本文主要是介绍六、Accordion——手风琴方格(我叫它,可折叠面板列表),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Accordion是一个可折叠的面板列表,每个面板都由header和content两个部分组成,header部分是始终显示的,当点击header后则会展开或折叠起其对应的content部分,但每次对多只能打开一个content,这有点像DropDownList。
举例说明:
1. 静态可折叠面板列表
1) 在页面的最上方添加ScriptManager,因为所有的Ajax control toolkit都需要它
2) 拖入一个Accordion控件,并在<Panes>节中拖入AccordionPane控件,如下:
<asp:Accordion ID="Accordion1" runat="server"
HeaderCssClass="header" //统一设置各个折叠面板header的样式
HeaderSelectedCssClass="headerSelected" //统一设置各个折叠面板header被选中时的样式
ContentCssClass="content" //统一设置各个折叠面板content的样式
SelectedIndex="0" //默认打开的折叠面板的索引
AutoSize="None" //设计控件中Panel的显示方式,主要有3种,即None(无限制的拉伸和收缩),Limit(限制内容的高度),Fill(内容高度与控件本身高度一样)
RequireOpenedPane="false" //当被展开的面板header被点击时是否收缩content,false:收缩;true:不收缩
SuppressHeaderPostbacks="true" //当header为按钮或链接等时,是否被使用,true:不使用;false:使用
FadeTransitions="true" //展开或收缩面板时,是否使用动画效果,当为true时,下面的两个设置才有意义
FramesPerSecond="39" //展开或收缩面板时,每秒显示的帧数
TransitionDuration="250"> //展开或收缩面板时的整个过程的持续时间
<Panes> //各个面板的容器
<asp:AccordionPane ID="AccordionPane1" runat="server">
<Header><a href="http://www.hao123.com">111111111111111111111111111111111</a></Header>
<Content>dddddddddd<br /><br /><br /><br /><br /><br /><br /><br />1111111111111111111</Content>
</asp:AccordionPane>
<asp:AccordionPane ID="AccordionPane2" runat="server">
<Header><a href="http://www.hao123.com">111111111111111111111111111111111</a></Header>
<Content>dddddddddd<br /><br /><br /><br /><br /><br /><br /><br />1111111111111111111</Content>
</asp:AccordionPane>
<asp:AccordionPane ID="AccordionPane3" runat="server">
<Header><a href="http://www.hao123.com">111111111111111111111111111111111</a></Header>
<Content>dddddddddd<br /><br /><br /><br /><br /><br /><br /><br />1111111111111111111</Content>
</asp:AccordionPane>
</Panes>
</asp:Accordion>
3) 请自己简单的设置header、headerSelected和content样式对于的值,然后查看效果
2. 动态可折叠面板列表
1) 再往页面中拖入一个Accordion控件,如下:
<asp:Accordion ID="Accordion2" runat="server" HeaderCssClass="header" HeaderSelectedCssClass="headerSelected" ContentCssClass="content"
SelectedIndex="0"
AutoSize="None"
FadeTransitions="true"
FramesPerSecond="39"
TransitionDuration="250"
RequireOpenedPane="false"
SuppressHeaderPostbacks="true">
</asp:Accordion>
2) 打开cs页面,并编写代码如下:
if (!IsPostBack)
{
Hashtable ht = new Hashtable();
ht.Add("dynamicGenerator_0", "dynamicGenerator<br/><br/><br/><br/><br/><br/><br/><br/>dynamicGenerator");
ht.Add("dynamicGenerator_1", "dynamicGenerator<br/><br/><br/><br/><br/><br/><br/><br/>dynamicGenerator");
ht.Add("dynamicGenerator_2", "dynamicGenerator<br/><br/><br/><br/><br/><br/><br/><br/>dynamicGenerator");
ht.Add("dynamicGenerator_3", "dynamicGenerator<br/><br/><br/><br/><br/><br/><br/><br/>dynamicGenerator");
ht.Add("dynamicGenerator_4", "dynamicGenerator<br/><br/><br/><br/><br/><br/><br/><br/>dynamicGenerator");
ht.Add("dynamicGenerator_5", "dynamicGenerator<br/><br/><br/><br/><br/><br/><br/><br/>dynamicGenerator");
foreach (DictionaryEntry de in ht)
{
string header = de.Key.ToString();
string content = de.Value.ToString();
AjaxControlToolkit.AccordionPane ap = new AjaxControlToolkit.AccordionPane();
ap.ID = "dynamicGenerator_" + Guid.NewGuid().ToString();
Label lab_header = new Label();
lab_header.Text = header;
ap.HeaderContainer.Controls.Add(lab_header);
Label lab_content = new Label();
lab_content.Text = content;
ap.ContentContainer.Controls.Add(lab_content);
Accordion2.Panes.Add(ap);
}
}
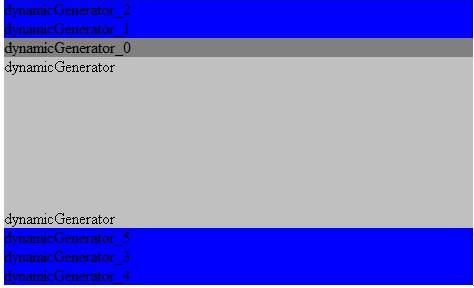
3) 然后打开页面查看,数据源当然也可以从数据库中读取,截图如下:

这篇关于六、Accordion——手风琴方格(我叫它,可折叠面板列表)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


