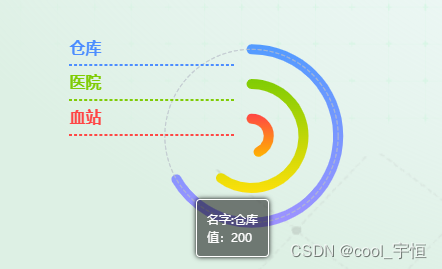
本文主要是介绍绘制echarts中的极坐标环形柱状图;柱状渐变;,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

绘制极坐标图形时需要使用角度轴和径向轴两个方向的布局
角度轴其实类似于Y轴,用于分割柱状图的间隔大小;
径向轴其实类似与X轴,用于每条数据之间的间距;
角度轴和径向轴其中的配置相类似;
极坐标系的角度轴配置详解
angleAxis: {show: style.angleAxisShow,startAngle: style.angleAxisStartAngle, // 起始角度clockwise: style.angleAxisClockwise, // 刻度增长是否按顺时针min: style.angleAxisMin, // dataMin 使用最小的值max: style.angleAxisMax, // dataMax 使用最大的值// max: max + max / 3,// splitNumber: 10, // 坐标轴的分割段数 预估值interval: style.angleAxisInterval, // 分割间隔 单位 值// 坐标轴线设置axisLine: {show: style.angleAxisAxisLineShow,lineStyle: {color: style.angleAxisAxisLineColor,width: style.angleAxisAxisLineWidth, // 线宽type: style.angleAxisAxisLineType, // 线条类型opacity: style.angleAxisAxisLineOpacity,// 透明度}},// 坐标轴刻度设置axisTick: {show: style.angleAxisAxisTickShow,length: style.angleAxisAxisTickLength, // 刻度长度lineStyle: {color: style.angleAxisAxisTickColor,width: style.angleAxisAxisTickWidth, // 线宽type: style.angleAxisAxisTickType, // 线条类型opacity: style.angleAxisAxisTickOpacity,// 透明度}},// 坐标轴标签样式axisLabel: {show: style.angleAxisAxisLabelShow,margin: style.angleAxisAxisLabelMargin, // 刻度标签与轴线之间的距离color: style.angleAxisAxisLabelColor,fontWeight: style.angleAxisAxisLabelFontWeight,fontFamily: style.angleAxisAxisLabelFontFamily,fontSize: style.angleAxisAxisLabelFontSize,},// 分隔线splitLine: {show: style.angleAxisSplitLineShow,lineStyle: {color: style.angleAxisSplitLineColor,width: style.angleAxisSplitLineWidth, // 线宽type: style.angleAxisSplitLineType, // 线条类型opacity: style.angleAxisSplitLineOpacity,// 透明度}}
},极坐标系的径向轴
radiusAxis: {show: style.radiusAxisShow,type: 'category', // value 数值轴 category 类目轴 time 时间轴 log 对数轴// nameLocation: 'end', // 坐标轴名称显示位置 start 开始位置 center 中间位置 end 结束位置// nameGap: 20, // 坐标轴名称与轴线之间的距离inverse: style.radiusAxisInverse, // 是否是反向坐标轴data: data.map((item, index) => {let idx1 = index + indexlet num1 = idx1 % color.length// return item.name;return {value: item.name,textStyle: {color: function () {if (style.radiusAxisAxisLabelColorGradients) { // 标签是否统一颜色return style.radiusAxisAxisLabelColor // 颜色一致} else {if (style.useGradients) { // 按照色系顺序颜色return color[num1]} else { // 间隔一个色系 return color[index]}}},
// color[index] 按照色系顺序颜色 color[num1] 渐变-间隔一个色系 radiusAxisAxisLabelColor 颜色一致 }}}),axisLine: {show: style.radiusAxisAxisLineShow,lineStyle: {color: style.radiusAxisAxisLineColor,width: style.radiusAxisAxisLineWidth, // 线宽type: style.radiusAxisAxisLineType, // 线条类型opacity: style.radiusAxisAxisLineOpacity,// 透明度}},// 坐标轴刻度设置axisTick: {show: style.radiusAxisAxisTickShow,length: style.radiusAxisAxisTickLength, // 刻度长度lineStyle: {color: style.radiusAxisAxisTickColor,width: style.radiusAxisAxisTickWidth, // 线宽type: style.radiusAxisAxisTickType, // 线条类型opacity: style.radiusAxisAxisTickOpacity,// 透明度}},// 坐标轴标签样式axisLabel: {show: style.radiusAxisAxisLabelShow,interval: style.radiusAxisAxisLabelInterval, // 标签显示间隔 0 显示全部 1给一个标签显示一个// rotate: 0, // 标签旋转margin: style.radiusAxisAxisLabelMargin, // 刻度标签与轴线之间的距离color: style.radiusAxisAxisLabelColor,fontWeight: style.radiusAxisAxisLabelFontWeight,fontFamily: style.radiusAxisAxisLabelFontFamily,fontSize: style.radiusAxisAxisLabelFontSize,align: style.radiusAxisAxisLabelAlign, // 标签位置 right center left},// 分隔线splitLine: {show: style.radiusAxisSplitLineShow,lineStyle: {color: style.radiusAxisSplitLineColor,width: style.radiusAxisSplitLineWidth, // 线宽type: style.radiusAxisSplitLineType, // 线条类型opacity: style.radiusAxisSplitLineOpacity,// 透明度}}
},渐变主要是在径向轴上设置柱状的颜色,我这里进行了多个判断,运行柱状图使用统一颜色和每个柱状有单色颜色且柱状颜色不同,每个柱状里面有两种颜色,多重柱状颜色方式
极坐标系图表 必须有 polar 方法
polar: {show: false,// 中心点 百分比写法center: [style.polarCenterX + '%', style.polarCenterY + '%'], 柱状图配置
series: [{type: 'bar',barCategoryGap: 100,showBackground: style.showBackground, // 显示背景// 背景样式backgroundStyle: {color: style.backgroundStyleColor,opacity: style.backgroundStyleOpacity,},data: data.map((item, index) => {let idx1 = index + indexlet idx2 = index + index + 1let num1 = idx1 % color.lengthlet num2 = idx2 % color.length// console.log(idx1, idx2, num1, num2, style.useGradients);return {value: item.value,name: item.name,itemStyle: {// color: color[index],color: style.useGradients ? new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: color[num1],},{offset: 1,color: color[num2],},]) : color[index],},};}),barWidth: style.barWidth, // 柱状宽度coordinateSystem: 'polar', // 使用坐标系 cartesian2d二维的直角坐标系 polar极坐标系 roundCap: style.roundCap, // 在4.5版本以上可以用 环形柱条两侧使用圆弧效果itemStyle: {opacity: style.barOpacity,// 图形透明度},barCategoryGap: '10%',},
],最后以上极坐标系环形柱状图所使用的数据
var ebarPolarAttr = {id: 313,pid: 0,dataVisualizationId: 0,label: "极坐标柱状图",name: "ebarPolar",active: false,draggable: true,resizable: true,width: 375,height: 260,x: 100,y: 100,px: 0,py: 0,zindex: 1,showZIndex: 1,display: "block",style: {//基本rotate: 0, //旋转角度opacity: 100, //透明度// 内边距paddingTop: 30,paddingBottom: 30,paddingLeft: 30,paddingRight: 30,maxLoadNum: 2000, //最大加载量// 自动提示框clearInter: false, // 开启动画animationTime: 3, // 动画时间//柱形样式barWidth: 10, // 柱状宽度roundCap: true, // 在4.5版本以上可以用 环形柱条两侧使用圆弧效果showBackground: false, // 显示背景backgroundStyleColor: "#ccc",backgroundStyleOpacity: 1,barOpacity: 1, // 图形透明度useGradients: false, // 使用柱状渐变legendColorList: "#4671C6,#7CCE7A,#FFC655,#FF5C5C,#4BC2DF", //图例色系polarCenterX: 50, // 极坐标中心点xpolarCenterY: 50, // 极坐标中心点x//标题titleText: "",titleFontFamily: "Microsoft YaHei",titleFontWeight: 400,titleFontSize: 16,titleColor: "#fff",subTitleText: "",subTitleFontFamily: "Microsoft YaHei",subTitleFontWeight: 400,subTitleFontSize: 12,subTitleColor: "#fff",titleTop: "top", // 垂直位置titleLeft: "left", //水平位置//值标签labelShow: false, //是否显示值标签labelFontFamily: "Microsoft YaHei",labelFontWeight: 400,labelFontSize: 16,labelColor: "#fff",labelPosition: "top", //显示位置labelUnit: "", //单位labelFormatter: "{c}",//提示框tooltipShow: true,tooltipColor: "#ffffff", //文字颜色tooltipFontFamily: "Microsoft YaHei",tooltipFontWeight: 400,tooltipFontSize: 12,tooltipBg: "#000000", //背景色tooltipBgOpacity: 50, //背景透明度tooltipBgRGBA: "rgba(00, 00, 00,0.5)", //背景RGBA形式的值tooltipBoxShadowColor: "#000000", //阴影颜色tooltipBoxShadowSize: 5, //阴影大小tooltipFormatterName: true,tooltipFormatterNameText: "名字:",tooltipFormatterValue: true,tooltipFormatterValueText: "值:",tooltipFormatterPercentage: true,tooltipFormatterPercentageText: "占比:",crosshairsColor: "#fff", //辅助线颜色crosshairsWidth: 1, //辅助线粗细////// 极坐标系的角度轴angleAxisShow: true,angleAxisStartAngle: 90, // 起始角度angleAxisClockwise: true, // 刻度增长是否按顺时针angleAxisMin: 0, // dataMin 使用最小的值angleAxisMax: 300, // dataMax 使用最大的值angleAxisInterval: 50, // 分割间隔 单位 值// 坐标轴线设置angleAxisAxisLineShow: true,angleAxisAxisLineColor: "#ffffff",angleAxisAxisLineWidth: 1, // 线宽angleAxisAxisLineType: "solid", // 线条类型angleAxisAxisLineOpacity: 1, // 透明度// 坐标轴刻度设置angleAxisAxisTickShow: true,angleAxisAxisTickLength: 5, // 刻度长度angleAxisAxisTickColor: "#ffffff",angleAxisAxisTickWidth: 1,angleAxisAxisTickType: "solid", // 线条类型angleAxisAxisTickOpacity: 1, // 透明度// 坐标轴标签样式angleAxisAxisLabelShow: true,angleAxisAxisLabelMargin: 8, // 刻度标签与轴线之间的距离angleAxisAxisLabelColor: "#ffffff",angleAxisAxisLabelFontWeight: 400,angleAxisAxisLabelFontFamily: "微软雅黑",angleAxisAxisLabelFontSize: 14,// 分隔线angleAxisSplitLineShow: true,angleAxisSplitLineColor: "#ffffff",angleAxisSplitLineWidth: 1, // 线宽angleAxisSplitLineType: "solid", // 线条类型angleAxisSplitLineOpacity: 1, // 透明度////// 极坐标系的径向轴radiusAxisShow: true,radiusAxisInverse: false, // 是否是反向坐标轴// 坐标轴线设置radiusAxisAxisLineShow: true,radiusAxisAxisLineColor: "#ffffff",radiusAxisAxisLineWidth: 1, // 线宽radiusAxisAxisLineType: "solid", // 线条类型radiusAxisAxisLineOpacity: 1, // 透明度// 坐标轴刻度设置radiusAxisAxisTickShow: true,radiusAxisAxisTickLength: 5, // 刻度长度radiusAxisAxisTickColor: "#ffffff",radiusAxisAxisTickWidth: 1,radiusAxisAxisTickType: "solid", // 线条类型radiusAxisAxisTickOpacity: 1, // 透明度// 坐标轴标签样式radiusAxisAxisLabelShow: true,radiusAxisAxisLabelColorGradients: true, // 颜色统一radiusAxisAxisLabelInterval: 0, // 标签显示间隔 0 显示全部 1给一个标签显示一个radiusAxisAxisLabelMargin: 8, // 刻度标签与轴线之间的距离radiusAxisAxisLabelColor: "#ffffff",radiusAxisAxisLabelFontWeight: 400,radiusAxisAxisLabelFontFamily: "微软雅黑",radiusAxisAxisLabelFontSize: 14,radiusAxisAxisLabelAlign: "right", // 标签位置 right center left// 分隔线radiusAxisSplitLineShow: true,radiusAxisSplitLineColor: "#ffffff",radiusAxisSplitLineWidth: 1, // 线宽radiusAxisSplitLineType: "solid", // 线条类型radiusAxisSplitLineOpacity: 1, // 透明度//////工具箱showDataZoom: false, //区域缩放showDataView: false, //数据视图showMagicType: false, //图表类型showStacking: false, //是否堆叠showRestore: false, //还原showSaveAsImage: false, //保存图片},data:'[{ "value": 150, "name": "Mon" },{ "value": 230, "name": "Tue" },{ "value": 224, "name": "Wed" },{ "value": 218, "name": "Thu" },{ "value": 135, "name": "Fri" }]',
};欢迎讨论~ 有问题的可以提出,那就是我错了~
这篇关于绘制echarts中的极坐标环形柱状图;柱状渐变;的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









