抗锯齿专题
Threejs学习-Stats 性能监控器、抗锯齿
stats性能监控器 import Stats from 'three/addons/libs/stats.module.js' //引入包//添加性能监视器,查看帧率const stats = new Stats();document.body.appendChild(stats.domElement);// //渲染function animate() {requestAnimat
抗锯齿技术在AI去衣应用中的关键作用
引言 随着人工智能技术的飞速发展,图像处理领域涌现出许多令人惊叹的应用,其中AI去衣技术便是一个颇具争议却技术要求极高的分支。这项技术涉及将图片中的衣物以逼真的方式去除,同时尽可能保持原有图片的质感和细节。在实现这一过程中,抗锯齿技术(Anti-Aliasing, AA)发挥了至关重要的作用。本文将深入探讨抗锯齿技术在AI去衣中的应用及其重要性。 AI去衣技术概述 AI去衣技术通常依赖于深度
现代计算机图形学笔记(四)——反走样、抗锯齿
上节课我们判像素点是否在三角形内得到了三角形光栅化的结果,但是这样得到的三角形会产生严重的锯齿现象(走样Aliasing),这节课我们就来讨论抗锯齿(反走样Anti-Aliasing) 产生这样瑕疵(Artifacts)的原因是由于我们对三角形进行了采样(Sampling)。而采样会造成Artifacts的原因是图像或信号变化的太快了,而采样的速度太慢。 针对采样造成的走样问题,我们可以先
使用PorterDuff解决clipPath无法抗锯齿问题
一、简述 前段时间公司史无前例的接了一个大数据外包项目(哇~我们又不是外包公司(╯°Д°)╯︵ ┻━┻),要求搞很多图表方便观察运营的数据情况,图表当然要用到MPAndroidChart啦,但并不是所有的图表都可以用它用实现,这时就需要自定义View了,其中有一个要求,如下图所示,这就是本篇要实现的效果: 本篇全文适合像我一样的小白细细观看,如果你很赶时间,就只是进来看看标题上的解决方案,
OpenGL--抗锯齿
理论基础 1,锯齿:在图元边缘处我们能相当清楚地看到两种颜色的分界,我们把这种称之为锯齿。为什么会产生?这是因为我们的图像是由一个个像素组成的,而每个像素近似一个很小的正方形,这样由正方形组成的图像边缘肯定会产生锯齿。示意图如下: 2,抗锯齿:常见的抗锯齿方法有两种:混合和多重采样。使用混合消除锯齿的原理是,在边缘处降低alpha值再做混合操作从而达到欺骗眼睛的目的。然而混合操作受绘制顺序
单片机系统中的一种文字平滑(抗锯齿)显示方法
这是之前一个项目中已实现的方法,现在整理后拿出来分享。 单片机系统中文字显示部分一般用的是用取模软件取出字模后输出到屏幕上显示,这种方式显示的字体有锯齿,在DPI低的显示屏上锯齿效果非常明显。对于单色屏来说,这种情况无解。但是对于彩屏来说,如果还是用这种方式就显得有点落伍了,由于屏幕可显示的颜色丰富了许多,完全可以把显示效果做得更好,至少去掉字体边缘的锯齿。 一、思路 1、自制字体取模软件,
17.1 OpenGL将片段和样本写入帧缓冲区:抗锯齿应用
抗锯齿应用 Antialiasing Application 启用抗锯齿功能时,在图形渲染过程中,每个片元会计算出一个覆盖值来反映边缘平滑度。这个覆盖值在与片元本身的透明度(alpha 值)相乘后,产生一个更精确的最终 alpha 值,并用于混合 颜色。这一过程对帧缓冲区中支持固定点或浮点格式的颜色缓冲区有效,旨在消除锯齿并生成更为平滑和高质量的图像效果。
(自用)learnOpenGL学习总结-高级OpenGL-抗锯齿
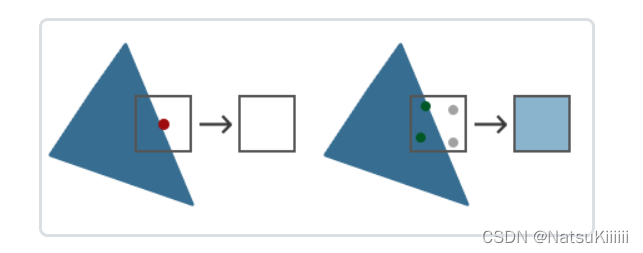
MSAA 光栅器会将一个图元的所有顶点作为输入,并将它转换为一系列的片段。顶点坐标理论上可以取任意值,但片段不行,因为它们受限于你窗口的分辨率。顶点坐标与片段之间几乎永远也不会有一对一的映射,所以光栅器必须以某种方式来决定每个顶点最终所在的片段/屏幕坐标。 每个像素的中心包含有一个采样点(Sample Point),它会被用来决定这个三角形是否遮盖了某个像素。图中红色的采样点被三角形所遮盖
抗锯齿 opencv
目录 puttext line函数 puttext import cv2# 读取图像img = cv2.imread('image.jpg')# 写中文cv2.putText(img, '中文', (50, 50), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 0, 0), 2, cv2.LINE_AA)# 显示图像cv2.imshow('image
OpenGL FXAA抗锯齿算法(Qt,Quality版本)
文章目录 一、简介二、实现代码三、实现效果参考资料 一、简介 将FXAA添加到现有渲染器中很简单:它作为最终渲染通道[1]应用,仅将渲染图像作为输入,并输出抗锯齿版本。其主要思想是检测渲染图像中的边缘并使其平滑。这种方法快速有效,但会模糊纹理上的细节。该算法有两个版本Quality(侧重抗锯齿的质量)和Console(侧重于计算效率),之前已经实现过Console版本,这里实现
OpenGL FXAA抗锯齿算法(Qt,Consloe版本)
文章目录 一、简介二、实现代码三、实现效果参考资料 一、简介 之前已经提供了使用VCG读取Mesh的方式,接下来就需要针对读取的网格数据进行一些渲染操作了。在绘制Mesh数据时总会遇到图形的抗锯齿问题,OpenGL本身已经为我们提供了一种MSAA技术,但该技术对于一些实时渲染性能有所欠缺,因此后来就出现了一种FXAA技术。 FXAA(Fast Approxi
OpenGL FXAA抗锯齿算法(Qt)
文章目录 一、简介二、实现代码三、实现效果参考资料 一、简介 之前已经提供了使用VCG读取Mesh的方式,接下来就需要针对读取的网格数据进行一些渲染操作了。在绘制Mesh数据时总会遇到图形的抗锯齿问题,OpenGL本身已经为我们提供了一种MSAA技术,但该技术对于一些实时渲染性能有所欠缺,因此后来就出现了一种FXAA技术。 FXAA(Fast Approxi
【第3版emWin教程】第37章 emWin6.x抗锯齿
教程不断更新中:第3版emWin教程和ThreadX GUIX教程开工,双管齐下,GUIX更新至第28章,emWin更新至第48章(2021-09-13) - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz!http://www.armbbs.cn/forum.php?mod=viewt
android中抗锯齿
出现锯齿条件: 倾斜或旋转、快速变化。 当在屏幕上画一条直线时, 横竖不会出现锯齿, 但是当斜着画时, 就会出现锯齿的效果。 画笔的抗锯齿(用于线条等)设置: paint.setAntiAlias(true); 图片线条(通用)的抗锯齿需要另外设置: canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_
java 图片怎么设置抗锯齿_如何删除PDF图像中的抗锯齿?
软件完成后,所有PDF图像在Acrobat X中都显示消除锯齿 . 页面导航比以前慢得多,当我放大/缩小时,图像首先进入看起来像之前的抗锯齿版本快速更改为抗锯齿图像 . 在第三方观看者中比较它们,很明显OCR文件中的图像本身并不是反别名的 . 此外,PDF中没有明显的标志指示PDF查看器将抗锯齿应用于JPEG2000图像 . 因此,Adobe Reader似乎会自动呈现不同的JPEG和JPEG2
ShaderJoy —— 实现“抗锯齿的黑白格”并原理解析【GLSL】
效果图: 完整 代码与分析 如下: #extension GL_OES_standard_derivatives:enable//precision highp float;uniform int u_frequency; // ❤ 小格子的个数 = (2*freq)^2, 大格子的个数 = freq^2uniform vec4 u_color0; // 白色
【qt】抗锯齿和图像合成
抗锯齿和图像合成 抗锯齿(Anti-aliased) 计算机上的图像都是以像素为单位显示的,像素其实就是一个一个的小方块,因此显示出来的图像只有完全水平或垂直的直线才可能直的,对于斜线,在未放大的情况下,看起来可能是直线没有抗锯齿,但一旦放大就必然会带有锯齿现象 把用于减少锯齿的技术称为抗锯齿、反走样或反锯齿。抗锯齿的算法有很多种,但基本原理其实就是对轮廓线的像素设置不同的灰度值使其产生