柱子专题
echart vue3 柱状图 自定义柱子颜色和文字颜色
目录 需求: 效果: 编辑数据格式:series 需求: 自定义echart柱状图的柱子颜色 并且每根柱子上数字的颜色要跟柱状图的颜色保持一致 效果: 数据格式:series [{"name": "预算","data": [{"itemStyle": {"color": "#CDD2DB"},"label": {"textStyle": {"color": "#CD
echarts 点击(柱图、折线图)图表外的按钮,高亮图表中的某些柱子何点位
需求:实现当用户点击 ECharts 中的某个图表之外的按钮时,图表中的两个折线点的图形颜色高亮显示或者两个柱子高亮显示,实现这个功能其实很简单,ECharts 官网有 Api 可实现,方法如下: // 如果要高亮系列:dispatchAction({type: 'highlight'// 用 index 或 id 或 name 来指定系列。// 可以使用数组指定多个系列。seriesInde
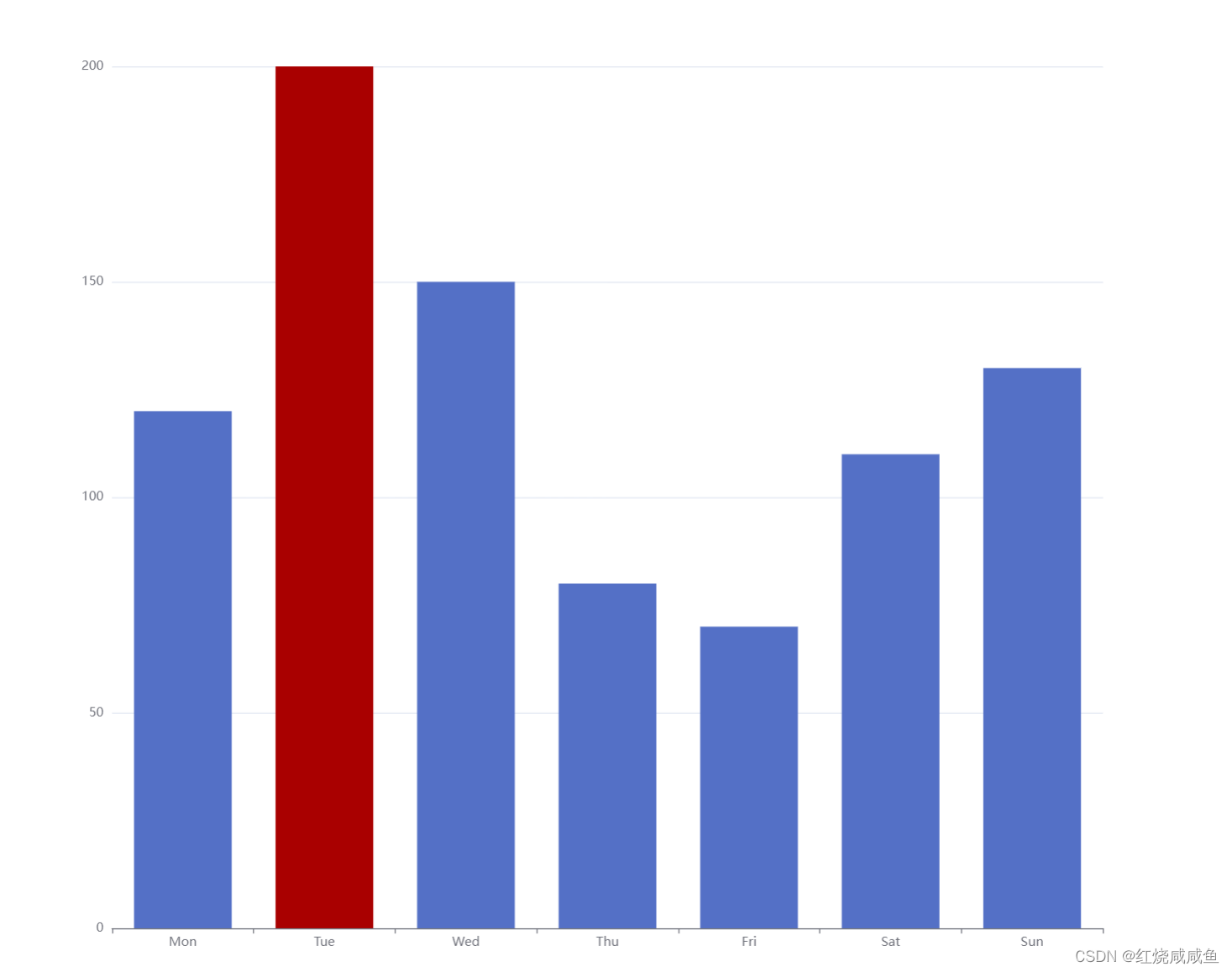
echarts 柱形图如何让其中一个柱子的颜色跟其他柱子不同
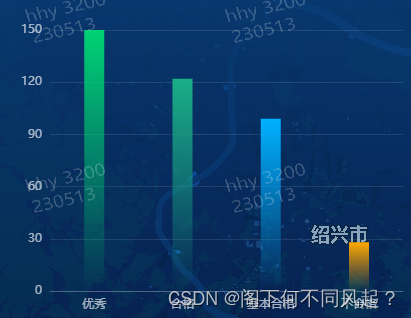
如何让其中一个柱子的颜色跟其他柱子不同 series: [{data: [120,// 使用对象的形式, value代表当前值, itemStyle设置样式{value: 200,itemStyle: {color: '#a90000'}},150,80,70,110,130],type: 'bar'}] 设置单个柱子颜色: 柱形图单个柱子颜色: https://echarts.ap
利用Office Chart 制作柱图(两个柱子)
环境:VS.NET 2003 、Office 2003语言:VBScript 、C#步骤: 1.单击“工具箱-添加/移除项”,弹出“自定义工具箱”; 2.点击“COM组件”,选择“Microsoft Office Chart 11.0”然后确定,此时工具栏上出现“Microsoft Office Chart 11.0”的图标; 3..aspx的后台代
笔记:Echarts - 多柱子柱状图
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>echarts-多柱子柱状图</title><style>body, html {width: 100%;height: 100%;}.section {width: 915px;border: 1px solid #ccc;}#barsDemo {width: 100%;heigh
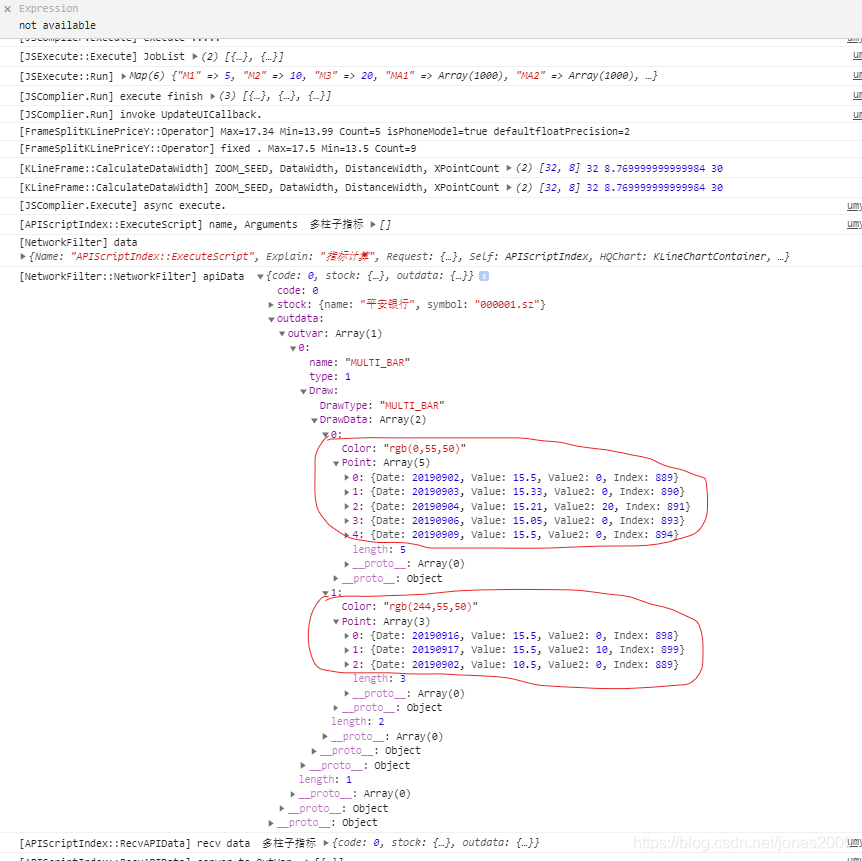
HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子
HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子 数据格式nametypeDrawDraw.DrawTypeDraw.DrawData 完整实例 使用自定义柱子数据结构可以快速绘制出柱子 效果图 前面的步骤和第3方指标替换一样, 通过网络协议回调,知道需要执行的指标, 替换自己的数据。这里就不说了, 不知道的看以下2个教程 HQChart使用教程3
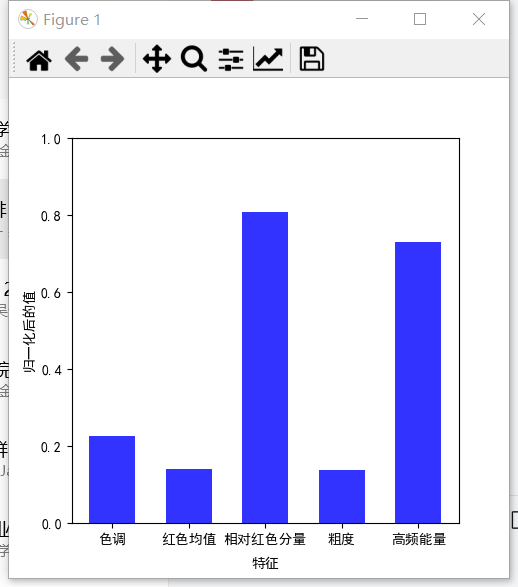
plt 棒状图(柱状图)减小柱子间距
背景 画图的的时候发现两哥柱子之间的间隔太大,不好看 解决办法 rects1 = plt.bar(x=xx, height=mean1, width=0.6, alpha=0.8,align='edge', color='blue') 这个宽度是由 width 决定的 ,调整width 的大小即可,比如,我这儿的横坐标是range(0,5),所以 wi
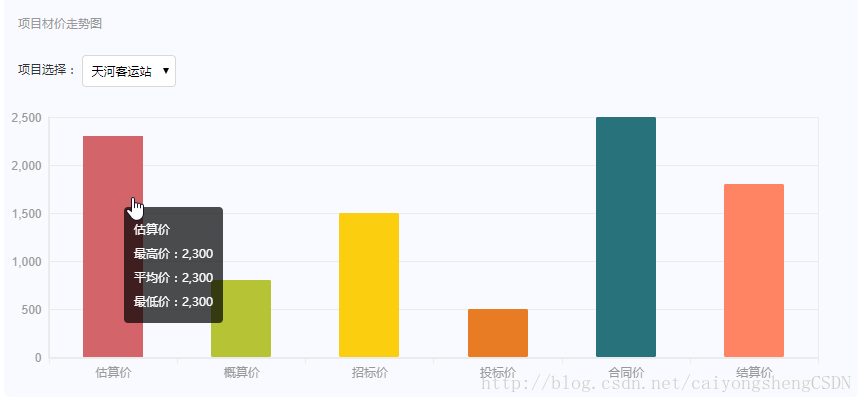
echart柱形图--一条柱子显示三个数据,每条柱子显示不同颜色
// 材价走势柱状图trendRunBarOption = {title: {// text: '项目材价走势图', x: 15, y: 5, textStyle: {fontSize: '12', fontWeight: 'normal', color: '#666' }},
echart柱形堆积图-同一组堆积柱子设置同一种颜色
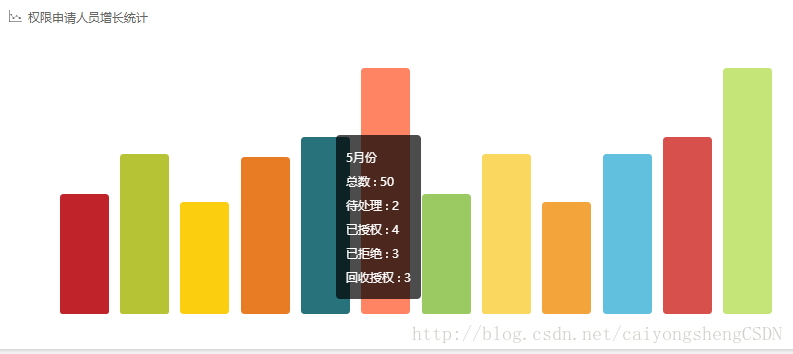
//权限申请人员增长柱状图personCountOption = {backgroundColor:'#fff', tooltip : {trigger: 'axis', padding:10, axisPointer : {type : 'none' }}, // color:['#E50216'], calculable
echarts 关于柱状图鼠标滑过背景时柱子消失问题
最近遇到一个很有头疼的问题,当我的鼠标触摸柱状图的时候他就消失问题。 改了关于 tooltip的属性,发现,只有悬浮的样式的改变,并没无法解决悬浮消失的问题,后来经过各种改动,测试,发现,原来是颜色出了问题,要把颜色换成rgba 我的原始是这样的 这样写是不规范的。 rgba 应该显式声明透明度值。 然后就好了。没错,只需这样!
Revit中如何让“柱子剪切墙”三种方法实现
我们发现,目前revit修改选项卡下的“剪切”功能无法让柱剪切墙体,今天我们就一起来探讨在revit中如何让柱子剪切墙(当我们需要让柱子剪切墙时)。 目前主要有以下几种方式: 方法一:适合于刚开始绘制柱、墙时 ①在绘制墙体时只绘制到相应柱子轮廓边缘,如图1所示。 对于“建筑柱”,可能一开始会与墙体自动连接如图2所示 ②此时需要在“修改”选项
JFreeChart改变柱子的宽度,柱子上显示值,图片自适应大小
加了这个: BarRenderer barrenderer = new BarRenderer(); barrenderer.setMaximumBarWidth(0.1); barrenderer.setMinimumBarLength(0.1); 但是却没有效果,后来找来找去,原因竟然是没写这句话: plot.setRenderer(renderer); 柱子上加对应数值:
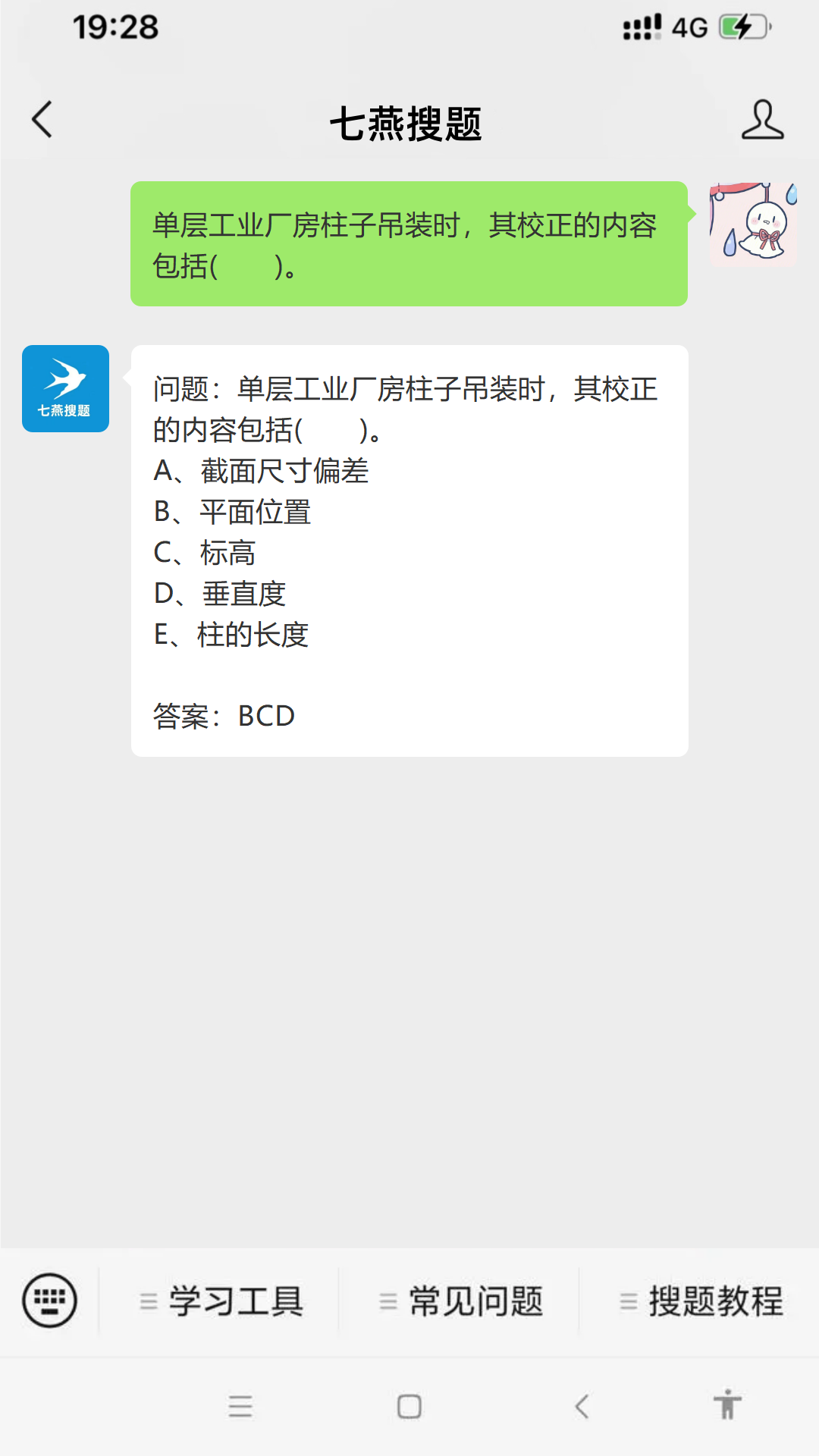
问题:单层工业厂房柱子吊装时,其校正的内容包括( )。 #微信#经验分享#知识分享
问题:单层工业厂房柱子吊装时,其校正的内容包括( )。 A、截面尺寸偏差 B、平面位置 C、标高 D、垂直度 E、柱的长度 参考答案如图所示
笔记:echarts柱状图 每个柱子顶部显示数据
废话不多说直接起飞 ✈✈✈ 在每条series里面个每一条bar单独增加字段itemStyle就OK啦 series: [{name: "新增算法路数",type: "bar",barWidth: "20%",// data: [150, 200, 600, 500, 450, 300, 350, 150, 200, 600, 500, 450, 300],data: this.AddTota
echarts柱形图 每个柱子设置不同的渐变色
实现如图所示效果 option配置项如下 let options = {grid: {show: false,left: '20',top: 20,right: '20',bottom: '0',containLabel: true},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundCol
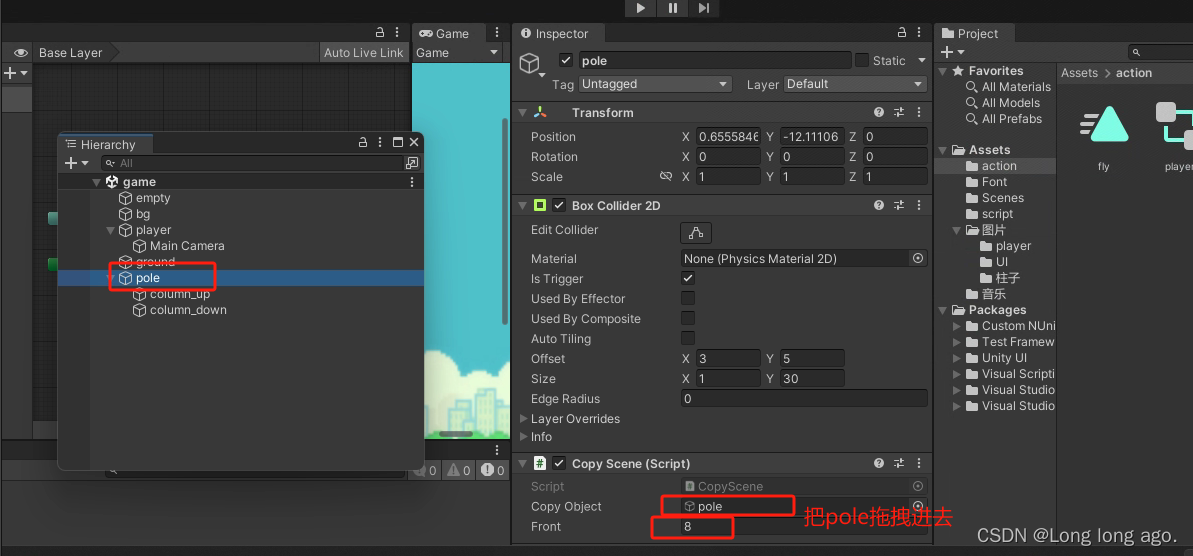
unity 2d 入门 飞翔小鸟 柱子移动(十一)
c#脚本 using System.Collections;using System.Collections.Generic;using UnityEngine;public class PoleMove : MonoBehaviour{//移动上限制public float up;//移动下限public float below;//速度private float speed;// St
echarts 多柱状图 不同背景色设置 柱图间隔为空(柱子的宽度)
option = {color: ['#00da9c', '#005193', '#deb434', '#5fb878', '#ffb980', '#d87a80', '#23c6c8'],tooltip: {trigger: 'axis',axisPointer: {type: 'shadow',},},grid: {//控制整体布局left: '10%',right: '10%',bott
ECharts 设置柱状图的每个柱子的颜色不一样 ,显示数据,并自定义单位,
效果图 series: [ { type: 'bar', barCategoryGap:'40%', //设置柱子的颜色 itemStyle: { normal: { color: function(par
Revit 中柱子附着屋顶小技巧和“柱断墙梁”方法
一、Revit 中柱子附着屋顶小技巧 Revit 中如何正确的使柱子附着于屋顶? 有的朋友绘制完结构柱后想要附着到屋顶上,这时候大家会选择把柱子顶部拉上去或者选择“附着顶部/底部”命令。但是这样会出现如图 1所示情况 此时柱子并未与屋顶完全相交,这时候有两种解决方法:方法一 选中柱子,在属性对话框中图 2 所示位置中将“最小相交”改为“最大相交”