曲线运动专题
cocos2d-x lua 之 CCBezierBy 使节点按贝塞尔曲线运动
欢迎各位童鞋转载,转载请注明出处:http://blog.csdn.net/song_hui_xiang 作者新浪微博:
osg实现物体沿着控制点生成的Cardinal样条轨迹曲线运动
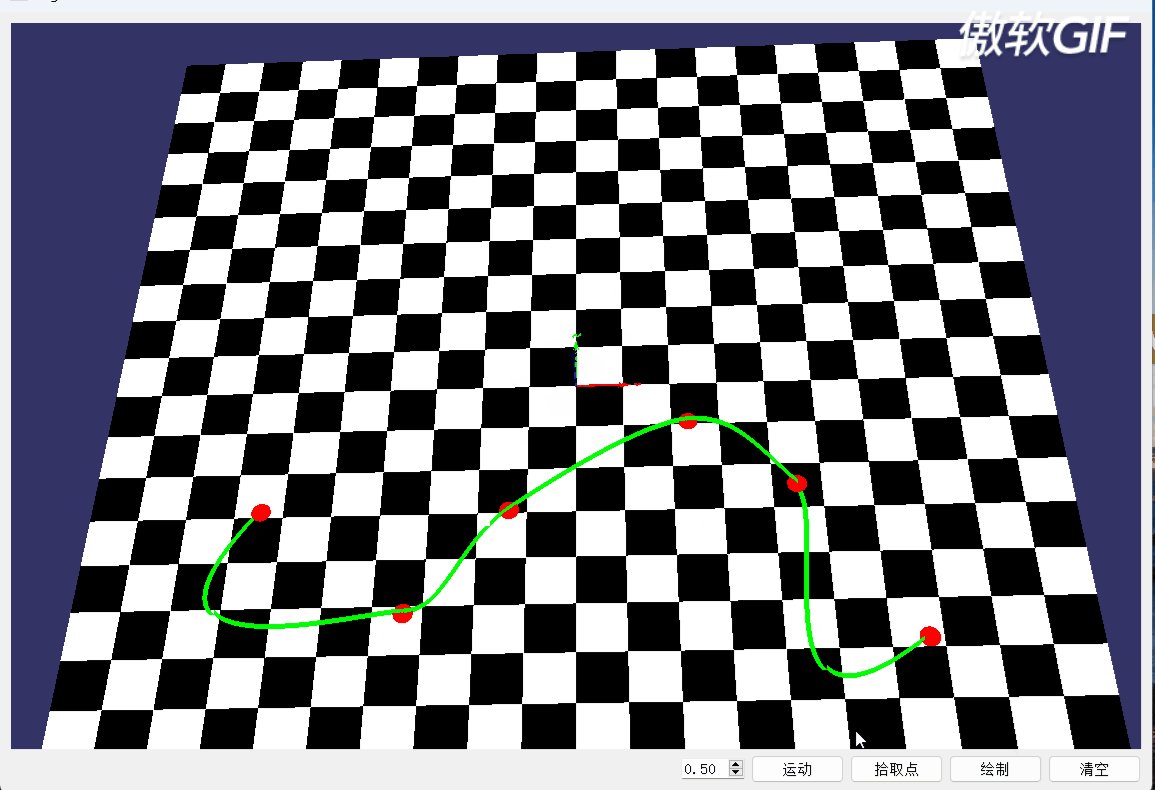
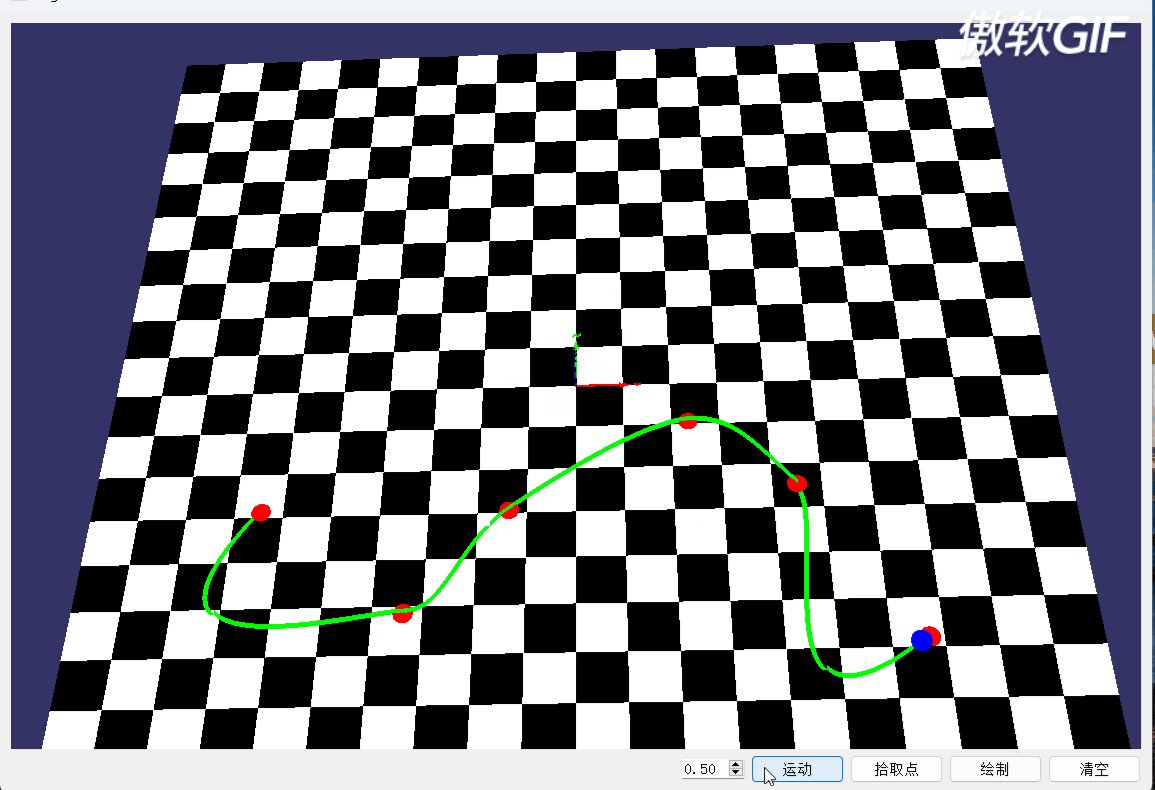
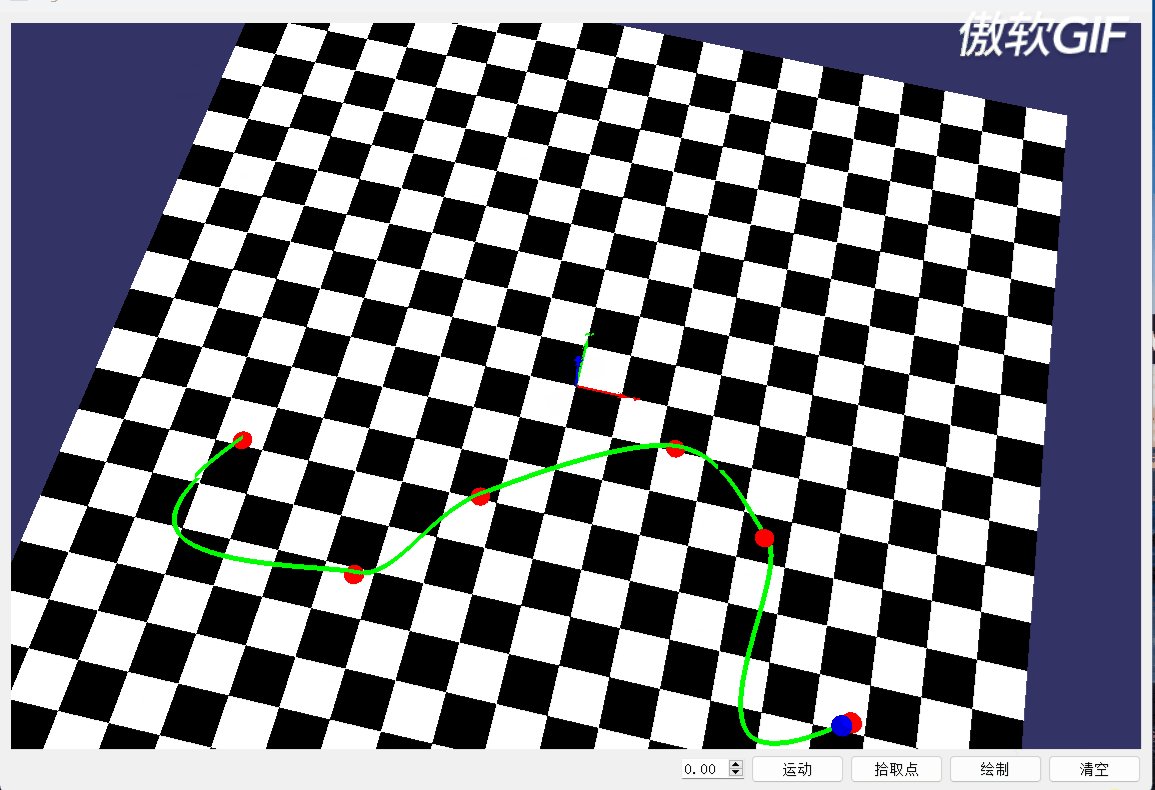
目录 1. 前言 2. 预备知识 3. 用osg实现三维Cardinal曲线 3.1. 工具/ 原料 3.2. 代码实现 4. 说明 1. 前言 在设计矢量图案的时候,我们常常需要用到曲线来表达物体造型,单纯用鼠标轨迹绘制显然是不足的。于是我们希望能够实现这样的方法:通过设计师手工选择控制点,再通过插值得到过控制点(或在附近)的一条平滑曲线。在这样的需求下
Unity中使用贝塞尔算法实现曲线运动
简单的小球沿贝塞尔曲线运动,适合场景漫游使用 贝塞尔曲线:(贝塞尔曲线的基本想法部分摘自http://blog.csdn.net/u010019717/article/details/47684223 。仅供学习,知识分享。如有侵权,联系删除。) 贝塞尔曲线是最基本的曲线,一般用在计算机 图形学和 图像处理。贝塞尔曲线可以用来创建平滑的曲线的道路、 弯曲的路径就像 祖玛游戏、 弯曲型的河流等。
canvas实现贝塞尔曲线运动
正题前的逼逼赖赖: 上一篇实现了绘制出理想的贝塞尔曲线获取三次贝塞尔曲线的点坐标(canvas),然后就要实现曲线运动了。 效果图 注意点 找到贝塞尔曲线上的点的坐标,用到了计算公式 B(t) = (1-t) [(1-t)2P0+ 2 (1-t) tP1 + t2P2] + t [(1-t)2P1+ 2 (1-t) tP2 + t2P3],0 <= t <= 1 其中可以控制t的值来实现
html绘制函数曲线,JS+CSS动态绘制元素曲线运动轨迹(数学函数)
相信许多小伙伴都想知道CSS+JS如何实现物体的曲线运动吧! 其实原理就是运用数学用的函数公式,本文运用的是sin函数上进行的基础变形. 今天的主要目标就是让这张图的里足球运动起来。 首先肯定要先把这张图拆成两部分,这里我是用美图秀秀的抠图功能把足球扣出来的,再用消除笔把足球在原图中消除掉。得到以下的2张图。 注意,足球必须是png,图片,这样在图片上运动的时候才不会把原图中的背景
利用贝塞尔曲线实现小球曲线运动
利用贝塞尔曲线实现小球曲线运动 之前有个项目,要求小气泡从A到沿着某一特定曲线平滑漂移到B点。下面是这个效果实现的一个demo, 本文聊聊这个效果是如何实现的。 原理 可以参考网友的这篇博文,其他还有很多。 原理简述 实现 Bubble类主要定义了小球的属性。 public class Bubble {/** 小球半径 */private int radius;/*启动延迟
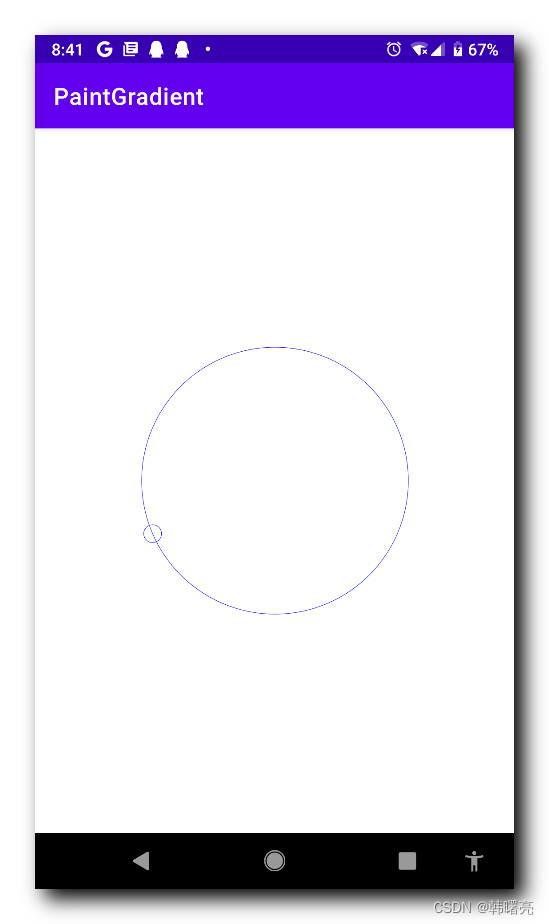
【Android UI】Path 测量 PathMeasure ③ ( 使用 PathMeasure 绘制沿曲线运动的小球 )
文章目录 一、使用 PathMeasure 绘制沿曲线运动的小球二、代码示例三、运行效果 一、使用 PathMeasure 绘制沿曲线运动的小球 绘制圆形曲线 : 创建 Path 对象 , 直接向其中添加 圆形曲线 即可 , 设置中心坐标以及半径 ; // 绘制的 PathPath path = new Path();// 绘制圆形pat
Canvas实现曲线运动
前言 Html5添加的最受欢迎的功能就是<canvas>元素,它负责在页面中设定一个区域,然后在里面可以通过javascript动态地在其内绘制图形。 主流浏览器,IE9+,手机端都是支持它的。 创建Canvas 要使用Canvas元素就必须先设置其width和height,指定绘图区域的大小 类似:<canvas id="canvas" width="8
animation属性之纯css3实现曲线运动——贝塞尔曲线(cubic-bezier)
animation: name duration timing-function delay iteration-count direction fill-mode play-state; (关键帧名称,持续时间,速度曲线,延迟时间,动画次数,是否反向,完成状态,运行|暂停) animation-name 关键帧名称 @keyframes name { } (1)关键帧的声明只有两种:(from
canvas曲线运动阳光下的泡沫效果泡沫曲线运动矩阵数字雨烟花效果方块旋转
文章目录 canvas曲线运动&阳光下的泡沫效果&泡沫曲线运动&矩阵数字雨&烟花效果&方块旋转曲线运动勾股定理三角函数什么是弧度角度转弧度弧度转角度三角函数图像与canvas结合 曲线运动案例代码阳光下的泡沫效果结合canvas实现气泡效果效果图完整代码 泡沫曲线运动效果图完整代码 矩阵数字雨效果图完整代码 环形方块旋转效果图完整代码 canvas烟花效果效果图完整代码 canvas制作马