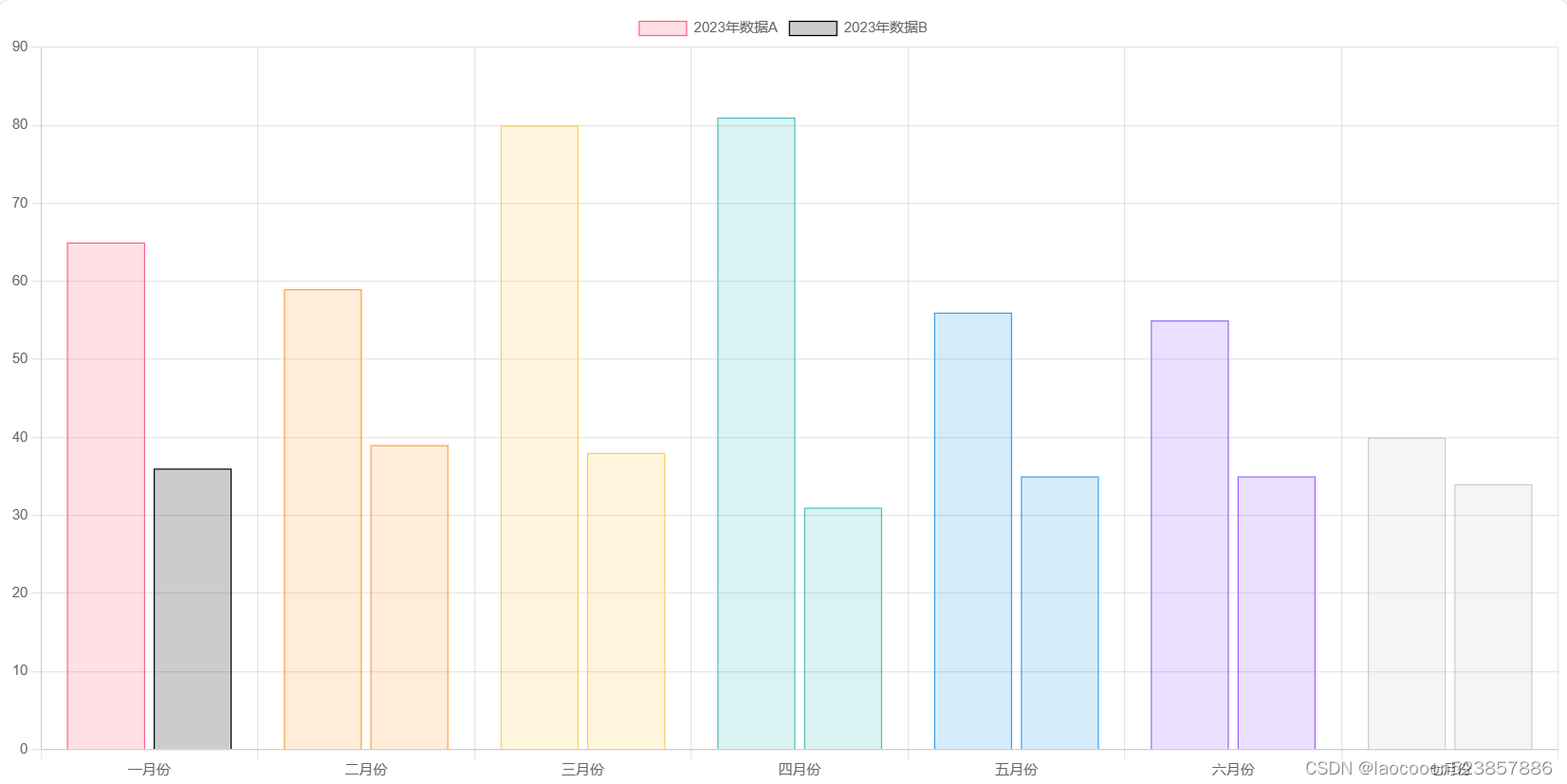
本文主要是介绍柱状展示当中 ,如何给每个位置加多个项的办法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双柱修改</title>
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body><canvas id="myChart" width="400" height="200"></canvas>
<script>
const ctx = document.getElementById('myChart');
const labels = ['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月份']; // 设置 X 轴上对应的标签
const data = {labels: labels,datasets: [{label: '2023年数据A',data: [65, 59, 80, 81, 56, 55, 40],backgroundColor: [ // 设置每个柱形图的背景颜色'rgba(255, 99, 132, 0.2)','rgba(255, 159, 64, 0.2)','rgba(255, 205, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(54, 162, 235, 0.2)','rgba(153, 102, 255, 0.2)','rgba(201, 203, 207, 0.2)'],borderColor: [ //设置每个柱形图边框线条颜色'rgb(255, 99, 132)','rgb(255, 159, 64)','rgb(255, 205, 86)','rgb(75, 192, 192)','rgb(54, 162, 235)','rgb(153, 102, 255)','rgb(201, 203, 207)'],borderWidth: 1 // 设置线条宽度},{label: '2023年数据B',data: [36, 39, 38, 31, 35, 35, 34],backgroundColor: [ // 设置每个柱形图的背景颜色'rgba(1, 1, 1, 0.2)','rgba(255, 159, 64, 0.2)','rgba(255, 205, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(54, 162, 235, 0.2)','rgba(153, 102, 255, 0.2)','rgba(201, 203, 207, 0.2)'],borderColor: [ //设置每个柱形图边框线条颜色'rgb(1, 1, 1)','rgb(255, 159, 64)','rgb(255, 205, 86)','rgb(75, 192, 192)','rgb(54, 162, 235)','rgb(153, 102, 255)','rgb(201, 203, 207)'],borderWidth: 1 // 设置线条宽度}]
};
const config = {type: 'bar', // 设置图表类型data: data, // 设置数据集options: {scales: {y: {beginAtZero: true // 设置 y 轴从 0 开始}}},
};
const myChart = new Chart(ctx, config);
</script></body>
</html>这篇关于柱状展示当中 ,如何给每个位置加多个项的办法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!