本文主要是介绍Qt使用QWidget重绘实现圆环形渐变色进度条(支持不确定进度模式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
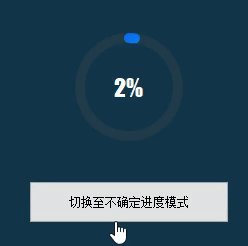
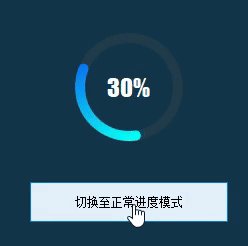
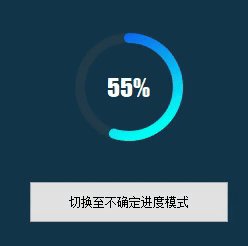
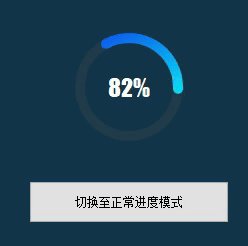
效果如下:
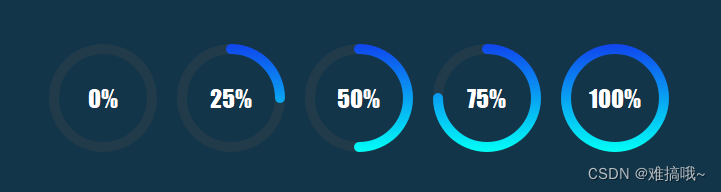
从纯竖直方向顶部蓝色到底部青色的渐变。

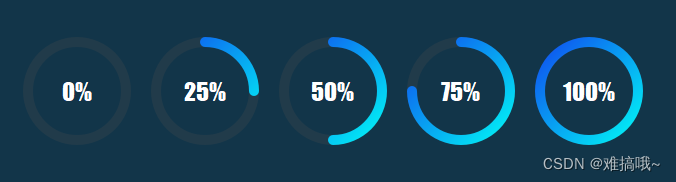
从左上角偏左45°到右下角偏右45°的蓝色到青色渐变。

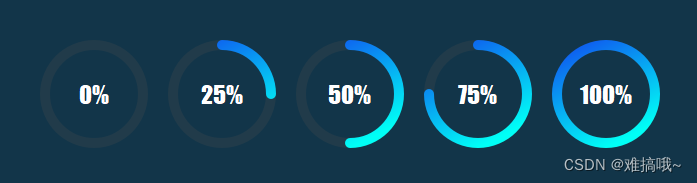
从左上角偏左22.5°到右下角偏右22.5°的蓝色到青色渐变。(这个角度渐变最好看)

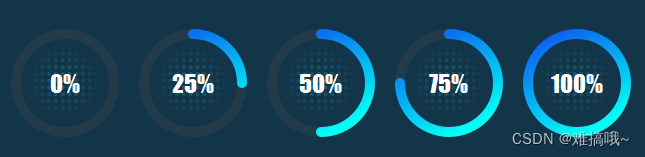
可以选择添加背景图片

支持两种模式:正常进度模式和不确定进度模式
(在不确定进度模式下可以选择手动隐藏中间的文本)

另外组件的整体尺寸,圆环粗细,各部分颜色,字体都是可以随意调整的,还支持QWidget的QSS语句调整背景色,外边框等。
仅有两个文件:
circleprogressbar.h
#ifndef CIRCLEPROGRESSBAR_H
#define CIRCLEPROGRESSBAR_H#include <QWidget>
#include <QPaintEvent>
#include <QFont>
#include <QColor>
#include <QTimer>class CircleProgressBar : public QWidget
{Q_OBJECT
public:explicit CircleProgressBar(QWidget *parent = nullptr);protected:// 重绘void paintEvent(QPaintEvent *event);private:// 初始化void Init();signals:// 调用setValue(int)导致当前进度值发送变化时发出此信号,没有变化时不会发出void valueChanged(int value);public:// 设置进度值的最大值void setMaximum(int maximum=100);// 获取进度值的最大值int maximum();// 设置进度值的最小值void setMinimum(int minimum=0);// 获取进度值的最小值int minimum();// 设置进度值的最小值和最大值范围void setRange(int minimum=0, int maximum=100);// 设置当前进度值void setValue(int value);// 获取当前进度值int value();// 设置进度槽的宽度void setSlotWidth(int width=10);// 设置进度条的宽度void setBlockWidth(int width=10);// 设置进度槽的颜色void setSlotColor(const QColor &color);// 设置进度条的渐变起止颜色void setBlockColor(const QColor &colorBegin,const QColor &colorEnd);// 设置进度值文本是否可见void setTextVisible(bool visible);// 设置文本字体void setFont(const QFont &font);// 获取文本的字体QFont font();// 设置文本的颜色void setFontColor(const QColor &color);// 设置背景图片void setBackgroundPixmap(const QString &pic);// 设置背景图片是否可见void setBackgroundPixmapVisible(bool visible);// 使用不确定进度模式void setUncertainMode(bool enable);// 是否正处于不确定进度模式bool isUncertainMode();// 设置不确定进度模式滑块的度数跨度(仅限 0 - 360 之间的整数)void setUncertainModeSpanAngle(int spanAngle);private slots:// 不去定进度模式下进度条旋转刷新void slot_UncertainModeAutoUpdate();private:int m_SlotWidth; // 进度槽宽度QColor m_SlotColor; // 进度槽颜色int m_BlockWidth; // 进度条宽度(进度条宽度一般要<=进度槽宽度)QColor m_BlockColorBegin; // 进度条渐变开始颜色QColor m_BlockColorEnd; // 进度条渐变结束颜色int m_Value; // 当前进度值int m_Maximum; // 最大值int m_Minimum; // 最小值bool m_TextVisible; // 文本是否可见QFont m_Font; // 文本字体QColor m_FontColor; // 文本颜色bool m_BgPixmapVisible; // 背景图片是否可见QPixmap m_BgPixmap; // 背景图片bool m_UncertainMode; // 进度条为不确定模式int m_UncertainModeSpanAngle;// 不确定模式的角度跨度int m_UncertainModeAutoAngleCnt;// 不确定模式的起始角度QTimer m_UncertainModeUpdateTimer;// 不确定模式时用于定时刷新显示
};#endif // CIRCLEPROGRESSBAR_H
circleprogressbar.cpp
源码Demo下载:
https://download.csdn.net/download/wu10188/89101821
这篇关于Qt使用QWidget重绘实现圆环形渐变色进度条(支持不确定进度模式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





