本文主要是介绍HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子
- 数据格式
- name
- type
- Draw
- Draw.DrawType
- Draw.DrawData
- 完整实例
使用自定义柱子数据结构可以快速绘制出柱子
效果图

前面的步骤和第3方指标替换一样, 通过网络协议回调,知道需要执行的指标, 替换自己的数据。这里就不说了, 不知道的看以下2个教程
HQChart使用教程30-K线图如何对接第3方数据1
HQChart使用教程30-K线图如何对接第3方数据5-指标数据
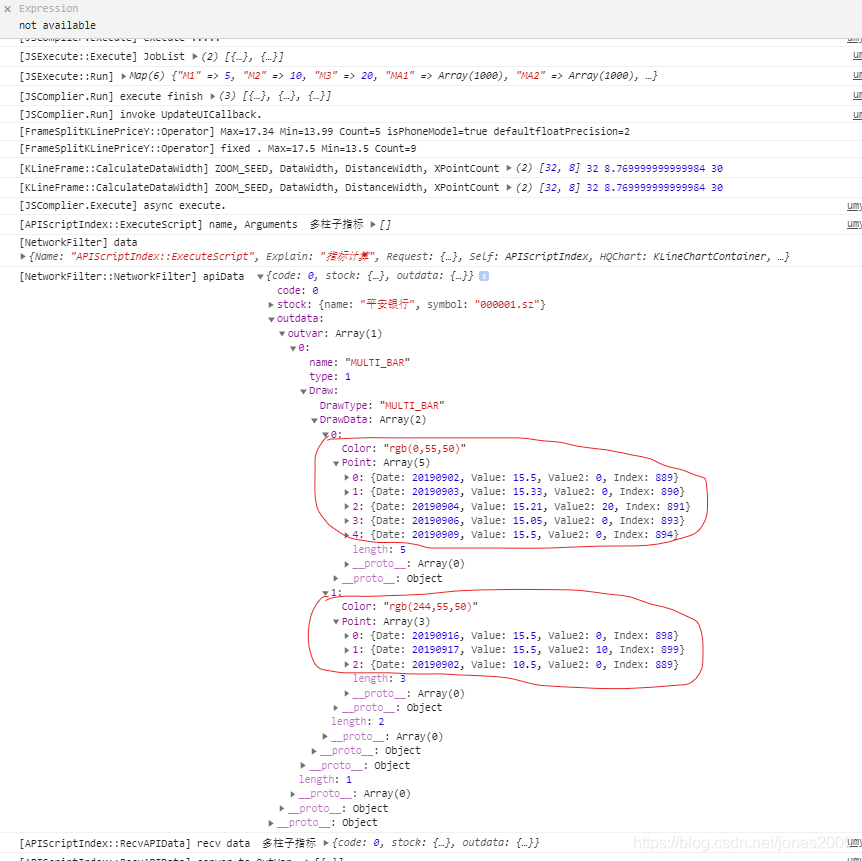
自定义柱子集合是做为一组输出变量, 填入到输出变量数组(outvar)中
数据格式

name
填’MULTI_BAR’ 固定
type
填 1 固定
Draw
柱子绘制数据
Draw.DrawType
固定 ‘MULTI_BAR’
Draw.DrawData
绘制的自定义柱子集合, 支持多组柱子集合
格式
{
Color:柱子颜色,
Width: 柱子宽度 , 缺省使用K线柱子宽度
Type: 0 实心 1空心 缺省使用实心
Point:[绘制柱子的点数组] }
单个Point数据结构:
{ Date:日期, Time: 时间(分时用,日线不需要), Value:Y轴值(柱子顶部/底部), Value2: Y轴值2(柱子底部/顶部) }
下面是绘制一组柱子实例
var point=
{ Color:'rgb(244,55,50)', //柱子颜色//Type:1,Point:[{Date:20190916, Value:15.5, Value2:0 }, //在20190916上画一个底部是0 顶部是15.5的柱子{Date:20190917, Value:15.5, Value2:20 }, //在20190917上画一个底部是15.5 顶部是20的柱子{Date:20190902, Value:10.5,Value2:0}, ]
};
完整实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>K线图-第3方数据-多柱子指标</title> <link rel="stylesheet" href="../jscommon/umychart.resource/css/tools.css" /><link rel="stylesheet" href="../jscommon/umychart.resource/font/iconfont.css" /><!-- 使用阿里云图片 --><!--<link rel="stylesheet" href="https://at.alicdn.com/t/font_1040563_1d1tgaoqofpi.css" />--><!--<link rel="stylesheet" href="https://at.alicdn.com/t/font_1196214_ny3l0dbclr.css" />--></head>
<body><div id="kline" style="width: 900px;height:400px;position: relative;"></div><script src="content/js/jquery.min.js"></script><script src="content/js/webfont.js"></script><script src="../jscommon/umychart.network.js"></script><script src="../jscommon/umychart.js"></script><script src="../jscommon/umychart.complier.js"></script><script src="../jscommon/umychart.index.data.js"></script><script src="../jscommon/umychart.style.js"></script><!-- 引入vConsole的JS库 --><script src="../vConsole-3.2.0/dist/vconsole.min.js"></script><script>//预加载下阿里云图片WebFont.load({ custom: { families: ['iconfont'] } });function getURLParams(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");var r = window.location.search.substr(1).match(reg);if (r != null) return decodeURI(r[2]);return null;}$(window).resize(resizeCanvas);function resizeCanvas(){var height= $(window).height();var width = $(window).width();var divKline=document.getElementById('kline');divKline.style.top=0+'px';divKline.style.left=0+'px';divKline.style.width=(width)+'px';divKline.style.height=(height)+'px';divKline.JSChart.OnSize();}function NetworkFilter(data, callback){console.log('[NetworkFilter] data', data);if (data.Name=='APIScriptIndex::ExecuteScript'){var request=data.Request;if (request.Data.indexname=='多柱子指标'){var hqchart=data.HQChart;// var kData=hqchart.ChartPaint[0].Data;//var closeLine={name:'收盘价线', type:0, data:kData.GetClose() };var bar= { name:'MULTI_BAR', type:1, Draw: { DrawType:'MULTI_BAR', DrawData:[] } //绘制柱子数组};//第一组柱子var point={ Color:'rgb(244,55,50)', //颜色//Type:1,Point:[{Date:20190916, Value:15.5, Value2:0 },{Date:20190917, Value:15.5, Value2:10 }, {Date:20190902, Value:10.5,Value2:0}, //{Date:20190917, Value:15.05},//{Date:20190916, Value:15.5} ] };//第2组柱子var point2={ Color:'rgb(0,55,50)', //颜色Point:[{ Date:20190902, Value:15.5,Value2:0},{ Date:20190903, Value:15.33,Value2:0}, { Date:20190904, Value:15.21,Value2:20} , { Date:20190906, Value:15.05,Value2:0},{ Date:20190909, Value:15.5,Value2:0} ] };bar.Draw.DrawData.push(point2);bar.Draw.DrawData.push(point);var apiData={code:0, stock:{ name:hqchart.Name, symbol:hqchart.Symbol }, //outdata: { date:kData.GetDate() , outvar:[closeLine,line2] } outdata: { outvar:[bar] } };data.PreventDefault=true;console.log('[NetworkFilter::NetworkFilter] apiData ', apiData);callback(apiData);}}}$(function (){var debug=getURLParams('debug');if (debug==1) {var vConsole = new VConsole();console.log('create VConsole');}var symbol=getURLParams('symbol');if (symbol==null) symbol='000001.sz';// 创建股票K线图var chart=JSChart.Init(document.getElementById('kline'));var height= $(window).height();var width = $(window).width();var divKline=document.getElementById('kline');divKline.style.width=width+'px';divKline.style.height=height+'px';chart.OnSize();var option={Type:'历史K线图',//Type:'历史K线图横屏',Windows: [{Index:'MA',},{Index:"多柱子指标", API: {Name:'多柱子指标',Script:null,Args:null, Url:'http://127.0.0.1:18080/api/jsindex' } },], //窗口指标Symbol:symbol,IsAutoUpdate:true, //是自动更新数据AutoUpdateFrequency:3000, //数据更新频率//TradeIndex: {Index:'交易系统-BIAS'}, //交易系统NetworkFilter:NetworkFilter,IsShowRightMenu:true, //右键菜单IsShowCorssCursorInfo:true, //是否显示十字光标的刻度信息CorssCursorInfo:{ Left:1, Right:1, Bottom:1, IsShowCorss:true, PressTime:300 }, //十字光标刻度设置KLine:{DragMode:1, //拖拽模式 0 禁止拖拽 1 数据拖拽 2 区间选择Right:1, //复权 0 不复权 1 前复权 2 后复权Period:0, //周期 0 日线 1 周线 2 月线 3 年线 MaxReqeustDataCount:1000, //数据个数MaxRequestMinuteDayCount:6,PageSize:90, //一屏显示多少数据IndexTreeApiUrl:"https://opensourcecache.zealink.com/cache/hqh5/index/commonindextree.json", //指标树下载地址//Info:["互动易","大宗交易",'龙虎榜',"调研","业绩预告","公告"], //信息地雷//Info:["公告","互动易","调研"], //信息地雷InfoPosition:1, //显示位置KLineDoubleClick:false, //双击分钟走势图IsShowTooltip:true, //是否显示K线提示信息//FirstShowDate:20180401, //首屏显示的起始日期 DrawType:0, },KLineTitle: //标题设置{IsShowName:true, //不显示股票名称IsShowSettingInfo:true //不显示周期/复权},Border: //边框{Left:5, //左边间距Right:60, //右边间距Bottom:25,Top:25},Language:"CN", //英文 'EN' 中文:'CN'ExtendChart: //扩展图形[{Name:'画图工具',Top:25}],Frame: //子框架设置 (Height 窗口高度比例值)[{ SplitCount:5,//Height:4,IsShowLeftText:false, IsShowRightText:true},{SplitCount:3,//Height:2,IsShowLeftText:false, IsShowRightText:true},{SplitCount:2,//Height:2,IsShowLeftText:false, IsShowRightText:true}],Overlay:[//{Symbol:'000001.sh', DrawType:0}, //{Symbol:'002415.sz', DrawType:0}],}var windowHeight= $(window).height();var windowWidth = $(window).width();if (windowWidth<=420) //手机小屏左右不显示坐标{option.Border.Left=1;option.Border.Right=1;option.KLine.IsShowTooltip=false; //关闭pc端tooltipoption.KLine.Info=null;option.KLine.PageSize=30; option.ExtendChart=[{Name:'KLineTooltip' }]; //开启手机端tooltip//option.ExtendChart=null;option.IsCorssOnlyDrawKLine=true;option.CorssCursorTouchEnd=true;for(var i in option.Windows){option.Windows[i].Modify=false;option.Windows[i].Change=false;}}chart.SetOption(option);resizeCanvas();})</script>
</body>
</html>
如果还有问题可以加交流QQ群: 950092318
HQChart代码地址
地址:github.com/jones2000/HQChart
这篇关于HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





