手风琴专题
手风琴菜单、层级菜单、置顶菜单、无缝滚动、幻灯片的制作
一、手风琴菜单效果图及代码如下: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>手风琴效果制作</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7
使用CSS、JavaScript、jQuery三种方式实现手风琴效果
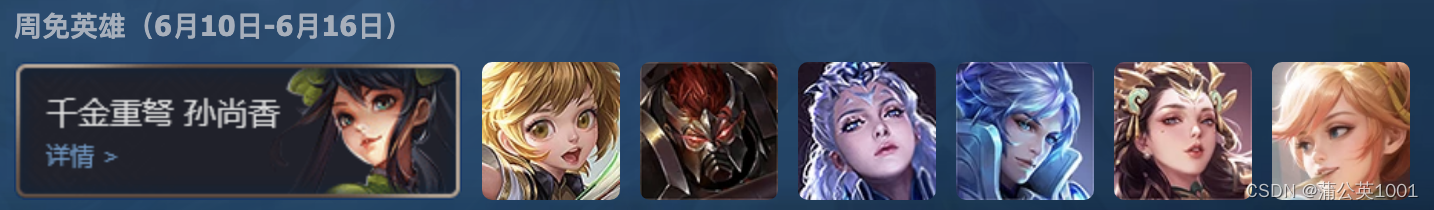
手风琴效果有不少,王者荣耀官网(源网址 https://pvp.qq.com/raiders/ )有一处周免英雄,使用的就是手风琴效果,如图所示。 我试着用css、js、jQuery三种方式实现了这种效果,最终效果差不多,美中不足的是,css方式当鼠标离开后,会恢复到初始状态,也就是显示第一张大图片的状态。而使用js和jQuery方式,则会停留在鼠标进入的那一张,不恢复到第一张的状态。 如何使用纯
扁平风格手风琴式菜单效果
在线演示 在这个课程中我们将使用jQuery,CSS和知名的font awesome图标字体来开发一个简单的扁平风格的手风琴菜单效果 立刻访问课程:http://www.gbtags.com/gb/gbliblist/12.htm 阅读原文:扁平风格手风琴式菜单效果
使用jQuery创建简单的手风琴菜单
让我们创建一个简单的手风琴菜单使用jQuery。手风琴菜单是一些动画效果的菜单。它有几顶行菜单点击它时,切换到打开子菜单选项的项目。另一个顶层菜单被选中时,其他打开的菜单将自动折叠和保存有用的屏幕面积。我们将使用jQuery效果动画手风琴菜单。 jQuery 提供淡入/淡出效果,但手风琴菜单看起来更逼真,如果我们用出来的效果/幻灯片的幻灯片。 第1步:为您的菜单创建HTML
初学者比较容易犯的布局错误(手风琴布局)
从上图面板中那条横线可以很清楚的看出树面板的容器没有使用Fit布局造成了树面板没有填满整个布局,而是根据自身大小进行显示。 实际的代码: var mainAccirdion = new Ext.Panel({id: "MainAccirdion",region: 'west',split: true,layout: 'accordion',collapsible: true,w
Axure案例分享—垂直手风琴(附下载地址)
今天分享的案例是Axure8(兼容9和10)制作的垂直手风琴 一、功能介绍 折叠或展开多个面板内容,默认为展开一项内容,点击任一收起的选项,展开面板,其他面板收起 二、制作过程 原型是由矩形组件以及动态面板构成, 拖入一个动态面板,命名为“点击切换”,进入面板,拖入四个矩形以及四个动态面板,矩形文字为“点击”,四个矩形和动态面板都分别命名为“1”、“2”、“3”和“4”,根据需要对面板
Bootstrap 手风琴菜单
<!DOCTYPE html><html><head><title></title><meta charset="UTF-8"> <link rel="stylesheet" href="css/bootstrap.min.css"><!-- 可选的Bootstrap主题文件(一般不用引入) --><link rel="stylesheet" href="css/bootstrap-the
target实现手风琴效果
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>手风琴</title><style type="text/css">*{margin: 0;padding: 0;list-style: none;font-weight: normal;}ul{width: 500px;margin: 50px auto;padding: 5px;}
vue.js实现手风琴效果
效果如图,标题可定制,自定义内容区,默认打开项可以配置,主要利用了vuejs父子组件中的uid来实现,打开一个,关闭其他的,主要实现代码如下: // collapse.vue<template><div class="collapse-parent"><slot></slot></div></template><script>export default {methods: {close
六、Accordion——手风琴方格(我叫它,可折叠面板列表)
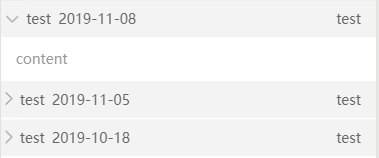
Accordion是一个可折叠的面板列表,每个面板都由header和content两个部分组成,header部分是始终显示的,当点击header后则会展开或折叠起其对应的content部分,但每次对多只能打开一个content,这有点像DropDownList。 举例说明: 1. 静态可折叠面板列表 1) 在页面的最上方添加ScriptManager,因为
css3可折叠式/手风琴式面板(ie8及以下不兼容)
原demo地址:http://www.thecssninja.com/demo/css_accordion/ ie9由于不支持css3的transition,所以面板下拉和收起的时候不是缓慢的动画效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DT
element中Tree 树形控件实现多选、展开折叠、全选全不选、父子联动、默认展开、默认选中、默认禁用、自定义节点内容、可拖拽节点、手风琴模式
目录 1.代码实现2. 效果图3. 使用到的部分属性说明4. 更多属性配置查看element官网 1.代码实现 <template><div class="TreePage"><el-checkboxv-model="menuExpand"@change="handleCheckedTreeExpand($event, 'menu')">展开/折叠</el-checkbox><
Vue 手风琴 和 $set
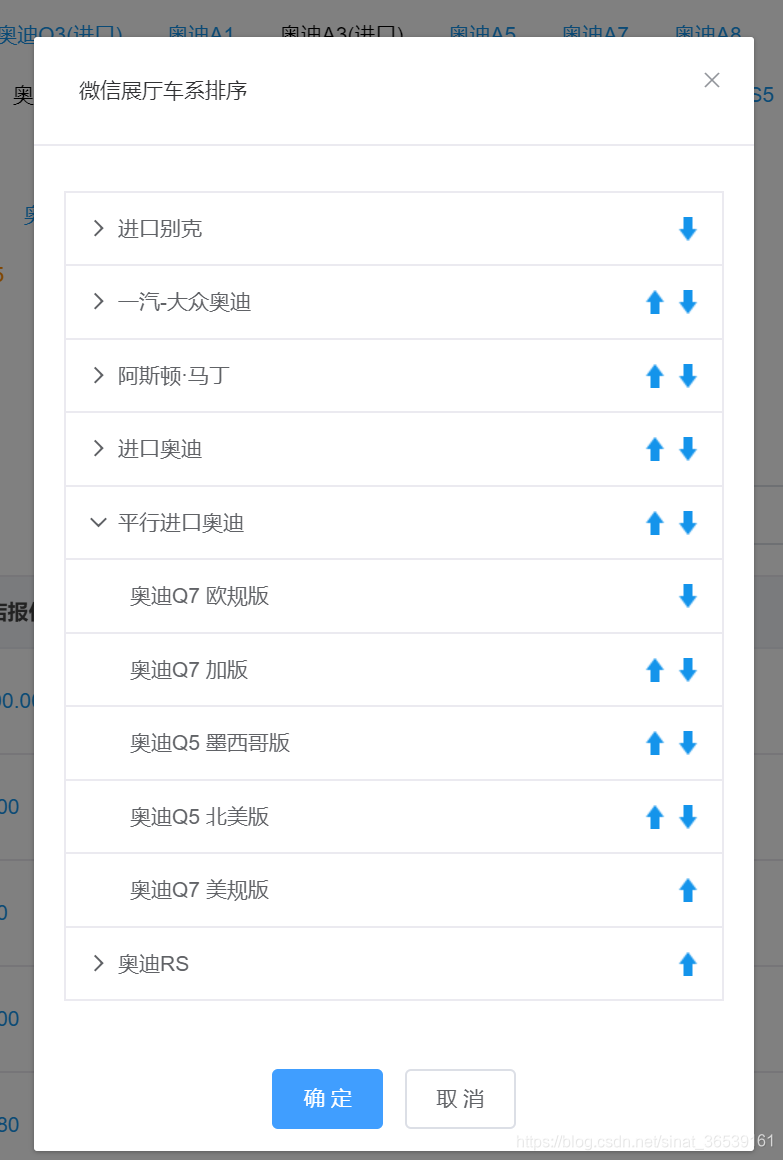
最近,在开发项目的时候,要做一个手风琴,要求能**同时展开多个面板**,喏,也就是Element-ui 折叠面板这个型的: 但需求是加了更改排序的功能,如下图,表现上自然不同了,先前提到的Element-ui折叠面板,满足不了,只能 DIY 一个。 接着,啪叽一顿代码下来,大体如下。这里的方法是:给已有的数据对象添加新的属性。 [color=#ff4753]*[/color]注
2023.12.1 手风琴菜单的简便实现方式
2023.12.1 手风琴菜单的简便实现方式 原先一般都用循环方式去写手风琴菜单,对单个菜单的样式调整并不灵活,并且需要清楚控制逻辑,偶然看到一种写手风琴菜单的方式,通过js传id的方式实现,也可以用于下拉菜单。记录下来供参考。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>后端管理网站</title>
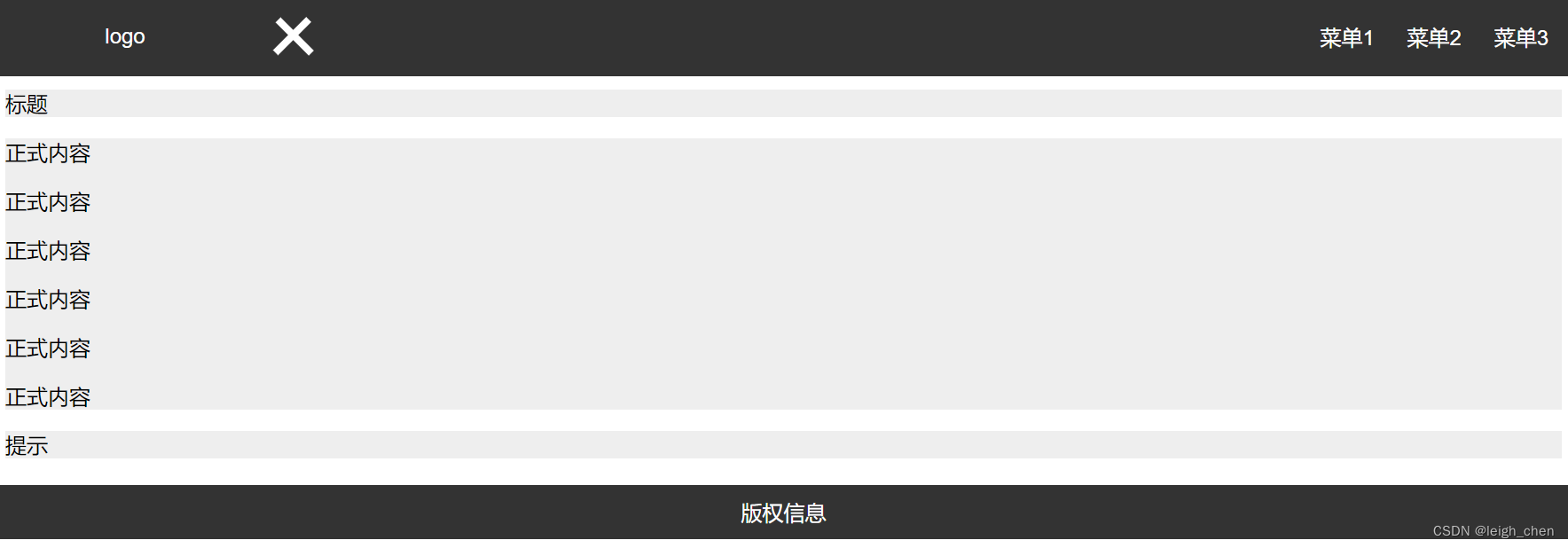
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果) 网页源码见附件,比较简单,之前用很多种方法实现过该效果,这次的效果相对更好。 实现功能: (1)实现左侧边栏的手风琴菜单 (2)实现左侧边栏的隐藏的显示 (3)实现左侧边栏切换按钮的动画效果 (4)原生js实现的网页,不使用jquery和bootstrap。 手风琴实现的js代码如下,使用循环的方式比较复杂,可以
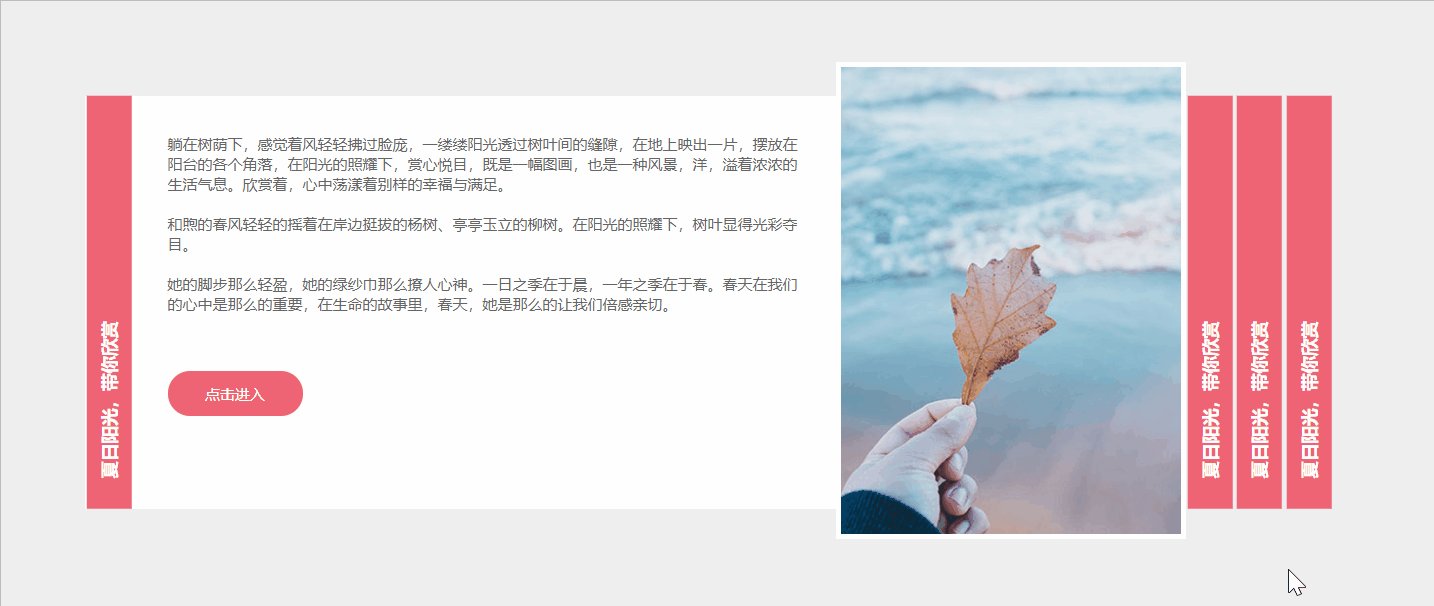
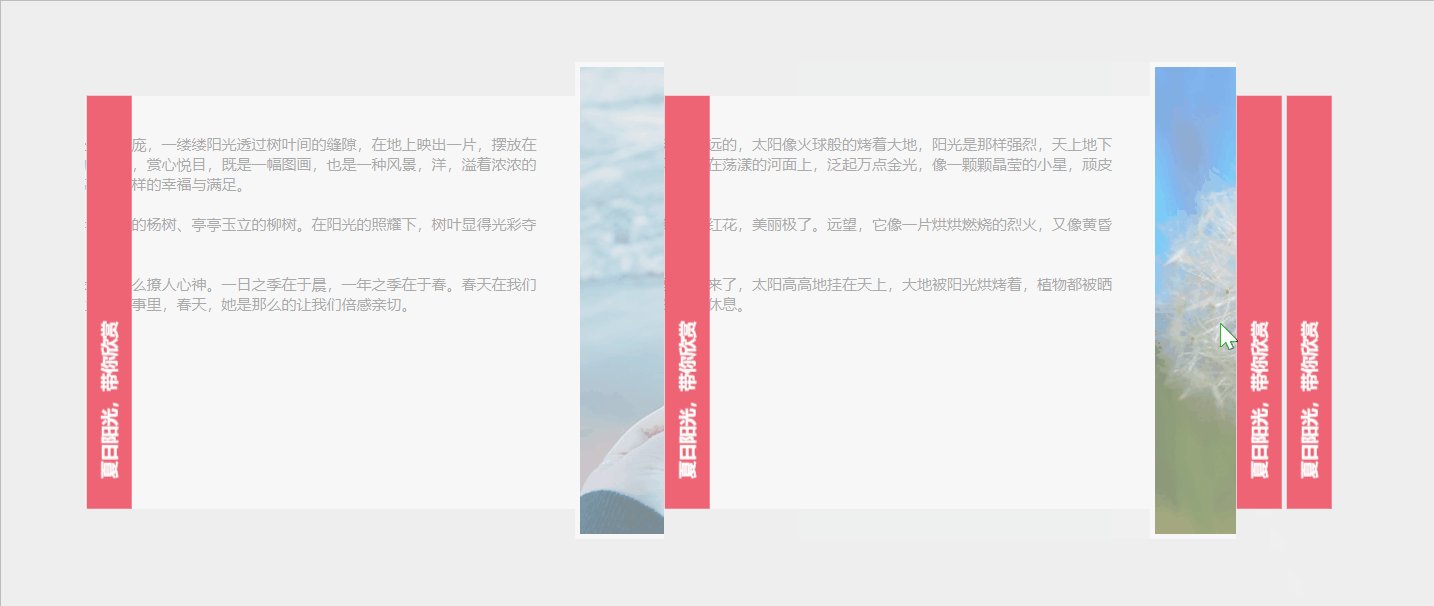
jQuery实现横版手风琴效果
一、实现效果 当鼠标滑过方块的时候,方块的状态就会发生如下图所示的变化,同理当鼠标滑到其他的方块也会发生同样的效果,不仅大小会改变同时方块的颜色也会跟着发生变化: 二、代码实现 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>* {padding: 0;margin: 0;}img {bor
jQuery案例:图文滑动手风琴特效
效果展示 项目链接 https://download.csdn.net/download/weixin_45525272/36144267 代码 用到的jQuery是jquery.min.js html页面 <!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="x-ua-compatible" co
分享120个JS特效手风琴,总有一款适合您
分享120个JS特效手风琴,总有一款适合您 120个JS特效手风琴下载链接:https://pan.baidu.com/s/1c6Rk2FgZrKhqkUhjyCybFA?pwd=3ymf 提取码:3ymf Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj jQuery鼠标悬停滑块拉伸特效 HTML5图文风琴分割切换网页特效