本文主要是介绍echarts柱形图 每个柱子设置不同的渐变色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

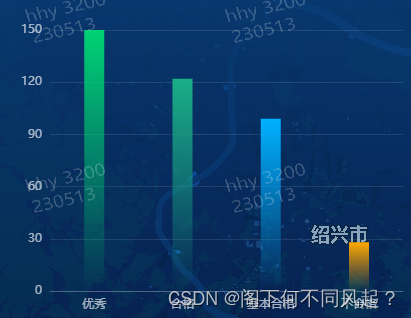
实现如图所示效果
option配置项如下
let options = {grid: {show: false,left: '20',top: 20,right: '20',bottom: '0',containLabel: true},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {show: false,bottom: 0,textStyle: {color: 'rgba(255, 255, 255, 0.65)'}},xAxis: [{type: 'category',axisTick: { show: false },axisLabel: {show: true,interval: 0,textStyle: {color: 'rgba(255,255,255,0.65)', // 更改坐标轴文字颜色fontSize: 12 // 更改坐标轴文字大小}},axisLine: {show: true,lineStyle: {color: "rgba(255,255,255,0.2)",width: 1,type: "solid"},},data: this.chartData.xAxis}],yAxis: [{type: 'value',nameTextStyle: {color: 'rgba(255, 255, 255, 0.45)'},axisLabel: {show: true,textStyle: {color: 'rgba(255,255,255,0.65)', // 更改坐标轴文字颜色fontSize: 12 // 更改坐标轴文字大小}},splitLine: {show: true,lineStyle: {color: 'rgba(255, 255, 255, 0.1)'}},axisTick: { show: false },axisLine: {show: false,},}],series: [{type: 'bar',barWidth: 20,itemStyle: {normal: {//柱体的颜色//右,下,左,上(1,0,0,0)表示从正右开始向左渐变color: function (params) {console.log(params);var colorList = [['#00D273FF', '#00D27300'],['#1AAF87FF', '#1AAF8700'],['#00B1FFFF', '#00B1FF00'],['#FFA900FF', '#FFA90000']];var colorItem = colorList[params.dataIndex];return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: colorItem[0]},{offset: 1,color: colorItem[1]}], false);},},},data: this.chartData.series}]};这篇关于echarts柱形图 每个柱子设置不同的渐变色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









