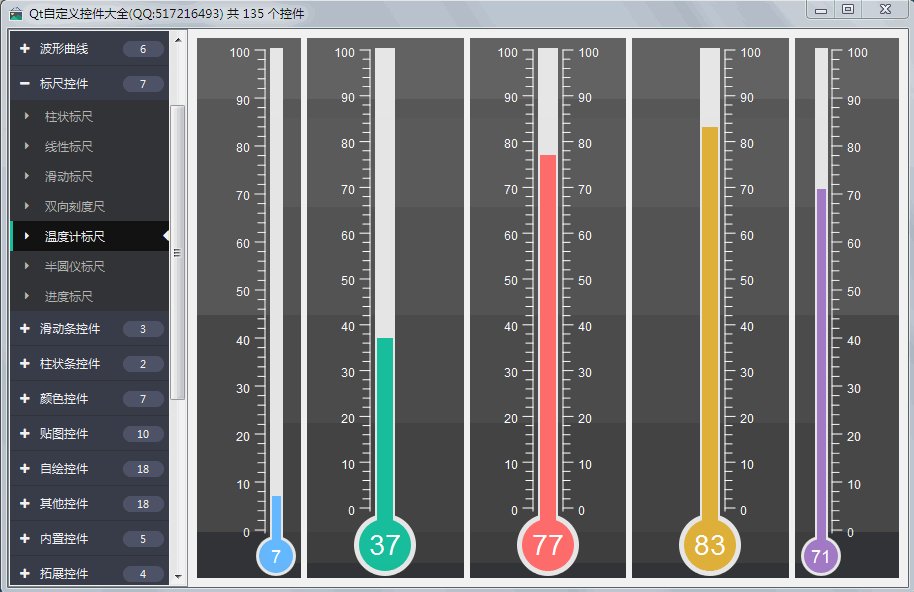
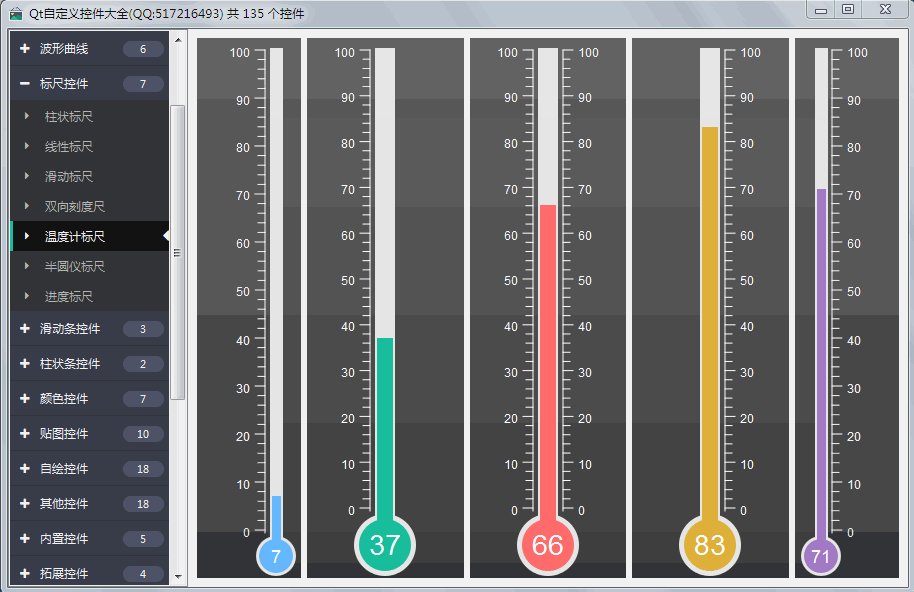
Qt编写自定义控件5-柱状温度计
前言 柱状温度计控件,可能是很多人练手控件之一,基本上都是垂直方向展示,底部一个水银柱,中间刻度尺,刻度尺可以在左侧右侧或者两侧都有,自适应分辨率改动,有时候为了美观效果,可能还会整个定时器来实现动画效果,开启动画效果的缺点就是CPU占用会比较高,前阵子有个好友(贾文涛-涛哥)向我推荐了一个opengl绘制的开源东西,QNanoPainter,东西是个好东西,我个人的理解是直接封装了opengl
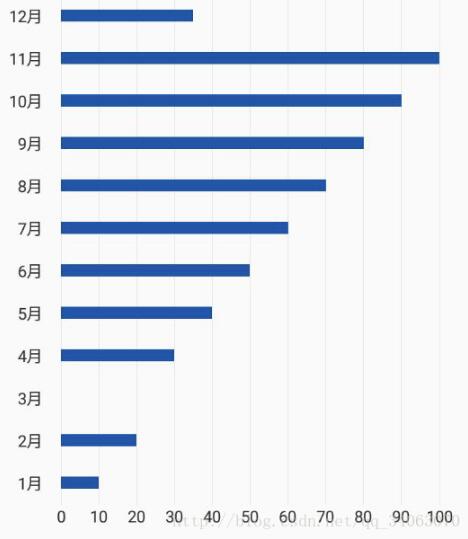
Android 横向 柱状图,Android自定义控件横向柱状统计图
本文实例为大家分享了android实现横向柱状统计图的具体代码,供大家参考,具体内容如下 碰到一个项目需要用到统计图功能,比较简单就自定义写了一个。没有写过多的样式和功能,仅有简单的横向柱状统计图。 传入数据后大致样式如下: /**横向柱状统计图 * created by administrator on 2018/1/16 0016. */ public class horizontalch
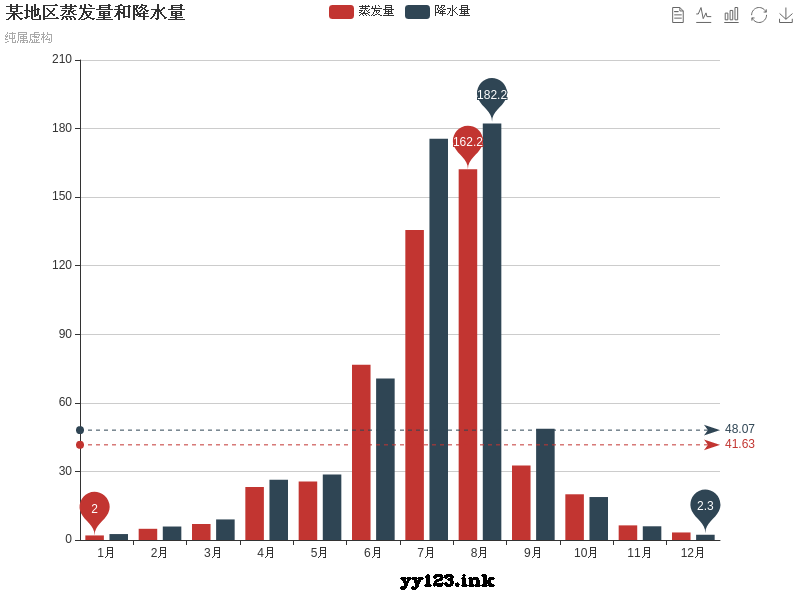
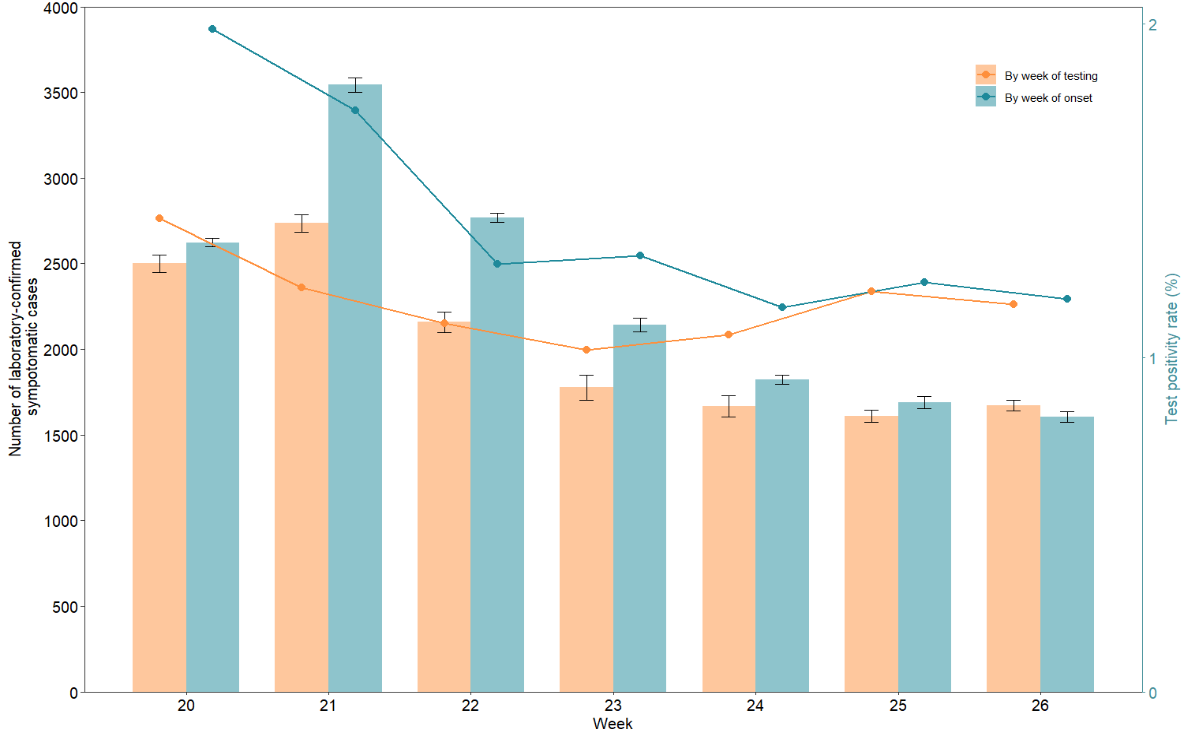
跟着Nature正刊学作图 | 双轴柱状+折线散点图!
📋文章目录 复现图片设置工作路径和加载相关R包读取数据集数据可视化计算均值和标准差可视化过程 跟着「Nature」正刊学作图,今天复现Nature文章中的一张双轴图–左边为分组柱状图、右边为折线散点图。 复现图片 图中的a是我们今天准备复刻的,该图由柱状图和散点图组合的双轴图。 设置工作路径和加载相关R包 rm(list = ls()) # 清空当前环境变量s
绘制echarts中的极坐标环形柱状图;柱状渐变;
绘制极坐标图形时需要使用角度轴和径向轴两个方向的布局 角度轴其实类似于Y轴,用于分割柱状图的间隔大小; 径向轴其实类似与X轴,用于每条数据之间的间距; 角度轴和径向轴其中的配置相类似; 极坐标系的角度轴配置详解 angleAxis: {show: style.angleAxisShow,startAngle: style.angleAxisStartAngle, // 起
Qt/C++编写自定义控件5-柱状温度计
一、前言 柱状温度计控件,可能是很多人练手控件之一,基本上都是垂直方向展示,底部一个水银柱,中间刻度尺,刻度尺可以在左侧右侧或者两侧都有,自适应分辨率改动,有时候为了美观效果,可能还会整个定时器来实现动画效果,开启动画效果的缺点就是CPU占用会比较高,前阵子有个好友(贾文涛-涛哥)向我推荐了一个opengl绘制的开源东西,QNanoPainter,东西是个好东西,我个人的理解是直接封装了open