渐变色专题
css渐变色背景|<gradient示例详解
《css渐变色背景|<gradient示例详解》CSS渐变是一种从一种颜色平滑过渡到另一种颜色的效果,可以作为元素的背景,它包括线性渐变、径向渐变和锥形渐变,本文介绍css渐变色背景|<gradien... 使用渐变色作为背景可以直接将渐China编程变色用作元素的背景,可以看做是一种特殊的背景图片。(是作为背
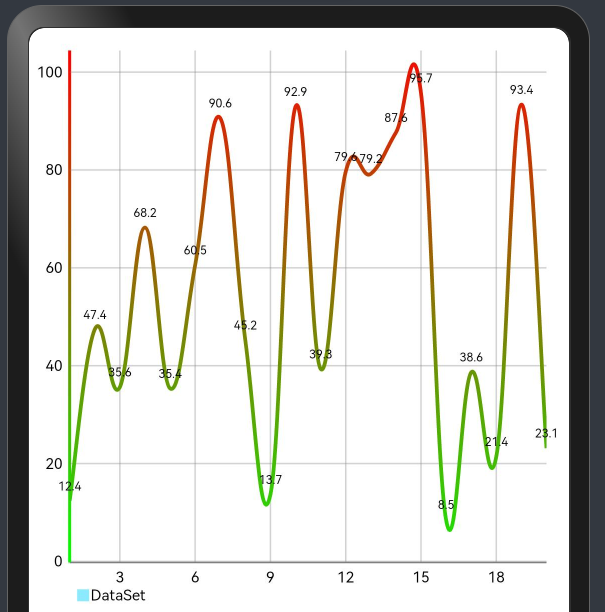
HarmonyOS-MPChart根据y轴刻度绘制渐变色曲线
本文是基于鸿蒙三方库mpchart(OpenHarmony-SIG/ohos-MPChart)的使用,自定义绘制方法,绘制一条颜色渐变的曲线。 mpchart本身的绘制功能是不支持颜色渐变的曲线的,只支持渐变色填充大块颜色。那么当我们的需求曲线根据y轴的刻度发生变化,就需要自定义绘制方法了。 从图中我们可以看到,左边的y轴是一个从底部到顶部颜色渐变的直线,从绿色渐变到红色,而且数据曲线根据
首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题
首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题 我们的简约风格,以纯洁的白色和深邃的紫色为主色调,为您提供了一种清新、时尚的浏览体验。在这个简洁而美丽的界面中,您可以轻松畅享各种精彩短视频。我们专注于简单的设计,使用户能够轻松找到他们喜欢的内容,而不受繁杂的界面干扰。紫色的调性为网页增添了一抹神秘和优雅,让您在欣赏视频的同时感受到一份宁静和舒适。清晰的布局和直观的操
Android渐变色xml文件
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" ><!--android:startColor="#2b2b2b" 渐变起始色值android:centerColor="#3c3c3c" 渐变中间色值android:endCol
渐变色又土又丑,好看的渐变怎么做?
随着扁平化设计的兴起,界面设计越来越趋于扁平化,而很多设计师在设计时最常使用的手法之一就是渐变,也是我们在设计移动APP中常用的设计技巧。 渐变就是指物体的颜色由深到浅,由明到暗的过渡过程,或者是从一个色彩转换到另一个色彩缓慢过度。 色彩可以让我们的设计提升美感,渲染气氛,也能帮助我们更加吸引用户的眼球。所以今天给大家推荐款炒鸡好用的在线渐变生成网站(
渐变色如何做移入效果?
今天,我们ui设计出来的按钮都是渐变色的,移入效果有点烦,记录一下,说实话,就这个移入效果我想了近半小时。 分享一下,慢慢填充颜色的感觉 .button {position: relative;overflow: hidden;z-index: 1;&::before {content: "";position: absolute;top: 0;bottom: 0;right: 0;width
jbutton 按钮 圆角 渐变色
效果图 没按压时背景渐变色 鼠标按压时背景色改变 下面是可用的源码 package com.beijin.robot.utils;import javax.swing.*;import javax.swing.border.Border;import java.awt.*;import java.awt.event.MouseAdapter;import java.awt.ev
CSS渐变色理论与分类、文字渐变色方案、炸裂渐变色方案以及主流专业渐变色工具网站推荐
渐变色彩可以增加视觉层次感和动态效果,使网页界面更加生动有趣,吸引用户注意力。另外,相较于静态背景图片,CSS渐变无需额外的HTTP请求,减轻服务器负载,加快页面加载速度;同时CSS渐变能够根据容器尺寸自动调整,适用于不同屏幕尺寸及分辨率设备,保持良好的自适应性。 本文介绍了CSS渐变的理论与分类、文字渐变色方案、炸裂渐变方案以及主流的专业渐变色工具网站。 一、渐变分类 CSS渐变效果允
css:echarts渐变色转换为css渐变色
通过一个下拉框来选择渐变类型,为了简化,我设置了三种:水平方向的渐变、垂直方向的渐变和径向渐变用,表格来配置echarts渐变色的百分比位置和颜色。 config是表格里的数据格式如下: offset是百分比位置,color是对应位置的颜色,new graphic前面四个参数表示渐变的方向,我这里默认是从上到下,从左到右,想要反过来的话,直接把颜色反过来就行了。 let config
background的复合写法:图片、渐变色、纯色
background的复合写法可以使用逗号分隔多个属性值,每个属性值对应不同的背景层。对于将背景设置为图片、渐变色和纯色叠加在一起的情况,可以使用以下写法: background: url(../../../img/huayin/newsBg@2x.png) no-repeat 100% 100%/54px 50px, linear-gradient(38deg, #FFFFFF 0%, #F3
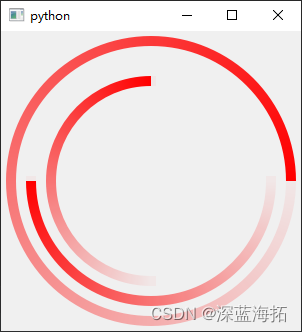
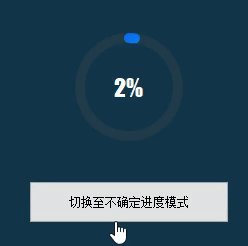
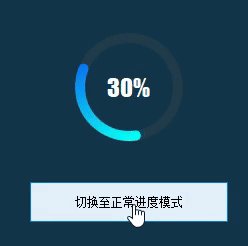
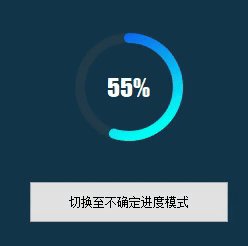
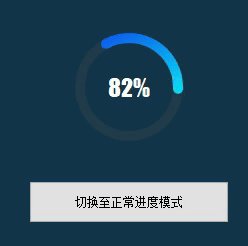
Qt使用QWidget重绘实现圆环形渐变色进度条(支持不确定进度模式)
效果如下: 从纯竖直方向顶部蓝色到底部青色的渐变。 从左上角偏左45°到右下角偏右45°的蓝色到青色渐变。 从左上角偏左22.5°到右下角偏右22.5°的蓝色到青色渐变。(这个角度渐变最好看) 可以选择添加背景图片 支持两种模式:正常进度模式和不确定进度模式 (在不确定进度模式下可以选择手动隐藏中间的文本) 另外组件的整体尺寸,圆环粗细,各部分颜色,字体都是可以随
【前端】卡片渐变色阴影效果 旋转动画
【前端】卡片渐变色阴影效果 旋转动画 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Breathing Effect</title><style>@pro
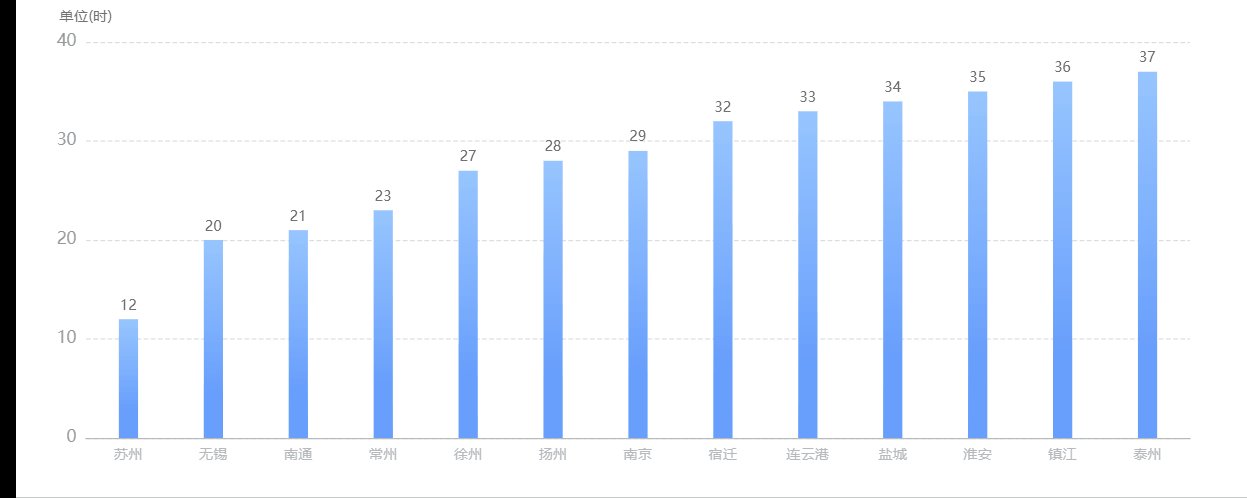
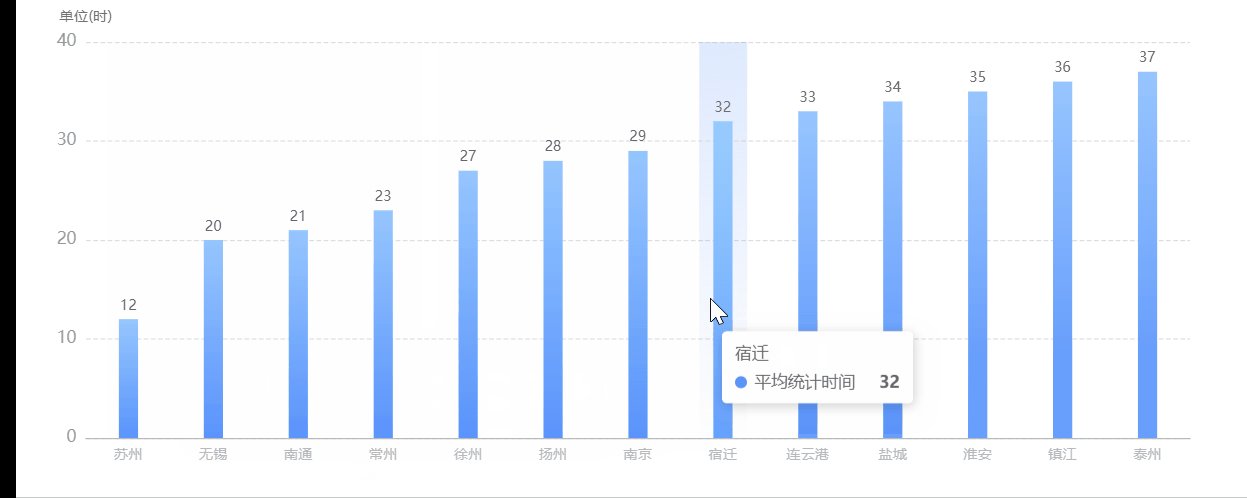
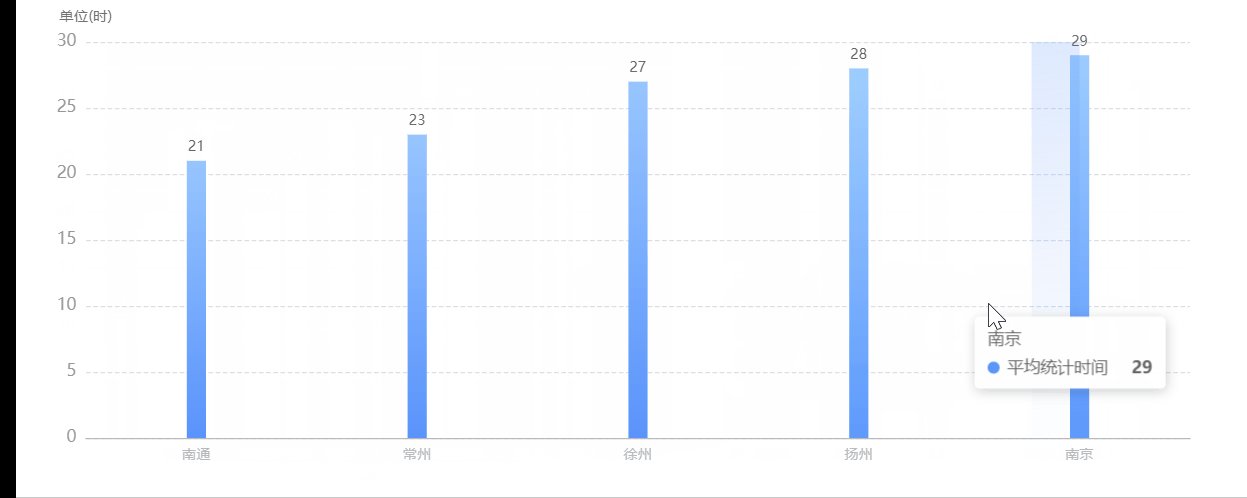
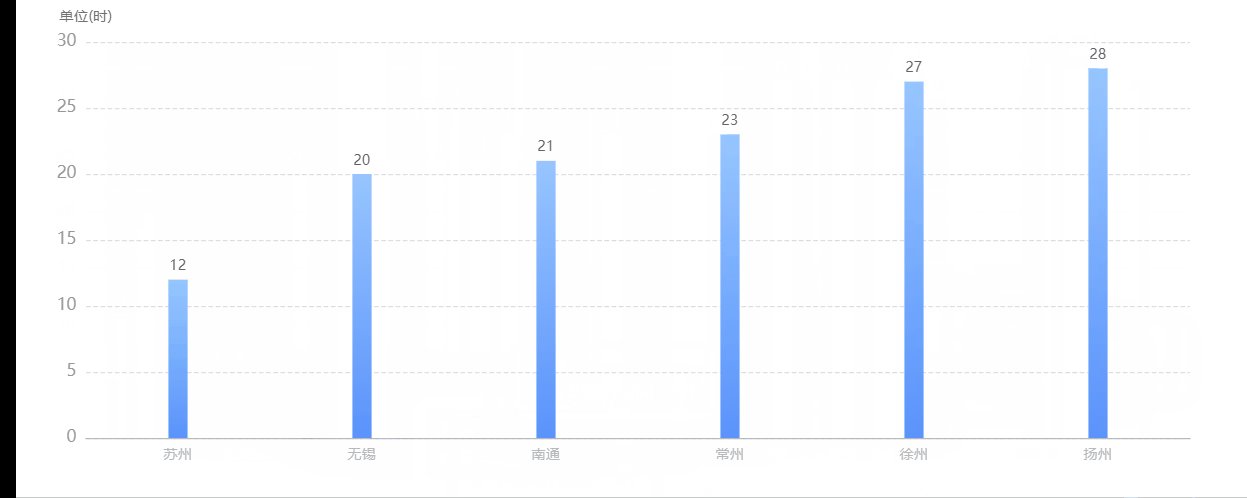
echarts实践总结(常用一):柱状图(特点:渐变色、点击缩放、左右滑动、悬浮展示样式)
目录 第一章 echarts基本使用 第二章 echarts实践——柱状图 效果展示 第一章 echarts基本使用 Echarts常用配置项(详细入门)_echarts配置项手册-CSDN博客 第二章 echarts实践——柱状图 最近接到这么一个需求,需要画页面,然后有这么几个echarts的图需要画,平常我们通过教程都是绘画一些简单的柱状图,导致我们对ecah
Flutter_Slider_SliderTheme_滑杆/滑块_渐变色
调用示例以及效果 SliderTheme(data: SliderTheme.of(context).copyWith(trackHeight: 3,// 滑杆trackShape: const GradientRectSliderTrackShape(radius: 1.5),// 滑块thumbShape: const GradientSliderComponentShape(rectW
CSS 实现背景图渐变色,任意切角
效果图 1、实现背景颜色渐变 background: linear-gradient(#F99A17, #EE5234, #F72C20); 从上到下渐变颜色 background: linear-gradient(-90deg, #F99A17, #EE5234, #F72C20); 从左到右渐变颜色 radial-gradient(red, green, yello
opengl日记23-opengl文字渲染-渐变色-教程示例
Author: wencooBlog:https://wencoo.blog.csdn.net/Date: 23/02/2024Email: jianwen056@aliyun.comWechat:wencoo824QQ:1419440391Details: 文章目录 目录正文 或 背景 效果展示 目录 正文 或 背景 前些天发现了一个巨牛的人工智能学习网站,通
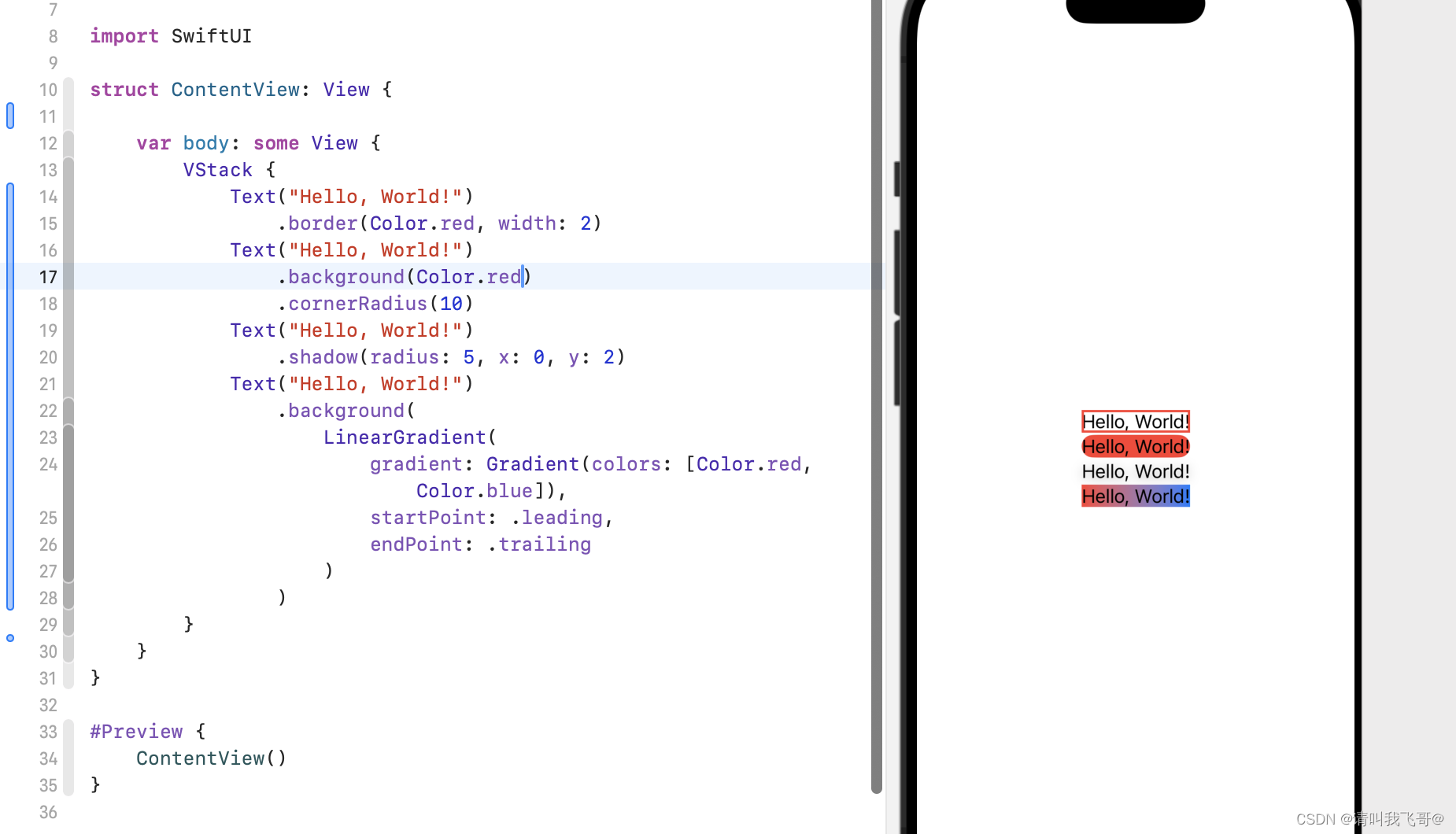
SwiftUI中的边框、圆角、阴影与渐变色的应用
在SwiftUI中,可以使用边框、圆角、阴影和渐变色来增强视图的外观和风格。 边框: 可以通过在视图上应用边框样式来创建边框效果。使用border()修饰符,并指定边框的颜色、线条宽度和圆角半径,例如: Text("Hello, World!").border(Color.red, width: 2) 圆角: 可以使用cornerRadius()修饰符在视图的角落创建圆角效果。通过指定圆角
设置view的渐变色
设置背景渐变色 GradientDrawable gradientDrawable = new GradientDrawable(Orientation.TOP_BOTTOM, new int[]{Color.RED,Color.YELLOW});getWindow().setBackgroundDrawable(gradientDrawable); 设置按钮渐变色 G
Android OpenGL ES (六)渐变色
前言 之前我们绘制的图形都是只有一个颜色,而本章节我们绘制一个正方形,并且给图形上渐变色,让简单的图形变得绚丽些。 原理 在基础概念的课程中,我们讲解了渲染管道的流程,现在我们再回顾一下。 OpenGL ES开发重点 之前的章节我们都了解使用过了uniform、attribute这两个限定符,现在我们再了解下varying这个限定符。 attritude:一般用于各个顶点各不相同的
Android自定义带渐变色的进度条(带水滴效果)
感谢我的 Team中杨立先生(PAD)的指导与传授!!! 一、直接看效果 二、直接上代码 1.自定义控件部分 package com.susan.project.myapplication;import android.app.Activity;import android.content.Context;import android.graphics.B
Shape详解与背景渐变色
设置背景色可以通过在res/drawable里定义一个xml,如下: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#FFF" android:endColor
Android使用shape定义带渐变色的背景
在drawable目录下创建文件bg_gradient.xml 文件内的内容如下: <?xml version="1.0" encoding="utf-8"?> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <gradient androi