accordion专题
「jQuery系列」jQuery插件介绍(遮挡面板Accordion、根据输入内容过滤/补全Autocomplete)
文章目录 一、遮挡面板(Accordion)1. Accordion详解介绍2. Accordion案例 二、根据输入内容过滤/补全Autocomplete1. 主要特点:2. 参数说明:3. 案例 三、热门文章 一、遮挡面板(Accordion) jQuery Accordion详解介绍及案例 1. Accordion详解介绍 jQuery Accordion是一个功能强大
使用jQuery UI的Accordion做菜单。
最近有个项目临时变换了页面,需要一个手风琴的菜单,于是决定使用Accordion来做菜单。 <div id="nav" ><h3><a href="#">系统管理</a></h3><div><ul><li><a class="ui-corner-all" href="${base}/system/system/member">学生管理</a></li><li><a class="ui-corne
禁止Accordion和TabNavigator自动更新URL
说到深层链接(Deep linking),少不了要讲一讲Flex 2中的HistoryManager。利用HistoryManager,用户可以使用Web 浏览器的后退和前进导航按钮在Flex 应用程序中导航,与Flex 3中的BrowserManager功能相似。 通常情况下,应使用BrowserManager类和深层链接来维护Flex 应用中的状态并处理URL和浏览器历史记录。但有些导
六、Accordion——手风琴方格(我叫它,可折叠面板列表)
Accordion是一个可折叠的面板列表,每个面板都由header和content两个部分组成,header部分是始终显示的,当点击header后则会展开或折叠起其对应的content部分,但每次对多只能打开一个content,这有点像DropDownList。 举例说明: 1. 静态可折叠面板列表 1) 在页面的最上方添加ScriptManager,因为
Easyui05 accordion和layout组件
手风琴样式列表框 <div id="aa" class="easyui-accordion" style="width:300px;height:200px;"> <div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;"> content
【BZOJ1713】[Usaco2007 China]The Bovine Accordion and Banjo Orchestra 音乐会 斜率优化
【BZOJ1713】[Usaco2007 China]The Bovine Accordion and Banjo Orchestra 音乐会 Description Input 第1行输入N,之后N行输入Ai,之后N行输入Bi. Output 输出最大收益. Sample Input 3 1 1 5 5 1 1 INPUT DETAILS: There a
ExtJs Accordion布局
Ext.onReady(function() {new Ext.Panel({renderTo : 'hello',title : '容器组件',width : 500,height : 200,layout : 'accordion',layoutConfig : {animate : true},items : [{title : '子元素1',html : '这是
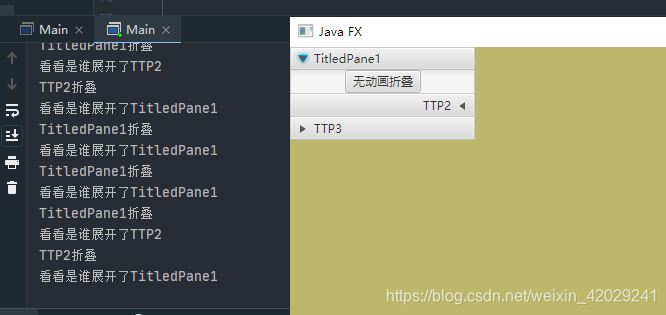
JavaFX - Accordion(衔接TitledPane)
Accordion是与TitledPane一起使用,Accordion会将ttp组合起来如下图:,一个展开会将其余的缩进。还可以设置监听事件,监听打开的ttp。 下图ttp2设置了将展开按钮在右边。 package sample;import javafx.application.Application;import javafx.beans.value.ChangeListener;
jQueryUI1.10.0新版本学习(widget-Accordion)
本次学习的主要内容是关于新版jQueryUI的可折叠面板控件Accordion 1.默认功能的可折叠面板 默认功能的可折叠面板提供了通过鼠标点击标题栏来展开或者收起面板内容的功能。如图: 构建这个可折叠面板十分简单。HTML如下: <!DOCTYPE html><html lang="zh_CN"><head><meta charset="utf-8"><title>jQuery



![【BZOJ1713】[Usaco2007 China]The Bovine Accordion and Banjo Orchestra 音乐会 斜率优化](http://www.lydsy.com/JudgeOnline/upload/201401/22%2811%29.jpg)