并排专题
latex子图并排表格
子图并排-实现1 \begin{figure}[!t]\centering%\includegraphics[width=3in]{fig5}\subfloat[xlnet在imdb数据集上的loss图]{\includegraphics[scale=0.5]{imgs/loss_graph.png}}\subfloat[xlnet在imdb数据集上的accuracy图]{\includ
【坑】如何让块元素像内联元素那样并排显示
我们知道在添加块元素(例如div等)会在块元素后面自动的添加一个换行,使得后面的内容显示在这个块元素的后面,可如果我们需要将几个块元素并列的时候(相互参差的div)可怎么办呢? 例如: <style type="text/css">#one {background-color:red;width:100px;height:100px;}#two {background-color:g
Markdown:图片并排展示
用Typora如何实现图片并排展示或者在CSDN中写文章实现图片并排展示: <center><img height="300px" src="https://img-blog.csdnimg.cn/img_convert/2b98af93ca6af126cb6b928ffb7afc06.jpeg"><img height="300px" src="https://img-blog.csdnimg
子元素宽度设置50%无法并排显示的问题
Write By Monkeyfly 以下内容均为原创,如需转载请注明出处。 前提 需求需要实现的效果图如下所示。 但为了让两个设置了display:inline-block;的div并排显示时,却出现了换行的问题。(如下图所示) 解决方法 方法1. width:49%;(虽然解决了布局的问题, 但是还是不明白为什么了宽度设置了50%会失效。) 为了找到原因,专门去百度寻找了一番
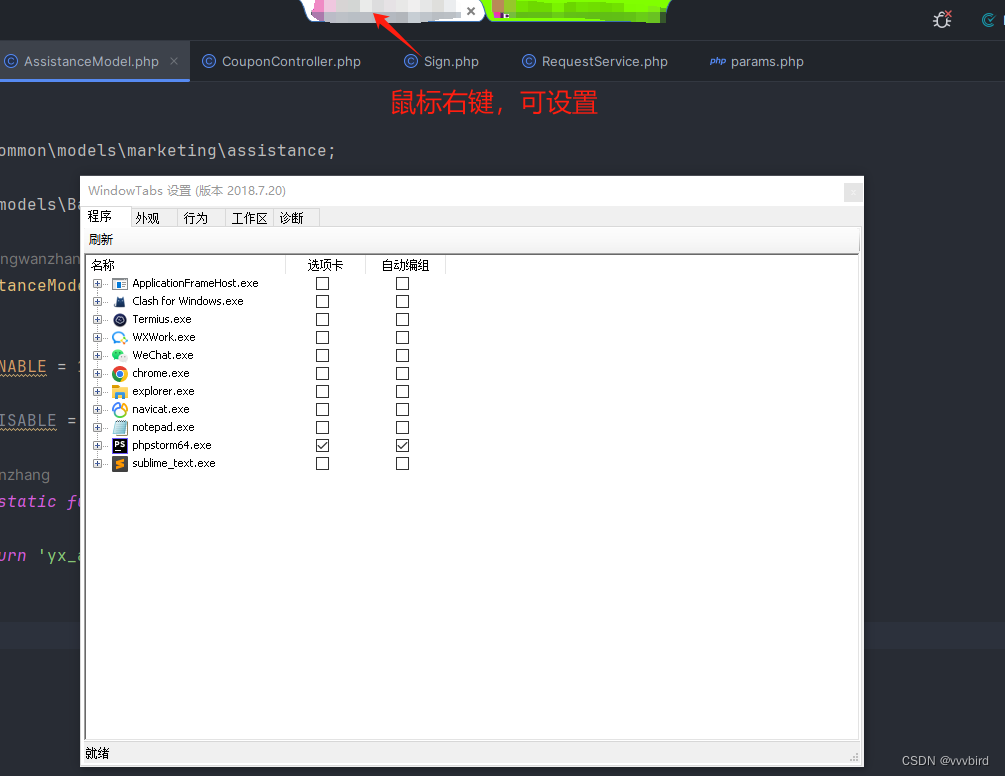
WindowTabs 让决多窗口并排
场景:在多项目开发中,项目在多个编辑器窗口中切换让人头疼。 资源下载: WindowTabs 让决多窗口并排 场景 在多项目开发中,项目在多个编辑器窗口中切换让人头疼 使用 下载https://download.csdn.net/download/vvvbird/88962031,解压,点击里面的exe文件启动。 使用截图
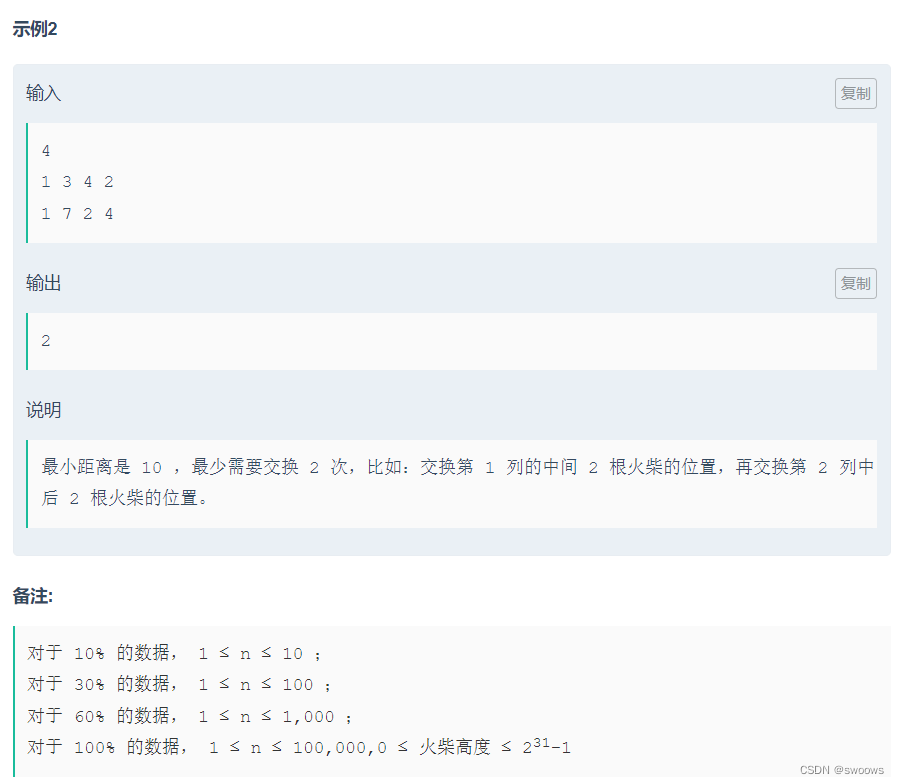
牛客——火柴排队(树状数组与归并排、逆序对)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 涵涵有两盒火柴,每盒装有 n 根火柴,每根火柴都有一个高度。 现在将每盒中的火柴各自排成一列, 同一列火柴的高度互不相同, 两列火柴之间的距离定义为: ∑(ai−bi)2\sum (a_i-b_i)^2∑(ai−bi)2 其中 ai 表示第一列火柴中第 i 个火柴的高度, bi 表示第二列火柴中第 i 个火柴的高度。
CSDN markdown多张图片显示并排并列显示
并列显示 <figure><img src="http:xxx.png#pic_center"/><img src="http:xxx.png#pic_center"/><img src="http:xxx.png#pic_center"/>...</figure> 并排居中显示 注意:并排显示需要各个 < i m g s r c = " " > <img src=""> <imgsrc=
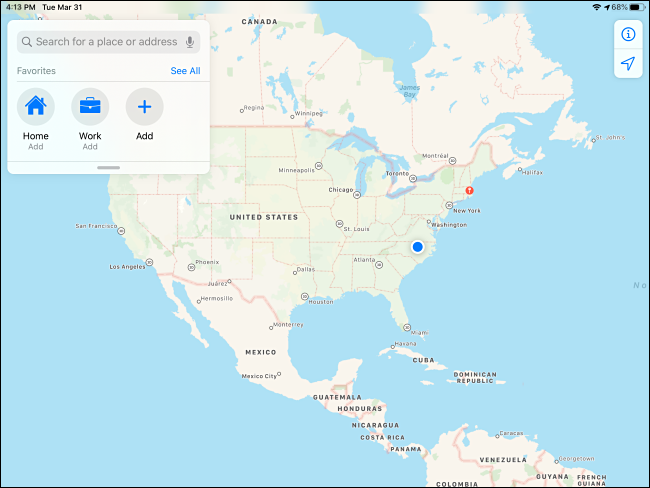
小程序两个按钮并排_如何在iPad上并排摆脱两个应用程序
小程序两个按钮并排 While using your iPad, you may end up with two app windows on the screen by accident due to multitasking features called Slide Over and Split View. The extra app window can be frustra
vue鼠标点击移动改变两个并排Div的宽度
效果图 代码 <template><div class="root" ref="root"><div class="left" ref="left"></div><div class="center" ref="center"><imgsrc="../../assets/imgs/icons/拉伸.png"alt="拉伸"@mousedown="lashen"draggable="false"
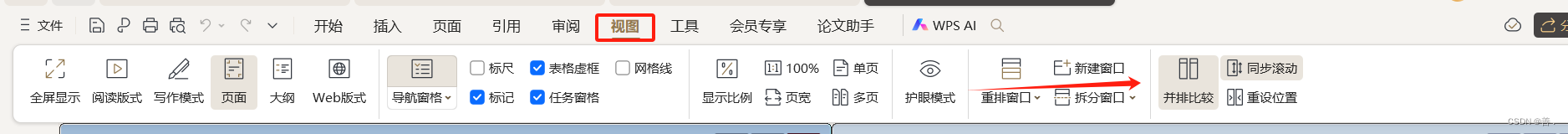
Edge浏览器又上线新功能!可并排显示两个页面
点击上方 "程序员小乐"关注, 星标或置顶一起成长 后台回复“大礼包”有惊喜礼包! 关注订阅号「程序员小乐」,收看更多精彩内容 每日英文 We've sticked for a long time but finally defeated by eternity. 我们撑了好久,输给天长地久。 每日掏心话 生命是一场游戏,在这个世上,做你想做的梦,去你想去的地方,成为你想成为的人吧,因为你只
ITEXT-小图片并排显示,大图片按行显示
问题场景 使用itext开发PDF过程中,有这样一个需求:有N个图片,每个图片大小不一,要求小图片每2个并排显示,大图片逐一按行显示。那么问题来了,图片多小算小?由API知image01.getWidth()与image01.getWeight()可以判断图片大小。 代码 需导入的jar包:itext-pdfa-5.5.6.jar、itext-xtra-5.5.6.jar、itext-5.5
使用RecyclerView实现左右并排分类选择
大家在做项目时肯定都会使用到RecyclerView来显示列表数据,今天实现一个左右并排的效果。 用到的依赖库如下 implementation 'com.squareup.retrofit2:retrofit:2.9.0'implementation 'com.squareup.retrofit2:converter-gson:2.9.0' 界面中用到的Api接口来自于玩Android
关于Latex并排多张图片及加入图片说明的方法
目录 一、一行多列图片排版 二、一列多行 图片排版 三、多列多行图片排版 四、双列多行图片排版 在文献撰写过程中,有时需要进行多图片的比较,下面我就分享下我的解决办法 下面直接上代码,代码的大致思路是, 1、使用\begin{figure}[h]包起来图片的代码, 2、使用\caption{xxxxx}为图片加入说明, 3、利用\begin{minipage}{0.149\
html并排图片和文字不对齐问题
问题: 今天在编写前端时遇到了这样一个问题,在一个li中添加一个img和一个不带标签的文字,但图片和文字对不齐 解决方法: 通过添加vertical-align属性来解决,属性值为text-bottom(vertical-align: text-bottom;),意思是将img的底部与父元素字体的底端对齐。 vertical-align 含义:属性设置一个元素的垂直对齐方式 使用说明:该
css flex与inline-block并排不对齐问题
加上vertical-align:bottom解决 扩展:遇到flex-wrap:wrap后,换行的元素就两边撑开了,此时加上align-content:baseline
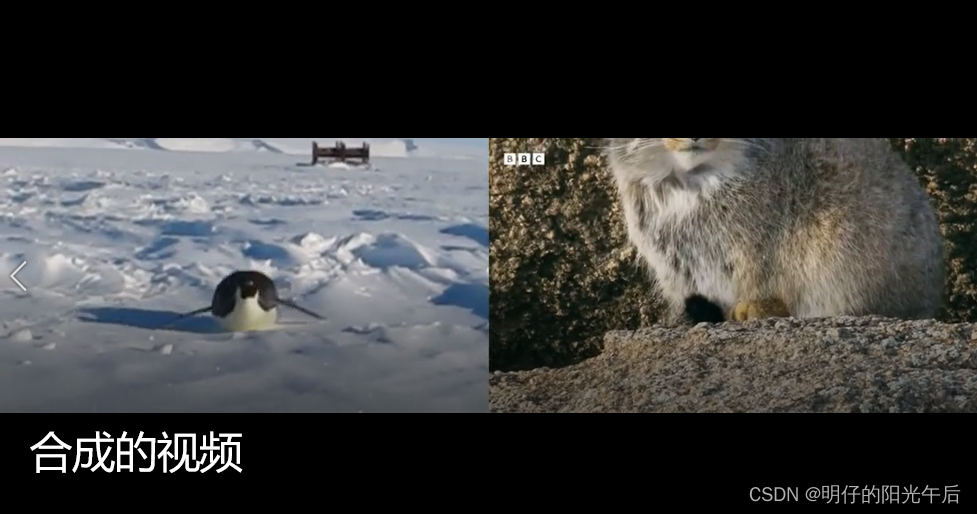
「Python|音视频处理|场景案例」如何将多个视频合并成多个子画面并排的单个视频?
本文主要介绍如何将多个视频画面合并到一个视频中,使得合成后的视频画面是原视频的并排画面。 文章目录 场景描述准备工作处理步骤源代码处理效果展示 场景描述 在某些音视频剪辑的场景下我们希望一个视频画面显示多个子画面,比如: 乐器演奏视频希望显示多个乐器演奏的画面单一乐器演奏时希望显示多个角度的画面常见的新闻联播连线外景记者时,左边是演播室右边是外景画面…… 假设我们有如下两个视