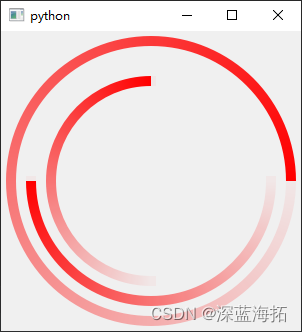
本文主要是介绍画渐变色的圆弧练习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
import sysfrom PySide6.QtCore import QPointF
from PySide6.QtWidgets import *
from PySide6.QtGui import *class MyWidget(QWidget):def paintEvent(self, event):painter = QPainter(self) # 设定画板painter.setRenderHint(QPainter.Antialiasing) # 抗锯齿size = min(self.width(), self.height())center_pos = QPointF(size / 2, size / 2)radius = size / 2color = QColor(255, 0, 0) # 初始颜色gradient = QConicalGradient(center_pos, 0) # 锥形梯度,中心点和起始角度gradient.setColorAt(0, color) # 设置起始颜色color.setAlpha(10) # 改变颜色的透明度gradient.setColorAt(1, color) # 设置终点颜色painter.setPen(QPen(gradient, 10, Qt.SolidLine)) # 设置画笔painter.drawArc(10, 10, 280, 280, 0, 360 * 16) # 画最外圈圆弧color.setAlpha(255) # 恢复颜色的透明度gradient.setAngle(180) # 改变渐变的起始角度gradient.setColorAt(0, color) # 设置起始颜色color.setAlpha(10) # 改变颜色的透明度gradient.setColorAt(0.5, color) # 设置终点颜色painter.setPen(QPen(gradient, 10, Qt.SolidLine)) # 设置画笔painter.drawArc(30, 30, 240, 240, 180 * 16, 180 * 16) # 画第二圈圆弧color.setAlpha(255) # 恢复颜色的透明度gradient.setAngle(90) # 改变渐变的起始角度gradient.setColorAt(0, color) # 设置起始颜色color.setAlpha(10) # 改变颜色的透明度gradient.setColorAt(0.5, color) # 设置起始颜色painter.setPen(QPen(gradient, 10, Qt.SolidLine)) # 设置画笔painter.drawArc(50, 50, 200, 200, 270 * 16, -180 * 16) # 画最内圈圆弧color.setAlpha(255) # 恢复颜色的透明度if __name__ == '__main__':app = QApplication(sys.argv)widget = MyWidget()widget.resize(300, 300)widget.show()sys.exit(app.exec())

知识点:
setAlpha() :单独改变颜色的透明度
setAngle():单独改变渐变的起始角度
注意渐变和圆弧的角度都是逆时针计算的。
画圆弧用setPen(),画饼(pie)或者别的实心填充图形用setBrush()。
这篇关于画渐变色的圆弧练习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






